풍력, 태양광발전 등 신에너지 분야의 HTML5 기술 적용에 대한 자세한 소개(사진)
새로운 산업혁명이 도래하면서 기후변화 대응은 전 세계적 합의로 자리 잡았고, 에너지 기술은 에너지 산업의 변혁을 선도하고 혁신 주도 발전을 이루는 원동력이 되고 있습니다. 세계에서 중국에 이르기까지 풍력 에너지와 태양광 발전으로 대표되는 신에너지 산업은 빠르게 발전하고 있습니다. 재생 에너지 발전과 현대 전력망의 통합은 세계의 지속 가능한 에너지 전환의 핵심이 되었습니다. 대규모, 고효율, 저전력 발전의 길을 걷고 있으며, 중국은 풍력 에너지와 태양광 발전 분야에서 누적 설치 용량과 신규 설치 용량 측면에서 세계 1위를 차지했습니다.
기존 에너지원의 안정적이고 통제 가능한 생산방식에 비해 풍력에너지와 태양에너지는 본질적으로 예측이 불가능하고 날씨에 크게 의존하기 때문에 사물인터넷을 통합한 시스템 구축이 중요합니다. 클라우드 컴퓨팅과 통합된 신에너지 장비 관리 플랫폼은 장비의 '에너지 가용성'과 '시간 가용성'을 향상시켜 기업 자체는 물론 에너지 신산업 전체의 운영 관리 방식을 업그레이드하고 변화시키는 핵심이 됩니다. 프론트엔드 빅데이터 시각화의 중요한 부분입니다.
다음은 웹 기술용 HT를 기반으로 Zhichuang Energy Company가 수년 전 구현한 웹 SCADA 태양광 발전소 지능형 관리 솔루션 시스템의 스크린샷입니다.


웹용 HT를 기반으로 한 HTML5 기술 외에도 기존 통신, 전력, 산업 제어 분야에 적용('웹 참조) 웹용 HT 기반의 SCADA 산업 제어 ""모바일 애플리케이션")은 이제 풍력, 태양광 발전과 같은 새로운 에너지 분야에서 널리 사용되고 있습니다. 웹 기술 기반의 웹용 HT는 당연히 PaaS 및 SaaS 클라우드 플랫폼 서비스에서 선호되는 솔루션입니다. IoT 모니터링을 위해 여기서는 Microsoft 스마트 클라우드에서 Azure IoT 제품군을 사용하고 웹 프런트 엔드 그래픽 인터페이스 구성 요소 미들웨어용 Tupu 소프트웨어 HT를 통합한 국내 최초 중 하나인 광전지 모니터링을 기반으로 합니다. Power+ IoT 모니터링 클라우드 빅데이터 플랫폼의 인터페이스는 전국 1,000개 이상의 풍력 터빈과 5,000개 이상의 태양광 인버터 및 결합기 박스에 적용된 이 시스템 프런트 엔드 기술을 소개합니다.
