JavaScript DOM events_javascript 기술에 대한 나의 이해에 대해 이야기해 주세요.
이벤트란 무엇인가요?
이벤트는 JavaScript 애플리케이션의 심장이자 모든 것을 하나로 묶는 접착제입니다. 이벤트는 브라우저에서 웹 페이지와 특정 유형의 상호 작용을 수행할 때 발생합니다. 이벤트는 사용자가 무언가를 클릭하거나, 특정 요소 위로 마우스를 이동하거나, 키보드의 특정 키를 누르는 것일 수 있습니다. 이벤트는 웹 페이지 로딩이나 사용자의 창 스크롤 또는 크기 조정과 같이 웹 브라우저에서 발생하는 것일 수도 있습니다.
JavaScript를 사용하면 특정 이벤트가 발생하는 것을 수신하고 해당 이벤트에 대한 응답으로 특정 이벤트가 발생하도록 지정할 수 있습니다.
DOM과 이벤트는 JavaScript의 핵심 구성 요소 중 하나입니다. 페이지에 무한한 상상의 공간을 제공합니다. 그렇지 않으면 js가 앞으로 나아갈 수 없습니다. 일상적인 개발 과정에서 jQuery의 등장은 우리를 편리하게 만듭니다. 그러나 jQuery가 일을 단순화하는 이유는 JavaScript 자체가 제공하는 강력한 API 때문이라는 것을 알아야 합니다.
우선 이 글에서는 지루한 내용을 다루지는 않겠지만, 독자들의 영적인 감정과 긍정적인 태도를 고려하여 예시를 나열하겠습니다.
제목은 DOM 이벤트 이해이므로 간단한 클릭 이벤트를 예로 들어보겠습니다. 이 예제를 보고 이해하시기 바랍니다.
처음에는 다음 작업처럼 간단하게 페이지 클릭을 구현했습니다.
먼저
var wyz = document.getElementById('weiyuzhou');
wyz.onclick = function () {
confirm(arguments.length)
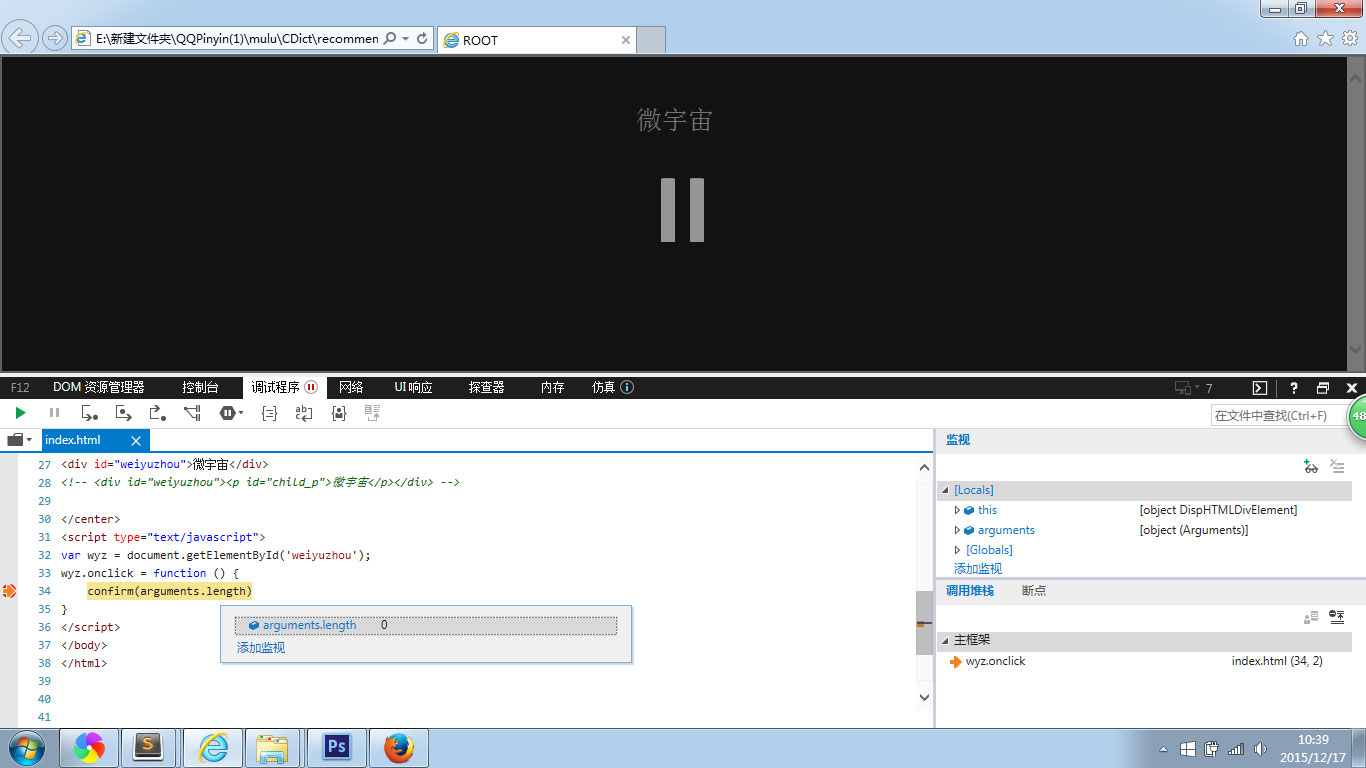
