HTML5 네트워크 토폴로지 다이어그램 성능 최적화에 대한 자세한 그래픽 설명
캔버스 HTML5 텍스트 렌더링( 텍스트를 많이 그리면 일부 대화형 작업이 수동으로 큰 영향을 미치게 되고 작업이 그다지 매끄럽지 않고 매끄럽지 않게 됩니다. 경험은 매우 열악할 것입니다. 이것은 우리가 원하는 결과가 아닙니다. 그림을 그리는 것과 비교해 보면 그림을 그리는 것과 텍스트를 그리는 것이 같은 수준이 아니라는 것을 알 수 있습니다. 성능면에서는 훨씬 좋습니다.
오늘은HT for Web 성능 관련 문제를 얘기해 보겠습니다. HT에는 텍스트를 설정할 수 있는 곳이 많습니다. 2개의 라벨과 2개의 노트 텍스트가 모두 활성화된 경우 노드를 그리는 데는 텍스트 그리기의 성능 소모가 그림 그리기의 3배이고 텍스트 4개를 그려야 합니다. , 12 배 더 많은 성능 소비와 더 많은 노드를 사용하면 어떤 엔진도 이러한 성능 소비를 감당할 수 없다고 생각됩니다
텍스트의 성능 소비는 불가피하므로 어떻게 될까요? 시스템의 전반적인 성능을 향상시킬 수 있습니까? 또 다른 생각은 텍스트를 그리는 것이 높은 성능을 소모하여 작업이 지연되고 정지되므로 작업 중에 텍스트를 그리지 않고 텍스트 그리기에 소모되는 성능을 절약할 수 있다는 것입니다. 다른 성능 소모에도 사용할 수 있나요?

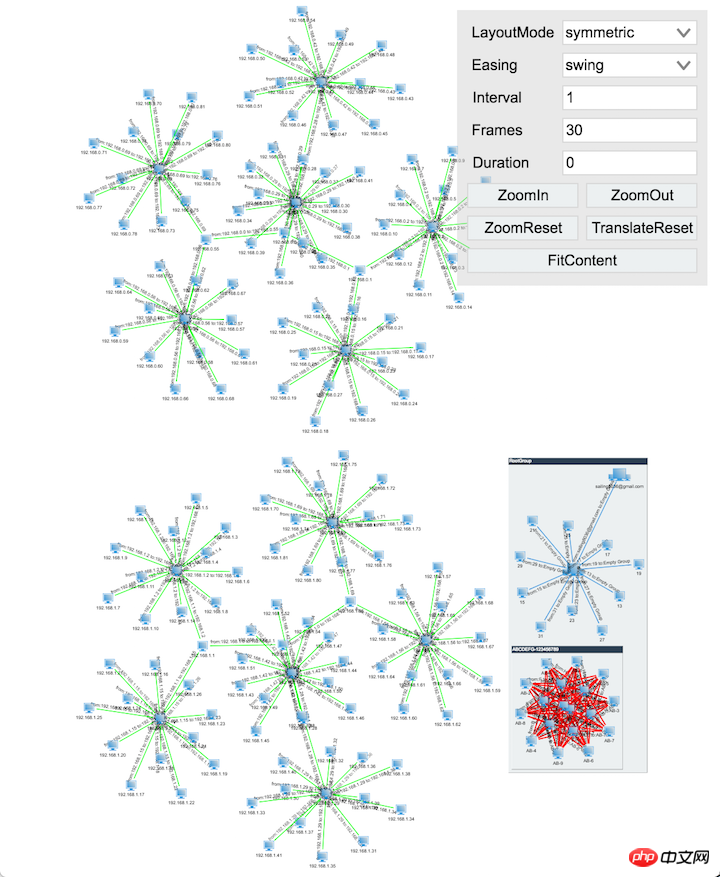
GraphView에 다른 노드를 추가하고 각 노드에 텍스트(위 그림에 표시된 대로 선 포함)를 표시합니다. 매번 크기가 조정되는 데 2~3초가 걸립니다. 성능이 정말 나쁩니다.
특정 데모를 살펴보고 특정 코드의 구현을 분석해 보겠습니다. ht.Default.setDevicePixelRatio() 메서드는 HT 시스템에 devicePixelRatio를 저장하는 변수를업데이트한 다음 페이지의 모든 HT 구성 요소를 새로 고쳐서 다음을 보장합니다. 페이지가 불분명하지 않습니다.
