HTML5 WebGL 기술을 기반으로 3D 장면을 구성하기 위한 그래픽 및 텍스트 코드에 대한 자세한 소개(1)
오늘 여러분과 공유할 것은 3D 시리즈의 3D 사전 정의 모델입니다.
HT for Web은 사용자가 모델링에 사용할 수 있는 다양한 기본 유형을 제공합니다. 기존의 3D 모델링 방식과 달리 HT의 핵심 모델링은 HT 사전 정의된 프리미티브를 통해 API 인터페이스를 기반으로 합니다. 유형 및 매개변수 인터페이스를 설정하여 3D 모델을 구축할 수 있습니다. 다음으로 미리 정의된 3D 모델과 매개변수 설정에 대해 이야기하겠습니다.
네트워크 토폴로지 그래프 GraphView의 2D 그래픽에서는 스타일의 모양 속성에 따라 다양한 그래픽의 표현이 결정됩니다. HT는 다양한 3D 모양을 미리 정의할 수 있는 Shape3d 속성을 제공합니다. 3D로. Shape3d 속성의 기본값은 정의되지 않으며, 프리미티브는 6각형의 정육면체 모양으로 표시됩니다. 3D 모델을 하나씩.
1. 상자: 큐브, 기본 육면체와는 다르게 큐브 유형의 6개 면은 동일한 색상과 질감만 가질 수 있으며 그리기 성능도 다릅니다. 기본 육면체보다 높습니다.

위 그림과 같이 왼쪽은 box로 설정된 Shape3d, 오른쪽은 기본 육면체로 되어 있는데 두 노드 모두 윗면으로 텍스처가 설정되어 있는데 효과로 보면 노드가 그렇습니다. Shape3d를 box로 설정하면 위쪽 표면의 텍스처 설정이 무시됩니다. 이는 위에서 설명한 내용을 확인하는 것입니다. 상자 유형의 6개 면에 대한 색상과 텍스처는 동일할 수 있으며 Shape3d.image에서만 작동합니다. 구체적인 설정 코드는 다음과 같습니다.
node = new ht.Node();
node.s3(80, 80, 80);
node.s({
'shape3d': 'box',
'shape3d.image': 'img11',
'shape3d.top.image': 'img10'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(100, 0, 0);
node.s({
'all.image': 'img11',
'top.image': 'img10'});
dm.add(node);
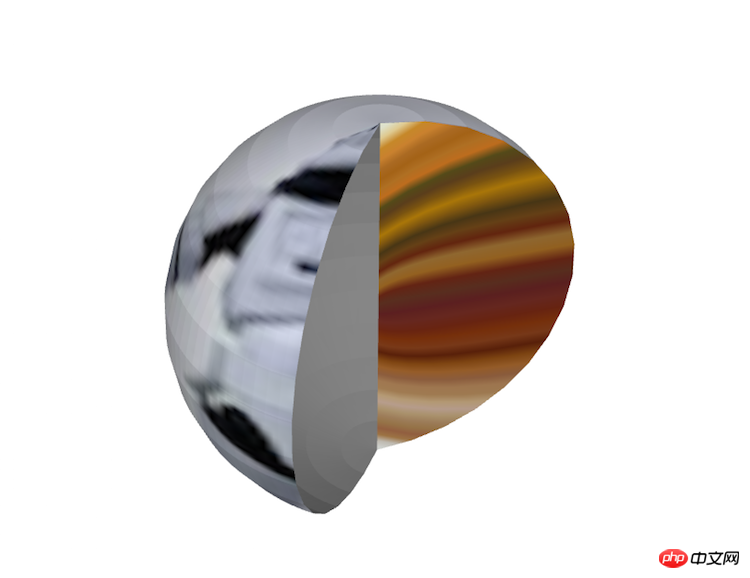
 위 그림과 같이 공의 일부가 잘려져 있습니다. 두 면의 표시 효과는 두 가지 매개변수(shape3d)를 통해 독립적으로 제어할 수 있습니다. from.* 및 Shape3d.to.* 위 그림에서는 Shape3d.to.visible을 통해 면을 숨겼습니다. 구체적인 코드는 다음과 같습니다.
