vuejs는 매우 인기 있는 JavaScript MVVM 라이브러리로, 데이터 기반 및 구성 요소화된 아이디어로 구축되었습니다. 오늘은 Vue.js 60분 빠른 시작 튜토리얼에 대한 튜토리얼을 공유하겠습니다.
vuejs는 현재 매우 인기 있는 Javascript MVVM 라이브러리로, 데이터 기반 및 구성 요소화로 구축되었습니다. 아이디어. Angular.js에 비해 Vue.js는 더 간단하고 이해하기 쉬운 API를 제공하므로 Vue.js를 빠르게 시작하고 사용할 수 있습니다.
이전에 jQuery를 사용하여 DOM을 조작하는 데 익숙했다면 Vue.js를 배울 때 DOM을 수동으로 조작한다는 생각은 접어두시기 바랍니다. Vue.js는 데이터 기반이므로 DOM을 수동으로 조작할 필요가 없습니다. 이는 특별한 HTML 구문을 통해 DOM과 데이터 를 바인딩합니다. 바인딩을 생성하면 DOM은 데이터와 동기화 상태를 유지하며 데이터가 변경될 때마다 그에 따라 DOM이 업데이트됩니다.
물론 Vue.js를 사용할 때 jQuery 등 다른 라이브러리와 함께 사용할 수도 있습니다.
이 글의 데모와 소스코드가 GitHub에 올려져 있습니다. 이 글의 내용이 좋다고 생각하시면 좋아요를 눌러주시거나 GitHub에 별표를 달아주세요!
v-for Demo v-bind 데모 페이지 데모 GitHub 소스
MVVM 패턴
다음 그림은 MVVM 패턴(Model-View-ViewModel)은 ViewModel이 Vue.js의 View 및 Model과 상호 작용하는 방법도 설명합니다.
ViewModel은 Vue.js의 핵심이자 Vue 인스턴스입니다. Vue 인스턴스는 특정 HTML 요소 에 대해 작동합니다. 이 요소는 HTML 본문 요소이거나 지정된 ID를 가진 요소일 수 있습니다.
ViewModel을 생성한 후 양방향 바인딩은 어떻게 이루어지나요?
우선 위 그림의 DOM Listener와 Data Binding을 양방향 바인딩을 달성하는 데 핵심이 되는 두 가지 도구로 간주합니다.
View 측면에서 보면 ViewModel의 DOM Listeners 도구는 페이지의 DOM 요소 변경 사항을 모니터링하는 데 도움이 됩니다. 변경 사항이 있으면 모델의 데이터를 변경하세요. >
모델 측면에서 볼 때, 모델의 데이터를 업데이트할 때 데이터 바인딩 도구는 페이지의 DOM 요소를 업데이트하는 데 도움이 됩니다.
Hello World 예제언어를 이해하거나 새로운 기술을 배우려면 Hello World 예제를 작성하는 것이 유일한 방법입니다.
이 코드는 "Hello World!"를 화면에 출력합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--这是我们的View-->
<p id="app">
{{ message }}
</p>
</body>
<script src="js/vue.js"></script>
<script>
// 这是我们的Model
var exampleData = {
message: 'Hello World!'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: exampleData
})
</script>
</html>Vue를 사용하는 과정은 MVVM의 다양한 구성요소를 정의하는 과정입니다.
를 전달해야 합니다. 데이터, 장착 요소, 방법, 모듈 수명 주기 후크 등을 포함할 수 있습니다. 이 예에서 옵션 객체의 el 속성은 View를 가리킵니다. el: '#app'은 Vue 인스턴스가
...<에 마운트된다는 의미입니다. ;/p> ;이 요소는 데이터 속성이 모델을 가리킵니다. data: exampleData는 모델이 exampleData 객체임을 의미합니다.
Vue.js에는 다양한 데이터 바인딩 구문이 있습니다. 가장 기본적인 형식은 중괄호 구문 쌍을 사용하는 텍스트 보간입니다. 런타임 시 메시지는 {{ message }}를 사용합니다. 데이터 객체의 속성이 대체되므로 "Hello World!"가 페이지에 출력됩니다.
Vue.js가 2.0 버전으로 업데이트 되었지만 아직 정식 버전이 아니기 때문에 이 글에서 사용하는 코드는 1.0.25 버전입니다.