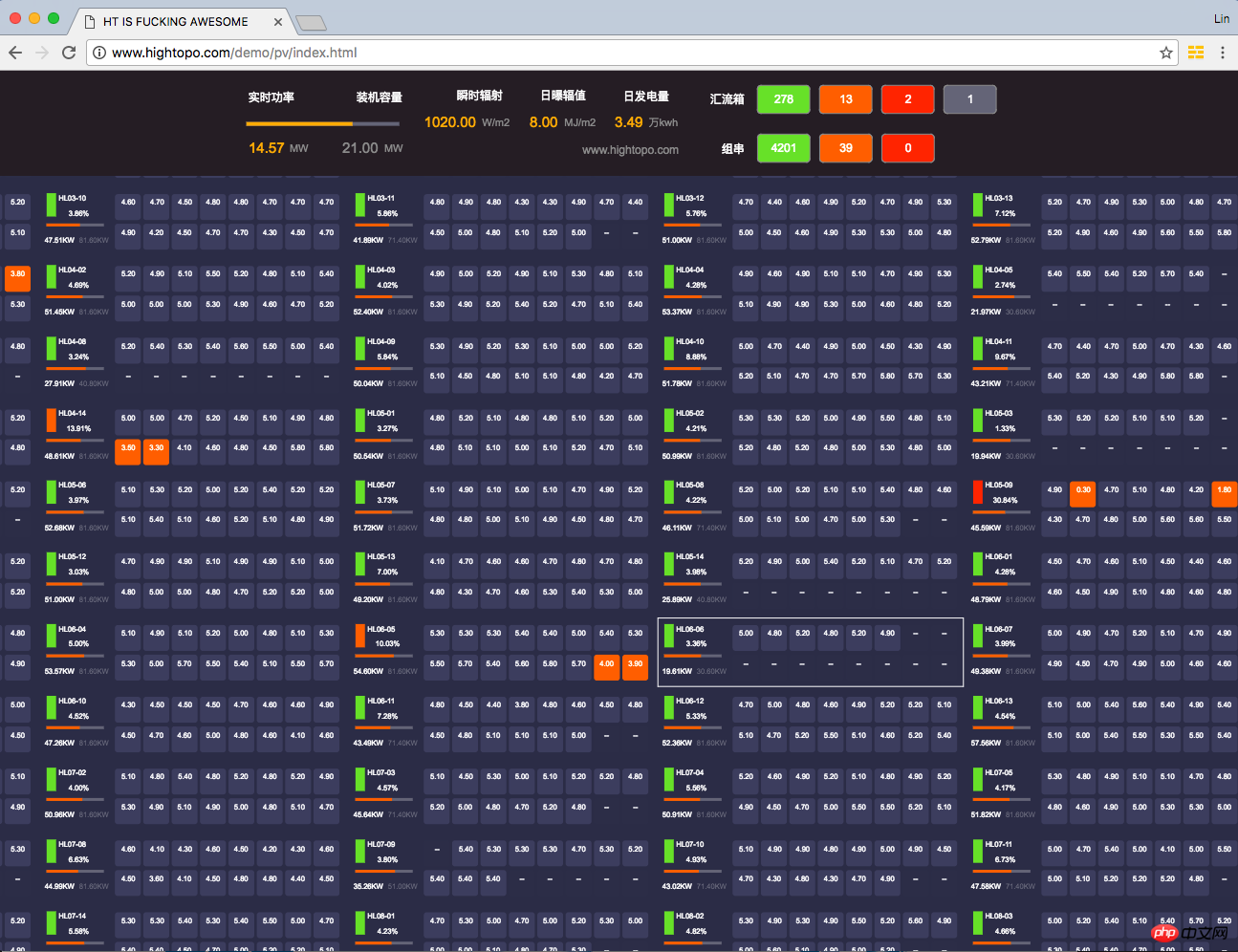
자세히 소개할 페이지의 최종 렌더링은 다음과 같으며, HT for Web 공식 홈페이지 예제 센터의 예제를 활용하여 체험해 보세요.

처음 디자이너의 디자인 시안을 받고 나면 전체적인 인터페이스가 두 부분으로 구성되어 있다는 것을 쉽게 알 수 있습니다. 상단에는 요약 통계 정보가, 그리고 구체적인 수렴은 하단에는 Box 세부정보가 표시됩니다. 실시간 요약 정보를 표시하는 것 외에도 상단 부분에는 결합기 상자의 하단 부분을 필터링하는 기능도 있습니다. 그러나 데이터 양이 많기 때문에 결합기 상자에는 수백 또는 수천 개의 결합기 상자가 있을 수 있습니다. 하부이므로 줌, 패닝, 이글아이 등의 조작 기능이 필요합니다.
위의 분석을 통해 후반부는 HT for Web의 GraphView 토폴로지 구성 요소에 의해 적절하게 구현되어야 한다는 결론을 내리기 쉽습니다. 그리고 고객은 각 결합기 박스가 세부 정보를 표시할 수 있어야 한다고 제안했습니다. 모든 중요한 지표의 표시 요구 사항은 가변적일 수 있으므로 간단한 Node 노드를 사용하여 그림, 텍스트, 버블링 및 알람 색상과 같은 기본 기능을 통해 표시하는 것만으로는 충분하지 않습니다. 웹용 HT 벡터를 사용하기 위한 기본 원리는 "HT 그래픽 컴포넌트 디자인" 시리즈에서 자세히 설명했으며, 앞으로도 여기서는 확장하지 마세요.