위 그림과 같이 공의 일부가 잘려져 있습니다. 두 면의 표시 효과는 두 가지 매개변수(shape3d)를 통해 독립적으로 제어할 수 있습니다. from.* 및 Shape3d.to.* 위 그림에서는 Shape3d.to.visible을 통해 면을 숨겼습니다. 구체적인 코드는 다음과 같습니다.
node.s({
'shape3d': 'sphere',
'shape3d.image': 'img11',
'shape3d.side': 100,
'shape3d.side.from': 0,
'shape3d.side.to': 65,
'shape3d.from.image': 'img10',
'shape3d.to.visible': false});
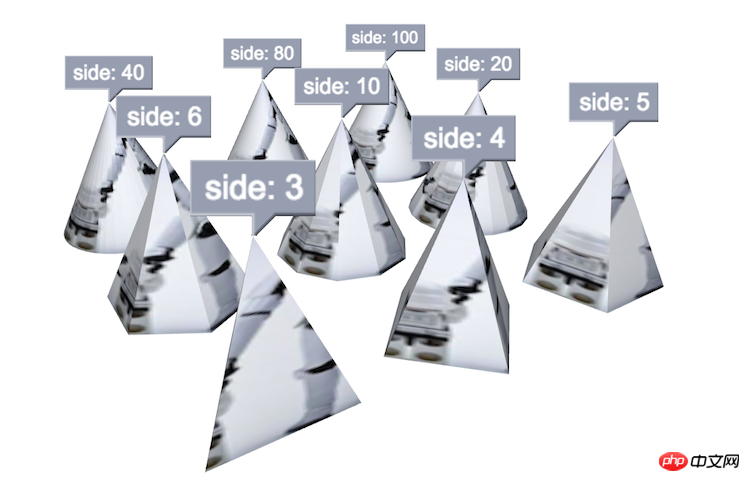
 위 그림을 보면 변의 값이 클수록 원뿔이 부드러워지는 것을 알 수 있습니다. 몸체는 원뿔에 비유될 수 있습니다. 구체적으로 설정하는 방법에 대한 코드를 살펴보겠습니다.
위 그림을 보면 변의 값이 클수록 원뿔이 부드러워지는 것을 알 수 있습니다. 몸체는 원뿔에 비유될 수 있습니다. 구체적으로 설정하는 방법에 대한 코드를 살펴보겠습니다.
[3, 4, 5, 6, 10, 20, 40, 80, 100].forEach(function(side, index) {
var x = ((index / 3) >> 0) * 100 - 100,
y = index % 3 * 100 - 100;
node = new ht.Node();
node.p3(x, 40, y);
node.s3(80, 80, 80);
node.s({
'shape3d': 'cone',
'shape3d.image': 'img11',
'shape3d.side': side,
'note': 'side: ' + side,
'note.autorotate': true,
'note.position': 17,
'note.face': 'top',
'note.background': '#979EAF'
});
dm.add(node);
});
위 코드에서 노트 관련 설정을 볼 수 있는데, 노트의 방향을 조절하기 위해 note.autorotate 스타일을 사용합니다. 이 노트는 장면이 어떻게 회전하든 관계없이 항상 눈의 방향을 향하고 있습니다.
