HTML5 네트워크 토폴로지 다이어그램(그림 및 텍스트)을 기반으로 하는 애플리케이션의 빠른 개발에 대한 자세한 설명
이 예는 두 개의 노드, 연결 및 그룹의 결합된 효과를 구축하는 방법을 보여줍니다. 토폴로지 인터페이스를 구축하는 것은 기본적으로 DataModel 데이터모델을 조작하는 것임을 쉽게 이해할 수 있습니다. 다음은 위 그림에서 인터페이스 효과를 구축하는 모델 코드 부분입니다.
// init data modelhello = new ht.Node(); hello.setPosition(60, 140); hello.setName('Hello'); hello.setStyle('note', 'I love HT'); hello.setStyle('note.background', '#FFA000'); dataModel.add(hello); world = new ht.Node(); world.setPosition(260, 80); world.setName('World'); world.setStyle('note', 'HT for your imagination'); world.setStyle('note.expanded', false); world.setStyle('border.color', 'red'); dataModel.add(world); edge = new ht.Edge(hello, world); edge.setName('Hello World\nwww.hightopo.com'); edge.setStyle('label.color', 'white'); edge.setStyle('label.background', '#3498DB'); dataModel.add(edge); group = new ht.Group(); group.setName('HT for Web ' + ht.Default.getVersion()); group.addChild(hello); group.addChild(world); group.addChild(edge); dataModel.add(group);
Of 물론 실제 시스템은 위의 코드와 같지 않습니다. 일반적으로 사용자는 배경 데이터를 쿼리한 다음 배경 데이터를 기반으로 토폴로지 노드, 연결, 그룹, 서브넷 및 기타 요소 콘텐츠를 동적으로 생성합니다. 속성 정보를 입력하며, HT 기술은 HTML5 기반이기 때문에 대부분의 산업용 제어 Web SCADA 고객은 WebSocket이라는 실시간 통신 방식을 채택하고 있습니다. WebSocket 사용에 대한 자세한 내용은 Node.js의 3D 토폴로지 자동 레이아웃기사
를 참조하세요. 모델 구축은 위와 같이 간단합니다. 정보 표시와 아름다운 효과를 달성하기 위한 해당 그래픽 요소 속성 그래픽 요소의 사용자 정의 및 전반적인 HT 그래픽 구성 요소 스타일에 대해서는 "HT for Web Style 매뉴얼"을 참조하여 간단하게 설명하겠습니다. 그러나 어떤 사람들은 위의 레이블을 설정하는 코드가 약간 특별하다는 것을 알아차렸습니다.
edge.setName('Hello World\nwww.hightopo.com');
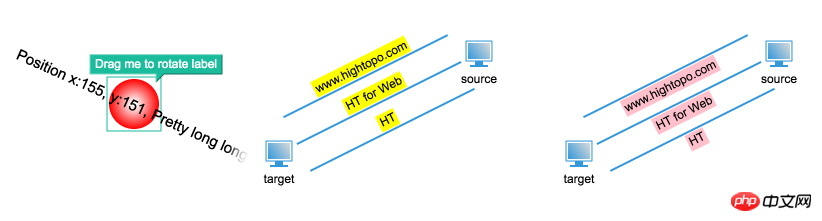
여기서 n은 이름에서 알 수 있듯이 줄 바꿈을 의미합니다. 물론 줄 바꿈 외에도 세로 레이아웃도 사용할 수 있습니다. 및 기타 화려한 디스플레이 형태에 대해서는 "네트워크 토폴로지 맵에서 텍스트의 스마트 적용" 기사 소개를 참조할 수 있습니다:

var list = [], node;for (var i = 0; i < 4; i++) {
node = new ht.Node();
node.setImage('station');
node.p(100 + i * 100, 100);
dm.add(node);
list.push(node);
}
node = list[0];
node.s({
'label': '厦门',
'label.font': '22px arial, sans-serif',
'label2': 'Xiamen',
'label2.position': 31,
'label2.offset.y': 23});
node = list[1];
node.s({
'label': '图\n扑',
'label.position': 14,
'label.font': '22px arial, sans-serif',
'label2': 'Hightopo',
'label2.position': 14,
'label2.offset.x': -7,
'label2.rotation': -Math.PI / 2});
node = list[2];
node.s({
'label': '上\n海',
'label.position': 20,
'label.font': '22px arial, sans-serif',
'label2': 'Shanghai',
'label2.position': 20,
'label2.offset.x': 6,
'label2.rotation': -Math.PI / 2});
node = list[3];
node.s({
'label': '北京',
'label.position': 3,
'label.font': '22px arial, sans-serif',
'label2': 'Beijing',
'label2.position': 3,
'label2.offset.y': -23});물론 동적일 수도 있습니다. 텍스트 회전 효과를 얻으려면 아래의 빨간 공을 드래그하여 텍스트를 동적으로 회전시키는 효과를 얻으세요.