위 그림과 같이 결합 상자의 경우 벡터 아이콘을 디자인해야 합니다. HT 벡터 편집기를 사용하면 3개로 나누어서 수행할 수 있습니다. 그래픽의 색상, 텍스트, 크기 및 비즈니스 매개변수와 같은 그래픽 매개변수 간의 데이터 바인딩을 설정한 다음 백그라운드에서 얻은 실시간 데이터를 관련 바인딩 속성으로 설정하면 됩니다. 런타임 중 그래픽 요소.
HT for Web에서 채택한 MVP/MVVM 데이터 모델 디자인 아키텍처에 대해서는 "HT 그래픽 구성 요소를 배우기 위한 수백 가지 HTML5 예제 - 토폴로지 맵"에서 설명했지만, 아직 막 시작하는 사람들이 많습니다. 웹 애플리케이션 개발. 한 학급 친구가 HT가 실시간으로 데이터를 수집하기 위해 어떻게 백엔드와 통신하는지 물었습니다. 설명을 확장하기 위해 이 예를 사용하고 싶습니다. basicData 및 realTimeData:

데모에서는 이 두 데이터 값이 하드코딩되어 있지만 실제 동작에서는 백그라운드를 통해 데이터가 전송되는 경우가 많아지고 있다. HTML5 기반의 시간 모니터링 시스템은 WebSocket을 사용한 솔루션으로 실시간 데이터 수집을 달성했으며 이 경우 고객도 예외는 아닙니다. 앞서 언급했듯이 Microsoft Smart Cloud의 Azure IoT 제품군을 채택했기 때문에 .NET- 기반 ASP.NET SignalR은 당연히 그들이 채택한 WebSocket 프레임워크 솔루션입니다.
function createDatas() {
json = JSON.parse(basicData);
json.result.forEach(function(data) { var node = new ht.Node();
node.setImage('symbols/enjoy/pv/pv-box.json');
node.s({ 'select.color': 'white', '2d.selectable': false
});
node.a({
deviceName: data.deviceName,
capacity: data.capacity + 'KW',
raw_capacity: data.capacity
});
node.setTag(data.deviceCode);
graphView.getDataModel().add(node);
});
}페이지가 열리면 시스템은 먼저 CreateData 함수의 basicData 정보를 기반으로 수백 개의 결합자 상자 프리미티브를 구성하고 node.setImage('symbols /enjoy /pv/pv-box.json'); 그래픽 요소를 우리가 구성한 결합기 상자 벡터로 설정한 다음 예제의 간단한 확장 레이아웃 알고리즘을 사용하여 수백 개의 결합기 상자 장치를 매트릭스 레이아웃하게 됩니다. HT의 자동 레이아웃을 사용하여 복잡한 네트워크 토폴로지 다이어그램을 정렬할 수 있습니다.
여기서 주목해야 할 또 다른 점은 그래프 태그 태그를 작성할 때 node.setTag(data.deviceCode)를 통해 각 그래프 요소의 태그를 설정한다는 것입니다. , 해당 그래픽 요소를 빠르게 찾아 업데이트할 데이터를 준비하는 데 매우 중요합니다.
