
이 기사는 주로 WeChat 애플릿의 입문 튜토리얼을 소개합니다. 관심 있는 친구들이 참고할 수 있도록 공유하겠습니다.
WeChat 미니 프로그램(이하 미니 프로그램)은 최근 몇 달 동안 우리 프로그래머들의 범위를 폭발시켰습니다. 수많은 프로그래머들이 칼을 갈고 이 빠른 케이크에 세상을 개척할 준비를 하고 있다고 할 수 있습니다. . 그렇다면 프론트엔드 개발자로서 소규모 프로그램 개발과 일반적인 개발의 차이점은 무엇입니까? 문 안으로 들어가 살펴보겠습니다.
작은 프로그램 개발에 대해 다음과 같은 방향으로 알아보겠습니다.
1. 개발 도구
2. >
서문
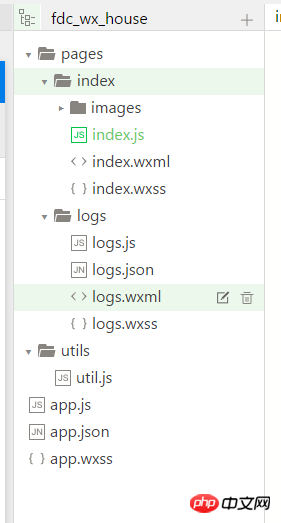
 미니 프로그램에는 전체 프로그램을 설명하는 앱과 해당 페이지를 설명하는 여러 페이지가 포함되어 있습니다. 미니 프로그램의 주요 부분은 다음과 같이 프로젝트의 루트 디렉터리에 배치되어야 하는 세 개의 파일로 구성됩니다. 미니 프로그램 페이지는 다음과 같은 네 개의 파일로 구성됩니다. js, wxml, wxss, json.
미니 프로그램에는 전체 프로그램을 설명하는 앱과 해당 페이지를 설명하는 여러 페이지가 포함되어 있습니다. 미니 프로그램의 주요 부분은 다음과 같이 프로젝트의 루트 디렉터리에 배치되어야 하는 세 개의 파일로 구성됩니다. 미니 프로그램 페이지는 다음과 같은 네 개의 파일로 구성됩니다. js, wxml, wxss, json.
자세한 내용은 포털을 클릭하세요.-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/structure.html?t=20161107