양방향 바인딩 예시MVVM 모드 자체가 양방향 바인딩을 구현하고 있으며, Vue에서는 v-model 지시문을 사용할 수 있습니다. Node.js 양식 요소에 양방향 데이터 바인딩을 만듭니다.
<!--这是我们的View-->
<p id="app">
<p>{{ message }}</p>
<input type="text" v-model="message"/>
</p>텍스트 상자의 값이 변경되면
{{ message }}
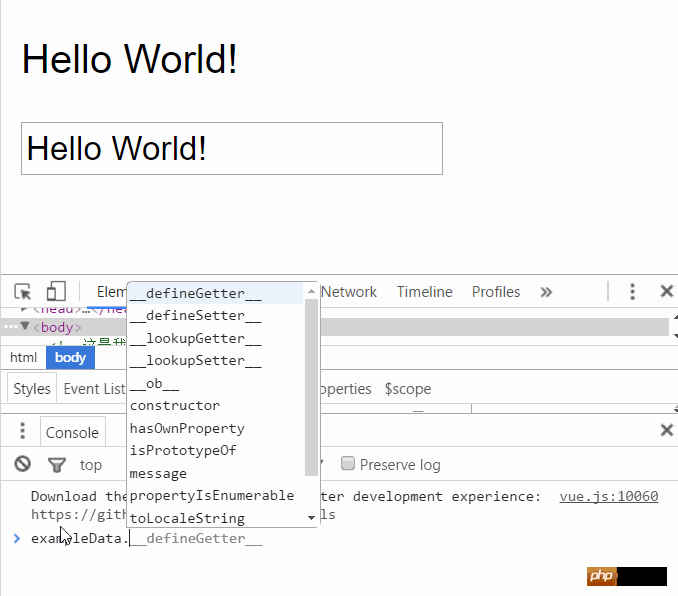
의 내용도 업데이트됩니다. /p> 차례로 메시지 값이 변경되면 텍스트 상자의 값도 업데이트됩니다. Chrome 콘솔에서 시도해 볼 수 있습니다.
차례로 메시지 값이 변경되면 텍스트 상자의 값도 업데이트됩니다. Chrome 콘솔에서 시도해 볼 수 있습니다.
 Vue 인스턴스의 data 속성은 참조 유형인 exampleData를 가리키며 exampleData 객체의 속성을 변경하고 Vue 인스턴스의 data 속성에도 영향을 줍니다. .
Vue 인스턴스의 data 속성은 참조 유형인 exampleData를 가리키며 exampleData 객체의 속성을 변경하고 Vue 인스턴스의 data 속성에도 영향을 줍니다. .
Vue.js에서 자주 사용하는 명령어
위에서 사용한 v-model은 Vue.js에서 자주 사용하는 명령어인데, 그렇다면 지침은 무엇입니까?
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
v-if指令
v-show指令
v-else指令
v-for指令
v-bind指令
v-on指令
Vue.js具有良好的扩展性,我们也可以开发一些自定义的指令,后面的文章会介绍自定义指令。
v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,它的基本语法如下:
v-if="expression"
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-if="yes">Yes!</h1>
<h1 v-if="no">No!</h1>
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-if="name.indexOf('jack') >= 0">Name: {{ name }}</h1>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
yes: true,
no: false,
age: 28,
name: 'keepfool'
}
})
</script>
</html>注意:yes, no, age, name这4个变量都来源于Vue实例选项对象的data属性。

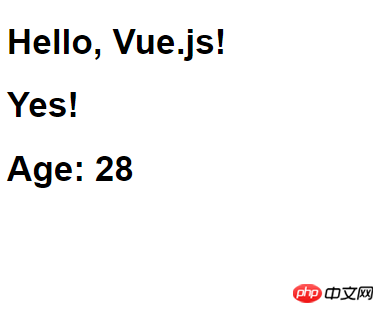
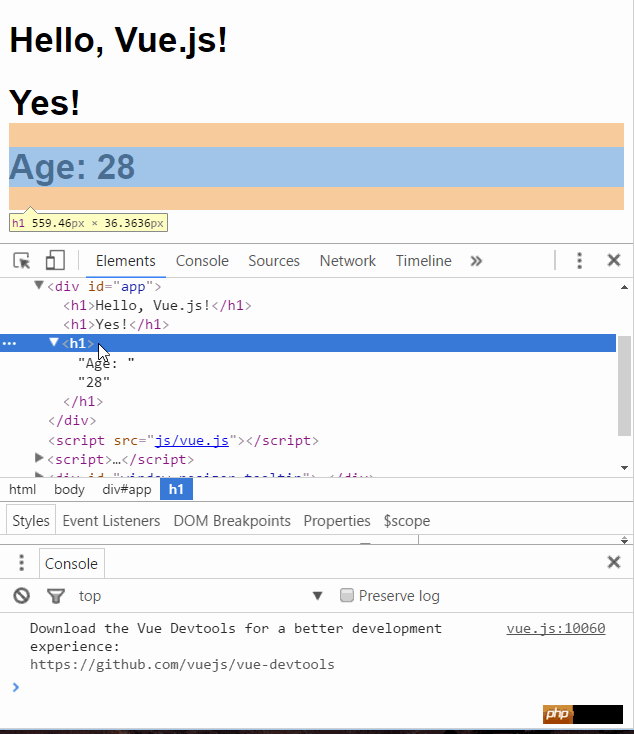
这段代码使用了4个表达式:
数据的yes属性为true,所以"Yes!"会被输出;
数据的no属性为false,所以"No!"不会被输出;
运算式age >= 25返回true,所以"Age: 28"会被输出;
