html5에서 indexdb를 사용하는 코드 예제 공유(그림 및 텍스트)
앞서 언급했듯이 html5는 오프라인 애플리케이션을 잘 지원합니다. 클라이언트에 키-값 쌍을 저장하기 위해 localstorage를 지원하지 않을 수 없으며 참조할 수도 있습니다. 🎜>매니페스트 파일에는 캐시해야 하는 파일이 정의되어 있습니다. 실제로 indexdb는 index 데이터베이스라고도 하는 HTML5에서 사용할 수 있습니다. 오프라인 개체 를 저장하는 데 사용됩니다. 시작해 보겠습니다.
요청 완료 후 콜백
모든 요청이 완료된 후 콜백 onsuccess 및 onerror가 있습니다. 여기서 onsuccess는 요청이 완료될 때의 콜백을 의미합니다. 성공, onerror는 실패 시 요청 콜백을 의미합니다. 동시에 javascript에서 try/catch를 사용하여 추가 처리를 위한 예외를 포착할 수도 있습니다.
데이터베이스 사용
데이터베이스는 한 번에 하나의 버전만 가질 수 있습니다. 데이터베이스가 처음 생성될 때 버전 번호는 0입니다. 생성된 데이터베이스를 변경해야 하는 경우, 버전을 변경해야 합니다. 버전 번호가 변경되면 업그레이드 필요 콜백이 트리거되므로 데이터베이스나 스토리지 개체를 수정하는 메서드는 업그레이드 필요 메서드에서 실행되어야 합니다.
현재 브라우저가 indexdb를 지원하는지 확인
if (!window.indexedDB) {
window.alert("您的浏览器不支持indexdb");
}<!--这里indexDB是window对象的属性,类似于alert所以window可以省略-->데이터베이스 생성
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function createDatabase(indexDbName) {
//调用 open 方法并传递数据库名称。如果不存在具有指定名称的数据库,则会创建该数据库
var openRequest = indexedDB.open(indexDbName); var db;
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result;//创建数据库成功时候,将结果给db,此时db就是当前数据库
//alert("this is :"+db);
};
openRequest.onupgradeneeded = function (evt) {//更改数据库,或者存储对象时候在这里处理
};
} </script></head><body>
<a href="javascript:createDatabase('firstdb')">createDatabase</a></body></html>위 코드를 사용하면 클라이언트에 데이터베이스를 생성할 수 있습니다. 
데이터베이스 삭제
deleteDatabase 메소드를 호출하고 삭제할 데이터베이스 이름을 전달하여 기존 데이터베이스를 삭제합니다.
function deleteDatabase(indexDbName) {
var deleteDbRequest = indexedDB.deleteDatabase(indexDbName);
deleteDbRequest.onsuccess = function (event) {
console.log("detete database success");
};
deleteDbRequest.onerror = function (e) {
console.log("Database error: " + e.target.errorCode);
};
}데이터 저장
objectstore
indexdb에는 테이블이라는 개념이 없지만, objectstore는 객체를 저장하는 데 사용됩니다. ObjectStore는 유연합니다. 다양한 유형의 데이터를 저장할 수 있는 데이터 구조. 각 레코드의 지정된 필드를 키 값(keyPath)으로 사용하거나 자동으로 생성된 증분 숫자를 키 값(keyGenerator)으로 사용할 수 있거나 지정할 수 없습니다. 선택 키의 유형이 다르며 objectStore가 저장할 수 있는 데이터 구조도 다릅니다
Things
데이터베이스 콘텐츠를 업데이트하거나 새 데이터를 삽입할 때 다음을 수행해야 합니다. 먼저 항목을 엽니다. 그리고 현재 트랜잭션이 작동하는 개체 저장소를 지정해야 합니다.
트랜잭션에는 세 가지 모드가 있습니다
읽기 전용: 읽기, 데이터베이스 데이터 수정 불가, 동시에 실행 가능
읽기 및 쓰기 : 읽기 쓰기, 읽기 및 쓰기 작업 수행 가능
버전 변경: verionchange
새로운 데이터 때문에 모든 작업은 트랜잭션에서 수행되어야 하며 트랜잭션에는 개체 저장소를 지정해야 하므로 나중에 사용하기 위해 데이터베이스를 생성할 때만 개체 저장소를 초기화할 수 있습니다.
