CSS는 HR 가로선의 여러 스타일을 정의합니다. HR 가로선을 과소평가하지 마세요. 일단 사용하면 웹 페이지에 많은 색상이 추가됩니다. 이 코드는 참조용으로 여러 가지 아름다운 HR 스타일과 색상을 정의합니다. . 마음에 드시면 코드를 복사해서 사용하세요.
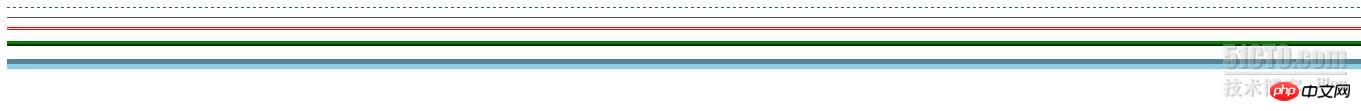
효과는 이렇습니다

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>CSS定义HR水平线</title>
<style type="text/css">
<!--
.hr0{ height:1px;border:none;border-top:1px dashed #0066CC;}
.hr1{ height:1px;border:none;border-top:1px solid #555555;}
.hr2{ height:3px;border:none;border-top:3px double red;}
.hr3{ height:5px;border:none;border-top:5px ridge green;}
.hr4{ height:10px;border:none;border-top:10px groove skyblue;}
-->
</style>
</head>
<body>
<hr class="hr0" />
<hr class="hr1" />
<hr class="hr2" />
<hr class="hr3" />
<hr class="hr4" />
</body>
</html>위 내용은 HR 수평선을 정의하는 CSS 스타일 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!