运算式name.indexOf('jack') >= 0返回false,所以"Name: keepfool"不会被输出。
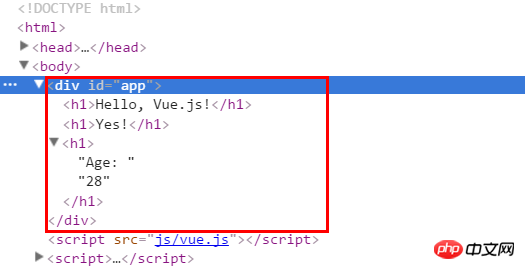
注意:v-if指令是根据条件表达式的值来执行元素的插入或者删除行为。
这一点可以从渲染的HTML源代码看出来,面上只渲染了3个

为了再次验证这一点,可以在Chrome控制台更改age属性,使得表达式age >= 25的值为false,可以看到

age是定义在选项对象的data属性中的,为什么Vue实例可以直接访问它呢?
这是因为每个Vue实例都会代理其选项对象里的data属性。
v-show指令
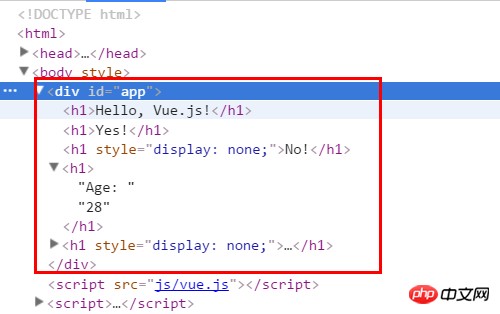
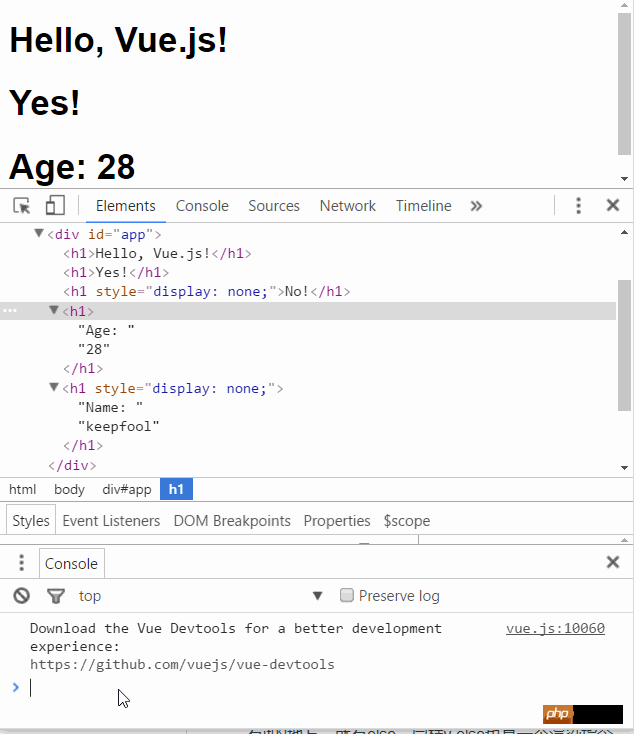
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-show="yes">Yes!</h1>
<h1 v-show="no">No!</h1>
<h1 v-show="age >= 25">Age: {{ age }}</h1>
<h1 v-show="name.indexOf('jack') >= 0">Name: {{ name }}</h1>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
yes: true,
no: false,
age: 28,
name: 'keepfool'
}
})
</script>
</html>
在Chrome控制台更改age属性,使得表达式age >= 25的值为false,可以看到

v-else指令
可以用v-else指令为v-if或v-show添加一个“else块”。v-else元素必须立即跟在v-if或v-show元素的后面——否则它不能被识别。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-else>Name: {{ name }}</h1>
<h1>---------------------分割线---------------------</h1>
<h1 v-show="name.indexOf('keep') >= 0">Name: {{ name }}</h1>
<h1 v-else>Sex: {{ sex }}</h1>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
age: 28,
name: 'keepfool',
sex: 'Male'
}
})
</script>
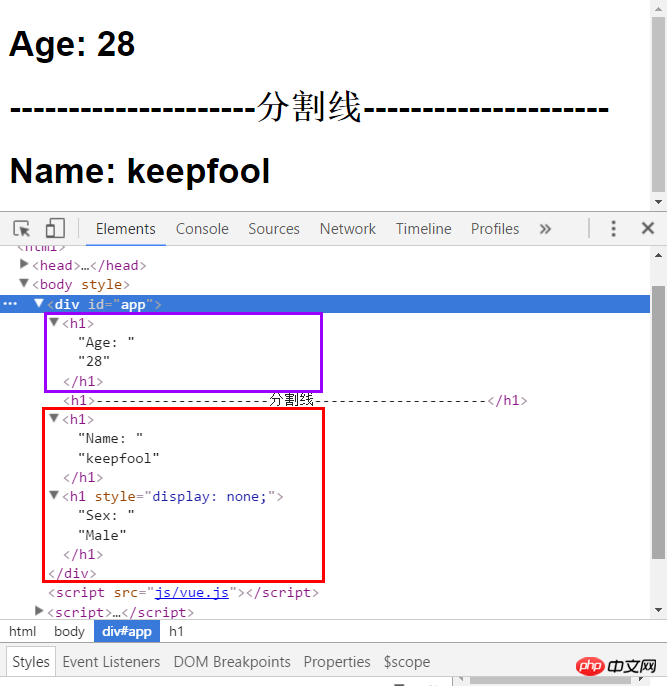
</html>v-else元素是否渲染在HTML中,取决于前面使用的是v-if还是v-show指令。
这段代码中v-if为true,后面的v-else不会渲染到HTML;v-show为tue,但是后面的v-else仍然渲染到HTML了。

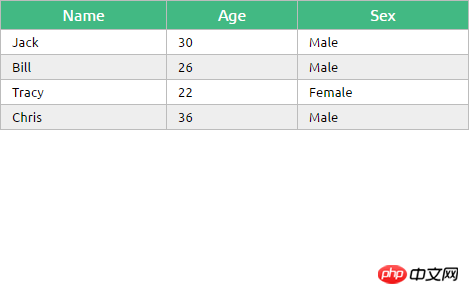
v-for指令
v-for指令基于一个数组渲染一个列表,它和Javascript的遍历语法相似:
v-for="item in items"