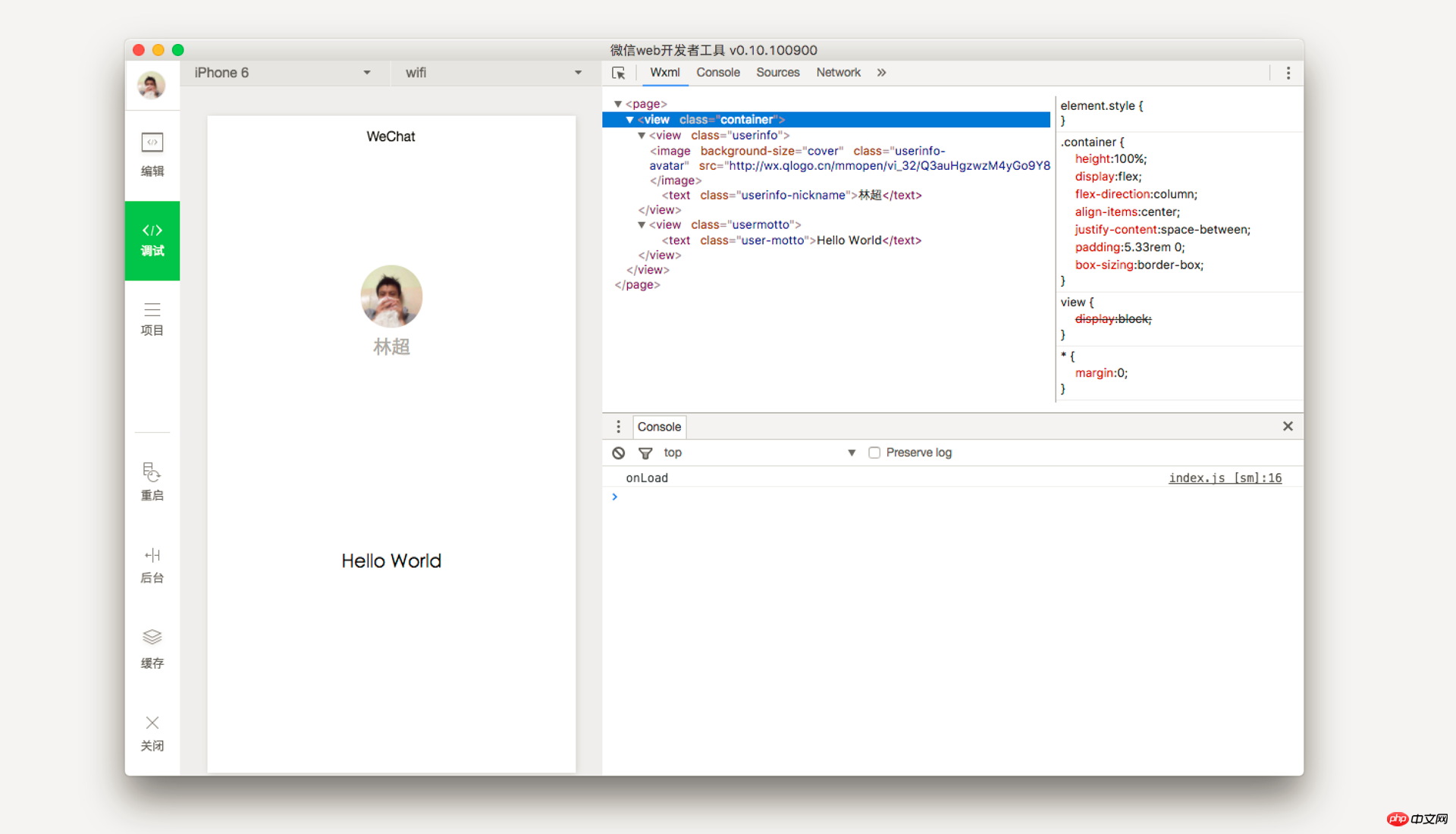
1. 개발 도구
2. 레이아웃 차이
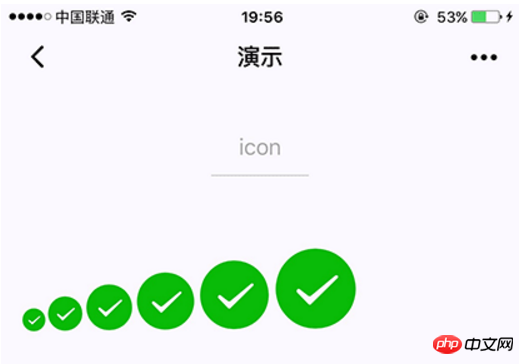
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"></icon>
</block>
</view> 아이콘 컴포넌트만 사용하면 스타일을 직접 설정하지 않고도 해당 아이콘 스타일을 얻을 수 있습니다.
아이콘 컴포넌트만 사용하면 스타일을 직접 설정하지 않고도 해당 아이콘 스타일을 얻을 수 있습니다.
<<>
일일 소규모 프로그램 개발에서 가장 일반적으로 사용되는 구성 요소는보기 자체는 많은 기본 스타일이 없습니다 스타일. 내 생각에,보기는 p와 유사하므로, 우리는 그것을 p로 사용할 수 있습니다. >
텍스트 컴포넌트에 대한 추가 언급입니다. 텍스트에는 뷰에 없는 기능이 있는데, 바로 텍스트 컴포넌트에 있는 텍스트를 복사, 복사, 복사할 수 있다는 것입니다(중요한 것은 세 번 말해야 합니다~ ). 특정 텍스트 부분을 복사하려면 텍스트 구성 요소만 사용할 수 있습니다. 동시에 주목해야 할 점은 뷰 구성 요소가 텍스트 구성 요소 내에 중첩될 수 없다는 것입니다! 중첩이 잘못되었습니다! 
1. 미니 프로그램은 새로운 단위 rpx를 도입합니다. 이는 화면 너비에 따라 조정될 수 있습니다. 지정된 화면 너비는 750rpx입니다. 예를 들어 iPhone6의 화면 너비는 375px이고 총 750개의 물리적 픽셀이 있으며, 750rpx = 375px = 750개의 물리적 픽셀, 1rpx = 0.5px = 1개의 물리적 픽셀입니다.
