CSS 애니메이션 구현에 대한 자세한 설명과 예시
CSS3의
css3 애니메이션
애니메이션 효과를 얻기 위해 애니메이션을 제어하는 데 사용되는 애니메이션을 통해 복잡한 애니메이션 시퀀스를 만들 수 있습니다. 애니메이션은 주로 두 부분으로 구성됩니다.
- 더 복잡한 애니메이션 효과를 얻으려면 animation 속성에서 keyframes로 선언된 애니메이션을 호출하세요.
- CSS3에서는
키프레임을 키프레임이라고 합니다.
키프레임의 구문 규칙은 다음과 같습니다. 키프레임으로 시작하고 그 뒤에 애니메이션 이름(애니메이션 이름)이 옵니다. 중괄호 쌍 "{...}". 괄호는 여러 기간에 대한 스타일 규칙입니다. > 키프레임의 스타일 규칙은 여러 백분율로 구성됩니다. 키워드를 사용할 수 있습니다. "from", "to"는 애니메이션의 시작과 끝을 나타내며, "from"은 0%, "to"는 100%에 해당합니다.
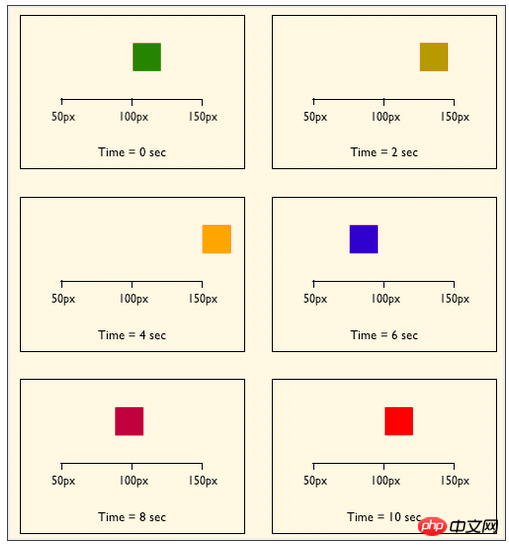
@keyframes yxz {
0% {
margin-left: 100px;
background: green;
}
40% {
margin-left: 150px;
background: orange;
}
60% {
margin-left: 75px;
background: blue;
}
100% {
margin-left: 100px;
background: red;
}
}여기서 "yxz"라는 애니메이션을 정의합니다. ". 해당 애니메이션은 0%에서 시작하여 100%에서 끝나며 40%와 60% 두 가지 프로세스를 거치게 됩니다. 위 코드의 구체적인 의미는 "yxz" 애니메이션이 0%일 때 요소는 는 왼쪽 위치 100px에 위치하며 배경색은 녹색이고 40%에서는 요소가 왼쪽 위치 150px로 전환되고 배경색은 주황색입니다. 왼쪽은 75px이고 배경색은 파란색입니다. 마지막으로 애니메이션이 100%로 끝나면 요소는 왼쪽이 100px인 시작점으로 돌아가고 배경색은 빨간색이 됩니다. 실행 시간이 10초이면 각 실행 세그먼트의
상태는 다음과 같습니다. @@@@
keyframes 애니메이션을 선언한 후 애니메이션이 적용되도록 하려면 CSS 속성을 통해 keyframes에서 선언한 애니메이션을 호출해야 합니다.
키프레임 호출 애니메이션 속성 animation을 사용하여
애니메이션 속성 animation을 사용하여
@keyframes yxz{
0%,40%{
width:200px;
height:200px;
}
20%,60%,80%{
width:100px;
height:100px;
}
100%{
width:0;
height:0;
}
}@
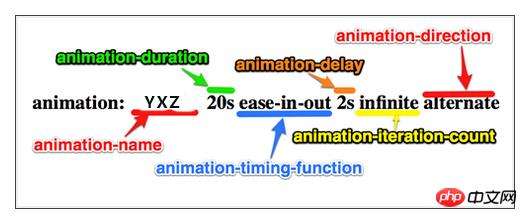
@animation-name@: 주로 키프레임 애니메이션의 이름을 지정하는 데 사용됩니다. 이 이름은 keyframes 이름은 같습니다. CSS가 애니메이션을 로드할 때 해당 이름을 사용하여 실행합니다.