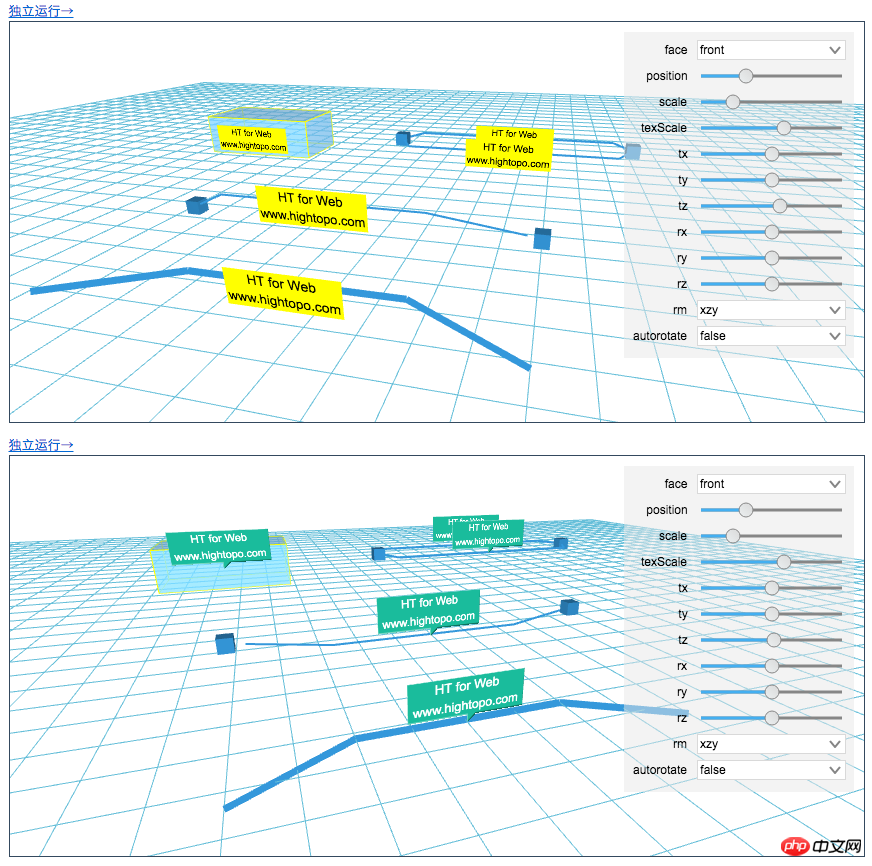
위의 예에서는 텍스트만 참조하고 색상, 배경, 글꼴, 최대 길이 등의 매개변수를 설정하고 위치의 3D 레이아웃을 추가하면 거의 텍스트 기반의 독립적인 기사를 작성할 수 있습니다. 여기서는 충분하지 않습니다. 포지션 매뉴얼의 다양한 예시를 가지고 놀아보세요:

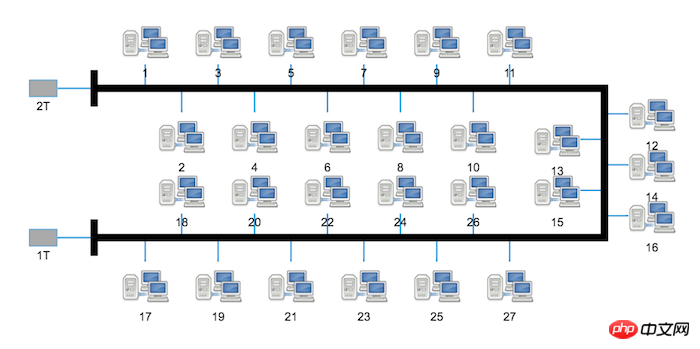
그래픽 요소의 연결 관계를 구축하고 그래픽 요소의 스타일 속성을 설정한 후 다음으로 중요한 문제는 배치입니다. 산업 제어 분야에서 그래픽 요소 배치는 일반적으로 수동으로 수행되므로 Web SCADA 산업 제어 분야에서는 일반적으로 자체 제품에 대한 HMI 인간-기계 인터페이스 그리기 도구 세트를 구축합니다. 🎜>

