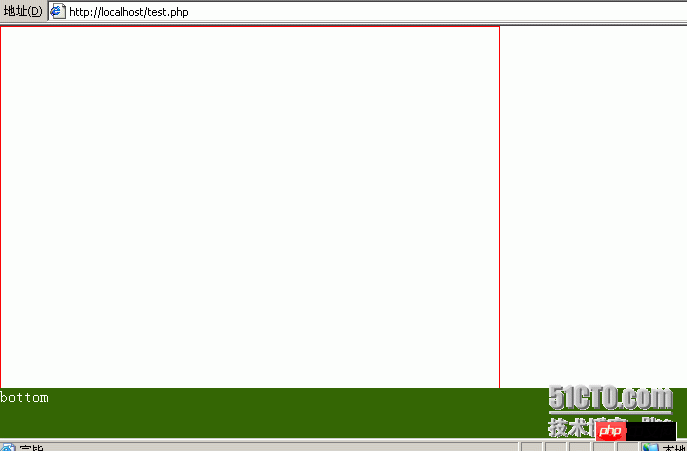
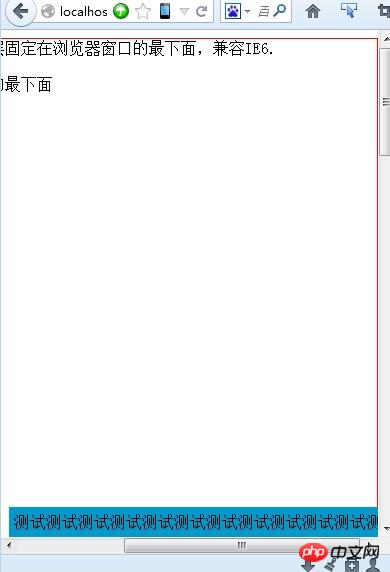
브라우저 하단에 고정된 CSS 컨트롤 div
참고: 이 기능은 페이지 높이가 더 작은 페이지에만 사용됩니다.

코드는 다음과 같습니다.
<html>
<head>
<style type="text/css">
body{
margin:0px;
}
#main{
width:100%;
height:50px;
position:absolute;
top:100%;
margin-top:-50px;
background:#360;
color:white;
}
</style>
</head>
<body>
<div style="border:1px solid #f00;width:500px;height:1800px"></div>
<div id="main">bottom</div>
</body>
</html>온라인에서 더 좋은 것을 찾았습니다.
브라우저 창이 무한히 줄어들면 오른쪽 스크롤 막대가 공백으로 표시되지 않습니다.

글쎄요, 위의 것은 별로 좋지 않은 것 같아요. 온라인에서 찾았는데 꽤 실용적이에요.

위 내용은 CSS 컨트롤 div가 브라우저 예제 코드 하단에 고정되었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!