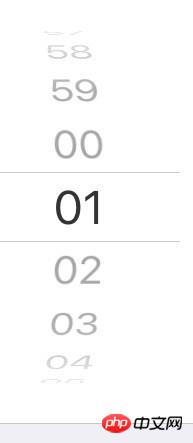
네이티브 iOS 시간 선택 구성 요소 개발 경험을 모방하는 vue.js 구현
서문
지난 몇 달 동안 VUE를 살펴보다가 네이티브 js만 사용하여 일부 구성 요소를 구현해 보았습니다+뷰 .
PC 시간 선택 컴포넌트 PC에서 시간 선택을 처음으로 구현한 것인데 모바일에서도 구현이 되어서 시간 선택기를 모바일에서 구현해보고자 합니다. 모바일로 구현해봤습니다 엔드스크롤휠 특수효과 시간선택기의 아이디어와 과정입니다. 전체 구성 요소는 vue-cli
함수
1. 시간 선택 [
A.年月日选择
B.年月日小时分钟选择
C. 시간 및 분 선택]
<을 기반으로 구성됩니다. 🎜>2. 스크롤 휠 효과 [
rree
3. 시간 선택 범위 설정(선택한 시간이 초과되면 팝업창 표시) 범위), 분 간격 설정
4.
다국어설정5. 시간 형식 설정은 yyyy/MM/dd HH:mm
6. 기본 iOS 효과에 가깝습니다
7. 확장 프로그램은 시간을 선택할 수 있을 뿐만 아니라 사용자 정의 연결 선택 데이터도 전달할 수 있습니다
여기에서는 주로 무한 스크롤 구현에 대해 이야기합니다
데이터 준비 1여기서 받으세요
아아아아
한 달의 일수를 구하는 영리한 방법입니다. <… 끝이 난다.
효과 구현
스크롤 휠의 정적인 효과를 구현하는 방법은 다양합니다
1. 시각적인 3D 효과 [그림자 추가]2. . 실제 3D 효과[ CSS3D]A.构成一个圆环首尾相连
먼저 선택 범위 선택 범위 내부와 외부의 스크롤 휠에 차이가 있습니다
그래서 이러한 차이를 효과적으로 구현하기 위해 2개의 돔 구조를 사용하여 구현하기로 결정했습니다. 1개의 DOM은 스크롤 휠을 구현하는 것이고, 1개의 DOM은 이를 구현하는 것입니다. 검정색 선택 효과를 적용하면 원래 효과와 비슷한 차이가 나도록 합니다.
天
다양한 옵션을 설치합니다. dom, 여기서는 하루만 주어진
dayList () {
/* get currentMonthLenght */
let currentMonthLength = new Date(this.tmpYear, this.tmpMonth + 1, 0).getDate();
/* get currentMonth day */
let daylist = Array.from({length: currentMonthLength}, (value, index) => {
return index + 1
});
return daylist
},날짜 데이터를 설치합니다. 가장 바깥쪽 상자인

yearList
는 선택된 2줄,
monthList
가장 바깥쪽의 검정색 효과 데이터를 구현합니다.
hourList
회색 롤러 부분
minuteList
我把实现效果大致分为上面2种,具体的大家可以自己搜索相关资料,这里展开涉及太多就带过好了
속성
picker-panel
3D 효과를 보여줍니다.