items是一个数组,item是当前被遍历的数组元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<p id="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script>
</html>我们在选项对象的data属性中定义了一个people数组,然后在#app元素内使用v-for遍历people数组,输出每个person对象的姓名、年龄和性别。

View Demo
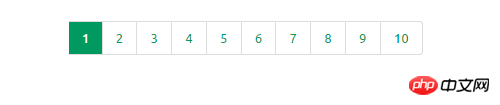
v-bind指令
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:v-bind:class
v-bind:argument="expression"
下面这段代码构建了一个简单的分页条,v-bind指令作用于元素的class特性上。
这个指令包含一个表达式,表达式的含义是:高亮当前页。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<p id="app">
<ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow"
v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
</li>
</ul>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeNumber: 1,
pageCount: 10
}
})
</script>
</html>注意v-for="n in pageCount"这行代码,pageCount是一个整数,遍历时n从0开始,然后遍历到pageCount –1结束。

View Demo
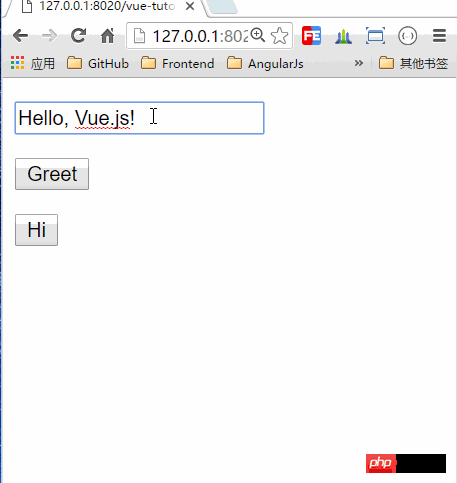
v-on指令
v-on指令用于给监听DOM事件,它的用语法和v-bind是类似的,例如监听元素的点击事件:
<a v-on:click="doSomething">
有两种形式调用方法:绑定一个方法(让事件指向方法的引用),或者使用内联语句。
Greet按钮将它的单击事件直接绑定到greet()方法,而Hi按钮则是调用say()方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
},
// 在 `methods` 对象中定义方法
methods: {
greet: function() {
// // 方法内 `this` 指向 vm
alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
})
</script>
</html>
v-bind和v-on的缩写
Vue.js为最常用的两个指令v-bind和v-on提供了缩写方式。v-bind指令可以缩写为一个冒号,v-on指令可以缩写为@符号。
<!--完整语法-->
<a href="javascripit:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow"
v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
<!--缩写语法-->
