CSS 애니메이션 도구, 프레임워크 및 튜토리얼
이 글에서는 CSS 애니메이션 사용의 이점이나 JS 애니메이션이 CSS 애니메이션보다 빠른지 여부에 대해 논의하지 않고 일부 CSS 도구, 프레임워크 및 튜토리얼을 공유합니다. CSS 애니메이션 학습의 고통을 덜어주고 시간을 절약하는 데 도움이 될 것입니다.
CSS 애니메이션 도구 및 프레임워크
1. 애니메이트.css

Animate.css는 스크롤 막대 및 홈페이지와 같은 웹 프로젝트에서 사용할 수 있는 크로스 브라우저 CSS 애니메이션 모음입니다.
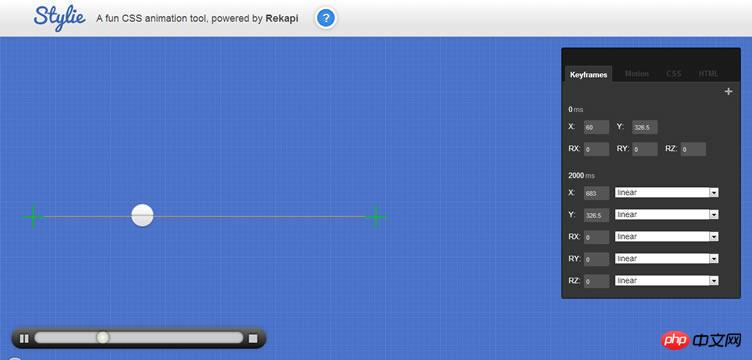
2. 스타일리

Stylie는 자신만의 애니메이션 컬렉션을 구성하고 생성하는 데 사용할 수 있는 시각적 CSS3 애니메이션 도구입니다.
3.animo.js

animo.js는 강력한 CSS 애니메이션 관리 도구입니다. 애니메이션을 순서대로 쉽게 쌓거나, 어떤 이벤트에서든 언제든지 재생할 애니메이션을 지정할 수 있습니다.
4. 애니마

경량(gzip 압축 시 5k) Anima를 사용하면 여러 개체에 동시에 애니메이션을 적용할 수 있으며, 각 항목은 질량과 밀도를 통해 실제 개체를 시뮬레이션할 수 있습니다. 동시에 CSS 변환 및 3D 변환을 활용하여 JavaScript로 애니메이션을 만들 수 있습니다.
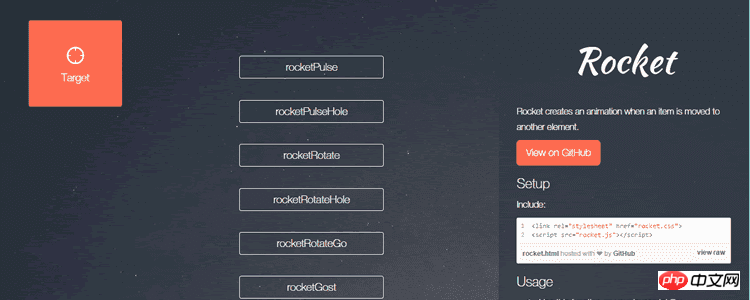
5. 로켓

Rocket은 웹 애니메이션을 만들기 위한 간단한 도구입니다.
6. 애니메이트 플러스

Animate Plus는 동적 CSS 속성과 SVG 속성을 만드는 데 도움이 되는 고성능 JavaScript 라이브러리입니다.
7. 화요일

화요일은 멋진 CSS 애니메이션 라이브러리입니다.
8. Shift.css

Shift.css는 시간 제한이 있는 CSS 애니메이션을 만들기 위한 간단한 반응형 프레임워크입니다.
9. 모션 UI

Motion UI는 유연한 CSS 전환 및 애니메이션을 만들기 위한 Sass 라이브러리입니다.
10. CSS 쉐이크

CSS Shake는 CSS3에서 구현된 애니메이션 효과 세트로, 페이지의 DOM 요소가 다양한 흔들림 효과를 얻을 수 있도록 합니다.
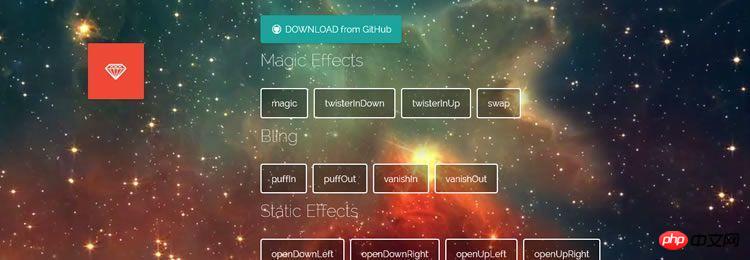
11. 매직 애니메이션