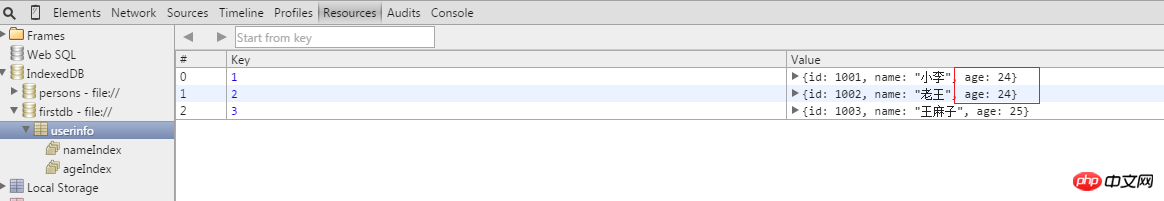
데이터 추가를 위한 keyid 지정
기본 키 지정으로 이해될 수 있는 keyid 지정
//添加数据
function insertAnObj(indexDbName) {
var userinfos=[{
id:1001,
name:"小李",
age:24
},{
id:1002,
name:"老王",
age:30
},{
id:1003,
name:"王麻子",
age:26
}];
var openRequest = indexedDB.open(indexDbName,1);
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
//alert("this is :"+db);
//打开和userinfo相关的objectstore的事物
var transaction = db.transaction("userinfo",'readwrite');
var store=transaction.objectStore("userinfo");
for(var i=0;i<userinfos.length;i++){
//alert("add"+userinfos[i]);
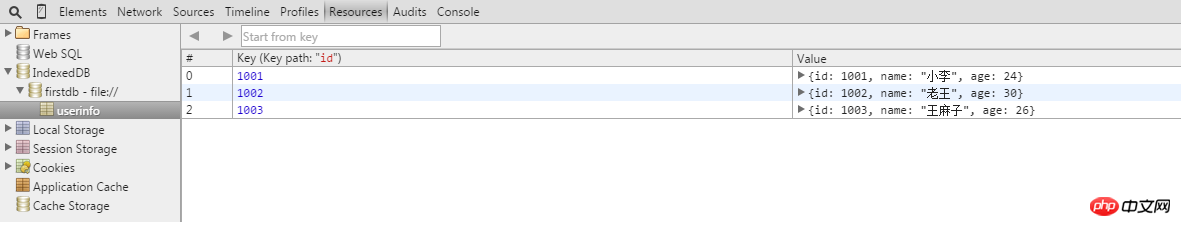
store.add(userinfos[i]);//将对象添加至userinfo相关的objectstore中
}
};
openRequest.onupgradeneeded = function(event) {
var db = event.target.result;
//在第一次创建数据库的时候,就创建userinfo相关的objectstore,以供后面添加数据时候使用
if(!db.objectStoreNames.contains('userinfo')){
//keyPath:Javascript对象,对象必须有一属性作为键值
db.createObjectStore('userinfo',{keyPath:"id"});
}
}
}
autoIncrement 사용 데이터 추가
autoIncrement를 지정하는 것은 자동으로 증가할 기본 키를 지정하는 것으로 이해될 수 있습니다.
//指定主键自动增长
function insertAutoInc(indexDbName) {
var userinfos=[{
id:1001,
name:"小李",
age:24
},{
id:1002,
name:"老王",
age:30
},{
id:1003,
name:"王麻子",
age:26
}];
var openRequest = indexedDB.open(indexDbName,2);
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
//alert("this is :"+db);
//打开和userinfo相关的objectstore的事物
var transaction = db.transaction("userinfo",'readwrite');
var store=transaction.objectStore("userinfo");
for(var i=0;i<userinfos.length;i++){
//alert("add"+userinfos[i]);
store.add(userinfos[i]);//将对象添加至userinfo相关的objectstore中
}
};
openRequest.onupgradeneeded = function(event) {
var db = event.target.result;
//在第一次创建数据库的时候,就创建userinfo相关的objectstore,以供后面添加数据时候使用
if(!db.objectStoreNames.contains('userinfo')){
//keyPath:Javascript对象,对象必须有一属性作为键值
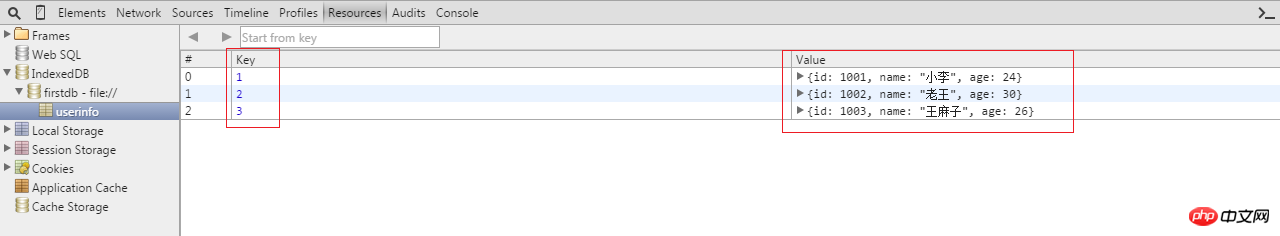
db.createObjectStore('userinfo',{autoIncrement: true});
