이 글에서는 주로 클리핑 영역(클립 영역), 레이어링, 합성, 변형(회전, 크기 조정) 기능 적용 방법에 대해 설명합니다. 먼저 다음 단계를 모두 구현하는 기본 코드 세그먼트를 게시하세요.
Base Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="modernizr-latest.js"></script> <script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
var Debugger = function() {};
Debugger.log = function(message) {
try {
console.log(message);
}
catch (exception) { return; }
}
function eventWindowLoaded() { canvasApp(); }
function canvasSupport() {
return Modernizr.canvas;
}
function canvasApp() {
//是否支持CANVAS判断
if(!canvasSupport()) {
return;
}
//取Canvas
var theCanvas = document.getElementById("canvasOne");
//获取绘图环境
contextvar context = theCanvas.getContext("2d");
//绘图方法的实现
function drawScreen() {}
//绘图方法调用执行
drawScreen();
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px; border:1px solid #0000ff">
<canvas id="canvasOne" width="550" height="400">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>다음의 경우 모든 예제 코드를 보려면 위의 drawScreen() 함수를 바꾸세요! 클립 영역 클리핑 영역
클립 영역에서는 다음을 사용합니다. .save 및 .restore는 현재 도면 상태
를 스택에 푸시하고스택에서 복원하는 데 사용됩니다. 이전 도면 상태를 확인하려면 .save를 사용하세요. 자르기
잘라낼 영역의 위치를 결정하려면 context.lect()를 사용하세요.
context.clip()을 사용하세요. 자르기 작업을 수행합니다.
캔버스에 그릴 때 잘린 영역의 그래픽만 표시할 수 있습니다.
context.restore( ) 잘린 영역으로 복원하기 자르기 전 상태
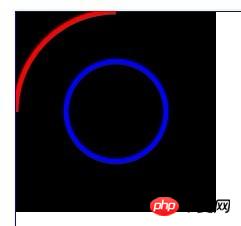
function drawScreen() {
context.fillStyle = "black";
context.fillRect(0, 0, 200, 200);
context.save();
//clip the canvas to a 50×50 square starting at 0,0
context.rect(0, 0, 100, 100);
context.clip();
//red circle
context.beginPath();
context.strokeStyle = "red";
context.lineWidth = 5;
context.arc(100, 100, 100, (Math.PI/180)*0, (Math.PI/180)*360, false);
//full circle
context.stroke();
context.closePath();
context.restore();
//reclip to the entire canvas
context.rect(0, 0, 300, 300);
context.clip();
//draw a blue line that is not clipped
context.beginPath();
context.strokeStyle = "blue"; //need list of available colors
context.lineWidth = 5;
context.arc(100, 100, 50, (Math.PI/180)*0, (Math.PI/180)*360, false);
//full circle
context.stroke();
context.closePath();
}렌더링 예:
 합성
합성
캔버스에서 그래픽 합성이란 캔버스에서 그래픽의 투명도와 레이어 효과를 더 잘 처리하는 것을 말합니다.
캔버스에는 두 가지 중요한 것이 있습니다. 합성 작업 속성을 먼저 알아봅시다: globalAlpha 및 globalCompositeOperation
globalAlpha: Canvas의 투명도를 나타내며 기본값은 1.0, 범위는 [0.0-1.0];
globalCompositeOperation: "알파" 및 "변환"이 적용된 여러 그래픽을 캔버스에 그리는 방법.
총 11가지 유형이 있습니다: 복사 대상-atopdestination-indestination-outdestination-over 라이터 소스-atopsource-insource-outsource-overxor
이 11가지 유형 중 "source"와 "destination"이라는 두 가지 특수 단어가 있습니다.
"source": 캔버스에 그릴 그래픽(새 그래픽)
"destination": 현재 캔버스에 표시된 그래픽(이전 그래픽)
copy: 새 그래픽이 유지, 나머지는 모두 삭제됨
destination-atop : 새 그래픽과 기존 그래픽을 겹치는 부분으로 표시하는 것과 기존 그래픽(겹치는 부분)을 의미함 상위 레이어에 표시됩니다
destination-in: 기존 그래픽과 겹치는 부분만 표시하는 그래픽을 말합니다
destination-out : 기존 그래픽에서 겹치지 않는 부분만 표시하는 그래픽을 말합니다.
destination-over : 기존 그래픽과 새 그래픽을 모두 표시하고, 기존 그래픽을 상위 레이어에 표시하는 것을 말합니다
lighter: 기존 그래픽과 새 그래픽을 모두 표시하고, 기존 그래픽과 새 그래픽이 겹치는 부분에 색상을 지정합니다
source-atop:指显示旧图表与重叠部分的新图形,新图形(重叠部分)显示在上层
source-in:指只显示新图形重叠部分的图形
source-out:指只显示新图形中不重叠部分的图形
source-over:指新旧图形都显示,新图形显示在上层
xor:指新旧图形都显示,新旧图形重叠的部分会变成透明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>test</title>
<script type="text/javascript" src="../script/modernizr-latest.js"></script>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, );
Debugger = () {
};
Debugger.log = (message) {
{
console.log(message);
} (exception) {
;
}
}
eventWindowLoaded() {
canvasApp();
}
canvasSupport() {
Modernizr.canvas;
}
canvasApp() {
(!canvasSupport()) {
;
}
drawScreen(compositing, num) {
name = "c" + num;
theCanvas = document.getElementById(name);
theCanvas.width=100;
theCanvas.height=100;
context = theCanvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(10, 10, 50, 50);
context.globalCompositeOperation = compositing;
context.fillStyle = "red";
context.fillRect(30, 30, 50, 50);
}
drawScreen("copy", 1);
drawScreen("destination-atop", 2);
drawScreen("destination-in", 3);
drawScreen("destination-out", 4);
drawScreen("destination-over", 5);
drawScreen("lighter", 6);
drawScreen("source-atop", 7);
drawScreen("source-in", 8);
drawScreen("source-out", 9);
drawScreen("source-over", 10);
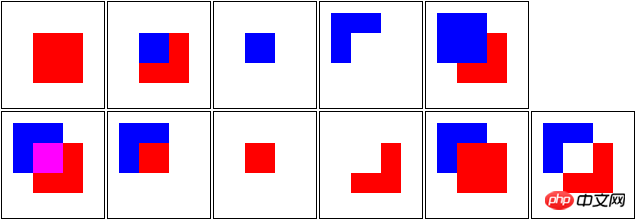
drawScreen("xor", 11);
}
</script>
<style>
td {
border: 1px solid #000000;
}
</style>
</head>
<body>
<p style="position: absolute; top: 50px; left: 50px; border:1px solid #0000ff">
<table>
<tr>
<td><canvas id="c1"></canvas></td>
<td><canvas id="c2"></canvas></td>
<td><canvas id="c3"></canvas></td>
<td><canvas id="c4"></canvas></td>
<td><canvas id="c5"></canvas></td>
</tr>
<tr>
<td><canvas id="c6"></canvas></td>
<td><canvas id="c7"></canvas></td>
<td><canvas id="c8"></canvas></td>
<td><canvas id="c9"></canvas></td>
<td><canvas id="c10"></canvas></td>
<td><canvas id="c11"></canvas></td>
</tr>
</table>
</p>
</body>
</html>实例效果图:从左到右、从上到下,分别表示1,2,……11,这11种类型生成的效果图

