html5 Canvas 그리기 샘플 코드에 대한 자세한 설명(3)
이 글에서는 주로 html5 캔버스에서 그래픽의 채우기 기능 적용에 대해 다루고 있으며, 주로 기본 색상 정의(Basic Colors), 그라데이션(Gradient), 패턴 등을 포함합니다. , Shadow
먼저 다음 작업을 모두 구현하는 기본 코드 세그먼트를 게시하세요.
Base Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="modernizr-latest.js"></script>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
var Debugger = function() {};
Debugger.log = function(message) {
try {
console.log(message);
} catch (exception) {
return;
}
}
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function canvasApp() {
//是否支持CANVAS判断
if(!canvasSupport()) {
return;
}
//取Canvasvar
theCanvas = document.getElementById("canvasOne");
//获取绘图环境context
var context = theCanvas.getContext("2d");
//绘图方法的实现
function drawScreen() {}
//绘图方法调用执行
drawScreen();
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px; border:1px solid #0000ff">
<canvas id="canvasOne" width="550" height="400">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>다음의 모든 예제 코드에서 위의 drawScreen() 함수를 바꾸세요!
기본 색상 기본 색상
html5 문자열을 사용하여 RGB 값을 대체하는 것을 지원하는 색상은 주로 기본 색상입니다:
검정색 = #000000 녹색 = #008000 은색 = #C0C0C0 라임=#00FF00
회색 = #808080 올리브 = # 80800 0 = #FF0000 blue = #0000FF
보라색 = #800080 청록색 = #008080 자홍색 = # FF00FF aqua = #00FFFF
예: context.fillStyle="#000000" 또는 context.fillStyle=" black"; context.StrokeStyle
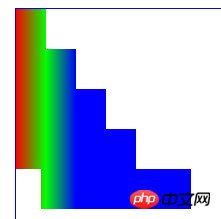
그라디언트
그라디언트에는 두 가지 주요 유형이 있습니다.
선형 그라디언트, 방사형 그라디언트
선형 그라디언트에는 선형 수평 그라디언트, 수직 그라디언트 및 대각선 그라디언트가 포함됩니다.
아아아아인스턴스 효과:
context.createLinearGradient(x1,y1,x2,y2)
이 메소드는 4개의 매개변수를 포함하는 선 그라데이션 객체를 생성하는 데 사용됩니다. 🎜> 在上在例子中,.createLinearGradient(0,0,100,0);两个点的Y坐标都是0,表示是水平渐变; 若是.createLinearGradient(0,0,0,100);两个点的X坐标都是0,Y坐标在发生变化,则表示为垂直渐变; 若是.createLinearGradient(0,0,100,100);同表示对角线线向渐变; .addColorStop(position,'rgb')该方法是为渐变添加颜色;包括二个参数:代表颜色要使用的位置(position),第二个代表颜色的rgb值; 其中,position值的范围是[0.0---1.0],我们可以理解为定义的渐变范围的一个百分比表示; context.fillStyle用来设置填充颜色或者渐变风格; Linear gradient渐变也可用于描边时使用,设置线框的风格即可:strokeStyle 径向渐变Radial gradients 径向渐变能过contect.createRadialGradient(x1,y1,radius1,x2,y2,radius2)来创建; 包括6个参数:两个圆的参数,第一个圆的圆心(x1,y1),半径radius1;第二个圆的圆心(x2,y2),半径radius2; 实例效果: 创建radial gradient渐变时,两个圆点也可以相同,大家自己试试效果。。嘿嘿! radial gradient渐变也可用于描边时使用,设置线框的风格即可:strokeStyle Pattern 图案 用图案填充形状,就是用图片来填充图形; 通过context.createPattern(image,repeat)来实现,两个参数,分别代表:图片实例、第二个是个字符串类型的,指是否重复; repeat主要包含四个选项:repeat、repeat-x、repeat-y、no-repeat 实例效果(实例中包含的一上图片”pattern.png“ 其它的重复效果,大家自己试试,嘿嘿………… Shadow投影效果 给图形添加投影效果。先看看实例吧; Shadow主要用于四个属性: context.shadowOffsetX :代表投影在X方向的偏移量,向正负分别代表,向右向左;大小代表偏移值; context.shadowOffsetY :代表投影在Y方向的偏移量,向正负分别代表,向下向上;大小代表偏移值; context.shadowBlur :代表投影模糊效果的大小 context.shadowColor:代表投影的颜色,rgb值("black"\"#000000"\"rgb(0,0,0)"); 위 내용은 html5 Canvas 그리기 샘플 코드에 대한 자세한 설명(3)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! 그라데이션 시작점의 좌표(x1, y1), 그라데이션 끝점의 좌표(x2, y2);
그라데이션 시작점의 좌표(x1, y1), 그라데이션 끝점의 좌표(x2, y2);水平渐变 边框
function drawScreen() {
var linearGradient = context.createLinearGradient(0, 0, 60, 0);
linearGradient.addColorStop(0,'rgb(255,0,0)');
linearGradient.addColorStop(.5,'rgb(0,255,0)');
linearGradient.addColorStop(1,'rgb(0,0,255)');
context.strokeStyle = linearGradient;
context.strokeRect(0, 0,60,60);
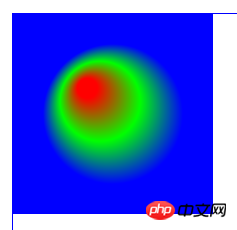
}Radial gradients
function drawScreen() {
var radialGradient = context.createRadialGradient(70, 70, 10,100,100,70);
radialGradient.addColorStop(0,'rgb(255,0,0)');
radialGradient.addColorStop(.5,'rgb(0,255,0)');
radialGradient.addColorStop(1,'rgb(0,0,255)');
context.fillStyle = radialGradient;
context.fillRect(0, 0,200,200);
}
Pattern
function drawScreen() {
var fillImg = new Image();
fillImg.src = 'pattern.png';
fillImg.onload = function(){
var fillPattern = context.createPattern(fillImg,'repeat');
context.fillStyle = fillPattern;
context.fillRect(0,0,500,200);
}
} ):
):
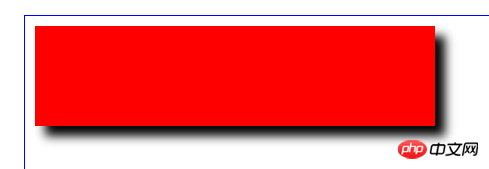
Shadow
function drawScreen() {
context.fillStyle = 'red';
context.shadowOffsetX = 10;
context.shadowOffsetY = 10;
context.shadowColor = 'black';
context.shadowBlur = 10;
context.fillRect(10,10,400,100);
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