function fillDatas() {
var hlx_state_0 = hlx_state_1 = hlx_state_2 = hlx_state_3 = 0;
var zc_state_1 = zc_state_2 = zc_state_3 = 0;
json = JSON.parse(realTimeData);
json.result.wtrtDatas.forEach(function(data) {
var comboxRTDto = data.comboxRTDto;
var node = graphView.getDataModel().getDataByTag(comboxRTDto.deviceCode);
if (node) {
var hlxState = comboxRTDto.pvDeviceStCode;
node.a({
hlxState: hlxStateMap[hlxState],
discreteRate: comboxRTDto.discreteRate + '%',
outputPower: comboxRTDto.outputPower + 'KW',
percentage: comboxRTDto.outputPower / node.a('raw_capacity')
});
}
});
}위 작업이 완료되면 인터페이스는 이미 모든 태양광 결합기 박스 장비를 표시할 수 있지만, 각 장비별로 표시되는 매개변수 정보는 우리가 구축할 때 초기화 설정된 것입니다. 벡터 아이콘입니다. 실제 실시간 실행 값이 아니므로 백그라운드에서 실시간으로 푸시된 데이터를 기반으로 그래픽 요소의 데이터를 업데이트해야 합니다. 그런 다음 dataModel.getDataByTag(deviceCode )를 통해 각 결합기 상자의 데이터를 탐색합니다. 해당 프리미티브를 찾아 해당 attr 속성을 설정합니다. 이러한 속성은 벡터 설계 중에 해당 그래픽 매개변수에 바인딩되므로 모든 데이터가 설정되면 각 토폴로지 맵의 해당 결합 상자는 자동으로 실시간 데이터가 표시됩니다.
이 예에서는 실시간 데이터를 한 번만 업데이트했지만 일반 시스템에서는 AJAX를 통해 몇 초 동안 데이터를 폴링하거나 WebSocket을 사용하여 실제로 백그라운드에서 프런트 엔드로 데이터를 푸시합니다. 변경사항이 있는 경우 fillDatas 함수를 여러 번 호출하여 데이터를 업데이트합니다. 또한 이 인터페이스 장면의 콘텐츠는 첫 번째 basicData 쿼리 후에 동적으로 구성됩니다. 직렬화 및 역직렬화만 하면 됩니다.
위 작업을 완료하면 상단에 요약 및 필터링 패널도 있다는 점을 기억하세요. :

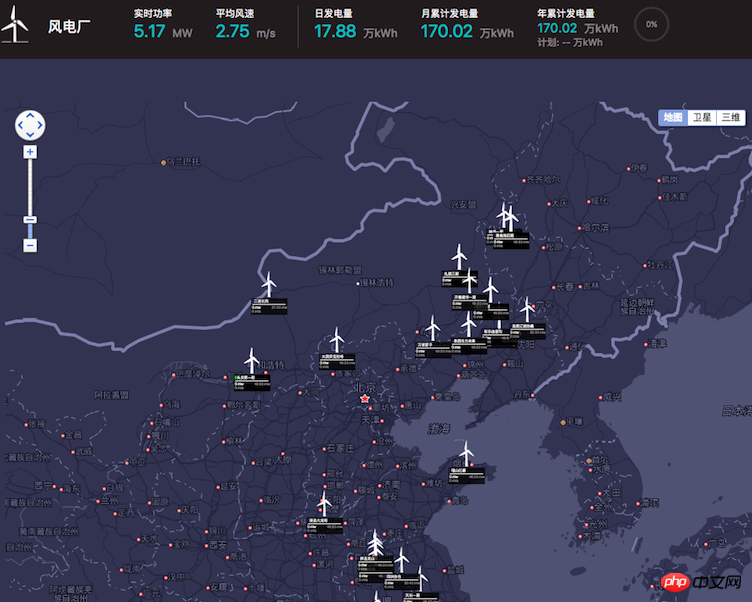
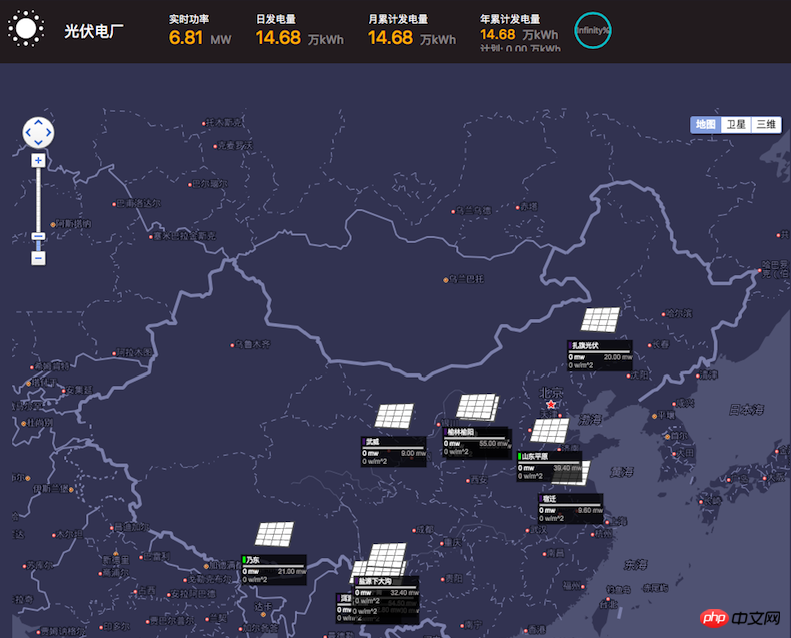
처음 이 디자인 시안을 보고 자연스럽게 HT for Web의 Panel 컴포넌트<🎜를 이용하면 패널과 조작 버튼을 만들 수 있겠다는 생각이 들었습니다. >: www.hightopo.com/guide/guide/plugin/form/ht-form-guide.html 그런데 일반 컴포넌트의 스타일은 상대적으로 고정되어 있다는 점을 생각하게 되었습니다. 변화하는 요구에 대처하기가 어렵습니다. 