2. Less, sass 등의 작성방법은 지원하지 않습니다
3.不支持不支持级联选择器,例如: .test:nth-child(2)、.test:last-child等
4.支持::before和::after
注:想了解更多请戳-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxss.html?t=20161107
二、JS差异
虽然小程序的交互采用的是js的语法,但是最大的变化就在于小程序无法使用选择器获取到页面的某个'dom'(应该不叫dom),这也是我们前端人员需要思路转变的地方,以往我们习惯于获取某个dom,然后这个dom上绑定各种事件,同时对页面进行一些改变操作,但是小程序并没有提供这种我们习惯的方法。
不能获取dom,也不能直接操作dom,那我们该怎么写呢?
1. bind 和 catch
bind和catch的作用从字面意思就可以大致猜出是用来绑定某些东西的,没错,这是小程序提供绑定事件的两个方法,而他们的区别在于bind不阻止冒泡,而catch阻止冒泡。小程序不提供获取dom的操作,而是让我们直接将事件绑定写入到组件内,如下代码:
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
看到这大家可能发现了bind后面跟着一个tap,这个tap是什么东东?
2. tap
tap其实就是一个事件,你可以理解为click,不过在手机端叫做tap,其它的事件还有:touchstart、touchmove、touchcancel、touchend、longtap。
bindtap=”tapName”组合起来就是绑定个tap事件,tapName则是对应的方法名,在这里需要注意一点,调用方法时不能够使用tapName(“txt”)这种形式来传参,小程序不支持。那么如果我们想要给方法传递一些参数该怎么做呢?接着往下看。
3.event
我们先看一段代码:
Page({
tapName: function(event) {
console.log(event)
}
})打印出来的结果:
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}看到这么一堆东西大家可能有点晕,没事,我们来捋一捋。这个event想来大家应该明白是什么,event包含了目标对象的相关信息。那意味着,我们只要去修改目标对象的相关信息,就可以给tapName方法传输参数了。
那么如何修改目标对象的相关信息呢?在这之前我们必须要先了解下currentTarget和target两个属性,前者是绑定事件的组件,后者是触发事件的组件源。理解清楚这两个属性很重要!如果是上面例子这种情况,只有一个view组件,那么这两个属性的值没什么区别,但是如果换成下面的这个例子,就不一样了:
<view id="tap1" data-hi="绑定组件" bindtap="tapName"> <view id="tap2" data-hi="触发组件源"></view> </view>
我们再输出看看(为了方便对比,只保留下currentTarget和target两个属性):
{
"target": {
"id": "tap2",
"dataset": {
"hi":"触发组件源"
}
},
"currentTarget": {
"id": "tap1",
"dataset": {
"hi":"绑定组件"
}
}
}通过这个例子就可以很清楚的发现,currentTarget对应的就是外层绑定了tapName方法的view组件,而target对应的则是内部的view组件。
通过两个例子,相信大家也注意到了两个属性,data-hi和dataset,这两个属性有什么关系呢?大家应该猜到了,dataset的值其实就是我们设置的data-xxx的值,而xxx则是dataset里面的key。大家对于data-xxx的写法应该不陌生,就是html中常见的自定义属性的写法,而在小程序中,则被用来传参。
4. 改变样式
前面就提到了小程序并不提供获取和操作dom的能力,这就又带来了一个问题,我们如何去动态的改变样式呢?我们先看下例子:
<view class="container" style="overflow: {{screenType?'hidden':'scroll-y'}}" bindtap="bindType">
Page({
data: {
screenType: ''
},
bindType: function(){
this.setData({
screenType: '1'
})
}
})</view>大家是不是有点明白了呢,我们没有办法直接获取dom然后去改变他的样式,所以我们只能通过data里的属性来控制样式的变化,如上面的代码,overflow的值取决于screenType的值是否存在,如果存在,则overflow: hidden,反之overflow: scroll-y;那么我们只需要改变screenType的值。要改变screenType的值也简单了,小程序提供了this.setData方法,可以设置data内的值。
四、其它
最后提一下我们熟悉的ajax请求,在小程序里,它不叫ajax,而叫做wx.request。用法和ajax没什么区别,唯一需要特别注意的是,请求必须是https请求!而不是平常的http请求!除了必须要是https请求以外,还需要到小程序的后台里设置合法域名,否则无法请求。
위 내용은 WeChat Mini 프로그램 시작하기 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!