animation:[<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction> || <animation-play-state> || <animation-fill-mode>] *</animation-fill-mode></animation-play-state></animation-direction></animation-iteration-count></animation-delay></animation-timing-function></animation-duration></animation-name>
IDENT:
키프레임으로 생성된 애니메이션의 이름입니다. 없음: 기본값입니다. 값이 없음이면 애니메이션 효과가 없으며 애니메이션을 재정의하는 데 사용할 수 있습니다. @
animation-duration : 주로 애니메이션 재생에 필요한 시간을 설정하는 데 사용되며 단위는 s(초) 또는 ms(밀리초)이며 기본값은 0입니다.
: 주로 애니메이션 재생에 필요한 시간을 설정하는 데 사용되며 단위는 s(초) 또는 ms(밀리초)이며 기본값은 0입니다.
animation-name:none | IDENT [,none | IDENT] *
animation-timing-function: 주로 애니메이션 재생 속도를 설정하는 데 사용됩니다. @
@
animation-delay
animation-duration:<time> [,<time>] *</time></time>
animation-iteration-count
: 주로 애니메이션이 재생되는 횟수를 설정하는 데 사용됩니다.animation-duration:<time> [,<time>] *</time></time>
animation-direction
: 주로 애니메이션 재생 방향을 설정하는 데 사용됩니다.animation-iteration-count: infinite | <number> [,infinite | <number>] *</number></number>
animation-play-state
: 주로 애니메이션 재생 상태를 제어하는 데 사용됩니다.animation-direction:normal | alternate [,normal | alternate] *
animation-fill-mode:主要用来设置动画时间之外的属性,也就是动画开始前或者结束后的属性。
animation-fill-mode:none | forwards | backwards | both
默认值为none,表示动画按期执行与结束,在动画结束时,会反回初始状态。forwards,当动画结束时,停留在最后最后一帧(保持最后的状态)。backwards,当动画开始时迅速应用第一帧。both,同时拥有forwards与backwards的作用。
学以致用,学习完动画的基础知识后,就需要练习一下,把学的东西用出来。可以把代码复制在浏览器中观看效果。
nbsp;html>
<meta>
<title></title>
<style>
/*元素从左边出现*/
@keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
/*元素从下边出来*/
@keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
/*元素从小到大*/
@keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
/*元素从大到小*/
@keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
/*元素旋转并放大*/
@keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
/*选中元素时,隐藏其他元素*/
@keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
/*兼容webkit浏览器*/
@-webkit-keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
@-webkit-keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
@-webkit-keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
@-webkit-keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
img.bg {
width: 100%;
height: 100%;
position: fixed;
left: 0;
}
.demo p {
position: absolute;
z-index: 9999;
}
a {
display: block;
width: 100px;
height: 100px;
background: rgba(255, 0, 0,.2);
margin-bottom: 15px;
text-decoration: none;
color: #ffffff;
}
#bga:target {
z-index: 100;
-webkit-animation:bga 2s ease;
animation:bga 2s ease;
}
#bgb:target {
z-index: 100;
-webkit-animation:bgb 2s ease;
animation:bgb 2s ease;
}
#bgc:target {
z-index: 100;
-webkit-animation:bgc 2s ease;
animation:bgc 2s ease;
}
#bgd:target {
z-index: 100;
-webkit-animation:bgd 2s ease;
animation:bgd 2s ease;
}
#bge:target {
z-index: 100;
-webkit-animation:bge 2s ease;
animation:bge 2s ease;
}
</style>
<p>
</p><p>
</p>






CSS3动画完。
위 내용은 CSS 애니메이션 구현에 대한 자세한 설명과 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7770
7770
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





