해상도, 픽셀 및 PPI에 대한 자세한 소개
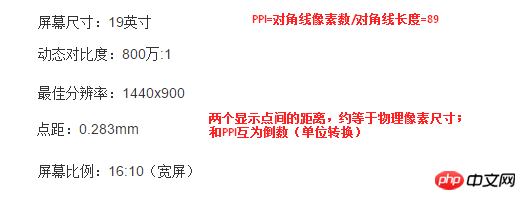
화면 크기는 화면 대각선의 길이를 말하며 일반적으로 인치 단위로 1인치(인치) = 2.54센티미터(cm)입니다. 전통적인 의미의 사진 크기도 같은 개념입니다. 따라서 동일한 크기(대각선 참조)의 화면이라도 화면 비율이 다를 수 있습니다.
픽셀(Pixel): 비트맵(디지털 이미지 등)의 추상적 개념으로, 컴퓨터가 이미지를 샘플링하는 지점을 말하며 특정한 크기가 없습니다. 대중적인 이해는 각 상자(포인트)가 하나씩 있고 컴퓨터가 샘플링 포인트의 위치와 색상 값을 저장한다는 것입니다. 
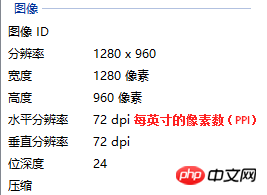
해상도 : 총 픽셀 수입니다. 예를 들어 1024px*600px은 각 행에 1024픽셀(샘플링 포인트)이 있고 각 열에 600픽셀(샘플링 포인트)이 있음을 의미합니다.
디지털 이미지 자체를 편집하지 않는 한 디스플레이나 인쇄 설정으로 인해 이미지 자체(해상도)가 변경되지는 않습니다.
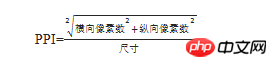
픽셀 밀도(PPI) : 인치당 픽셀 수를 나타내며 영어로는 Pixels Per Inch입니다. 
DPI(Dot Per Inch): ppi와 의미는 동일합니다. ppi는 인치당 인쇄되는 점의 수를 말하며, 단위를 측정하는 단위입니다. 인쇄 산업. Ppi와 dpi는 종종 같은 의미로 사용됩니다. 일반적으로 "픽셀"은 컴퓨터 디스플레이 분야에 사용되고 "포인트"는 인쇄 또는 인쇄 분야에 사용됩니다.
해상도, PPI 및 크기의 관계:
이미지의 실제 크기 × 이미지의 PPI = 화면에 표시되는 이미지의 실제 크기 × 화면의 PPI = 이미지의 총 픽셀 수(해상도)
1920x1080 해상도의 사진, 5인치 인화지로 출력, PPI는 440입니다.
760인치(19미터) 광고판에 출력하면 PPI가 3에 불과해 매우 흐릿합니다.
일반적으로 사용되는 PPI/DPI 설정:
1. 현상 사진: 300장 이상
2. 명함, 잡지 등: 300장
3. 포스터: 96~200
4. 인터넷 사진, 웹 인터페이스: 72
5. 대형 잉크젯 인쇄: 25~50
동일한 디지털 사진이 컴퓨터 모니터나 휴대폰 화면에 표시될 때 모니터나 휴대폰 화면의 PPI가 높을수록 모니터나 휴대폰 화면의 PPI가 높아집니다. 효과가 섬세할수록 모니터나 휴대폰 화면에서 사진이 더 작게 보입니다. 모니터나 휴대폰 화면에서는 효과가 더 거칠어지고(거칠게 보일 수도 있음), 모니터나 휴대폰에서는 사진이 더 작게 보입니다.
물리적 해상도는 모니터 및 기타 장치의 고유 매개변수이며 조정할 수 없습니다. 일반적으로 장치가 표시할 수 있는 가장 높은(최상의) 픽셀 수를 나타냅니다. 예를 들어, LED LCD 화면은 액정을 그리드로 나누고, 하나의 액정(광전)이 물리적인 픽셀이다. 마찬가지로 PPI가 높을수록 정의도 높아집니다.
모니터 해상도는 실제로 모니터의 물리적 해상도가 아닌 운영체제에서 설정한 해상도를 의미합니다. 그러나 LCD 디스플레이는 시스템 해상도와 물리적 해상도(즉, Point-to-Point 디스플레이)가 일치할 때만 최고의 디스플레이 효과를 나타내므로 둘은 동등한 것으로 간주될 수 있습니다. 
Css의 px는 다양한 장치 뷰포트에 상대적인 단위입니다. 동일한 요소(px)는 장치에 따라 물리적 크기가 다릅니다.
Css2 사양에서는 1인치에 96px를 권장합니다. 사용자 에이전트가 이 값이 없는 장치에 있는 경우 사용자 에이전트의 크기를 보다 합리적인 값으로 조정해야 합니다. 따라서 개발 중 다양한 기기의 디스플레이 효과를 고려하려면 기기의 물리적 해상도만 고려하면 됩니다. 크롬의 해상도 테스트 플러그인이나 툴 홈페이지를 통해 다양한 화면에서 페이지 효과를 확인할 수 있습니다.
페이지 확대/축소:
요소의 총 픽셀은 변경되지 않고 장치의 물리적 픽셀도 변경되지 않지만 해당 관계는 변경됩니다. 1 대 1로 나타납니다. 요소가 확대된 후 보간 알고리즘을 통해 픽셀이 왼쪽 및 오른쪽 픽셀에서 전환되어 채워지며 더 많은 물리적 픽셀을 차지합니다. 즉, 하나의 요소 픽셀은 여러 물리적 픽셀에 해당합니다( 표시 포인트).
위 내용은 해상도, 픽셀 및 PPI에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다






