사실 처음 JS를 배우기 시작했을 때 상속 구현을 봤습니다. 그 당시 나는 책에 있는 코드 조각을 이해하려고 노력하고 있었습니다. 오늘 다시 생각해 보니 이것이 사고의 진화의 결과라는 생각이 듭니다.
상속, 즉 재사용입니다.
상속이라는 고유한 개념을 제쳐두고 b가 a의 멤버를 재사용하도록 하면 가장 간단하고 조잡한 방법은 b=a;
그러면 문제가 발생합니다. 변경 사항이 있으면 b로, a(동일한 객체)로의 변경입니다.
그럼, 얕은 복사본이 안전하지 않다면 전체 복사본을 사용하세요.
문제: 코드는 재사용되지만 메모리가 낭비됩니다(JS에서는 변수든 메서드든 모두 객체입니다).
복사하지 않고 읽기만 하고 쓰지 않고 JS 프로토타입인 b.proto = a를 사용할 수 있습니다. 일반적으로 proto는 너무 폭력적이므로 직접 변경하지 않습니다. JS는 상대적으로 "부드러운" 방식으로 목표를 달성할 수 있는 방법인 Object.create(b)를 제공합니다. 
이 방법은 가능하지만 특정 객체의 재사용 모드일 뿐입니다. "ConstructorB가 생성한 객체가 ConstructorA 객체의 프로토타입을 재사용할 수 있다면 어떨까요?"
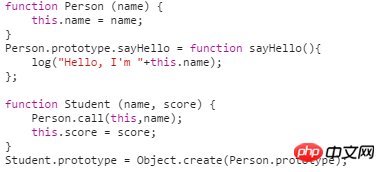
답은 다음과 같습니다. b를 ConstructorB.prototype으로 처리하고 a를 ConstructorA.prototype으로 처리합니다.
질문: 
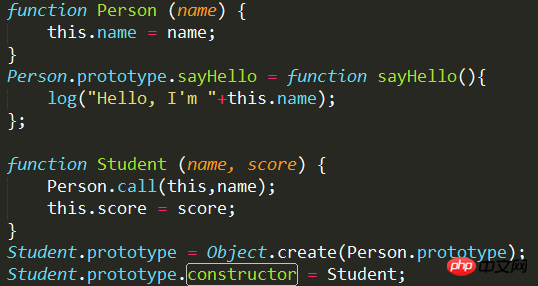
해결책:
ConstructorB를 선언할 때 시스템은 자동으로 ConstructorB.prototype.constructor=ConstructorB를 허용하여 위 코드에서 ConstructorA.prototype을 재사용합니다. 생성자가 손실되었습니다. 그냥 추가하세요. 
위는 가장 기본적인 상속입니다. 하위 클래스가 상위 클래스의 생성자와 멤버(예: this._super)를 보다 일반적으로 호출할 수 있는 방법은 다음과 같습니다. 상속 패턴을 보다 일반적으로 구현하는 방법(예: A=inheritFrom(B))은 이 기사의 범위를 벗어납니다^O^
위 내용은 JavaScript 클래스 상속 정보(권장)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!