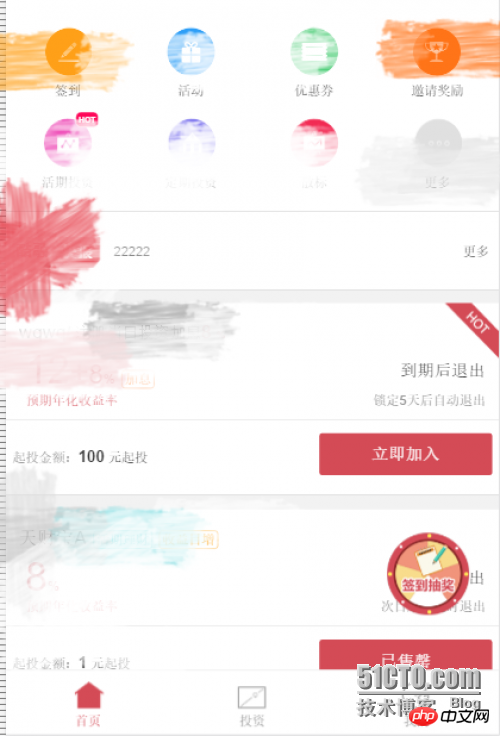
이 글은 주로 두 가지 기능을 구현합니다:
1. 화면 하단의 로그인 플로팅 버튼을 클릭합니다.
2. 🎜>럭키휠, 회전목마 복권 로그인

js 구현 방법을 많이 찾았는데, 대부분이 html5의 터치입니다. 이벤트 그런데 양쪽으로 드래그할 수 있는 클릭 버튼이 없어서 온라인에서 찾은 관련 정보를 모아서 조금 수정했습니다. 코드는 다음과 같습니다:
$(function(){
//签到按钮拖拽
//首先,设置cookie值,使到不同的页面刷新拖拽的按钮位置不会变
function setCookie(name,value,expires){
var oDate=new Date();
oDate.setDate(oDate.getDate()+expires);
document.cookie=name+'='+value+';expires='+oDate;
}
function getCookie(name){
var arr=new Array();
arr=document.cookie.split("; ");
var i=0;
for(i=0; i<arr.length;i++){
arr2=arr[i].split("=");
if(arr2[0]==name)
{
return arr2[1];
}
}
return '';
}
function removeCookie(name){
setCookie(name,'随便什么值,反正都要被删除了',-1);
}
//判断a和b的原因是第一次打开,cookie中并没有相应的参数,所以当有参数时执行,
// a和b只需要判断一个就好了
var oDiv=document.getElementById('signCorner');
var a=getCookie('xPosition');
var b=getCookie('yPosition');
if(a){
oDiv.style.left=a+'px';
oDiv.style.top=b+'px';
}
var dragBox = document.getElementById('signCorner');
//拖拽中
dragBox.addEventListener('touchmove', function(event) {
event.preventDefault();//阻止其他事件
// 如果这个元素的位置内只有一个手指的话
if (event.targetTouches.length == 1) {
var touch = event.targetTouches[0];
// 元素与手指位置同步
dragBox.style.left = touch.clientX + 'px';
dragBox.style.top = touch.clientY + 'px';
//由于页面中会有滚动,所以在这不能用pageX和pageY,要用clientX clientY
}
}, false);
//拖拽结束,放手
dragBox.addEventListener('touchend',function(event) {
// 如果这个元素的位置内只有一个手指的话
//拖拽结束,changedTouches列表是涉及当前事件的列表
if (event.changedTouches.length == 1) {
var touch = event.changedTouches[0];
// 判断手指位置,放置元素,如果大于浏览器宽度的一半,则右贴边,小于等于则左贴边
var halfViewWidth=window.innerWidth/2;
var halfWidth=$(dragBox).width()/2;
// 手指位置判断,竖直方向,超出屏幕的贴边,水平方向,超出屏幕贴边,
//左边左贴边,右边右贴边
if((touch.clientX<0)||(touch.clientX>=0&&touch.clientX<=(halfViewWidth-halfWidth))){
dragBox.style.left = 20 + 'px';
}else if(touch.clientX>=(halfViewWidth-halfWidth)){
dragBox.style.left = (window.innerWidth-20-$(dragBox).width()) + 'px';
}
if(touch.clientY<0){
dragBox.style.top = 20 + 'px';
}else if(touch.clientY>=window.innerHeight-$(dragBox).height()){
dragBox.style.top = (window.innerHeight-$(dragBox).height()-20) + 'px';
}
}
dragBox.touchmove=null;
dragBox.touchend=null;
setCookie('xPosition',oDiv.offsetLeft,1);
setCookie('yPosition',oDiv.offsetTop,1);
},false);//签到转盘代码如下:
//如果未签到 或者 未登录 显示签到
if(IS_SIGN == 1 || UID == '' || UID == 0){
$("#signCorner").show();
}
//点击签到图标
$("#signCorner").click(function () {
if(UID == undefined || UID == 0 || UID == ""){
//未登录跳转登录页
window.location.href='/index.php?app=wap&mod=Public&act=login';
return false;
}else{
$("#signCorner").hide();
$("#signInDrawStart").show();
$("#mask").show();
}
});
//点击X关闭
$(".signInDraw-close").click(function () {
$(this).parent(".signInDraw-turntablebg").hide();
$("#mask").hide();
location.reload();
});
//点击遮罩关闭
/*$("#mask").click(function(){
$(".signInDraw-turntablebg").hide();
$("#mask").hide();
location.reload();
});*/
//大弹窗转盘
$(function (){
var rotateTimeOut = function (){
$('#rotate').rotate({
angle:0,
animateTo:2160,
duration:8000,
callback:function (){
alert('网络超时,请检查您的网络设置!');
}
});
};