벡터 그래픽 요소를 부담 없이 운반할 수 있는데, 이렇게 많은 양의 데이터 요소를 구현하는 방법이 규칙적이라면 더 쉬울 것입니다. 두 개의 for 루프를 작성하여 그리드 레이아웃을 구현할 수 있습니다. 이 예는 일반적으로 에너지 산업 제어 시스템에 사용됩니다. HT의 벡터 형식을 사용하면 팬 속도, 색상 및 기타 매개 변수를 직관적이고 생생하게 표현할 수 있습니다. 팬의 상태를 작동 중입니다.
이 예제는 휴대폰에 특별히 최적화된 것은 아니지만 특별히 iOS Safari를 사용하여 실행했습니다. Safari 10은 여전히 HT의 이 예제에 적합하다고 말해야 합니다. Apple은 여전히 HTML5를 개선하기 위해 열심히 노력하고 있습니다. 제품군에서는 ES6으로도 알려진ECMAScript 2015
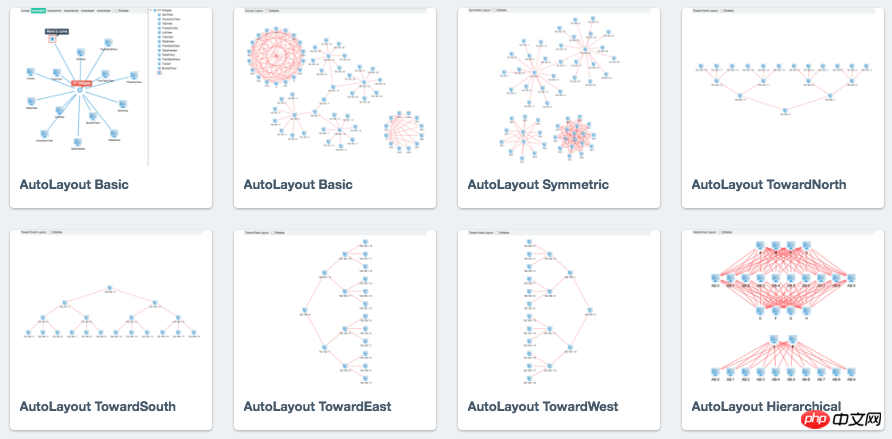
표준이 완벽하게 지원되어 macOS 및 iOS의 Safari에 이 주요그러나 더 많은 통신 네트워크 관리 토폴로지 맵 애플리케이션이 HT의 자동 레이아웃 기능을 사용하게 될 것입니다. 자동 레이아웃 기능을 잘 활용하면 프로젝트 실행의 구현 작업량을 크게 줄일 수 있으며 통신 장비는 동적 변경을 자동으로 감지해야 하는 경우가 많습니다. 수동으로 완료하는 것은 거의 불가능합니다. Huawei 사장 Ren Zhengfei의 최근 발언과 결합하면 향후 Huawei의 통신 네트워크 관리 토폴로지는 고유한 산업 네트워크 데이터를 활용하고 인공 지능에 의존하여 자동 레이아웃 알고리즘 레이아웃을 제공해야 한다고 상상할 수 있습니다. 벗어나서 주제로 돌아가세요.

사실 자동 레이아웃은 비즈니스 디스플레이 요구 사항을 충족하기 위해 그래픽 요소를 배치하는 알고리즘을 제공할 수 없습니다. 이 두 기사에서는 버스 및 기타 항목을 사용자 정의하는 방법을 자세히 분석합니다. 임의의 곡선 레이아웃 예 :

위는 네트워크 프리미티브를 생성하고 프리미티브 간의 연결 관계를 설정하고 프리미티브의 스타일 속성을 구성하고 프리미티브를 레이아웃하는 것입니다. 토폴로지 다이어그램을 구성하려면 HT에 익숙하다면 몇 분 만에 괜찮은 HTML5 네트워크 토폴로지 맵 애플리케이션을 실제로 개발할 수 있습니다. 사용자는 전체 토폴로지 맵을 JSON 형식 콘텐츠 문자열로 직렬화할 수 있습니다. 백엔드 데이터베이스나 백엔드에 저장할 수 있습니다. HT는 단지 프런트엔드 그래픽 구성 요소일 뿐이며 배경 통신 및 저장을 포함하지 않으며 전체 시스템을 설계할 수 있습니다. 원하는대로 네트워크 토폴로지 아키텍처.

위 내용은 HTML5 네트워크 토폴로지 다이어그램(그림 및 텍스트)을 기반으로 하는 애플리케이션의 빠른 개발에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