} 确保上面这些步骤都没问题的话,我们才可以继续的往下走,然后我们在IE浏览器(低版本)看到弹出0,确切的说,IE8以下(包含IE8)的弹出0,反之弹出1。接着我在firefox浏览器看到弹出1。也就是说在IE8以下版本事件的触发不存在于函数的作用域内部,是不是说IE8以下的事件触发发生在全局作用域中,此处留个悬念,但是,可以肯定的是IE8以下事件的方法并没有这个Event参数,也就是说arguments的长度为0,如下视图5-02所示:
5-02

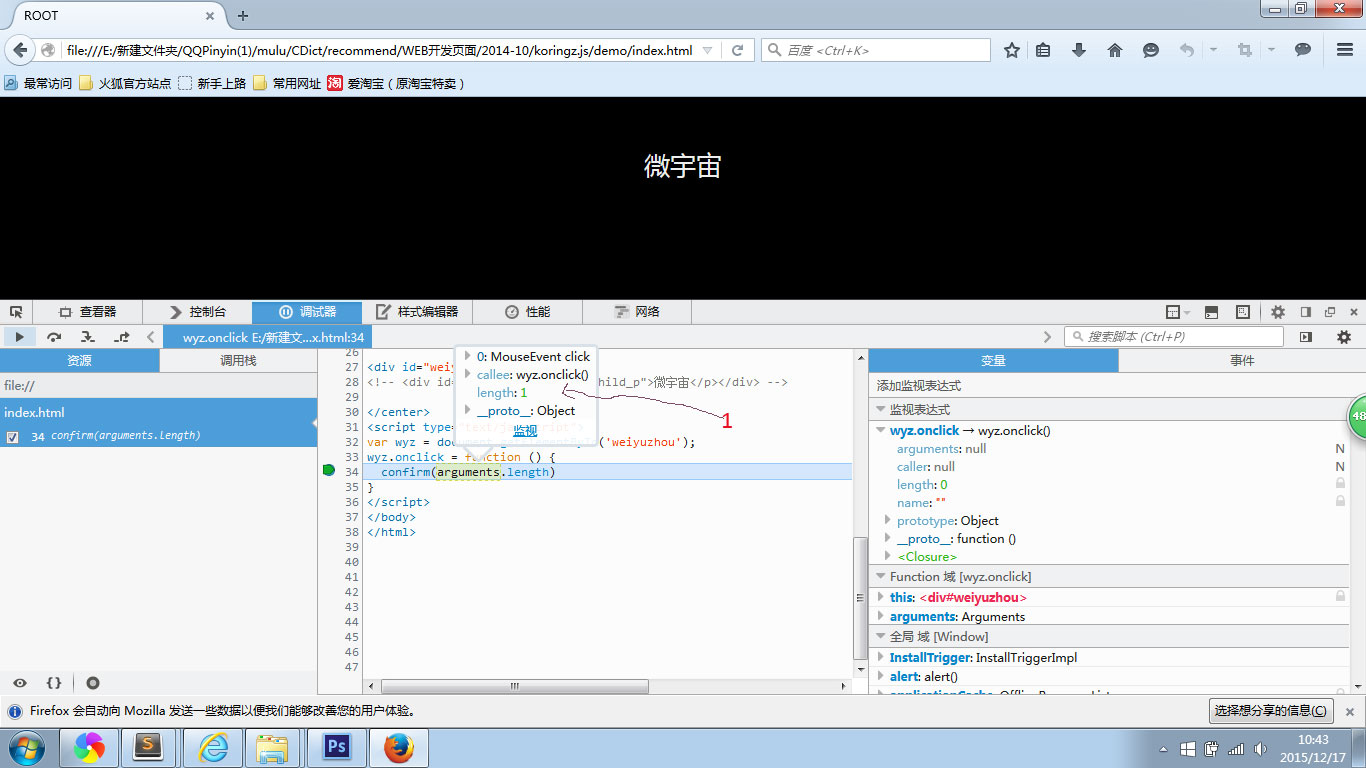
于是,我们看firefox浏览器窗口弹出1,说明事件存在于函数内部,再次证明方法的内部数组arguments长度为1,并且是可枚举的变量,也可以说可写,如下视图5-03所示。
5-03

如果,你还是不明白其中的原理,你不防去看一下《web前端开发修炼之道》书上第169页,然后再回过头来看此处文章摘要,可能会让你更加深层次的了解书中的内容。
接下来,我们该怎么办呢,我们肯定不能让IE和firefox返回的事件输出不相同,那么如何让IE和firefox下弹出的内容都一样。