var bRotate = false;
var rotateFn = function (awards, angles, txt){
bRotate = !bRotate;
$('#rotate').stopRotate();
$('#rotate').rotate({
angle:0,
animateTo:angles+1800,
duration:8000,
callback:function (){
$.post(U('activity/Activity/queUserSign'),{uid:awards.uid},function(result){
var results = eval('('+result+')');
var attrs = '';
var succession_sign = results.data.succession_sign;
if(succession_sign == 0){
succession_sign = 7;
}else{
var endsuc = 7 - succession_sign;
}
if (results.status == 1)
{
if(awards.name == "积分"){
$(".signInDraw-Congratulate").html(txt);
$('#kaquan').hide();
$('#hongbao').hide();
}else if(awards.name == "现金红包"){
$(".signInDraw-Congratulate").html(txt);
$('#jifen').hide();
$('#kaquan').hide();
}else{
$(".signInDraw-Congratulate").html(txt);
$('#jifen').hide();
$('#hongbao').hide();
}
if(succession_sign == 7){
$('#signInDraw-tips1').show();
$('#signInDraw-tips').hide();
}else{
$('#signInDraw-tips1').hide();
$("#sSuc").html(succession_sign);
$("#endSuc").html(endsuc);
}
$('#signInDrawLast').show();
}else {
$(".signInDrawLast").hide();
}
});
bRotate = !bRotate;
}
})
};
$('#signInDraw-pointer').click(function (){
if(bRotate)return;
if(UID == undefined || UID == 0 || UID == ""){
//未登录跳转登录页
// var url = "<?php echo base64_encode(U('public/Finance/index'));?>";
setTimeout(function () {window.location.href='/index.php?app=wap&mod=Public&act=login';}, "0");
return false;
}
var attrs = '';
$.post(U('activity/Activity/signInActivity'),{uid:UID},function(result){
var results = eval('('+result+')');
if (results.status == 1)
{
//奖品id,需指定
switch (results.data.id) {
//普通奖励
case 0:
rotateFn(results.data, 67, results.info.title);
break;
case 109:
rotateFn(results.data, 220, results.info.title);
break;
case 110:
rotateFn(results.data, 220, results.info.title);
break;
case 43:
rotateFn(results.data, 139, results.info.title);
break;
case 26:
rotateFn(results.data, 139, results.info.title);
break;
//宝箱奖励
//积分
case 1:
rotateFn(results.data, 280, results.info.title);
break;
case 114:
rotateFn(results.data, 280, results.info.title);
break;
case 89:
rotateFn(results.data, 280, results.info.title);
break;
case 115:
rotateFn(results.data, 280, results.info.title);
break;
case 6:
rotateFn(results.data, 280, results.info.title);
break;
case 66:
rotateFn(results.data, 280, results.info.title);
break;
case 109:
rotateFn(results.data, 280, results.info.title);
break;
case 109:
rotateFn(results.data, 280, results.info.title);
break;
case 109:
rotateFn(results.data, 280, results.info.title);
break;
}
}else {
$("#headerSignPopUp").show();
location.reload();
}
});
});
});
});
})Html 요소의 실제 너비 및 높이 획득 :
1. #div1.style.width 2. #div1.offsetWidth 너비와 높이는 #div1과 같이 스타일 시트에 기록됩니다. {폭:120px;}. 이 경우 너비는 #div1.style.width를 통해 얻을 수 없지만 #div1.offsetWidth를 통해 너비를 얻을 수 있습니다. 여기서는 style="width:120px;"와 같이 너비와 높이가 인라인으로 기록됩니다. 이 경우 #div1.offsetWidth를 통해 너비를 얻을 수 있습니다. 위의 두 가지 방법 모두 너비를 얻을 수 있습니다. 요약하자면, id.offsetWidth 및 id.offsetHeight는 스타일이 스타일 시트에 작성되었는지 인라인에 작성되었는지에 관계없이 너비와 인라인을 얻을 때 이 두속성 을 사용하는 것이 가장 좋습니다. 요소의 높이. 속성이 인라인 스타일로 작성되지 않으면 id.style.atrr을 통해 가져올 수 없습니다.
