웹 프론트엔드 학습 소개: 페이지 레이아웃에 대한 DIV+CSS의 장점!
현재 소규모 개인 웹사이트는 물론 대규모 포털 웹사이트에서도 페이지 레이아웃에 Div+CSS를 사용하고 있습니다. 웹 디자이너들은 Div+CSS 페이지 레이아웃을 업계 표준으로 채택하고 있습니다. 이전에는 레이아웃을 위해 테이블을 사용했습니다! 그렇다면 업계 사람들은 왜 Div+CSS 페이지 레이아웃을 그토록 칭찬하고 테이블을 포기하는 걸까요?
먼저 Div+css가 무엇인지 살펴볼까요?
DIV+CSS는 웹사이트 표준(또는 "WEB 표준")에서 일반적으로 사용되는 용어 중 하나이며 일반적으로 HTML 웹 디자인 언어의 테이블 위치 지정과의 차이점을 설명합니다. 웹 사이트 디자인 표준에 따라 테이블 위치 지정 기술은 더 이상 사용되지 않지만 DIV+CSS는 다양한 스타일 제작 및 위치 지정을 달성하는 데 사용됩니다.
Div는 html(하이퍼텍스트 언어)의 요소, Div는 태그, css는 계단식 스타일 시트(css 스타일), Div+css는 웹 페이지 레이아웃 방법입니다. 이 웹 페이지 레이아웃 방법은 기존의 웹 페이지 레이아웃 방법과 다릅니다. 테이블 레이아웃은 실제로 w3c 콘텐츠와 성능의 분리를 달성합니다.

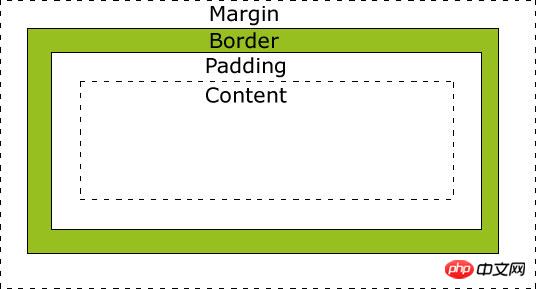
(DIV+CSS 박스 모델)
Div+CSS의 표준화된 디자인 패턴의 장점은 무엇인가요?
1. 페이지 코드를 대폭 줄이고 페이지 탐색 속도를 향상하며 대역폭 비용을 줄입니다.
2. 구조가 명확하고 검색 엔진에서 쉽게 검색할 수 있으며 SEO에 자연스럽게 최적화됩니다. 🎜>
3.수정 시간을 단축하세요. 수백, 수천 페이지의 사이트를 CSS 파일 몇 개만 수정하면 다시 디자인할 수 있습니다. 4. 강력한 글꼴 제어 및 조판 기능. 글꼴을 제어하는 CSS의 기능은 열악한 FONT 태그보다 훨씬 뛰어납니다. CSS를 사용하면 더 이상 제목 제어, 글꼴 색상, 글꼴 스타일 변경 등을 위해 FONT 태그나 투명한 1px GIF 이미지를 사용할 필요가 없습니다. 5. CSS는 작성하기가 매우 쉽습니다. CSS를 HTML 코드만큼 쉽게 작성할 수 있습니다. 6. 사용 편의성을 향상합니다. 예를 들어,태그는 단락을 제어하는 데만 사용되고, 제목 태그는 제목을 제어하는 데에만 사용되며, 테이블 태그는 형식이 지정된 데이터를 표시하는 데만 사용됩니다. 별도의 버전을 만들지 않고도 더 많은 사용자를 추가할 수 있습니다.
7. 한 번 디자인하면 어디서나 게시할 수 있습니다. 귀하의 디자인은 웹 브라우저에서 사용될 뿐만 아니라 PowerPoint와 같은 다른 장치에도 게시될 수 있습니다. 8. 페이지 레이아웃 제어가 향상되었습니다. 9. 공연과 콘텐츠를 분리하세요. 디자인을 별도의 스타일 파일로 분리하면 나중에 잘못된 페이지가 발생할 가능성을 줄일 수 있습니다. 10. 검색엔진에 더욱 편리해졌습니다. 중첩된 태그를 구조화된 콘텐츠만 포함하는 HTML로 바꾸면 검색 엔진이 콘텐츠를 더 효율적으로 찾고 더 높은 순위를 제공할 수 있습니다. 11. 테이블 레이아웃은 그다지 유연하지 않습니다. 테이블 tr td 형식만 따를 수 있습니다. Div의 경우 Div ul li 또는 ol li 또는 ul li를 사용할 수 있습니다. 하지만 표준 구문은 순서대로 작성하는 것이 가장 좋습니다. 12. 또한, 자바스크립트 마스터가 아닌 경우에는 ID를 작성할 필요 없이 클래스만 사용하면 됩니다. 클라이언트 프로그래머가 프로그램 작성을 마치고 조정이 필요한 경우 그의 ID를 사용하여 프로그램을 제어할 수 있습니다. 13. 테이블 레이아웃에는 정크 코드가 많이 있을 것입니다. 일부 수정된 스타일과 레이아웃 코드가 혼합되어 있어 직관에 도움이 되지 않습니다. Div는 스타일과 구조의 분리를 더 잘 반영할 수 있으며 구조의 재구성 가능성이 높습니다. 14. 거의 모든 브라우저에서 사용할 수 있습니다. 15. 기존에는 이미지 변환을 통해 구현해야 했던 일부 기능을 이제 CSS를 사용하여 쉽게 구현할 수 있어 페이지 다운로드 속도가 빨라졌습니다. 16. 페이지의 글꼴을 더욱 아름답고 정렬하기 쉽게 만들어 페이지를 정말 보기 좋게 만듭니다. 17. 페이지 레이아웃을 쉽게 제어할 수 있습니다.요약: Div+css는 장점이 많은데 왜 table을 배워야 할까요? 현재 시장에서는 DIV+CSS를 사용하여 웹페이지를 레이아웃하고 있습니다. 이는 확실히 시장의 최신 기술 동향을 따르는 것이 맞습니다. 그럼 마음껏 배워보세요! (웹 프론트엔드 학습 경로: DIV+CSS를 처음부터 배우는 방법)
관련 추천 글:
웹 프론트엔드 학습 경로:훌륭한 프론트엔드 엔지니어가 되려면 무엇을 배워야 합니까?

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29