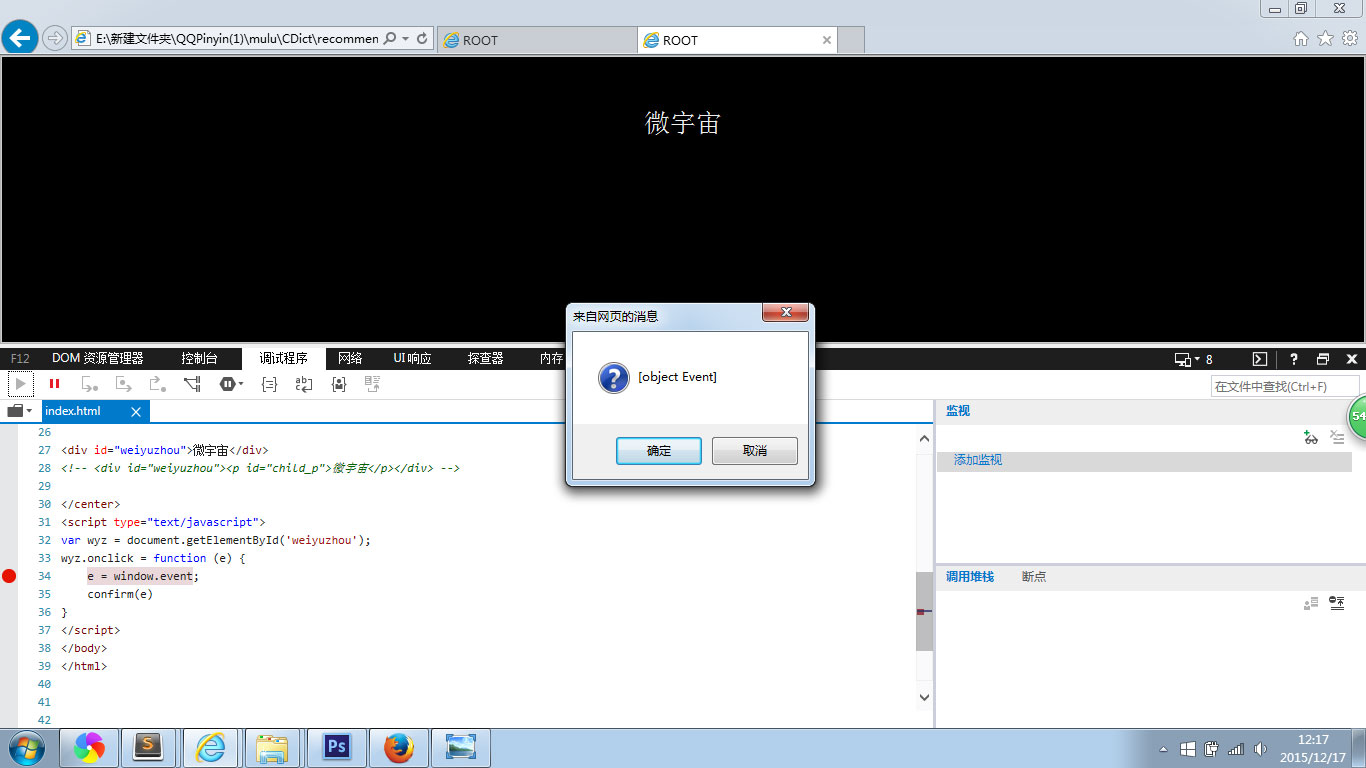
衔接上一段内容,下面给点击函数的内部设置一个参数,参数名为e,然后在IE和firefox浏览器下面同时触发点击事件,我们看到firefox下面显示e为鼠标事件[object MouseEvent],IE8下报错,弹出错误信息未定义undefined。此时你要问我错在哪里,咱们回到刚刚的那句话‘此处留个悬念'进行分析,IE8以下的浏览器的事件是不是发生在全局作用域中,从视图5-02所示看到有一个global全局对象,我们可以对global展开搜索,global的继承的方法有一个event事件,找到了IE8的专有事件方法window继承event,于是我们对这个参数e设置为window.event进行一个调试,目前我们在IE8下面看到返回了一个事件[object event],如图5-04所示。
5-04