Magic Animations는 독특한 CSS3 애니메이션 효과를 갖춘 작은 라이브러리입니다.
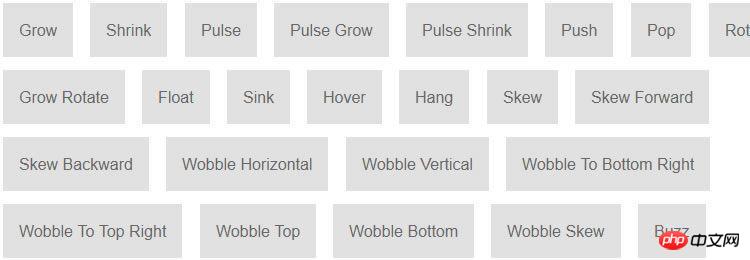
12. Hover.css

Hover.css는 CSS3 기반 마우스 호버 효과 애니메이션 라이브러리입니다.
13. 샤프란

Saffron은 CSS3 애니메이션 및 전환을 위한 간단한 Sass 믹스인 라이브러리입니다.
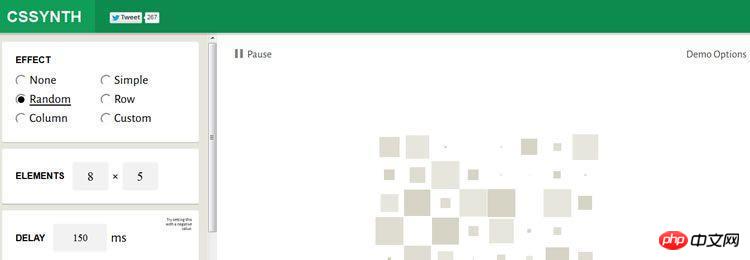
14. CSSynth

CSSynth는 온라인으로 애니메이션을 실행하는 애플리케이션입니다.
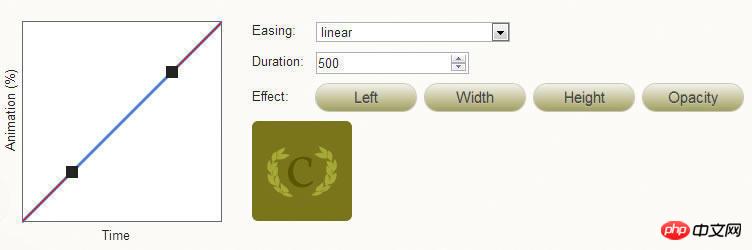
15. 중지

Caesar는 프로젝트에서 쉽게 사용할 수 있는 간단한 CSS 완화 애니메이션 도구입니다.
16. 애니메이션

잠깐만요! Animate는 CSS 애니메이션의 키프레임 비율을 계산하는 도구입니다.
17. 여행

Trip은 CSS를 사용하여 3D 모양을 만들 수 있는 웹 기반 편집기입니다. 동시에 브라우저 간 호환이 가능합니다.
18. Morf.js

Morf.js는 사용자 정의 여유 기능을 사용하여 하드웨어 가속 CSS3 전환 효과를 생성하는 데 도움이 되는 일련의 JavaScript 메서드를 제공합니다.
19. CSS3 키프레임 애니메이션 생성기

이름에서 알 수 있듯이 CSS3 키프레임 애니메이션 생성기는 CSS3 키프레임 애니메이션을 만드는 데 도움이 되는 온라인 도구입니다.
20.Effeckt.css

Efeckt.css는 수많은 애니메이션 및 전환 효과를 제공하는 라이브러리입니다. 웹 프로젝트에서 편리하게 사용할 수 있도록 팝업 창, 버튼, 탐색, 목록 및 기타 특수 효과 애니메이션이 포함되어 있습니다.
21. CSS3 애니메이션 치트 시트

