OpenLayers를 통합하여 GIS 지도 응용 프로그램을 구현하는 HTML5 네트워크 토폴로지 지도에 대한 자세한 설명(그림)
HT for Web은 논리적 토폴로지 그래픽 컴포넌트로서 자체적으로 GIS 기능을 갖고 있지는 않지만, 클라이언트 컴포넌트인 다양한 GIS 엔진과 통합되어 논리적 위상과 물리적 위상의 원활한 통합을 이룰 수 있습니다. 이 장에서는 웹용 HT 결합 적용과 무료 OpenLayers 지도 개발의 주요 기술적 사항을 자세히 소개합니다. 이 기사에서 소개된 결합의 원리는 실제로 ArcGIS, 바이두 지도, 구글 지도.

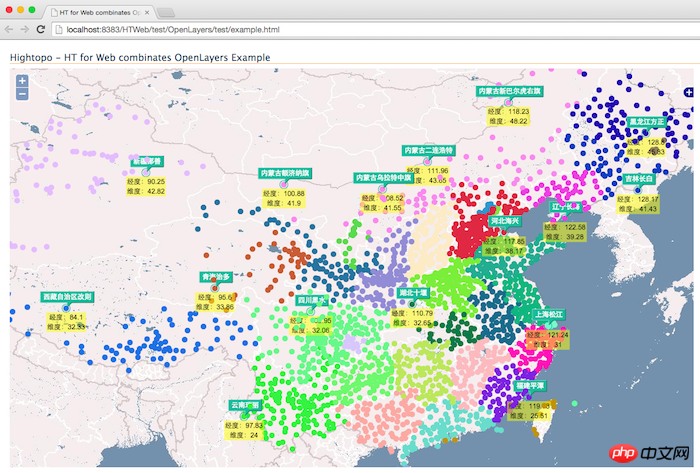
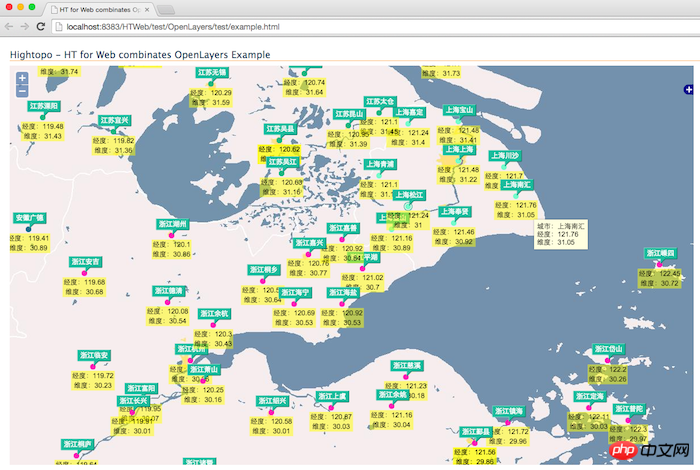
위 스크린샷은 이 글에서 소개한 예시의 최종 실행 효과입니다. 다음으로는 지도 정보의 기본 표시를 단계별로 구현하겠습니다. 도시 경도 및 위도 데이터가 필요합니다. 검색 이 블로그에서 제공하는 데이터에 감사드립니다. 이렇게 많은 양의 데이터에 대해서는 "HT 그래픽 컴포넌트 디자인(4)"에서 소개한 getRawTextfunction 메소드를 사용합니다. 데이터를 가져온 후 유일한 문제는 HT의 GraphView를 사용해야 합니다. 즉, OpenLayers의 타일 맵 이미지가 하단에 있고 GraphView의 구성 요소가 상단에 위치합니다. GraphView는 기본적으로 투명하므로 그래픽이 아닌 요소의 사용자도 지도를 볼 수 있습니다. 이를 통해 콘텐츠를 제공합니다. 구성 요소에 대한 적절한 삽입 위치를 찾는 것은 골치 아픈 일입니다. Google Maps를 포함한 ArcGIS, Baidu Maps의 거의 모든 GIS 구성 요소는 적절한 삽입 위치를 찾기 위해 몇 가지 시도가 필요합니다. 다른 GIS 엔진 구성 요소의 통합은 이후 장에서 소개됩니다. 이 기사에서는 OpenLayers의 삽입 방법이 map.viewPortp.appendChild(graphView.getView())에 중점을 둡니다.