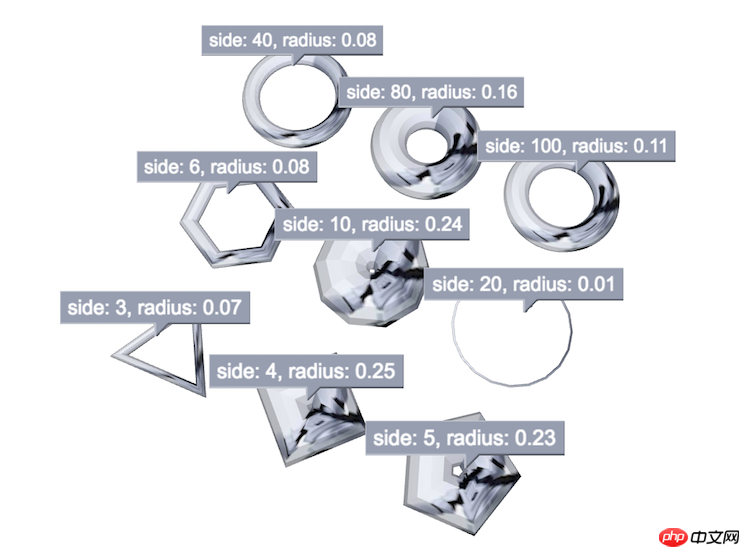
4. 토러스: Shape3d.side를 통해 여러 조각으로 나눌 수 있는 토러스입니다. -원형고리 등
 에서 보시다시피 위 사진에서 볼 수 있듯이 링은 실제로 원뿔과 동일합니다. 또한 변의 수가 특정 수준에 도달하면 삼각형 링, 네모난 링 및 기타 모양을 형성할 수도 있습니다. 측면이 많을수록 링이 더 매끄러워집니다.
에서 보시다시피 위 사진에서 볼 수 있듯이 링은 실제로 원뿔과 동일합니다. 또한 변의 수가 특정 수준에 도달하면 삼각형 링, 네모난 링 및 기타 모양을 형성할 수도 있습니다. 측면이 많을수록 링이 더 매끄러워집니다.
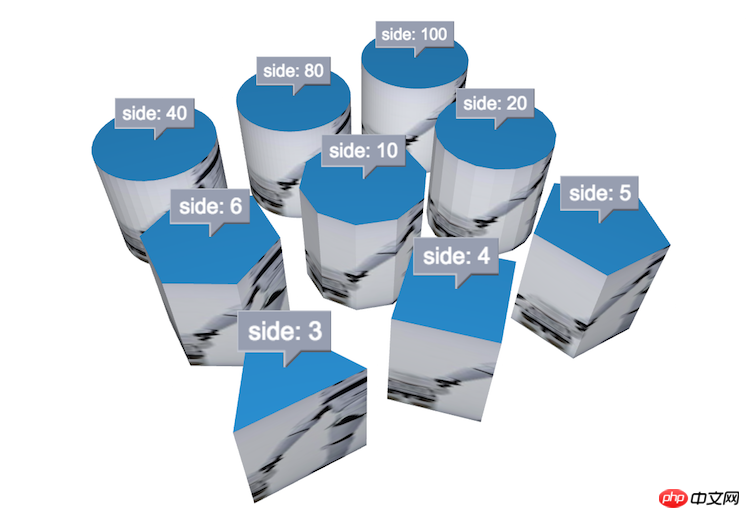
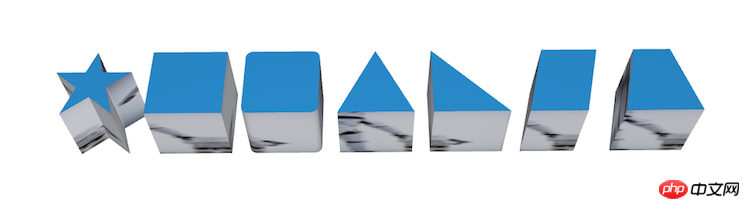
在上图中可以看到 note 中多加了一个 radius 值的打印,这个值对应的是样式中的 shape3d.torus.radius,那么这个值的作用是什么呢,我想从上图也可以看得出来,radius 值是用来控制圆环的半径,但是为什么 radius 为 0.25 的时候圆环中间就被填上了,没有像其他的圆环中间都漏空呢?我们可以这样理解,一个圆环的切面有两个圆环直径,那就有四个圆环半径,那按百分比去计算的话,一个半径就是占整个图元宽的 1/4,也就是 0.25,所以这个 shape3d.torus.radius 样式的取值范围为 0~0.25。 5. cylinder:圆柱,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数 圆柱的参数除了 shape3d.top.* 之外,其他的都和前面提到的圆锥的参数一样,因为圆柱体其实就是比圆锥体多了一个面。 到这里所有的可裁切的基本模型都介绍完了,下面要介绍的几个基本模型就没有 side 的相关属性了,也就意味着,它们将没有 from 和 to 的相关参数,没有裁切的功能。 如果想让不能裁切的基本图元达到裁切的效果,还是有其他方案和方法的,这些,我们就在后续的章节中介绍,还望耐心等待。 6. star:星形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数 7. rect:矩形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数 8. roundRect:圆矩形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数 9. triangle:三角形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数 10. rightTriangle:直角三角形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数 11. parallelogram:平行四边形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数 12. trapezoid:梯形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数 上图就是几个还未介绍的基本模型。 仔细观察上图,你会发现,从左算起,第二个和第四个好像在前面的例子中有见过。没错,在形状上是一样的,但是在表现上却是有些差异,到底存在什么差异呢,我们通过图来瞧瞧。 左边是基本模型 rect 和 triangle,右边是通过基本模型 cylinder 模拟出来的 rect 和 triangle,四个图元设置的大小都是一样的,边长都是 80,可以发现基本模型 rect 和 triangle 在表现上会比通过 cylinder 模拟出来的 rect 和 triangle 来的大些,原因很简单,通过 cylinder 模拟出来的 rect 和 triangle 因为其本质还是圆柱体,side 参数是是让图形能够更接近圆形而已,所以绘制出来的图形将会是在一个圆柱体内,也就是 rect 基本模型上表面的内切圆范围内,也就是说通过 cylinder 模拟出来的 rect 上表面的对角线才是图元的变成 80。 以下是相关代码,大家可以尝试下,通过不同角度的观察,可能会更好理解一些。[3, 4, 5, 6, 10, 20, 40, 80, 100].forEach(function(side, index) {
