
이 글에서는 WeChat 애플릿의 데이터 상호 작용 및 렌더링 예시에 대한 자세한 설명에 대한 관련 정보를 주로 소개합니다. 도움이 필요한 친구는
WeChat 애플릿 데이터 상호 작용 및 렌더링
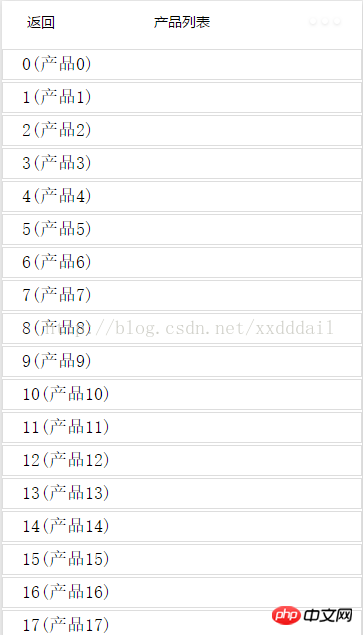
구현 렌더링:

//list.js
//获取应用实例
var app = getApp()
Page({
data: {
list:[],
hiddenLoading: true,
url: ''
},
loadList: function () {
var that = this;
that.setData({
hiddenLoading: !that.data.hiddenLoading
})
var url = app.urls.CloudData.getList;
that.setData({
url: url
});
wx.request({
url: url,
data: {},
method: 'GET',
success: function (res) {
var list= res.data.list;
if (list == null) {
list = [];
}
that.setData({
list: list,
hiddenLoading: !that.data.hiddenLoading
});
wx.showToast({
title: "获取数据成功",
icon: 'success',
duration: 2000
})
},
fail: function (e) {
var toastText='获取数据失败' + JSON.stringify(e);
that.setData({
hiddenLoading: !that.data.hiddenLoading
});
wx.showToast({
title: toastText,
icon: '',
duration: 2000
})
},
complete: function () {
// complete
}
}),
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
},
onReady: function () {
this.loadList();
},
onPullDownRefresh: function () {
this.loadList();
wx.stopPullDownRefresh()
}
}){
"navigationBarTitleText": "产品列表",
"enablePullDownRefresh":true
}{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/list/list"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black",
"enablePullDownRefresh":true
}
}<!--list.wxml-->
<view>
<!--默认隐藏-->
<loading>正在加载</loading>
<scroll-view>
<view>
<block>
<view>
<view>
<text>{{item.no}}({{item.content}})</text>
</view>
</view>
</block>
</view>
</scroll-view>
</view>/**list.wxss**/
.widget {
position: relative;
margin-top: 5rpx;
margin-bottom: 5rpx;
padding-top: 10rpx;
padding-bottom: 10rpx;
padding-left: 40rpx;
padding-right: 40rpx;
border: #ddd 1px solid;
}/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
padding-top: 10rpx;
padding-bottom: 10rpx;
}위 내용은 WeChat 애플릿의 데이터 상호 작용 및 렌더링에 대한 자세한 설명과 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!