box-day
check-line
휠 위치를 지정하는 데 사용됩니다
day-list
각 데이터 회전 각도와 휠 측면보기
원의 반경
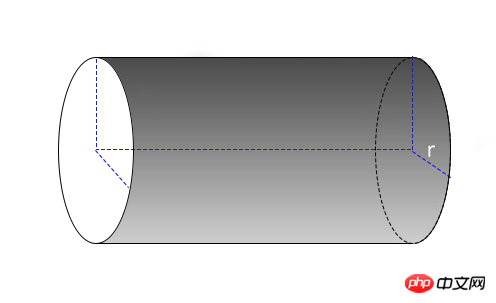
위에서 보듯이 는 효과 스테레오그램입니다. 우리의 롤러 r은 번역된 3d(0px,0px,2.5rem) CSS에서 2.5rem입니다. 이 CSS가 없으면 모든 데이터가 원의 중심에 모일 것입니다
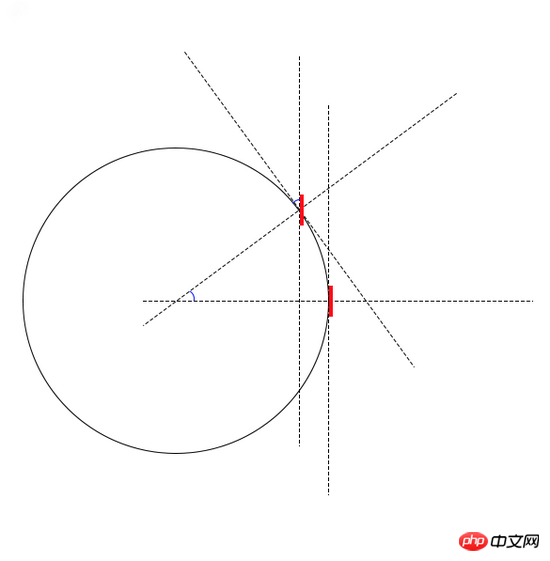
위 사진은 회전되지 않습니다(빨간색은 우리가 보는 데이터 효과를 나타냄) 
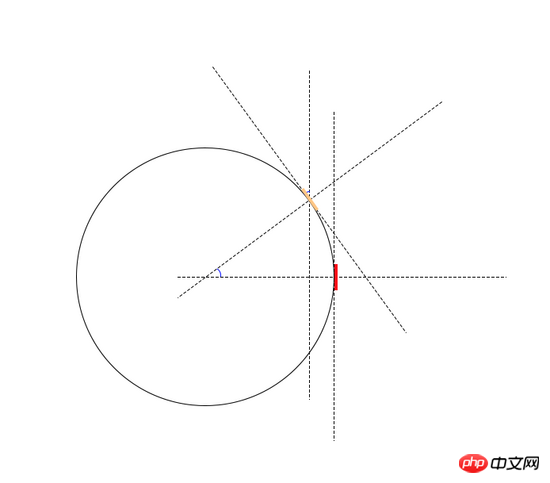
이미지는 회전됩니다(빨간색과 주황색은 우리가 보는 데이터 효과를 나타냄)
각도 파란색 호로 표시되는 것은 동일하며(각도에 대한 지식이 포함됨), 또한 회전3d CSS에 있는 시각적 회전 각도입니다. 80deg의 경우 각 공간이 20도가 됩니다. x축만 회전하고 원의 중심각도 회전시켜 전체 링을 퍼뜨립니다. 완전한 원은 360/20 데이터를 담을 수 있고 육안으로 앞의 데이터를 볼 수 있으므로 특정 각도 이후에는 뒤에 있는 것이 보이지 않아야 합니다. 그리고 -webkit-backface-visibility: hide; 효과가 있었음을 의미합니다. 
rree
효과는 아래 사진과 비슷합니다
그래서 2차 데이터 준비가 있습니다
데이터 준비 2
여기서 렌더링 데이터로 매번 19개의 데이터를 가져오고, renderListDay 초기 렌더링이 필요합니다. [23 ,24,25,26,27,28,29,30,31,1,2,3,4,5,6,7,8,9,10]
가운데 숫자가 바로 1이기 때문이죠. (초기화 중에만) 
day-wheel
는 데이터를 가져오는 방법으로, 0보다 작으면 뒤로 가져오고, 0보다 크면 앞으로 가져옵니다<🎜. >원래 데이터 길이보다 큰 인덱스는 %를 사용하여 계산됩니다. 정상 범위에 해당하는 인덱스를 얻으므로 위 스핀은 데이터를 가져오는 포크입니다(초기에는 -9부터 9까지)
<p class="picker-panel">
<!--other box-->
<p class="box-day">
<p class="check-line"></p>
<p class="day-checked">
<p class="day-list">
<p class="list-p" v-for="day in renderListDay">
{{day.value}}
</p>
</p>
</p>
<p class="day-wheel">
<p class="wheel-p" v-for="day in renderListDay" transform: rotate3d(1, 0, 0, 80deg) translate3d(0px, 0px, 2.5rem);>
{{day.value}}
</p>
</p>
</p>
<!--other box-->
</p>각 데이터의 회전 각도(상단 반원은 양수, 하단 반원은 음수)
<p class="wheel-p" v-for="day in renderListDay" v-bind:data-index="day.index" v-bind:style="{transform: 'rotate3d(1, 0, 0, '+ (-day.index)*20%360+'deg) translate3d(0px, 0px, 2.5rem)'}">{{day.value}}{{day.value}}</p>接着需要旋转到我们需要的角度,跟我们的初始化时间对上,this.orDay-this.DayList[0] 是获取偏移量来矫正角度
this.$el.getElementsByClassName('day-wheel')[0].style.transform = 'rotate3d(1, 0, 0, ' + (this.orDay - this.dayList[0]) * 20 + 'deg)';
增加touch事件