想必你一定发现了IE8和firefox浏览器下对话框的事件返回值各不不同,IE8的对话框[object MouseEvent],firefox的对话框[object event],那我们怎么让IE8和firefox下的返回值都相同呢?
看到这里,你的心里是不是有点小沮丧,挖坑挖了这么久了,怎么还没有看到水流出来,别急,正题才刚刚开始,咱们不闲聊,继续围绕正题展开分析,通过刚刚的返回值,我们继续使用断点的方法寻找能够实现IE和firefox的返回值的共同点。
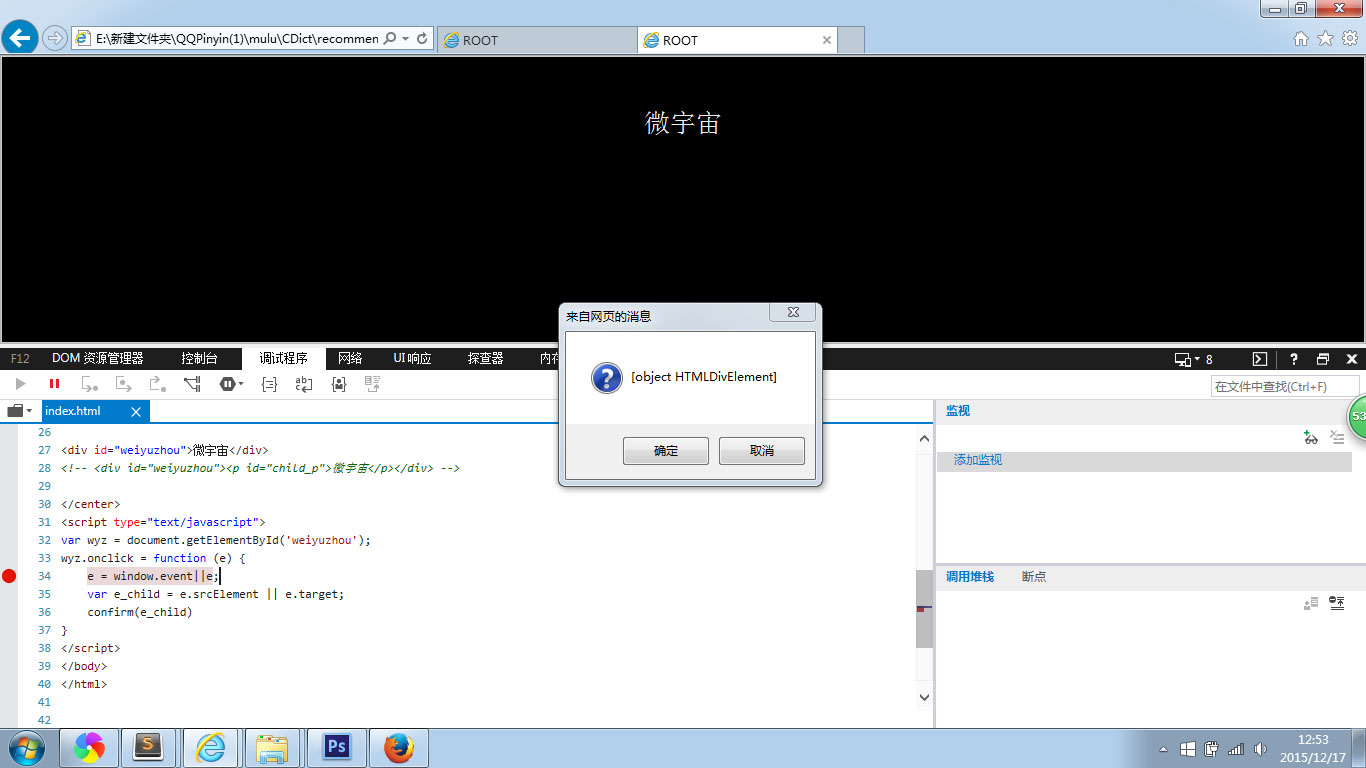
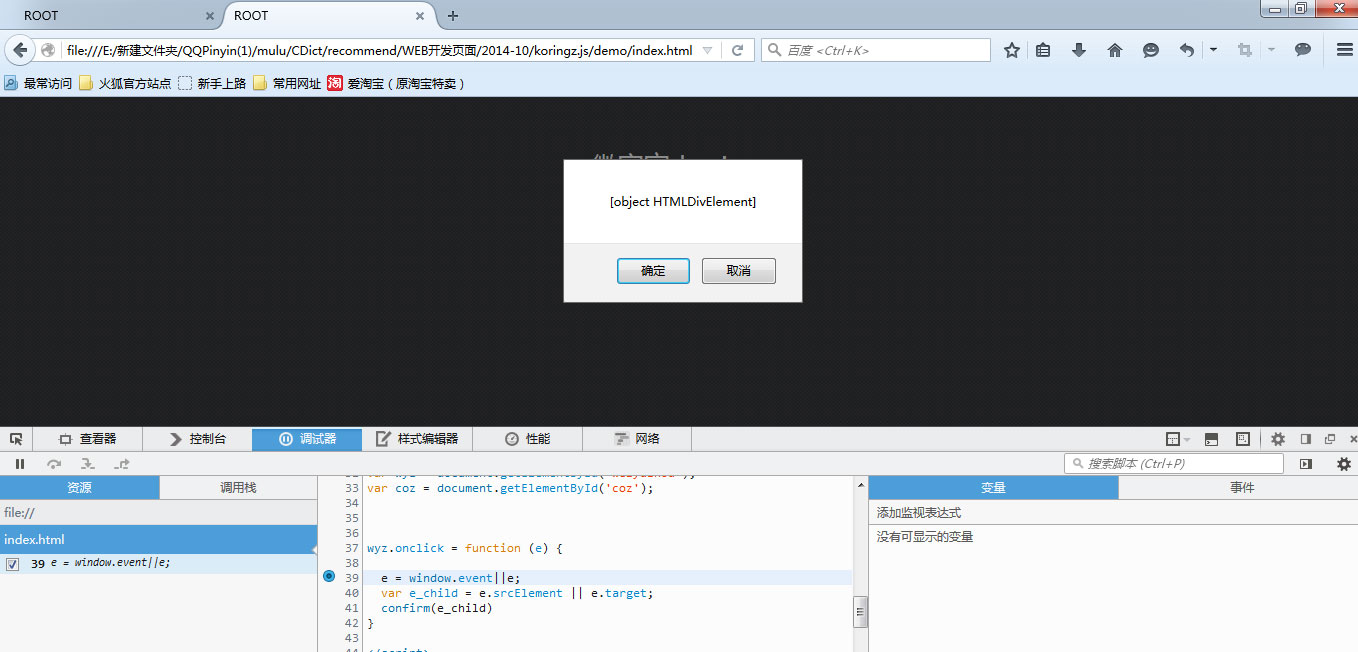
经由以上分析,我们查找发现firefox下的event有我们需要的方法名可以被调用,当然,我们查找发现IE8下面的srcElement也有我们所需的方法名可以被调用,于是乎,呵呵!看到这里你的内心是不是有点小激动,一步步排除,最后发现也没有什么难的。回到正题,现在我们声明一个变量var e_child = e.srcElement || e.target; 然后我们在IE8和firefox浏览器上看到对话框信息都为[object HTMLDivElement],如图5-05所示。
