HTML 중첩 규칙에 대한 자세한 설명
먼저 기본에 대해 이야기해 보겠습니다. HTML 태그에는 두 가지 유형이 있습니다.
1. 블록 수준 요소
p, h1~h6, address, blockquote, center, dir, dl, dt, dd, fieldset, form, hr, isindex, menu, noframes, noscript, ol, p, pre, table, ul...
기능: 항상 새 줄에서 시작됩니다. 높이, 줄 높이, 위쪽 및 아래쪽 여백은 모두 너비가 설정되지 않은 한 컨테이너의 100%로 설정됩니다.
기능: 주로 웹사이트 구조, 페이지 레이아웃 구축 및 콘텐츠 전달에 사용됩니다.
2. 인라인 요소
span, a, abbr, acronym, b, bdo, big, br, cite, code, dfn, em, font, i, img, input, kbd, label, q, s, samp, select, small, Strike, Strong, sub, sup, textarea, tt, u, var...
특징: 모두 한 줄에 다른 줄 포함 요소, 높이, 줄 높이, 위쪽 및 아래쪽 여백은 변경할 수 없습니다. 너비는 텍스트 또는 그림의 너비이며 변경할 수 없습니다.
기능: 콘텐츠 표시를 강화하고 굵게, 기울임꼴 등 세부 사항을 제어하는 데 사용됩니다.
HTML 태그가 많아 페이지를 만들 때 무한히 중첩할 수 있지만 중첩 규칙이 있어서 임의로 중첩할 수는 없습니다.
일부 태그에는 고정된 중첩 규칙이 있습니다. 예를 들어 ul에는 li가 포함되고 ol에는 li이 포함되며 dl에는 dt와 dd가 포함되며 대부분은 독립적인 태그입니다. 더 나은 페이지를 작성하려면 일반적으로 다음 규칙을 따르십시오.
1. 블록 수준 요소는 블록 수준 요소와 동일한 수준이고, 인라인 요소는 인라인 요소와 동일한 수준입니다. >
<p><span></span></p><p></p> //span是内行元素,p是块级元素,所以这个是错误的嵌套 <p><span></span><a></a></p> //这个是正确的嵌套
<p><span></span></p> <span><span></span></span>
h1、h2、h3、h4、h5、h6、p、dt
HTML5 정보
새로운 기능HTML5에서 요소는 더 이상 디스플레이
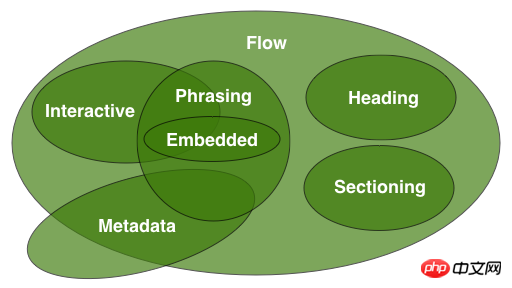
속성으로 구분되지 않고 콘텐츠로 구분됩니다. 모델 은 다음과 같이 구별됩니다. 메타데이터 콘텐츠는 다른 콘텐츠 또는 현재 문서의 성능이나 동작
을 설명하는 데 사용될 수 있습니다. 다른 문서와 연결을 설정하는 요소 ;섹션화 콘텐츠는 제목과 바닥글의 범위를 정의하는 데 사용되는 요소입니다.
제목 콘텐츠는 섹션을 정의합니다. 문서 흐름 콘텐츠가 사용됩니다. 애플리케이션 및 문서 본문에 사용되는 대부분의 요소에 대해 구문 콘텐츠는 단락 수준 텍스트를 표시하는 요소에 사용됩니다. 삽입된 콘텐츠는 참조하거나 삽입되는 요소입니다. 문서의 다른 리소스 대화형 콘텐츠는 사용자와 상호 작용하도록 특별히 설계되었습니다. 어느 하나의 카테고리에 속하지 않는 요소를 관통 요소라고 하며, 두 개 이상의 카테고리에 속할 수 있는 요소를 혼합 요소라고 합니다. 다음은 일반적으로 사용되는 태그의 중첩 규칙을 요약한 것입니다. 
, , , < ;h4>, , ,
, < ;h4>, , ,
,
의 하위 요소는 명령문 요소입니다.
2.위 내용은 HTML 중첩 규칙에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 105
105
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