var x = ((index / 3) >> 0) * 100 - 100,
y = index % 3 * 100 - 100;
radius = (Math.random() * 0.25).toFixed(2);
node = new ht.Node();
node.p3(x, 40, y);
node.s3(80, 80, 80);
node.s({
'shape3d': 'torus',
'shape3d.image': 'img11',
'shape3d.side': side,
'shape3d.torus.radius': radius,
'note': 'side: ' + side + ', radius: ' + radius,
'note.autorotate': true,
'note.position': 17,
'note.face': 'top',
'note.background': '#979EAF'
});
dm.add(node);
});
[3, 4, 5, 6, 10, 20, 40, 80, 100].forEach(function(side, index) {
var x = ((index / 3) >> 0) * 100 - 100,
y = index % 3 * 100 - 100;
node = new ht.Node();
node.p3(x, 40, y);
node.s3(80, 80, 80);
node.s({
'shape3d': 'cylinder',
'shape3d.image': 'img11',
'shape3d.side': side,
'note': 'side: ' + side,
'note.autorotate': true,
'note.position': 17,
'note.face': 'top',
'note.background': '#979EAF'
});
dm.add(node);
});
[ 'star', 'rect', 'roundRect', 'triangle',
'rightTriangle', 'parallelogram', 'trapezoid'].forEach(function(shape, index) {
var x = index * 100 - 300;
node = new ht.Node();
node.p3(x, 40, 0);
node.s3(80, 80, 80);
node.s({
'shape3d': shape,
'shape3d.image': 'img11'
});
dm.add(node);
});

node = new ht.Node();
node.s3(80, 80, 80);
node.p3(-50, 40, 50);
node.s({
'shape3d':
'cylinder',
'shape3d.side': 4,
'shape3d.image': 'img11'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(50, 40, 50);
node.s({
'shape3d':
'cylinder',
'shape3d.side': 3,
'shape3d.image': 'img11'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(-50, 40, -50);
node.s({
'shape3d': 'rect',
'shape3d.image': 'img11'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(50, 40, -50);
node.s({
'shape3d': 'triangle',
'shape3d.image': 'img11'});
dm.add(node);
위 내용은 HTML5 WebGL 기술을 기반으로 3D 장면을 구성하기 위한 그래픽 및 텍스트 코드에 대한 자세한 소개(1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




