HTML5에서 Zip 압축 및 압축 해제 기술을 적용한 코드 예(그림)
JSZip은 .zip 파일을 생성하고 읽고 수정할 수 있는 javaScript 도구입니다. 웹 애플리케이션에서는 웹 서버에서 리소스를 얻는 것이 불가피합니다. 모든 리소스를 .zip 파일로 병합할 수 있다면 단 한 번의 요청만 필요하므로 서버에 대한 부담을 줄일 뿐만 아니라 웹 속도도 향상됩니다. 프로세스의 렌더링 속도입니다.
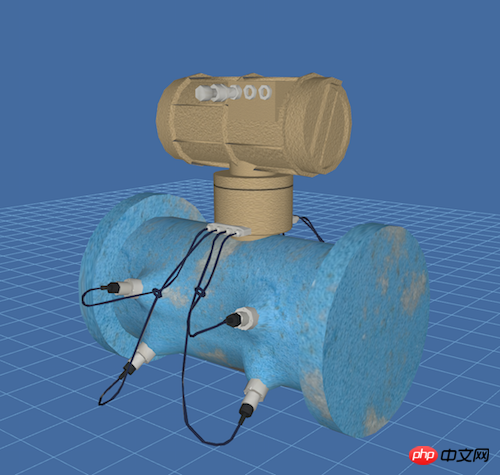
오늘은 JSZip과 HT 애플리케이션을 결합하는 방법에 대해 논의하겠습니다. 이 데모의 렌더링을 살펴보겠습니다.

첫 번째 단계는 애플리케이션과 관련 리소스를 .zip 파일로 패키징하는 것입니다. 🎜 >

압축하고 싶은 파일 목록이고, 해당 폴더에 해당 리소스 파일을 저장한 후, 로드순서에 리소스 로딩을 표시해 줍니다. file 순서대로 loadorder 파일의 내용은 다음과 같습니다.
'js/ht.js', 'js/ht-obj.js', 'js/ht-modeling.js', 'obj/equipment.mtl', 'obj/equipment.obj', 'image/equipment.jpg'
리소스 로딩 순서에는 .zip 파일을 기준으로 응답 리소스의 경로가 표시되어야 하므로 해당 리소스 파일을 읽으면 빠르게 찾을 수 있습니다.
두 번째 단계는 JSZip 및 JSZipUtils 라이브러리를 html 파일에 도입하는 것입니다. 다음 단계는 .zip 파일을 요청하고 .zip 파일을 구문 분석하는 것입니다. .
JSZipUtils.getBinaryContent('res/ImportObj.zip', function(err, data) {
if(err) {
throw err; // or handle err
}
var zip = new JSZip(data);
var loadorderStr = zip.file('loadorder').asText(),
order;
eval('order = [' + loadorderStr + ']');
var len = order.length,
image = {},
mtlStr = '',
objStr = '';
for(var i = 0; i < len; i++) {
var fileName = order[i];
if(fileName.indexOf('js/') >= 0) {
var js = document.createElement('script');
js.innerHTML = zip.file(fileName).asText();
document.getElementsByTagName('head')[0].appendChild(js);
} else if(fileName.indexOf('image/') >= 0) {
var buffer = zip.file(fileName).asArrayBuffer(),
str = _arrayBufferToBase64(buffer),
pIndex = fileName.indexOf('.'),
type = fileName.substr(pIndex + 1),
re = 'data:image/' + type + ';base64,';
image[fileName] = re + str;
} else if(fileName.indexOf('obj/') >= 0) {
var str = zip.file(fileName).asText();
if(fileName.indexOf('.mtl') > 0) {
mtlStr = str;
} else if(fileName.indexOf('.obj') > 0) {
objStr = str;
}
}
}
init(objStr, mtlStr, image);
});먼저 JSZipUtils를 통해 .zip 파일을 얻고, 얻은 파일 내용을 새로운 JSZip(data)을 통해 zip 변수에 로드합니다. ) 메서드, zip.file(fileName)을 통해 로드 순서 파일 내용을 읽고, eval 명령을 사용하여 스크립트를 동적으로 실행하고, 텍스트 내용을 js 변수 순서로 변환하고, 마지막으로 order 변수를 순회하여 js 리소스를 동적으로 도입합니다. 페이지에.
.zip 파일에는 이미지 파일이 있습니다. JSZip은 이미지 파일의 ArrayBuffer 데이터만 가져올 수 있습니다. 이때 ArrayBuffer를 Base64로 변환해야 인식됩니다. 따라서 변환 함수 는 여기에 정의되어 있습니다: _arrayBufferToBase64
function _arrayBufferToBase64( buffer ) {
var binary = '';
var bytes = new Uint8Array( buffer );
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode( bytes[ i ] );
}
return window.btoa( binary );
}이 경우에는 3D 모델 데이터와 HT 3D 토폴로지가 포함됩니다. application .zip 파일의 obj 디렉터리에는 3D 모델 데이터가 저장됩니다. 파일을 읽는 동안 3D 모델 데이터를 텍스트 형식으로 읽어 변수에 저장한 후 ht .Default를 통해 데이터를 init 함수에 전달합니다. parsObj() 메소드는 3D 모델 데이터를 HT에 로드합니다.
function init(objStr, mtlStr, image) {
dataModel = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dataModel);
view = g3d.getView();
view.className = 'main';
document.body.appendChild(view);
window.addEventListener('resize', function (e) {
g3d.invalidate();
}, false);
g3d.setEye([0, 500, 1000]);
g3d.setCenter([0, 200, 0]);
g3d.setGridVisible(true);
g3d.setGridColor('#74AADA');
var param = {
shape3d: 'E1',
center: true,
cube: true
};
var modelMap = ht.Default.parseObj(objStr, mtlStr, param);
for(var model in modelMap) {
var map = modelMap[model],
i = map.image,
index = i.lastIndexOf('/'),
fileName = i.substr(index + 1),
rawS3 = map.rawS3;
for(var imgName in image) {
if(imgName.indexOf(fileName) >= 0) {
ht.Default.setImage(i, 256, 256, image[imgName]);
}
}
}
var node = new ht.Node();
node.s({
'shape3d': 'E1',
'wf.visible': 'selected',
'wf.width': 3,
'wf.color': '#F7F691'
});
node.s3(param.rawS3);
node.p3(0, param.rawS3[1]/2, 0);
dataModel.add(node);
}위는 3D 토폴로지, 3D 모델 소개 및 참조 3D 모델 생성 토폴로지 노드를 생성하는 코드입니다. setImage 코드에 특별한 주의가 필요한데 왜 이미지의 파일명을 알아내는데 이렇게 고생을 해야 하는 걸까요? mtl 3D 모델 설명 파일에 텍스처를 설정하는 속성 이 있기 때문입니다. 속성은 파일의 절대 경로 또는 파일의 상대 경로를 지정할 수 있습니다. JSZip은 .zip의 파일 내용을 로컬 디렉터리에 다시 쓸 수 없기 때문에 텍스처 속성에 해당하는 속성 이름은 HT의 이미지 이름은 HT로 설정되어 있어 HT 모델이 로드되면 해당 모델이 요구하는 이미지 리소스를 얻을 수 있습니다. HT 3D 토폴로지 적용에 대해서는 "3D 토폴로지 자동 레이아웃 - Node.js부분"을 참고하세요.
JSZip데이터를 압축하거나 풀 때 속도가 느리다면 Web Worker 사용을 고려해 볼 수 있습니다.
위 내용은 HTML5에서 Zip 압축 및 압축 해제 기술을 적용한 코드 예(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