그런 다음 공통 네트워크 토폴로지 다이어그램
구성 요소를 DOM에 추가하고 GraphView의 getLabel 메서드를 오버로드하여 그래픽 요소의 텍스트를 설정합니다. 각 노드에 텍스트가 있도록 합니다. 다음으로 createNodes 메서드를 호출하여 모든 노드를 생성합니다. 자동 레이아웃을 생성하면 모든 노드가 자동으로 레이아웃됩니다. 개선된 점은 레이아웃이 완료된 후 GraphView의 노드가 화면에 적응하여 모든 노드가 현재 페이지에 표시되도록 할 수 있다는 것입니다.
마지막으로 FormPane을 생성하고 오른쪽 상단에 배치하여 여러 제어 버튼과 여러 ComboBox 선택 항목을 저장하여 GraphView를 다양한 레이아웃 모드에서 실행할 수 있습니다. 동시에 이러한 기능은 페이지 성능과 레이아웃 프로세스 중 원활한지 여부를 감지하는 데에도 사용할 수 있으며, 특정 코드는 브라우저의 소스를 통해 볼 수 있습니다.
항상 텍스트가 표시된다면 여전히 성능면에서는 좋지 않습니다. 그렇다면 성능을 질적으로 향상시키기 위해 어떻게 최적화할 수 있을까요?
글 시작 부분에서 언급했듯이 작업 상호 작용 과정에서 텍스트를 그리지 않음으로써 성능을 향상시키고 페이지 표시를 더 원활하게 만들 수 있습니다. 그렇다면 작업 상호 작용 중에 텍스트가 그려지지 않도록 하려면 어떻게 해야 할까요? 코드 보기:
var init = function() {
window.matchMedia('screen and (min-resolution: 2dppx)').
addListener(function() {
ht.Default.setDevicePixelRatio();
}); var g2d = new ht.graph.GraphView(),
dm = g2d.dm();
g2d.addToDOM();
g2d.getLabel = function(data) {
if (data.s('label'))
return data.s('label');
if (data instanceof ht.Edge)
return 'from:' + data.getSourceAgent().toString() +
' to:' + data.getTargetAgent().toString();
return data.toString();
};
createNodes(dm);
var autoLayout = new ht.layout.AutoLayout(g2d);
autoLayout.setAnimate(true);
autoLayout.layout('symmetric', function() {
g2d.fitContent(true);
});
createFormPane(g2d, autoLayout);
};우선, GraphView는 사용자가 사용자 정의 텍스트를 표시할지 여부를 재정의할 수 있는 isLabelVisible 메서드를 제공합니다. 현재 작업 상태를 표시하기 위해 확대/축소는 현재 GraphView가 확대되고 있음을 의미하고, 패닝은 현재 GraphView가 전체 장면을 이동하고 있음을 의미하며, autoLayout은 자동 레이아웃 작업이 수행되고 있음을 의미합니다.
GraphView의 mp(addPropertyChangeListener) 메소드는 GraphView의 속성 변경을 모니터링하기 위한 것입니다. 확대/축소 속성 변경을 모니터링할 때 확대/축소 프로세스 중에 애니메이션이 시작되지 않으면 확대/축소 상태가 true로 설정됩니다. onZoomEnded 콜백이 실행되지 않으므로 타이머를 직접 추가하고 잠시 후 확대/축소 상태를 변경하고 GraphView를 다시 그려야 합니다.
GraphView의 mi(addInteractorListener) 메소드는 BeginPan을 청취할 때 패닝 상태를 true로 설정합니다. 패닝 상태를 false로 설정하고 GraphView를 다시 그립니다.
FormPane의 일부 작업은 자동으로 GraphView에 노드를 레이아웃하므로 AutoLayout 상태는 FormPane에 설정됩니다. 코드는 여기에 게시됩니다. 위의 코드를 추가한 후 GraphView 작업의 효과를 살펴보겠습니다.

위 그림은 스케일링할 때입니다. GraphView를 보면 모든 텍스트가 사라진 것을 확인할 수 있으며 사용자 작업에 지연이나 지연이 발생하지 않습니다. 이러한 방식으로 사용자 작업 상호 작용의 성능 문제가 해결됩니다.
위 내용은 HTML5 네트워크 토폴로지 다이어그램 성능 최적화에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