}
}
}
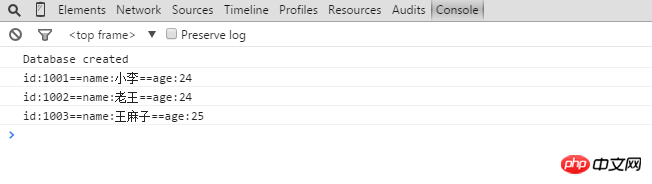
데이터 찾기
id로 데이터 찾기
키를 자동 증가 유형으로 정의하는 데이터를 추가하기 전에 이제 ID를 기준으로 단일 데이터를 검색할 수 있습니다.
function findDbdata(indexDbName,value) {
var openRequest = indexedDB.open(indexDbName);
var db;
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
//var cursor = objectStore.openCursor();
var request = objectStore.get(Number(1));//查找i=1的对象,这里使用Number将1转换成数值类型
request.onsuccess = function(e) {
var res = e.target.result; //查找成功时候返回的结果对象
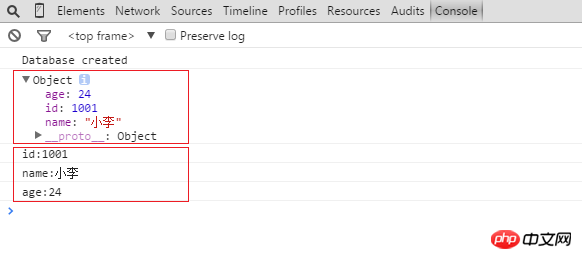
console.dir(res);
if (res) {
for (var field in res) { //遍历每一个对象属性
console.log(field+":"+res[field]);
// alert(res[field]);
};
};
}
};
openRequest.onupgradeneeded = function (event) {//更改数据库,或者存储对象时候在这里处理
};
}
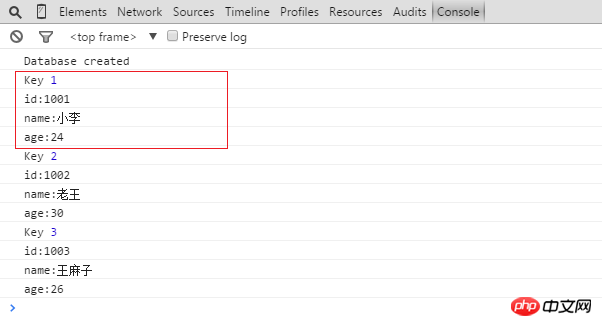
모든 데이터 찾기
function findAllDbdata(indexDbName) {
var openRequest = indexedDB.open(indexDbName);
var db;
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readonly');
var objectStore = transaction.objectStore("userinfo");
var cursor = objectStore.openCursor();
cursor.onsuccess = function(e) {
var res = e.target.result;
if(res) {
console.log("Key", res.key);
var request = objectStore.get(Number(res.key));//根据查找出来的id,再次逐个查找
request.onsuccess = function(e) {
var res = e.target.result; //查找成功时候返回的结果对象
//console.dir(res);
if (res) {
for (var field in res) { //遍历每一个对象属性
console.log(field+":"+res[field]);
// alert(res[field]);
};
};
}
res.continue();
}
}
};
}
ID 기준 데이터 삭제
로 삭제 > 새로운 과 마찬가지로 트랜잭션을 생성한 다음 삭제 인터페이스 delete를 호출하여 데이터를 삭제해야 합니다.
function deleteDataById(indexDbName) {
var openRequest = indexedDB.open(indexDbName);
var db;
openRequest.onsuccess = function(event) {
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
var request = objectStore.delete(Number(2));//根据查找出来的id,再次逐个查找
request.onsuccess = function(e) {
console.log("delete success");
}
}
}모든 데이터 삭제
모두 삭제 objectstore.clear() 데이터를 통해.