터치 이벤트터치 이벤트모델현재 다양한 유형의 터치 이벤트가 지정되어 있으며 가장 널리 사용되는 세 가지는 다음과 같습니다.
1 . Touchstart: 손가락이 화면의 DOM 요소에 놓였을 때 요소가 트리거됩니다 2. Touchmove: 손가락이 화면에 가까이 있을 때 지속적으로 트리거됩니다 3. Touchend: The 손가락이 화면에서 움직입니다. 손가락을 들어올릴 때 트리거됩니다. 는 PC에서 다음 세 가지 이벤트로 트리거됩니다. 1.mouseup2.mousemove(한 번)3. 이러한 mousedown 이벤트는 DOM 트리를 따라 버블링되어 터치 이벤트객체 를 생성합니다.
Touches: 현재 화면에 있는 모든 손가락 움직임의 목록을 나타냅니다. TouchList 유형의 개체입니다. TouchList는 Touch 개체를 포함하는 클래스배열 개체입니다. 현재 추적된 터치 작업을 나타내는 터치 개체의 배열입니다.
targetTouches: 이벤트 대상과 관련된 터치 객체 배열입니다. changeTouches: 마지막 터치 이후 변경된 내용을 나타내는 Touch 개체 배열입니다. 각 터치 개체에는 다음 속성이 포함되어 있습니다. clientX: 뷰포트에서 터치 대상의 x 좌표입니다. clientY: 뷰포트에서 터치 대상의 y 좌표입니다. 식별자: 터치를 식별하는 고유 ID입니다. pageX: 페이지 내 터치 대상의 x 좌표입니다. (페이지를 기준으로 한 터치 포인트의 위치) pageY: 페이지 내 터치 대상의 y 좌표입니다. screenX: 화면 터치 대상의 x 좌표입니다. screenY: 화면 터치 대상의 y 좌표입니다. 대상: 눈에 띄는DOM 노드 대상입니다.
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWidth (包括边线和滚动条的宽) 网页可见区域高:document.body.offsetHeight(包括边线的宽) 网页正文全文宽:document.body.scrollWidth 网页正文全文高:document.body.scrollHeight 网页被卷去的高(ff):document.body.scrollTop 网页被卷去的高(ie):document.documentElement.scrollTop 网页被卷去的左:document.body.scrollLeft 网页正文部分上:window.screenTop 网页正文部分左:window.screenLeft 屏幕分辨率的高:window.screen.height 屏幕分辨率的宽:window.screen.width 屏幕可用工作区高度:window.screen.availHeight 屏幕可用工作区宽度:window.screen.availWidth 你的屏幕设置是:window.screen.colorDepth 位彩色 你的屏幕设置:window.screen.deviceXDPI 像素/英寸 window的页面可视部分实际高度(ff):window.innerHeight //常用 window的页面可视部分实际高度(ff):window.innerWidth //常用 某个元素的宽度:obj.offsetWidth //常用 某个元素的高度:obj.offsetHeight //常用 某个元素的上边界到body最顶部的距离:obj.offsetTop(在元素的包含元素不含滚动条的情况下) 某个元素的左边界到body最左边的距离:obj.offsetLeft(在元素的包含元素不含滚动条的情况下) 返回当前元素的上边界到它的包含元素的上边界的偏移量:obj.offsetTop(在元素的包含元素含滚动条的情况下) 返回当前元素的左边界到它的包含元素的左边界的偏移量:obj.offsetLeft(在元素的包含元素含滚动条的情况下)
위 내용은 HTML5 간단한 드래그 앤 드롭으로 자동 왼쪽 및 오른쪽 웰팅 및 행운의 휠 샘플 코드 달성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!