5-05


现在我们解决了不同浏览器的返回值不同的问题,也就是说解决了兼容的问题,这只是冰上一角。
下面我们要解决实现窗口的容器触发事件,主要是基于上面的结构进行的一次分析。
当你有了上面基础的话,下面的内容相对于上面而言比较简单一点。
还是以上一个页面的块为例,现在我继续往块
IE8과 Firefox에서 각각 컨테이너의 내용을 클릭했을 때 이상한 상황이 발생했습니다. Firefox 브라우저의 창을 클릭했을 때 중국어 텍스트를 클릭하면 'Micro Universe' 대화 상자가 나타납니다. 다시 koringz를 클릭했을 때 보조 대화 상자가 팝업되는 것을 발견했는데, 팝업 내용이 모두 'koringz'였습니다. 그 이유는 하위 컨테이너를 클릭했을 때 이전 레이어의 클릭 동작 때문이었습니다. koringz를 클릭하여 보조 대화 상자를 표시하는 문제를 해결하는 방법 js에 대해 조금 알아보십시오. 대부분의 프로그래머는 이것이 버블링 이벤트라는 것을 알고 있습니다.
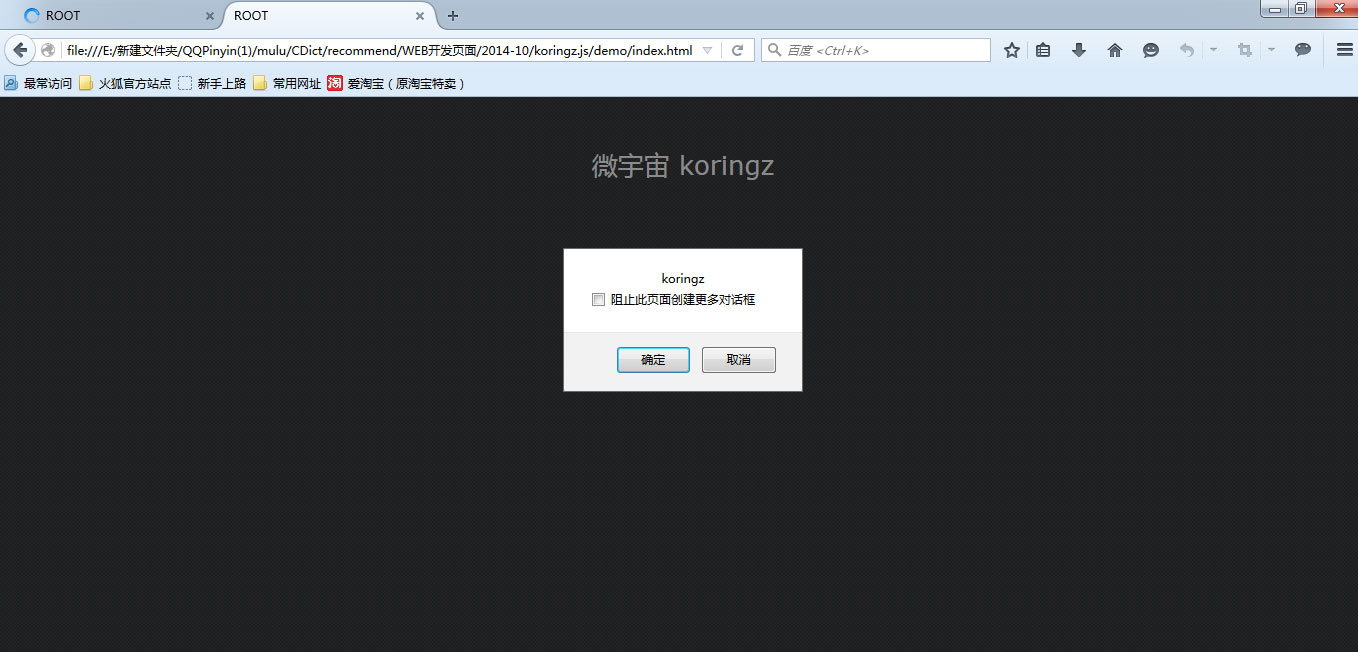
Firefox에서 버블링 이벤트를 지울 수 있는 것은 이벤트 아래의 stopPropagation이므로 두 번째 클릭 이벤트 함수 코드 블록 뒤에 e.stopPropagation() 코드 줄을 추가한 다음 koringz를 클릭하면 'koringz'가 나타나는 것을 확인합니다. 한 번 . 그림 5-06과 같이
5-06

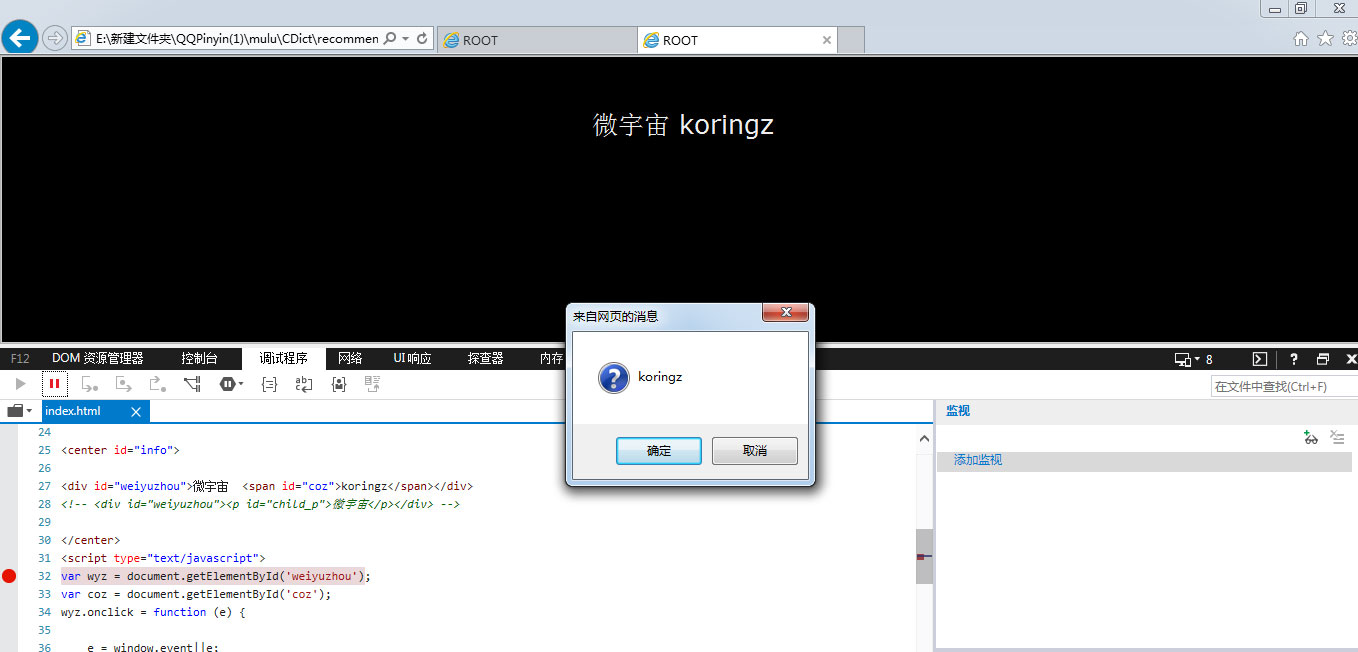
다음으로, IE8에서 테스트하고 IE8 브라우저를 클릭해도 두 번 팝업되는 것을 확인합니다. IE8의 버블링 중지 이벤트에 대한 해결책은 cacelBubble이며 cacelBubble을 true로 설정하기만 하면 됩니다.
