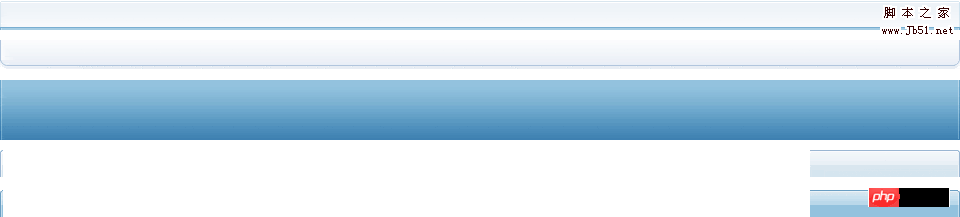
또 다른 예:

이 작은 그림들은 전체 그림을 나누어서 각 부분을 따로 보관하는 것이 아니라 하나의 그림에 배치한 것입니다. 사진의 목적은 http 요청 수를 줄이고 시간과 대역폭을 절약하는 것입니다.
그럼 사진의 일부만 다른 위치에 표시하는 방법에는 오늘 이야기할 배경 이미지의 위치 지정이 포함됩니다. 이 문제 때문에 많은 분들이 우울해하셨을 거라 생각하고, 친구들도 자주 물어보는 것 같아서 오늘은 체계적으로 설명하겠습니다.
이미지를 배경으로 사용할 때 CSS는 이렇게 작성해야 한다는 걸 알고 있는데, div 컨테이너를 예로 들면 body, td, p 등의 배경일 수도 있으며 원리는 동일합니다.
코드:
div{ 배경:#FFF url(image) no-repeatfixed x y;}
배경의 속성값 여기에 순서대로 있습니다. For:
#FFF 배경색: (색상 값, 배경 이미지로 덮히지 않는 영역, 배경 이미지가 없을 때의 배경색)
image 배경 이미지: (여기 는 이미지 주소입니다)
no-repeat 반복 여부: (그림이 컨테이너 크기보다 작을 경우 기본적으로 컨테이너를 채울 수 있도록 그림이 반복적으로 배열됩니다. no-repeat는 반복이 없음을 의미합니다. 이때에만 후속 위치 좌표가 유용합니다.)
고정 배경이 무작위인지 여부 컨테이너 스크롤: (두 가지 선택 값이 있으며 스크롤 스크롤, 고정은 스크롤하지 않음, 기본값은 스크롤)
x y 배경 이미지 위치 지정 : (위치 지정은 반복 없음에서만 의미가 있음을 참고하세요. 이것이 오늘의 초점입니다)
배경 이미지 위치 지정에서 몇 가지 사항을 명확히 해야 합니다.
1. 두 값 중 첫 번째는 수평 위치 지정이며, 이를 X축 방향이라고 합니다. 후자의 값은 세로 위치 지정이며, 이를 y축 위치 지정이라고 합니다. 값이 하나만 있는 경우 기본값은 x축 방향이며, 이때 y축 방향은 기본적으로 상하 정렬, 즉 중심이 됩니다.