HT와 OpenLayers 구성 요소를 중첩한 후 남은 문제는 토폴로지의 프리미티브 배치와 기존 네트워크의 ht.Node에 저장된 프리미티브의 위치를 조합하는 것입니다. 토폴로지 다이어그램은 경도 및 위도와 관련이 없으므로 GIS 응용 프로그램에서는 투영 알고리즘을 알고 있는 경우 그래픽 요소의 경도 및 위도 정보를 기반으로 화면의 논리적 위치 좌표 정보를 변환해야 합니다. , 함수 처리를 직접 제공할 수도 있지만 모든 GIS 구성 요소는 유사한 API를 제공합니다. 물론 이 부분은 표준화되어 있지 않습니다. GIS 구성 요소마다 서로 다른 API를 호출해야 하지만 OpenLayers의 경우 기본 원칙은 동일합니다. map.getPixelFromLonLat(data.lonLat) 논리 좌표, 즉 ht.Node에서 요구하는 위치 좌표 정보를 통해 위도 및 경도 정보를 화면 픽셀로 변환할 수 있습니다.
주의 깊은 학생들은 변환이 양방향이라고 생각할 것입니다. 이때 경도 및 위도 정보를 변경하려면 기본 노드를 드래그해야 할 수도 있습니다. 화면의 논리적 좌표를 현재 좌표로 변환하려면 OpenLayers에서 map.getLonLatFromPixel(new OpenLayers.Pixel(x, y))를 통해 얻을 수 있습니다.
표시가 완료된 후 남은 문제는 상호 작용입니다. HT에는 자체 상호 작용 시스템이 있는데 OpenLayers에도 맵 로밍과 확대/축소 상호 작용이 필요합니다. 두 가지 기능을 모두 유지할 수 있다면 가장 좋을 것입니다. 대답은 '예'입니다. mousedown 또는 touchstart 이벤트 모니터링만 추가하면 됩니다. graphView.getDataAt(e)가 그래프 요소를 선택하면 e.stopPropagation(을 통해 이를 중지합니다. ); 이벤트 전파로 지도 맵이 응답하지 않습니다. 이때 요소가 선택되지 않으면 지도 작업의 상호 작용을 HT가 대신합니다.
위의 인터랙션 디자인은 완벽해 보이지만 작동 중에 해결책을 찾는 데 오랜 시간이 걸리는 몇 가지 함정을 발견했습니다.
map.events 설정. fallThrough = true; 그렇지 않으면 맵은 HT의 GraphView 구성 요소에 이벤트를 투명하게 전송하지 않습니다.
graphView.getView().style.zIndex = 999; 차단됨
graphView.getView().className = 'olScrollable'; 그렇지 않으면 스크롤 휠이 지도 확대/축소에 응답하지 않습니다.
ht를 설정합니다. Default.baseZIndex: 1000 그렇지 않으면 도구 설명이 가려집니다.
이 예제를 보다 사용자 친화적으로 만들기 위해 참조할 수 있는 몇 가지 기술적 사항도 신중하게 수정했습니다.
채택 오픈 소스 무료 llllll.li/randomColor/random 색상 라이브러리에는 다양한 색상 획득 기능이 있으며 단순히 각 지역마다 다른 색상을 표시합니다
isVisible, isNoteVisible 및 isLabelVisible은 확대/축소가 특정 수준에 도달한 경우에만 더 자세한 콘텐츠를 표시합니다. 그렇지 않으면 축소 시 모든 도시 정보가 표시되고 완전히 볼 수 없게 됩니다.




위 내용은 OpenLayers를 통합하여 GIS 지도 응용 프로그램을 구현하는 HTML5 네트워크 토폴로지 지도에 대한 자세한 설명(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7767
7767
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