<a href="javascripit:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow":class="activeNumber=== n + 1 ? 'active' : ''">
{{ n + 1 }}</a>
<!--完整语法-->
<button v-on:click="greet">Greet</button>
<!--缩写语法-->
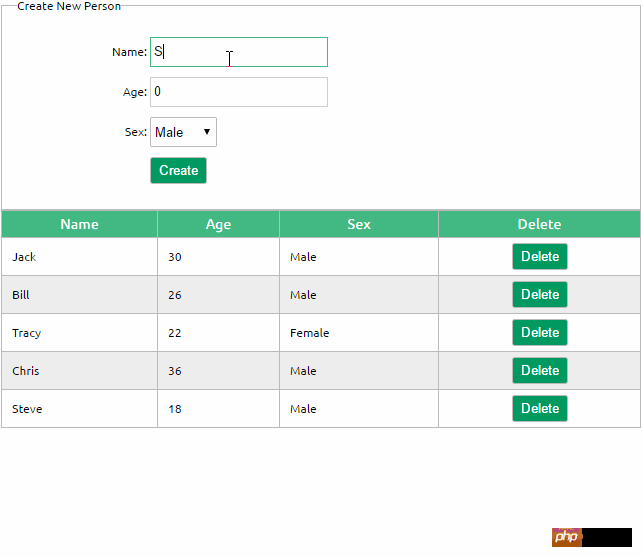
<button @click="greet">Greet</button>综合示例
现在我们已经介绍了一些Vue.js的基础知识了,结合以上知识我们可以来做个小Demo。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<p id="app">
<fieldset>
<legend>
Create New Person
</legend>
<p class="form-group">
<label>Name:</label>
<input type="text" v-model="newPerson.name"/>
</p>
<p class="form-group">
<label>Age:</label>
<input type="text" v-model="newPerson.age"/>
</p>
<p class="form-group">
<label>Sex:</label>
<select v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</p>
<p class="form-group">
<label></label>
<button @click="createPerson">Create</button>
</p>
</fieldset>
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
<td :class="'text-center'"><button @click="deletePerson($index)">Delete</button></td>
</tr>
</tbody>
</table>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
newPerson: {
name: '',
age: 0,
sex: 'Male'
},
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
},
methods:{
createPerson: function(){
this.people.push(this.newPerson);
// 添加完newPerson对象后,重置newPerson对象
this.newPerson = {name: '', age: 0, sex: 'Male'}
},
deletePerson: function(index){
// 删一个数组元素
this.people.splice(index,1);
}
}
})
</script>
</html>
위 내용은 Vue.js 빠른 시작을 위한 그래픽 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!