function deleteAllData(indexDbName) {
var openRequest = indexedDB.open(indexDbName);
var db;
openRequest.onsuccess = function(event) {
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
objectStore.clear();
}
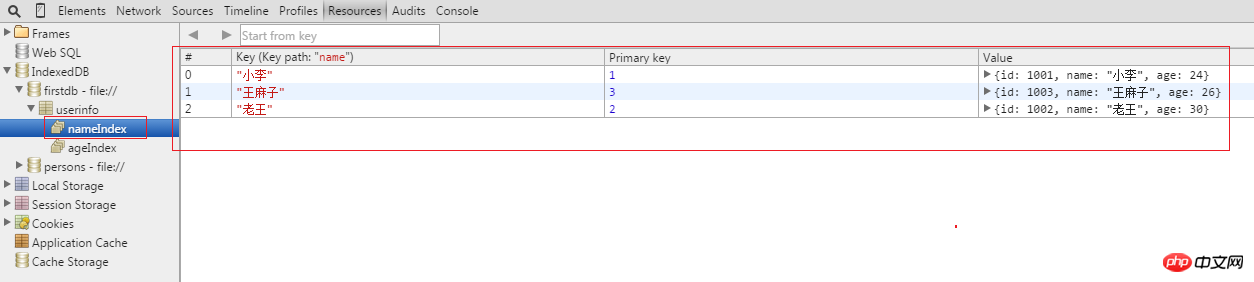
}인덱스 생성
객체 저장소를 생성할 때 인덱스를 지정하고 객체 저장소의 createIndex를 사용하여 인덱스를 생성할 수 있습니다.
인덱스 이름
인덱스 속성 필드 이름
索引属性值是否唯一
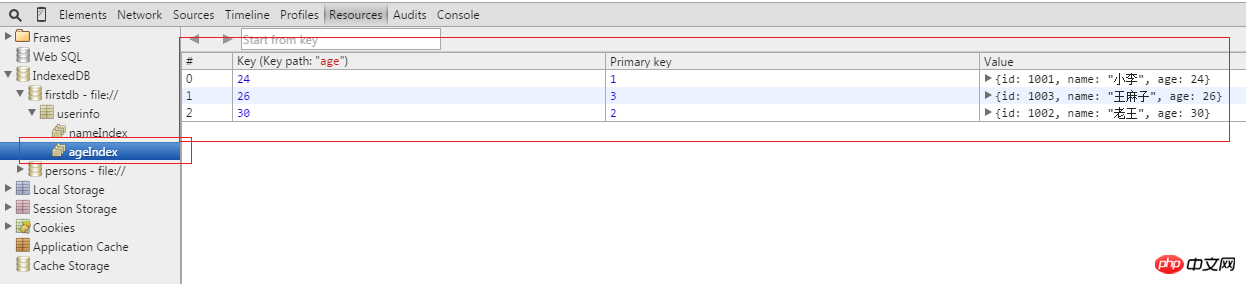
这里我新创建一个数据库,并且设置基于name和age的索引:
//指定主键自动增长
function insertAutoInc(indexDbName) {
var userinfos=[{
id:1001,
name:"小李",
age:24
},{
id:1002,
name:"老王",
age:30
},{
id:1003,
name:"王麻子",
age:26
}];
var openRequest = indexedDB.open(indexDbName,2);
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
//alert("this is :"+db);
//打开和userinfo相关的objectstore的事物
var transaction = db.transaction("userinfo",'readwrite');
var store=transaction.objectStore("userinfo");
for(var i=0;i<userinfos.length;i++){
//alert("add"+userinfos[i]);
store.add(userinfos[i]);//将对象添加至userinfo相关的objectstore中
}
};
openRequest.onupgradeneeded = function(event) {
var db = event.target.result;
//在第一次创建数据库的时候,就创建userinfo相关的objectstore,以供后面添加数据时候使用
if(!db.objectStoreNames.contains('userinfo')){
//keyPath:Javascript对象,对象必须有一属性作为键值
var objectStore = db.createObjectStore('userinfo',{autoIncrement: true});
objectStore.createIndex('nameIndex','name',{unique:true});//这里假定名字不能重复,创建基于name的唯一索引
objectStore.createIndex('ageIndex','age',{unique:false});//创建基于age的索引
}
}
}

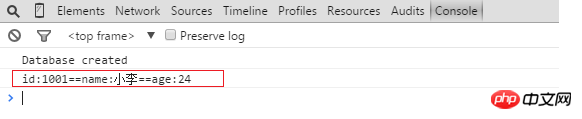
利用索引查询数据
可以利用索引快速获取数据,name的索引是唯一的没问题,但是对于age索引只会取到第一个匹配值,要想得到所有age符合条件的值就需要使用游标了
function getDataByIndex(indexDbName) {
var openRequest = indexedDB.open(indexDbName); var db;
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
var nameIndex = objectStore.index("nameIndex"); //获得nameIndex索引