IE8에서 global에 포함된 cacelBubble의 이벤트 속성은 메소드가 아니라 Boolean 값을 출력하는 객체이기 때문에 Firefox에서는 이 이벤트를 메소드로 캡슐화한다는 점이 다릅니다. 좋습니다. 이제 두 번째 클릭의 이벤트 코드 블록 뒤에 e.cancelBubble = true; 코드 줄을 추가한 다음 IE8 브라우저에서 테스트한 다음 koringz를 다시 클릭하면 이 코드도 한 번 나타나는지 확인합니다. 그림 5-07과 같이
5-07

위의 버블링 이벤트 중지 코드는 브라우저에 따라 별도로 작성할 수 있습니다. 별도로 작성하는 방법은 무엇입니까? IE8 브라우저에서 문서를 살펴보니 모든 개체가 있지만 Firefox에는 있습니다. 그러한 모든 속성은 없습니다. 이는 document.all이 IE8 버전에서 고유한 속성임을 의미합니다. 이를 통해 브라우저의 버블링 이벤트를 구별할 수 있습니다.
지금까지 창의 버블링 이벤트를 해결했습니다. 다음으로 이벤트가 여러 사람에 의해 정의되었기 때문에 원래 기능을 덮어쓰는 문제를 해결해야 합니다. 또한 회사의 이전 직원이 이 이벤트를 추가한 후 새로운 직원이 프로젝트를 인수한 후 이 이벤트를 추가하고 수정하여 원래 이벤트 실행으로 인해 발생한 문제를 해결할 수도 있습니다. 즉, 현재 ID에 이러한 이벤트를 여러 번 추가해도 이 이벤트의 원래 함수 실행을 덮어쓰지 않습니다.
firefox 아래 창에는 addEventListener(type, Listener, useCapture) 메소드가 포함되어 있으며 이 청취 이벤트 domElement.addEventListener(( 'click',function(e){confirm(e 'e')},false를 정의합니다. ); 그런 다음 Firefox 브라우저에서 콘텐츠를 클릭하면 두 번 팝업됩니다. 마지막으로 팝업되는 것은 [object MouseEvent]e이고, 끝에 e가 추가되어 있습니다. 그림 5-08과 같습니다.
5-08

다음으로 IE8에서 테스트를 해보니 addEventListener 오류가 발견되었는데, window 아래에 그런 메소드가 있는 걸 봤습니다. IE8에는 attachmentEvent(event, pdisp)도 있고, 수신 이벤트 wyz.attachEvent('onclick', function(e){confirm(e 'e')})를 설정합니다. 참고: 이벤트는 'onclick'입니다. 그런 다음 IE8에서 클릭하면 마지막 eIE가 두 번 나타납니다. 이때 on('click',pdisp)와 attachmentEvent(event,pdisp)를 함께 사용할 수 있습니다.
요약하자면 DOM 이벤트의 호환성, DOM 이벤트 버블링, DOM 이벤트 재사용 문제를 해결했습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7613
7613
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




