앱 내업데이트h5 페이지는 항상 캐시됨 문제. 기본적으로 앱에는 페이지를 캐시할 수 있는 일정량의 공간이 있습니다. Android에서는 캐시 공간을 지울 수 있으며 페이지가 다운로드되지 않습니다. 제거하고 다시 설치만 가능합니다. (장난하시나요?) 최악의 경우에는 주소
를 변경하면 됩니다. 잠시 후 참고하세요. , no-cache가 페이지에 추가됩니다.
<meta http-equiv="Cache-Control" content="no-cache">
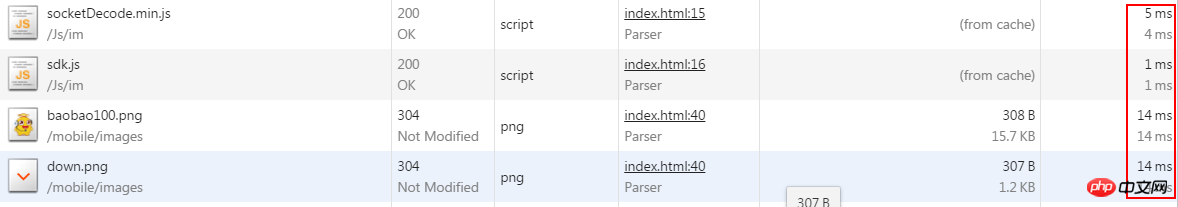
는 브라우저에 페이지를 캐시하지 말라고 지시합니다. 실제로 페이지가 변경되지 않은 경우 요청은 304이고, 페이지가 변경된 경우에는 200입니다. 그래서 no-cache가 추가된다는 것은 매번 다시 다운로드된다는 의미는 아니지만, 업데이트 후에 다시 다운로드된다는 뜻입니다. 그러나 이때는 동일한 페이지에 액세스하여 휴대폰마다 성능이 다릅니다. js가 수정되었지만 6sp는 여전히 동일합니다. 서버에 여전히 캐시가 있으므로 먼저 nginx 캐시를 설정하세요.
location / {
root html; expires -1;
index index.html index.htm;
}nginx를 다시 시작하려면:
nginx -s reload
이때 6sp도 업데이트됩니다.
그러나 nginx를 다시 시작하는 것은 해결책이 아니며 이 경우 일부 요청이 손실될 수 있습니다. 네트워크가 끊어지면 전혀 사용할 수 없습니다. 느낌표그림과 캐릭터의 아바타가 표시되지 않습니다. 물론 이 문제는 base64의 문자열로 변환하면 해결됩니다. 이 문제요?ifest
no-cache+업데이트 파일 이름+테스트할 업데이트 주소
소개는 먼저 w3shool에서 읽을 수 있습니다: www.w3school.com.cn/html5/html_5_app_cache.asp, 사용법은 다음과 같습니다
<html manifest="index.appcache">
CACHE MANIFEST #v1.0.0.0#需要缓存的文件js/zepto.js#不需要缓存的页面 NETWORK:*#无法访问页面 FALLBACK404.html
text/cache-manifest appcache;




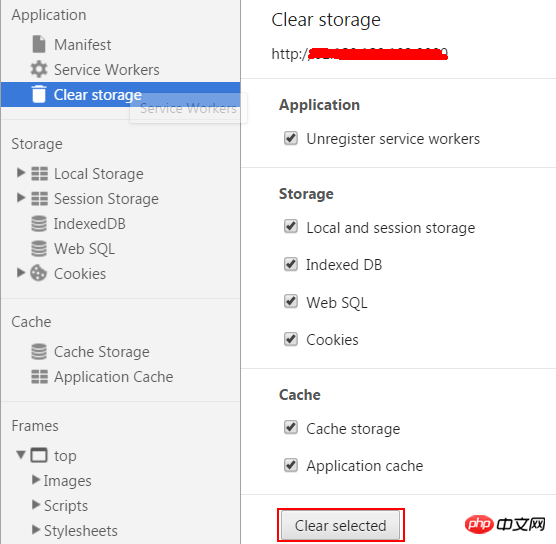
클리어 보관소에서 청소해야 해요.

참조 를 삭제해도 클라이언트는 계속해서 js를 다운로드합니다. 이때 다음 캐시 파일을 수정해야 합니다:
#不需要缓存的页面 NETWORK: mobile/index.html *
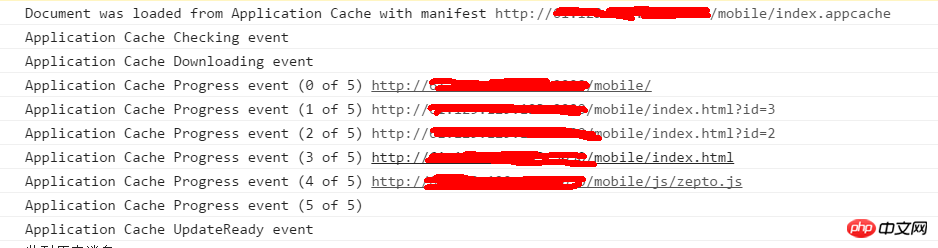
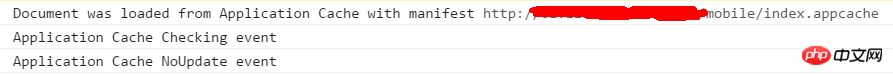
window.applicationCache.addEventListener("updateready", function(){
location.reload()
});这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。
위 내용은 H5 캐시 - 매니페스트 샘플 코드 공유(사진 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!