2. 좌표축의 원점은 해당 컨테이너의 왼쪽 정점입니다.
3. 이 좌표의 y축 화살표는 아래를 향하고 있습니다. 즉, 오른쪽 하단(컨테이너 내부)의 x, y 값은 모두 양수입니다.
4. x, y 값은 각각 좌표 원점(즉, 컨테이너의 왼쪽 꼭지점)을 기준으로 배경 이미지의 왼쪽 꼭지점 값을 나타냅니다.
5. x y 값은 백분율 또는 px로 표시할 수 있습니다.
6. "left, right, top, bottom, center의 5가지 정렬 방법을 사용하여 x y를 정렬할 수도 있습니다. " 표현이지만 참고: "왼쪽, 오른쪽, 위쪽, 아래쪽, 가운데"로 표현하는 경우 좌표 규칙이 아닌 정렬 규칙이 적용됩니다. x가 왼쪽이면 그림의 왼쪽이 컨테이너의 왼쪽에 정렬된다는 의미이고, 오른쪽이면 y가 위쪽에 있을 때 그림의 오른쪽이 컨테이너의 오른쪽에 정렬된다는 의미입니다. , 이는 그림의 상단이 컨테이너의 상단과 정렬됨을 의미합니다. 하단은 그림의 상단이 컨테이너의 하단과 정렬됨을 의미합니다. 중앙 정렬을 의미합니다.
7. x y를 백분율이나 px로 표현하는 경우 그 값은 음수일 수 있습니다. 좌표 규칙을 적용하면 음수의 의미를 쉽게 이해할 수 있습니다. x가 음수인 경우 그림의 왼쪽 꼭지점이 컨테이너의 왼쪽 꼭지점보다 왼쪽에 있다는 의미입니다. 이는 그림의 왼쪽 정점이 컨테이너의 왼쪽 고정점 위에 있다는 의미입니다. 즉, 컨테이너의 범위를 벗어나는 왼쪽과 위쪽입니다.
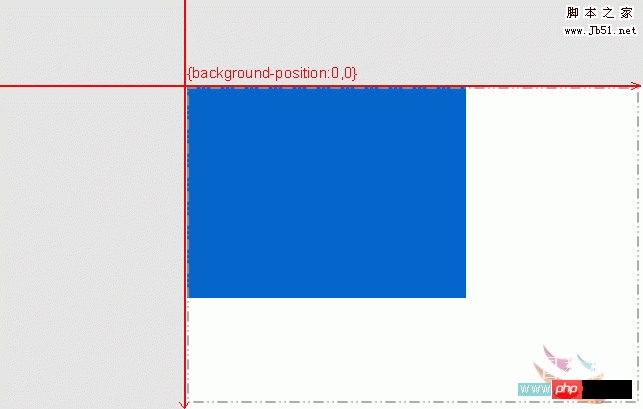
아래에서는 몇 가지 그림을 사용하여 여러 상황을 설명합니다. 파란색 블록은 그림을 나타내고 점선 상자는 컨테이너(div, td 또는 직접 본문일 수 있음)를 나타냅니다. 이미지가 컨테이너 안에 있기 때문에 보이는 부분을 흰색으로 표현하고, 컨테이너 범위를 벗어난 부분은 보이지 않기 때문에 회색으로 표현합니다. 컨테이너의 왼쪽 고정점 좌표는 (0, 0)입니다.

