
각 WeChat 애플릿은 자체 로컬 캐시를 가질 수 있습니다. 이 기사에서는 주로 WeChat 애플릿의 데이터 캐시에 대한 자세한 설명을 소개합니다. 관심이 있는 경우 자세히 알아볼 수 있습니다.
각 WeChat 애플릿은 자체 로컬 캐시를 가질 수 있으며, 이는 wx.setStorage(wx.setStorageSync), wx.getStorage(wx.getStorageSync), wx.clearStorage(wx.clearStorageSync)를 통해 로컬로 캐시될 수 있습니다. 설정, 검색 및 청소. 최대 로컬 캐시 크기는 10MB입니다.
참고: localStorage는 영구적으로 저장되지만 사용자가 기기를 변경하는 것을 방지하기 위해 모든 주요 정보를 localStorage에 저장하지 않는 것이 좋습니다.
wx.setStorage(OBJECT)
로컬 캐시의 지정된 키에 데이터를 저장하면 해당 키에 해당하는 원본 콘텐츠를 덮어쓰게 됩니다. 비동기 인터페이스.
OBJECT 매개변수 설명: 
샘플 코드
wx.setStorage({
key:"key"
data:"value"
})wx.setStorageSync(KEY,DATA)
로컬 캐시의 지정된 키에 데이터를 저장하면 해당 키에 해당하는 원본 콘텐츠를 덮어쓰게 됩니다.
OBJECT 매개변수 설명: 
샘플 코드
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}wx.getStorage(OBJECT)
로컬 캐시에서 지정된 키에 해당하는 콘텐츠를 비동기적으로 가져옵니다.
OBJECT 매개변수 설명: 
샘플 코드:
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.getStorageSync(KEY)
로컬 캐시에서 지정된 키에 해당하는 콘텐츠를 동기적으로 가져옵니다.
매개변수 설명: 
샘플 코드:
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}wx.getStorageInfo(OBJECT)
현재 저장소의 관련 정보를 비동기적으로 가져옵니다
OBJECT 매개변수 설명: 
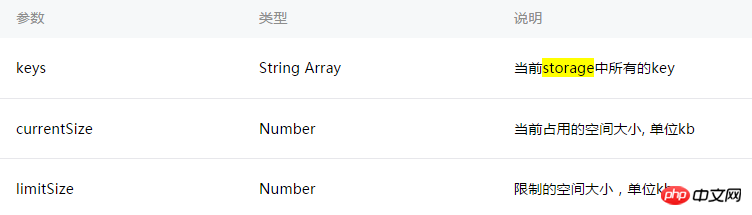
성공 반환 매개변수 설명: 
샘플 code :
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})wx.getStorageInfoSync
동기적으로 현재 스토리지 관련 정보 가져오기
샘플 코드 :
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}wx.removeStorage(OBJECT)
로컬 캐시에서 지정된 키를 비동기적으로 제거합니다.
OBJECT 매개변수 설명: 
샘플 코드:
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.removeStorageSync(KEY)
로컬 캐시에서 지정된 키를 동기식으로 제거합니다.
매개변수 설명: 
샘플 코드:
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}wx.clearStorage()
로컬 데이터 캐시를 정리합니다.
샘플 코드:
wx.clearStorage()
wx.clearStorageSync()
로컬 데이터 캐시 지우기 동기식
샘플 코드:
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}위 내용은 WeChat 애플릿 데이터 캐싱에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!