이 문제에서 위의 텍스트는 진행률 표시줄 <🎜에 불과합니다. >는 모양 유형이 각형인 Node 노드이고 필터 제어 버튼은 실제로는 Node 기본 요소의 집합이지만 다른 배경색을 설정하고 레이블 레이블을 중앙에 배치하고 요소 선택 효과를 테두리에서 그림자로 변경합니다. 또한 토폴로지 맵 레이아웃이므로 사용자는 요구사항 변경에 관계없이 레이아웃 위치나 인터페이스 스타일을 변경할 수 있으며 변화하는 비즈니스 디스플레이에 맞게 새로운 스타일 매개변수를 쉽게 설정할 수 있습니다. 필요 汇总部分就是有以上 createHeader 函数搞定,注意这里我们通过 ht.Default.xhrLoad('displays/enjoy/pv/pv-header.json 直接加载已经序列化好的拓扑图信息,然后由于该汇总面板唯一需要的交互就是点击选中分类按钮进行过滤,于是我们通过 header.setInteractors(null); 直接关闭了所有 HT for Web 的默认交互,然后通过添加 mousedown 和 touchstart 的原生 HTML 监听事件自定义交互逻辑,这里只需要通过 header.getDataAt(event) 传入不管是 touch 还是 mouse 事件,HT 自动回返回当前操作点下的图元,后续过滤已经动画的逻辑比较简单,这里就不展开说明了,有兴趣的可以改造成更带感的过滤动画布局效果,可参考《透过WebGL 3D看动画Easing函数本质》一文了解 HT for Web 的各种预制的动画功能。 这里我们仅演示了光伏的一个页面效果,风电的风机也可以采用类似的方式呈现,这个上万个矢量风机实时转动的 HTML5 性能效果,也可以结合例如百度地图、OpenLayers 或 GoogleMap 等地图方案呈现风机或光伏监控画面: 对于看腻了 2D 矢量风机的,这个采用 HT for Web 实现的 3D 可旋转风机 HTML5 的代码也就寥寥几十行,今天篇幅有限先不展开介绍了,大家就先玩玩 demo 。 위 내용은 풍력, 태양광발전 등 신에너지 분야의 HTML5 기술 적용에 대한 자세한 소개(사진)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!function createHeader() {
header = new ht.graph.GraphView();
ht.Default.xhrLoad('displays/enjoy/pv/pv-header.json', function(json) {
header.getDataModel().deserialize(json);
header.getDataModel().setBackground(undefined);
createDatas();
fillDatas();
layoutDatas();
});
header.setInteractors(null);
var handleClick = function(e) {
if (!graphView.getView().contains(e.target)) {
var data = header.getDataAt(e);
header.sm().ss(data);
}
};
document.body.addEventListener('mousedown', handleClick, false);
document.body.addEventListener('touchstart', handleClick, false);
}



핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