먼저 배경 이미지는 콘텐츠의 왼쪽 상단에 맞춰 0px 0px left top으로 쓸 수도 있습니다.

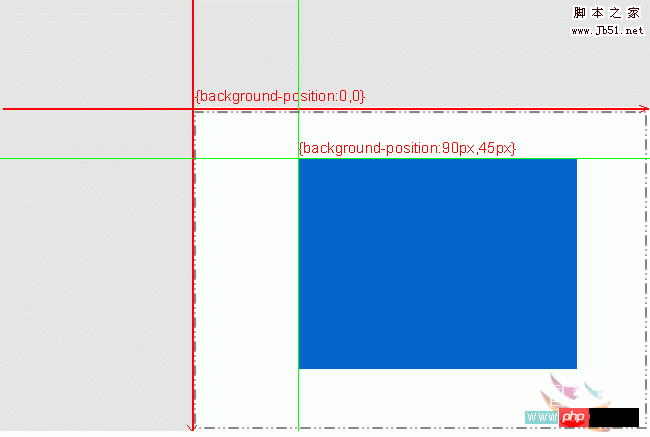
아니요 사진 2장, 배경이미지가 컨테이너 중앙에 있고 고정점 좌표가 양수값입니다

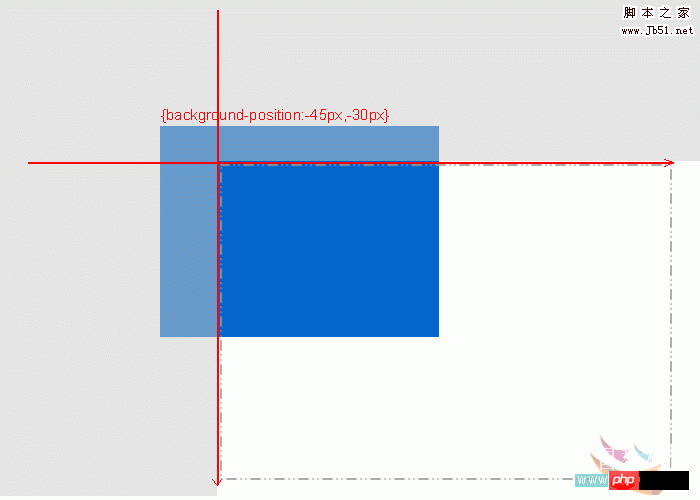
세번째 사진은 컨테이너 왼쪽 상단에 배경 이미지가 있고, 고정 소수점 좌표가 음수 값입니다
---- ----------- -------------------------- ----------- ---------
이 시점에서 배경 이미지의 위치를 정확하게 지정하기 위해 배경의 위치 지정 값을 사용하는 방법을 이해할 수 있습니다. 처음에 소개된 두 이미지를 보세요. 배경 위치 지정과 컨테이너 내에서만 표시되는 두 가지 속성을 사용하여 전체 이미지의 특정 부분을 자유롭게 호출할 수 있습니다.
그러나 호출의 편의를 위해 이러한 작은 그림을 배열할 때 몇 가지 규칙에 주의할 필요가 있습니다. 예를 들어 작은 그림 사이의 거리는 일반적으로 작은 그림을 호출하는 컨테이너의 크기입니다. 거리가 더 커지므로 컨테이너에 표시하고 싶지 않은 이미지를 피할 수 있습니다!
한 가지 더, 위치 지정이 백분율을 사용하는 경우 알고리즘이 매우 특별합니다. 예를 들어보겠습니다:
코드:
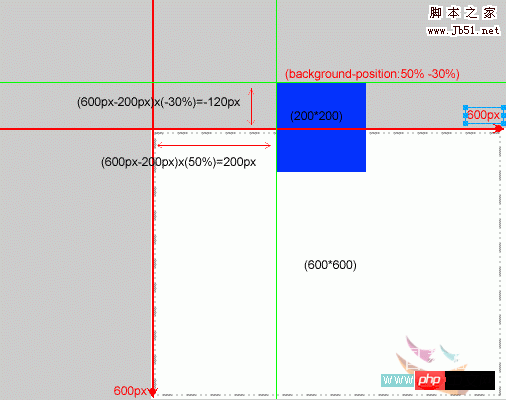
배경:#FFF url(이미지) 반복 없음 고정 50% -30%;
이때 이미지는 컨테이너에 있어야 하는 위치는 무엇입니까? 알고리즘 수식은 다음과 같습니다.
컨테이너의 왼쪽 꼭지점에서 그림의 왼쪽 꼭지점의 좌표 위치는
x: (컨테이너의 너비 - 사진 너비) x50%
y: (컨테이너 높이 - 사진 높이) 차이가 음수이고 백분율도 음수이면 결과는 양수입니다. 전체적으로 여기
연산자 결합 연산 규칙이 있습니다. 연산의 결과를 좌표규칙으로 가져오면 그림의 위치를 알 수 있다. 예: 컨테이너는
너비: 600px; 높이: 600px이고 그림은 너비: 200px; 위 스타일을 사용합니다. 사진 가져오기 위치는
x: (600px-200px)*50%
y: (600px-200px)*(-30%)
아래와 같습니다:

위 내용은 CSS를 사용하여 배경 이미지 위치를 지정하는 예 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!