CSS3 애니메이션 치트 시트는 미리 만들어진 CSS3 애니메이션 세트를 제공합니다. 웹사이트에 스타일시트를 추가하고 사전 생성된 CSS3 클래스를 필요한 요소에 적용할 수 있습니다.
CSS 애니메이션 튜토리얼
초보자를 위한 CSS 애니메이션 소개
이 튜토리얼에서는 정사각형 요소를 원으로 변환하는 애니메이션 예제를 빠르게 만드는 방법을 보여줍니다.CSS 전환, 변형 및 애니메이션 튜토리얼
이 사이트의 튜토리얼은 웹 프로젝트에서 CSS3의 전환, 변환 및 애니메이션을 사용하는 방법을 안내합니다. 튜토리얼도 비교적 간단하므로 배우기 위해 CSS3에 대한 고급 지식이 필요하지 않습니다.CSS 애니메이션 사용
CSS 애니메이션에 대한 기본 튜토리얼입니다. CSS 애니메이션을 시작할 수 있는 곳을 찾고 있다면 이 튜토리얼이 적합합니다.CSS 전환 사용
위의 튜토리얼과 마찬가지로 이 튜토리얼은 Mozilla 개발자 네트워크에서 제공되며 CSS 전환 사용 방법을 가르치기 위해 고안되었습니다.네 가지 간단한 CSS3 애니메이션 튜토리얼
이 리소스는 4개의 CSS3 애니메이션 튜토리얼을 결합한 것입니다. CSS3 애니메이션의 네 가지 메서드인 scale(),translate(),rotate(),skew()를 사용하는 방법을 배울 수 있습니다.CSS 의사 요소 애니메이션 및 전환 예제 튜토리얼
이 튜토리얼에서는 CSS 애니메이션 및 전환에서 의사 요소( :before 및 :after)를 사용할 수 있는 가능성을 보여줍니다.CSS3 애니메이션을 사용하여 3D 막대 차트 만들기
이 고급 튜토리얼에서는 CSS3 애니메이션을 사용하여 3D 막대 차트를 만드는 방법을 보여줍니다.
위 내용은 CSS 애니메이션 도구, 프레임워크 및 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 CSS 애니메이션 가이드: 번개 효과를 만드는 방법을 단계별로 안내합니다.
Oct 20, 2023 pm 03:55 PM
CSS 애니메이션 가이드: 번개 효과를 만드는 방법을 단계별로 안내합니다.
Oct 20, 2023 pm 03:55 PM
CSS 애니메이션 가이드: 번개 효과를 만드는 방법을 단계별로 가르쳐줍니다. 소개: CSS 애니메이션은 현대 웹 디자인에서 없어서는 안될 부분입니다. 웹 페이지에 생생한 효과와 상호 작용성을 제공하고 사용자 경험을 향상시킬 수 있습니다. 이 가이드에서는 CSS를 사용하여 번개 효과를 만드는 방법과 구체적인 코드 예제를 자세히 살펴보겠습니다. 1. HTML 구조 만들기: 먼저 번개 효과를 수용할 수 있는 HTML 구조를 만들어야 합니다. 번개 효과를 래핑하고 제공하기 위해 <div> 요소를 사용할 수 있습니다.
 CSS 애니메이션 튜토리얼: 페이지 넘기기 효과를 얻기 위한 단계별 교육
Oct 24, 2023 am 09:30 AM
CSS 애니메이션 튜토리얼: 페이지 넘기기 효과를 얻기 위한 단계별 교육
Oct 24, 2023 am 09:30 AM
CSS 애니메이션 튜토리얼: 페이지 넘기기 효과를 구현하는 방법을 단계별로 가르치며, 특정 코드 예제가 필요합니다. CSS 애니메이션은 현대 웹사이트 디자인의 필수 부분입니다. 웹 페이지에 생생함을 더하고, 사용자의 관심을 끌고, 사용자 경험을 향상시킬 수 있습니다. 일반적인 CSS 애니메이션 효과 중 하나는 페이지 넘김 효과입니다. 이 튜토리얼에서는 눈길을 끄는 효과를 얻기 위해 단계별로 안내하고 구체적인 코드 예제를 제공합니다. 먼저 기본 HTML 구조를 만들어야 합니다. 코드는 다음과 같습니다: <!DOCTYPE
 CSS 애니메이션 튜토리얼: 흐르는 물의 특수 효과를 얻기 위한 단계별 교육
Oct 21, 2023 am 08:52 AM
CSS 애니메이션 튜토리얼: 흐르는 물의 특수 효과를 얻기 위한 단계별 교육
Oct 21, 2023 am 08:52 AM
CSS 애니메이션 튜토리얼: 흐르는 물의 특수 효과를 구현하는 방법을 단계별로 설명합니다. 구체적인 코드 예제가 필요합니다. 서문: CSS 애니메이션은 웹 디자인에서 일반적으로 사용되는 기술이며 사용자의 관심을 끕니다. ' 주목. 이 튜토리얼에서는 CSS를 사용하여 흐르는 물 효과를 구현하는 방법을 배우고 구체적인 코드 예제를 제공합니다. 시작하자! 1단계: HTML 구조 먼저 기본 HTML 구조를 만들어야 합니다. 문서의 <body> 태그에 <di를 추가합니다.
 마우스를 가리키고 있을 때 CSS를 사용하여 지터 효과를 얻는 팁과 방법