剩下的事就很好处理了,给对应的dom绑定事件根据touchmove的距离来转换成旋转的角度 和check-list的位移这里translateY是用来记录实际移动的距离的,最后输出需要算入偏移量
<p class="box-day" v-on:touchstart="myTouch($event,'day')" v-on:touchmove="myMove($event,'day')" v-on:touchend="myEnd($event,'day')">
<p class="check-line"></p>
<p class="day-checked">
<p class="day-list" data-translateY="0" style="transform: translateY(0rem)">
<p class="list-p" v-for="day in renderListDay" v-bind:data-index="day.index">
{{day.value}}
</p>
</p>
</p>
<p class="day-wheel" style=" transform: rotate3d(1, 0, 0,0deg)">
<p class="wheel-p" v-for="day in renderListDay" v-bind:data-index="day.index" v-bind:style="{transform: 'rotate3d(1, 0, 0, '+ (-day.index)*20%360+'deg) translate3d(0px, 0px, 2.5rem)'}">
{{day.value}}
</p>
</p>
</p>惯性滚动
这个实现我是用了一个 cubic-bezier(0.19, 1, 0.22, 1)
判断手势是不是flicker 如果是flicker通过一个瞬时速度来算出位移,和时间,然后一次性设置,然后用transition做惯性滚动,
普通拖动 设置1秒
这个实际效果还是有点不好,以后来改进。
其他功能的实现
这里不做详细说明了
总结
自适应方面用了手淘的解决方案
这次实现这个组件最困难的就是实现无限滚动,和无限滚动的渲染数据的构造,接着就是惯性滚动的实现。
已知问题
1.惯性滚动不完美
2.无限滚动实现了。非无限滚动没实现,就是渲染数据就是[1,2,3,4,5,6,7,8,9,10]
3.现在选择必须 年月日 或者年月日小时分钟 不能单独选小时或者分钟
위 내용은 네이티브 iOS 시간 선택 구성 요소 개발 경험을 모방하는 vue.js 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7692
7692
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Apple iOS 18의 첫 번째 버전에는 심각한 발열, WeChat 지연 등 많은 버그가 있는 것으로 노출되었습니다.
Jun 13, 2024 pm 09:39 PM
Apple iOS 18의 첫 번째 버전에는 심각한 발열, WeChat 지연 등 많은 버그가 있는 것으로 노출되었습니다.
Jun 13, 2024 pm 09:39 PM
연례 WWDC가 종료되었으며, iOS18은 의심할 여지 없이 모든 사람의 관심의 초점입니다. 현재 많은 아이폰 사용자들이 iOS18로의 업그레이드를 서두르고 있지만, 다양한 시스템 버그들이 사람들을 불편하게 만들고 있다. 일부 블로거는 "버그가 너무 많기 때문에" iOS18로 업그레이드할 때 주의해야 한다고 말했습니다. 해당 블로거는 iPhone이 메인 기기라면 첫 번째 버전에는 버그가 많기 때문에 iOS18로 업그레이드하지 않는 것이 좋다고 말했습니다. 그는 또한 현재 발생한 몇 가지 시스템 버그를 요약했습니다: 1. 아이콘 스타일 전환이 중단되어 아이콘이 표시되지 않습니다. 2. 손전등 너비 애니메이션이 종종 손실됩니다. 3. Douyin 앱이 동영상을 업로드할 수 없습니다. 4. WeChat 메시지 푸시 지연이 발생합니다. 10초. 5. 가끔 전화가 안되고 화면이 검게 나옵니다.
 Apple은 iOS/iPadOS 18 베타 4 업데이트를 다시 출시하며 버전 번호는 22A5316k로 증가했습니다.
