HTML5새로운 시맨틱 태그에는 많은 이점이 있지만, 이전 IE 브라우저의 하위 버전에서는 여전히 호환성 문제가 있어 과감하게 사용해야 할까요? 새 태그를 사용하거나 기존 DIV 의미 없는 태그를 많이 사용하시겠습니까? 오늘은 H5 신규 태그의 호환성에 대해 간략하게 살펴보겠습니다.
먼저 간단한 코드를 살펴보세요:
HTML 코드:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>测试H5新标签兼容性</title>
<style>
header, footer{width:50px; height: 50px; background-color: #f00;}
</style>
</head>
<body>
<header id="header">header</header>
<footer id="footer">footer</footer>
</body>
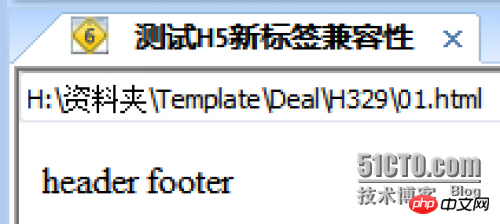
</html>Google 브라우저:

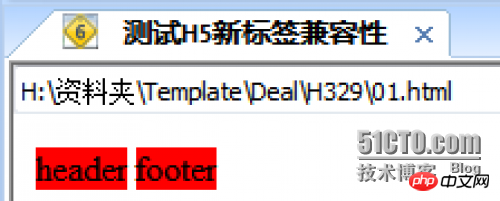
IE6 브라우저에서:

분명히 머리글과 바닥글은 H5 새 태그를 지원하는 브라우저에서 블록 수준 요소로 렌더링되는 반면 IE8 이하 브라우저에서는입니다. 텍스트로 표시되고 스타일이 작동하지 않아 지원되지 않는다는 뜻인데 어떻게 해결해야 할까요?
첫 번째 방법은 DOM 연산을 사용하여 이러한 태그를 추가하는 것입니다. 브라우저가 이를 지원하지 않으므로 제가 직접 생성하겠습니다.
HTML code:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>测试H5新标签兼容性</title>
<script>
document.createElement('header');
document.createElement('footer');
</script>
<style>
header, footer{display: block; width:50px; height: 50px; background-color: #f00;}
</style>
</head>
<body>
<header id="header">header</header>
<footer id="footer">footer</footer>
</body>
</html>이번에는 IE6 브라우저의 표시 효과를 살펴보겠습니다.

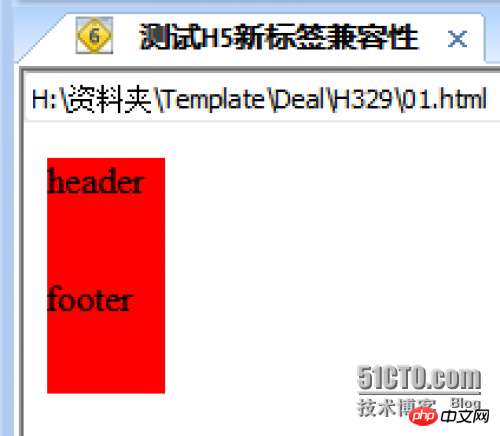
빨간색 배경색이 표시될 수 있습니다. document.createElement()를 통해 이 방법이 가능한데 스타일의 너비와 높이가 작동하지 않는 이유는 무엇입니까? 추가된 요소는 인라인 요소이므로 인라인 요소에는 너비와 높이가 없습니다. 이를 이해한 후 케이스의 머리글과 바닥글 속성에 "display: block;"을 추가합니다. > 효과가 어떻게 변하는지 확인해 보세요.
<style>
header, footer{display: block;
width:50px; height: 50px;
background-color: #f00;}
</style>
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>测试H5新标签兼容性</title>
<script src="js/html5shiv.js"></script>
</head>
<body>
<header id="header">header</header>
<footer id="footer">footer</footer>
<script src="js/jquery-1.11.0.min.js"></script>
<script>
$('#header').css('color','#f00');
$('#footer').css({'width':'100px','height':'100px',
'border':'1px solid #ddd',
'backgroundColor':'#f00'});
$('#header').html('我是一只小小鸟');
</script>
</body>
</html>
위 내용은 HTML5 새 태그의 호환성 처리에 대한 자세한 소개(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!