Oct 21, 2023 am 08:37 AM
마우스를 가리키고 있을 때 CSS를 사용하여 지터 효과를 얻는 팁과 방법
Oct 21, 2023 am 08:37 AM
마우스를 가리키고 있을 때 지터 효과를 얻기 위해 CSS를 사용하는 팁과 방법 마우스를 가리키고 있을 때의 지터 효과는 웹 페이지에 약간의 역동성과 흥미를 더하고 사용자의 관심을 끌 수 있습니다. 이 기사에서는 CSS를 사용하여 마우스 호버 지터 효과를 얻는 몇 가지 기술과 방법을 소개하고 구체적인 코드 예제를 제공합니다. 지터의 원리 CSS에서는 키프레임 애니메이션(키프레임)과 변형 속성을 사용하여 지터 효과를 얻을 수 있습니다. 키프레임 애니메이션을 사용하면 다음과 같이 애니메이션 시퀀스를 정의할 수 있습니다.
 CSS 애니메이션 튜토리얼: 펄스 효과를 구현하는 방법을 단계별로 가르쳐줍니다.
Oct 21, 2023 pm 12:09 PM
CSS 애니메이션 튜토리얼: 펄스 효과를 구현하는 방법을 단계별로 가르쳐줍니다.
Oct 21, 2023 pm 12:09 PM
CSS 애니메이션 튜토리얼: 펄스 효과를 구현하는 방법을 단계별로 가르치며, 구체적인 코드 예제가 필요합니다. 소개: CSS 애니메이션은 웹 디자인에 일반적으로 사용되는 효과로 웹 페이지에 활력과 시각적 매력을 더할 수 있습니다. 이 기사에서는 CSS를 사용하여 펄스 효과를 얻는 방법에 대한 심층적인 이해를 제공하고, 단계별로 완료하는 방법을 알려주는 구체적인 코드 예제를 제공합니다. 1. 펄스 효과를 이해합니다. 펄스 효과는 일반적으로 버튼, 아이콘 또는 기타 요소에 사용되어 깜박이는 효과를 줍니다. CSS를 통해 속성 및 키 애니메이션
 CSS 애니메이션 튜토리얼: 페이드인 및 페이드아웃 효과를 얻기 위한 단계별 교육
Oct 18, 2023 am 09:22 AM
CSS 애니메이션 튜토리얼: 페이드인 및 페이드아웃 효과를 얻기 위한 단계별 교육
Oct 18, 2023 am 09:22 AM
CSS 애니메이션 튜토리얼: 특정 코드 예제를 포함하여 페이드 인 및 페이드 아웃 효과를 구현하는 방법을 단계별로 가르쳐줍니다. 웹 디자인 및 개발에서 애니메이션 효과는 페이지를 더욱 생생하고 매력적으로 만들 수 있습니다. CSS 애니메이션은 이 효과를 얻을 수 있는 간단하고 강력한 방법입니다. 이 문서에서는 CSS를 사용하여 페이드 효과를 얻는 방법을 단계별로 설명하고 참조용 특정 코드 예제를 제공합니다. 1. 페이드인 효과 페이드인 효과란 요소의 투명도가 0에서 투명도 1로 점차 변하는 효과를 말합니다. 페이드인 효과를 달성하기 위한 단계와 코드 예제는 다음과 같습니다. 1단계:
 이미지 표시에 대한 특수 효과를 얻기 위해 CSS를 사용하는 팁과 방법
Oct 24, 2023 pm 12:52 PM
이미지 표시에 대한 특수 효과를 얻기 위해 CSS를 사용하는 팁과 방법
Oct 24, 2023 pm 12:52 PM
이미지 표시에 대한 특수 효과를 얻기 위해 CSS를 사용하는 팁과 방법 웹 디자인이든 애플리케이션 개발이든 이미지 표시는 매우 일반적인 요구 사항입니다. 사용자 경험을 향상시키기 위해 CSS를 사용하여 멋진 이미지 표시 효과를 얻을 수 있습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 기술과 방법을 소개하고 독자가 빠르게 시작할 수 있도록 해당 코드 예제를 제공합니다. 1. 사진 확대 특수 효과 확대/축소 마우스 호버 효과 사진 위에 마우스를 올리면 확대 효과를 통해 상호작용성을 높일 수 있습니다. 코드 예시는 다음과 같습니다: .image-zoom{
 CSS 애니메이션 가이드: 깜박이는 효과를 만드는 방법을 단계별로 안내합니다.
Oct 20, 2023 pm 03:24 PM
CSS 애니메이션 가이드: 깜박이는 효과를 만드는 방법을 단계별로 안내합니다.
Oct 20, 2023 pm 03:24 PM
CSS 애니메이션 가이드: 깜박임 효과를 만드는 방법을 단계별로 설명합니다. 깜박임 효과는 간단한 코드를 통해 생생하고 독특한 효과를 가져올 수 있는 일반적인 CSS 애니메이션 효과입니다. 이 문서에서는 특정 코드 예제와 함께 CSS를 사용하여 깜박임 효과를 만드는 방법에 대한 단계별 가이드를 제공합니다. HTML 구조 만들기 먼저 깜박이는 효과를 표시하기 위한 HTML 구조를 만들어야 합니다. 코드는 다음과 같습니다: <!DOCTYPEhtml><html>&