Jul 27, 2024 am 11:06 AM
Apple은 iOS/iPadOS 18 베타 4 업데이트를 다시 출시하며 버전 번호는 22A5316k로 증가했습니다.
Jul 27, 2024 am 11:06 AM
단서를 제출해주신 네티즌 Ji Yinkesi, xxx_x, 튀긴 토마토, Terrence, 매운 치킨 드럼스틱에게 감사드립니다! 7월 27일 뉴스에 따르면 Apple은 오늘 개발자를 위한 iOS/iPadOS 18 베타 4 업데이트를 다시 출시했습니다. 내부 버전 번호가 22A5316j에서 22A5316k로 업그레이드되었습니다. 현재 두 베타 4 버전 업데이트의 차이점은 불분명합니다. 등록된 개발자는 "설정" 앱을 열고 "소프트웨어 업데이트" 섹션에 들어가서 "베타 업데이트" 옵션을 클릭한 다음 iOS18/iPadOS18 개발자 베타 설정을 전환하여 베타 버전을 선택할 수 있습니다. 베타 버전을 다운로드하고 설치하려면 개발자 계정과 연결된 Apple ID가 필요합니다. 7월 24일 iO에 보고됨
 Apple, iOS 18에 배포된 동형 암호화용 오픈 소스 Swift 패키지 출시
Jul 31, 2024 pm 01:10 PM
Apple, iOS 18에 배포된 동형 암호화용 오픈 소스 Swift 패키지 출시
Jul 31, 2024 pm 01:10 PM
7월 31일 뉴스에 따르면, Apple은 어제(30일) 보도 자료를 통해 Swift 프로그래밍 언어에서 동형 암호화를 가능하게 하는 새로운 오픈 소스 Swift 패키지(swift-homomorphic-encryption)의 출시를 발표했습니다. 참고: HE(동형암호)는 암호문의 동형연산 특성을 만족하는 암호화 알고리즘을 의미합니다. 즉, 데이터를 동형암호화한 후 암호문에 대해 특정 계산을 수행하고, 얻은 암호문 계산 결과를 동시에 처리합니다. 상태 암호 해독 후의 일반 텍스트는 일반 텍스트 데이터에 대해 동일한 계산을 직접 수행하여 데이터의 "보이지 않음"을 달성하는 것과 같습니다. 동형암호 기술은 암호화되지 않은 기본 데이터를 연산 프로세스에 유출하지 않고 암호화된 데이터를 계산할 수 있습니다.
 업데이트 | 해커가 EU 외부의 iPad에 Epic Games Store와 Fortnite를 설치하는 방법을 설명합니다.
Aug 18, 2024 am 06:34 AM
업데이트 | 해커가 EU 외부의 iPad에 Epic Games Store와 Fortnite를 설치하는 방법을 설명합니다.
Aug 18, 2024 am 06:34 AM
업데이트: Saunders Tech는 EU 외부의 iPad에 Fortnite 및 Epic Games Store를 설치하는 방법을 설명하는 튜토리얼을 YouTube 채널(아래에 포함된 동영상)에 업로드했습니다. 그러나 프로세스에는 특정 베타 버전의 iO가 필요할 뿐만 아니라
 Apple iOS/iPadOS 18 개발자 프리뷰 베타 4 출시: CarPlay 배경화면 추가, 설정 옵션 정렬, 향상된 카메라 제어
Jul 24, 2024 am 09:54 AM
Apple iOS/iPadOS 18 개발자 프리뷰 베타 4 출시: CarPlay 배경화면 추가, 설정 옵션 정렬, 향상된 카메라 제어
Jul 24, 2024 am 09:54 AM
네티즌들 덕분에 매운 닭다리 버거, 소프트 미디어 새 친구 2092483, 필기 과거, DingHao, Xiaoxing_14, Wowotou Eat Big Kou, Feiying Q, 소프트 미디어 새 친구 2168428, Slades, Aaron212, Happy Little Hedgehog, Little Earl, Clues for the little 생선을 먹는 우유고양이! [업그레이드 튜토리얼로 바로 이동하려면 여기를 클릭하세요] 7월 24일 뉴스에 따르면 Apple은 오늘 iOS/iPadOS18 개발자 프리뷰 버전 Beta4 업데이트(내부 버전 번호: 22A5316j)를 iPhone 및 iPad 사용자에게 푸시했습니다. 마지막 릴리스. Carplay 배경화면 Apple은 밝은 모드와 어두운 모드를 포함하는 배경화면을 CarPlay에 추가했습니다. 배경화면 스타일은 iPhone과 유사합니다.