Transformations 变换
变换的本质就是指从数学(矩阵)的角度来调整图形的物理属性;当然,这是原理;我们在实现的时候,只需要调用方法即可;
移动translate、旋转rotation 、缩放scale 、变换transforms
Transformations are applied to shapes and paths drawn after the setTransform() or other transformation function is called
只有在应用context.setTransform()方法后,对图形的各种变换才能生效;
实例:
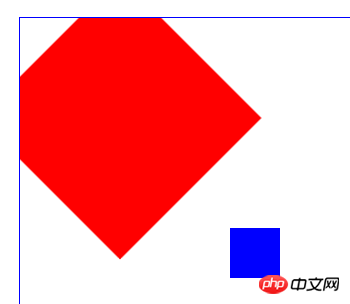
function drawScreen() {
context.fillStyle = "blue";
context.fillRect(210,210,50,50);
context.setTransform(1,0,0,1,0,0);//启动变换
var angleInRadians = 45 * Math.PI / 180;
context.rotate(angleInRadians);//旋转(参数为弧度)
context.fillStyle = "red";
context.fillRect(0,0,200,200);
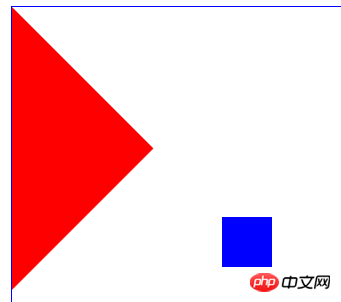
}效果如图:

蓝色的box并没有发生旋转;红的box是以Canvas的原点为中心顺时针旋转了45度(为何没有以红色box中心为原点旋转呢?);
Canvas的旋转原点,默认为Canvas的坐标系的(0,0)点,若不进行原点平移就旋转,自然是像整个画布做了旋转;
We must “translate” the point of origin to the center of our shape to rotate it around its own center
我们必须通地context.translate()方法来平移原点,才能按绘制的图形中心来旋转图形自身;
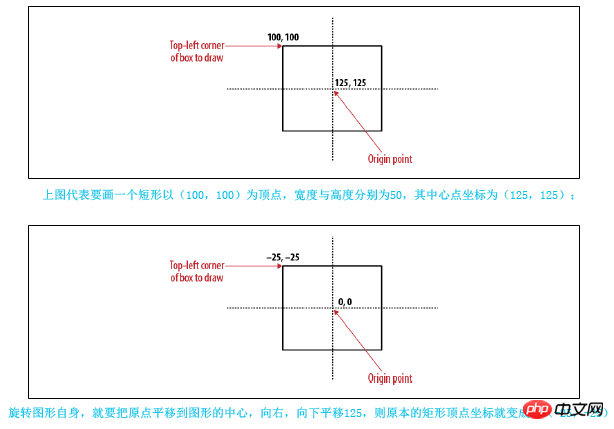
平移原理:

实例:
translate
function drawScreen() {
context.fillStyle = "blue";
context.fillRect(210,210,50,50);
context.setTransform(1,0,0,1,0,0);
var angleInRadians = 45 * Math.PI / 180;
var x = 0;
var y = 0;
var width = 200;
var height = 200;
context.translate(x+.5*width, y+.5*height);//平移
context.rotate(angleInRadians);
context.fillStyle = "red";
context.fillRect(-.5*width,-.5*height , width, height);
}效果图:

context.scale()实现图形的缩放,
此方法有两个参数: 一个是对X轴方向的缩放,一个是对Y轴方向的缩放,正常的图形参数默认都为1;
例如,我们要对图形放大两倍,则使用context.scale(2,2);
以(25,25)为顶点,长宽为50的正方形,放大2倍
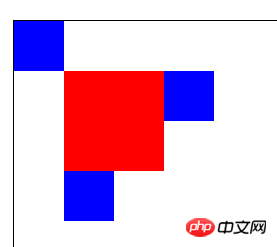
function drawScreen() {
context.fillStyle = "blue";
context.fillRect(0, 0, 50, 50);
context.fillRect(150, 50, 50, 50);
context.fillRect(50, 150, 50, 50);
context.setTransform(1, 0, 0, 1, 0, 0);
context.scale(2, 2);
context.fillStyle = "red";
context.fillRect(25, 25, 50, 50);
}效果图:

scale与ratation也存在相似问题,就是原点的问题;
如果我们在变换前不进行原点的平移的话,scale功能默认的原点也是canvas的原点;
相当于对整个画布进行scale 默认是延x轴正向(left),y轴正向进行缩放(down);
如果想图形依然在原来的位置,从图形的中心位置进行scale,就需要先进行原点的平移context.translate();

 以(25,25)为顶点,长宽为50的正方形,为其中心为原点,放大二倍
以(25,25)为顶点,长宽为50的正方形,为其中心为原点,放大二倍
以(25,25)为顶点,长宽为50的正方形,为其中心为原点,放大二倍
function drawScreen() {
context.setTransform(1, 0, 0, 1, 0, 0);
var x = 25;
var y = 25;
var width = 50;
var height = 50;
context.translate(x + .5 * width, y + .5 * height);
context.scale(2, 2);
context.fillStyle = "red";
context.fillRect(-.5 * width, -.5 * height, width, height);
}위 내용은 html5 Canvas 그리기 샘플 코드에 대한 자세한 설명(2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!