1. 동영상을 재생할 수 없는 이유 분석
1. 경로가 잘못되었습니다
rree이미지 앞에 슬래시를 추가하지 마세요. 상대 경로를 사용하세요. 절대 경로를 사용하지 마세요
2. 영상 형식이 잘못되었습니다
해결책: 현재 비디오 요소는 세 가지 비디오 형식을 지원합니다.
IE Firefox Opera Chrome Safari 형식
<video width="100%" height="100%" controls="controls"> <source src="images/apply.mp4" type="video/mp4"></source> </video>
Ogg = Theora 비디오 인코딩 및 Vorbis 오디오 인코딩을 사용한 Ogg 파일
MPEG4 = H.264 비디오 인코딩 및 AAC 오디오 인코딩이 포함된 MPEG 4 파일
WebM = VP8 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 WebM 파일
참고: 형식은 다음과 같아야 합니다. 위의 세 가지 세부 요구 사항을 준수해야 합니다. MPEG 4는 H.264 비디오 및 AAC 오디오여야 합니다.
3. MP4, ogg, webm 관련 유형은 IIS의 MIME에 등록되지 않습니다.
해결책: IIS에 MP4, ogg 및 webm 유형을 등록합니다.
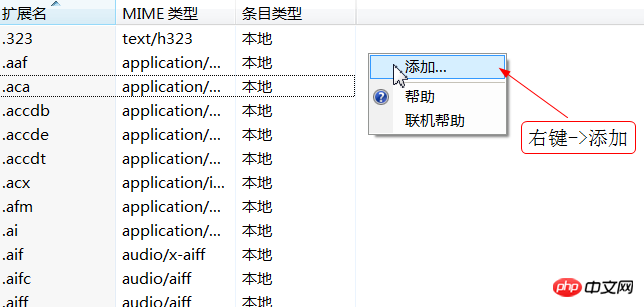
1. IIS에서 MIME 유형 아이콘 클릭

2. 마우스 오른쪽 버튼 클릭 -> IIS가 인식하지 못하는 새 유형 추가

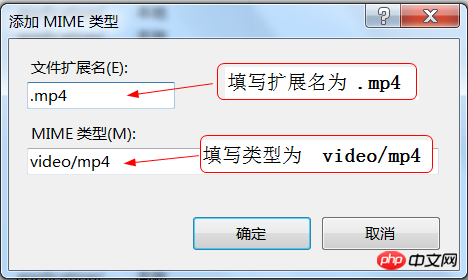
3. 새 유형의 확장자 및 유형 식별자를 추가합니다.

참고: 위 그림에서는 비디오 태그를 예로 들어 .MP4를 사용합니다. 더 많은 브라우저와 호환하려면 MIME에 다음 유형을 추가해야 합니다

2. 해결 방법
1. 이 경우 동영상 형식이 맞다면 대부분 브라우저 호환성 결과에 상당히 만족하지만 IE678은 이를 지원하지 않으며 여전히 사용자 수가 매우 많습니다. 중국에서는 이를 지원할 수 있는 또 다른 솔루션을 생각해 봐야 합니다.
코드는 다음과 같습니다.
Ogg No 3.5+ 10.5+ 5.0+ No MPEG 4 9.0+ No No 5.0+ 3.0+ WebM No 4.0+ 10.6+ 6.0+ No
여기에는 flv 형식의 동영상 외에 일부 파일이 소개되어 있습니다. swf 또는 js 파일도 있는데 모두 DW 소프트웨어를 사용하여 생성되었습니다.< object>
두 개의 코드를 교묘하게 융합할 수 있다면 모든 주요 브라우저와 호환되는 최종 코드를 얻을 수 있습니다.
그래서 다음과 같이 할 수 있습니다.
jquery<🎜를 사용하세요. > 브라우저가 IE인지 확인하기 위해(특정 IE 버전을 확인할 필요는 없습니다. 상위 버전의 IE는 서버 문제로 인해 통과하지 못할 수 있기 때문입니다. 당분간 모든 IE는
코드는 다음과 같습니다.
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1"> <param name="movie" value="FLVPlayer_Progressive.swf" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="scale" value="noscale" /> <param name="salign" value="lt" /> <param name="FlashVars" value="&MM_ComponentVersion=1&skinName=public/swf/Clear_Skin_3& streamName=public/video/test&autoPlay=false&autoRewind=false" /> <param name="swfversion" value="8,0,0,0" /> <!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 --> <param name="expressinstall" value="expressInstall.swf" /> </object>
이 코드를 작성하기 전에 jquery 파일을 소개하는 것을 잊지 마세요
이제 모든 브라우저에서 호환되는 HTML 비디오 코드를 작성할 수 있습니다.
html5미디어는 IE 브라우저 이전 버전에서 이 두 태그를 완벽하게 호환되게 만들 수 있는 입니다. JavaScript클래스 라이브러리.
html5media는 JavaScript html5media를 사용하여 IE6/7/8 브라우저에서 HTML5 오디오 및 비디오 태그를 지원하도록 활성화하세요1、首先在页面的head部分加入如下脚本
<script src="http://api.html5media.info/1.1.6/html5media.min.js"></script>
你可以通过使用IE条件注释的方法,只在旧版IE浏览器中加载这条JS脚本。
2、然后再使用audio或video添加音频视频就行了
위 내용은 HTML5 업로드 영상은 재생할 수 없으며 호환되는 솔루션(사진)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!