 Haqu K2 프로젝터는 올림픽 열정과 꿈을 실현합니다
Jul 24, 2024 pm 01:34 PM
Haqu K2 프로젝터는 올림픽 열정과 꿈을 실현합니다
Jul 24, 2024 pm 01:34 PM
방금 끝난 유러피언컵 결승전에서 응원하는 팀을 열렬히 응원하셨나요? 다가오는 파리올림픽에서도 각 종목의 하이라이트 순간을 완벽하게 포착할 수 있기를 기대하고 계시나요? 그 중에서도 고품질의 시청 장비를 갖추는 것이 중요합니다. Haqu K2 프로젝터는 높은 가성비와 탁월한 성능으로 인해 게임을 시청할 때 좋은 선택이 될 자격이 있습니다. 높은 밝기와 선명한 화질을 제공할 뿐만 아니라 몰입도 높은 시청 경험을 제공하여 게임의 모든 흥미진진한 순간을 마치 눈앞에 있는 것처럼 느끼게 합니다. 이미 그런 장치에 매력을 느끼셨나요? 올림픽의 열정과 꿈을 집에서도 즐길 수 있을 것입니다. Haqu K2의 가장 친밀한 하이라이트는 210° 슈퍼 각도 조정으로, 천장이나 벽에서 영화를 편리하게 볼 수 있습니다.
 Apple iOS 18 및 iPadOS 18 공개 베타 버전 베타 2 업데이트 출시
Jul 30, 2024 pm 04:19 PM
Apple iOS 18 및 iPadOS 18 공개 베타 버전 베타 2 업데이트 출시
Jul 30, 2024 pm 04:19 PM
단서를 제출해주신 네티즌 Mo 6_, Uh-huh-huh-huh, 고양이 먹는 젓갈, Yaochi Qinglian, Spicy Chicken Leg Burger, Siyan, Tim Apple에게 감사드립니다! 30일 뉴스에 따르면, 애플은 오늘 지난 퍼블릭 베타 버전 이후 2주 만에 아이폰과 아이패드 사용자를 위한 iOS18과 아이패드OS18 퍼블릭 베타 버전 베타2 버전 업데이트를 출시했다. 이번 공개 베타 버전의 업데이트 내용은 새로운 CarPlay 배경화면, 결합 설정 옵션, 향상된 카메라 제어, 다크/라이트 모드 아이콘 등이 포함된 개발자 프리뷰 버전 Beta4와 유사합니다. 자세한 내용은 이전 세부 보고서를 참조하세요. ##iOS/iPadOS/watchOS/macOS 개발 버전과 공개 베타 버전은 어떻게 업그레이드하나요? iOS/iPadOS 업그레이드 iOS/iPa
 iOS 18에는 손실되거나 손상된 사진을 검색할 수 있는 새로운 '복구된' 앨범 기능이 추가되었습니다.
Jul 18, 2024 am 05:48 AM
iOS 18에는 손실되거나 손상된 사진을 검색할 수 있는 새로운 '복구된' 앨범 기능이 추가되었습니다.
Jul 18, 2024 am 05:48 AM
Apple의 최신 iOS18, iPadOS18 및 macOS Sequoia 시스템 릴리스에는 사진 애플리케이션에 중요한 기능이 추가되었습니다. 이 기능은 사용자가 다양한 이유로 손실되거나 손상된 사진과 비디오를 쉽게 복구할 수 있도록 설계되었습니다. 새로운 기능에는 사진 앱의 도구 섹션에 '복구됨'이라는 앨범이 도입되었습니다. 이 앨범은 사용자가 기기에 사진 라이브러리에 포함되지 않은 사진이나 비디오를 가지고 있을 때 자동으로 나타납니다. "복구된" 앨범의 출현은 데이터베이스 손상으로 인해 손실된 사진과 비디오, 사진 라이브러리에 올바르게 저장되지 않은 카메라 응용 프로그램 또는 사진 라이브러리를 관리하는 타사 응용 프로그램에 대한 솔루션을 제공합니다. 사용자는 몇 가지 간단한 단계만 거치면 됩니다.




