HTML5 웹 스토리지에 대한 자세한 그래픽 설명
웹 저장소는 최신 웹 저장소 초안에 언급된 HTML5 API에서 제공하는 새로운 중요 기능입니다. 예 , html5 API를 사용하면 키-값 형식으로 데이터를 지속적으로 저장할 수 있습니다.
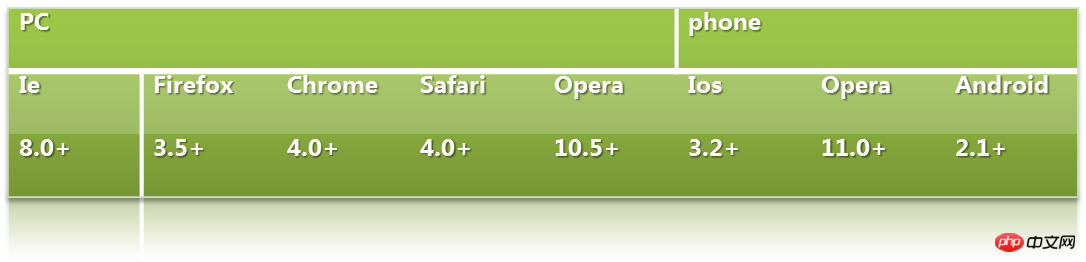
현재 주요 브라우저는 이미 이 기능을 지원합니다.
일반적인 웹 클라이언트 데이터 저장 비교: 
Html5 웹 저장소는 웹에서 매우 쉽게 사용할 수 있습니다. 개발자가 사용하며 키-값 쌍을 가져오거나 설정하기 위한 매우 간단한 API를 제공합니다. 
지원되는 데이터 크기는 웹 브라우저 제조업체에 의해 결정되며 대부분 5M 이상을 지원합니다. 10M;
이는 사용자 개인 설정, 현지화된 데이터, 오프라인 데이터 등과 같은 사용자 및 세션에 대한 추가 정보를 저장할 수 있음을 의미합니다. >
Web Storage에 저장된 데이터는javascript를 사용하여 접근할 수 있습니다.
Web StorageObject : sessionStorage 및 localStorage는 단일 페이지(탭 또는 창) 세션 범위 내에서만 유효합니다. 따라서 페이지 세션이 만료되면 데이터도 삭제
됩니다.localStorage: 여러 창에 걸쳐 있으며 기간 범위가 현재 세션을 초과할 수 있습니다. 탐색할 때 브라우저를 닫았다가 다시 열어도 데이터를 계속 사용할 수 있습니다.
 이러한 두 가지 유형의 개체는 서로 다른 브라우저 간에 데이터에 액세스할 때 유효하지 않습니다. 예를 들어 우리는 Firefox를 사용합니다. localStorage를 생성하고 IE에서 액세스하지만 데이터에 액세스할 수 없습니다.
이러한 두 가지 유형의 개체는 서로 다른 브라우저 간에 데이터에 액세스할 때 유효하지 않습니다. 예를 들어 우리는 Firefox를 사용합니다. localStorage를 생성하고 IE에서 액세스하지만 데이터에 액세스할 수 없습니다.
Storage는 키/값 쌍만 저장할 수 있으며 는 string 유형만 지원합니다. data
다른 유형의 데이터를 저장하려면 저장할 때 문자열로 변환한 후 읽을 때 다시 변환해야 합니다. >
저장하는 데이터는 암호화되지 않으므로 웹 스토리지는 매우 강력하지만 민감한 데이터를 저장하는 데는 적합하지 않습니다.웹 스토리지는
을 지원합니다. 속성 및 메소드: 웹 저장소는 저장소 이벤트 지원:
웹 스토리지의 데이터가 저장, 수정, 삭제되면 스토리지 이벤트가 발생합니다.
키/값 변경 전후의 트리거 객체, URL, 키 값을 포함한 이벤트 객체를 트리거합니다.
사양에서는 Storage 이벤트가 동일한 브라우저의 모든 창 또는  탭
탭
위 내용은 HTML5 웹 스토리지에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