nameIndex.get("小李").onsuccess = function(e) { //根据name索引获得数据成功的回调
var userinfo = e.target.result;
console.log("id:"+userinfo.id+"==name:"+userinfo.name+"==age:"+userinfo.age);
}
}
}
游标和索引结合使用
刚才我们不仅创建了一个name的唯一索引,而且还创建了一个age的索引,如果我们根据age来获取数据,有可能会有多条,由于age不唯一,所以这个时候就需要使用游标来遍历数据。这里我先插入两条age=24的记录。 
function getDataByAgeIndex(indexDbName) {
var openRequest = indexedDB.open(indexDbName); var db;
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
var nameIndex = objectStore.index("ageIndex"); //获得ageIndex索引
var request = nameIndex.openCursor();//openCursor没有参数的时候,表示获得所有数据
request.onsuccess = function(e) {//openCursor成功的时候回调该方法
var cursor = e.target.result; if (cursor) {//循环遍历cursor
var userinfo = cursor.value; //alert(userinfo.name);
console.log("id:"+userinfo.id+"==name:"+userinfo.name+"==age:"+userinfo.age);
cursor.continue();
};
}
}
}
同时可以在opencursor的时候传入key range,来限制范围。
IDBKeyRange.only(value):只获取指定数据
IDBKeyRange.lowerBound(value,isOpen):获取最小是value的数据,第二个参数用来指示是否排除value值本身,也就是数学中的是否是开区间
IDBKeyRange.upperBound(value,isOpen):和上面类似,用于获取最大值是value的数据
IDBKeyRange.bound(value1,value2,isOpen1,isOpen2):表示在value1和value2之间,是否包含value1和value2
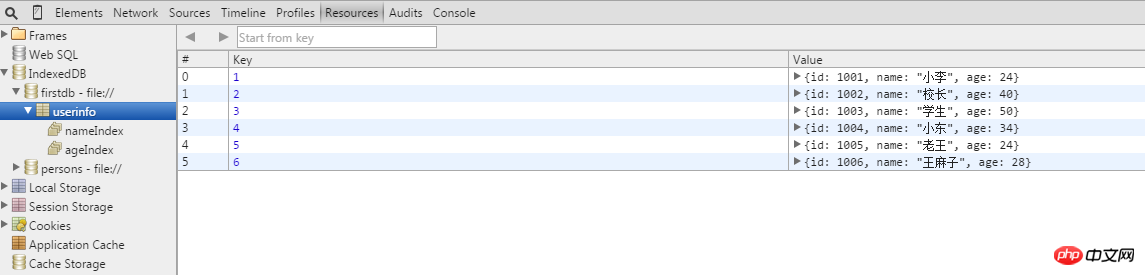
这里为了演示方便,我先删除之前的数据库,重新插入更多的数据,现在所有数据如下: 
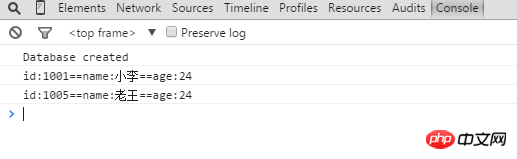
IDBKeyRange.only(value)
这里只需要在上面opencursor的时候将该限制条件传入即可,其他代码将保持不变,如下:
var request = nameIndex.openCursor(IDBKeyRange.only(Number(24)));
这里只根据age索引查询age==24的所有数据。 
IDBKeyRange.lowerBound(value,isOpen)
在使用IDBKeyRange.lowerBound(28,true)来获取年龄大于28的并且包含28岁的所有数据。
var request = nameIndex.openCursor(IDBKeyRange.lowerBound(Number(28),true));

ok,今天就到这里了,希望大家喜欢。
위 내용은 html5에서 indexdb를 사용하는 코드 예제 공유(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




