Google AMP란 도대체 무엇인가요?
구글 AMP란 대체 무엇일까?
Google AMP(Accelerated Mobile Pages)는 정적 콘텐츠용 웹페이지를 구축하고, 안정적이고 빠른 렌더링을 제공하며, 특히 모바일에서 페이지 로딩 시간을 단축하기 위해 Google이 시작한 법인입니다. 웹에서 콘텐츠를 봅니다.

AMP HTML은 안정적인 성능을 제공하기 위해 HTML, CSS, JavaScript의 일부를 제한하여 전적으로 기존 웹 기술을 기반으로 구축되었습니다. 이러한 제한사항은 AMP HTML 유효성 검사기를 통해 적용됩니다. 이러한 제한 사항을 보완하기 위해 AMP HTML은 기본 HTML을 뛰어넘어 콘텐츠를 강화하는 일련의 맞춤 요소를 정의합니다.
기술적인 관점에서 볼 때, AMP 기술을 사용하는 웹페이지가 이렇게 빨리 열릴 수 있는 이유는 주로 3번째 등 속도를 저하시킬 수 있는 웹페이지 코드의 다양한 부분을 제거하기 때문입니다. -파티 스크립트 파일, 일부 HTML 태그, 광고 추적기 등

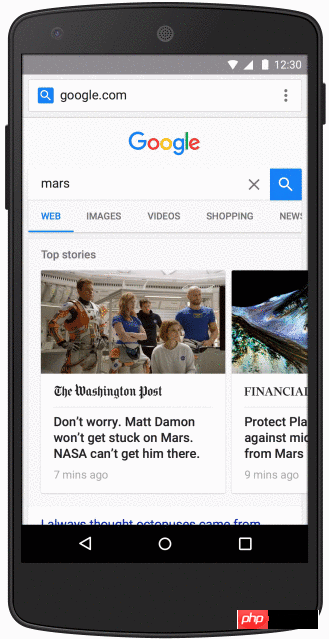
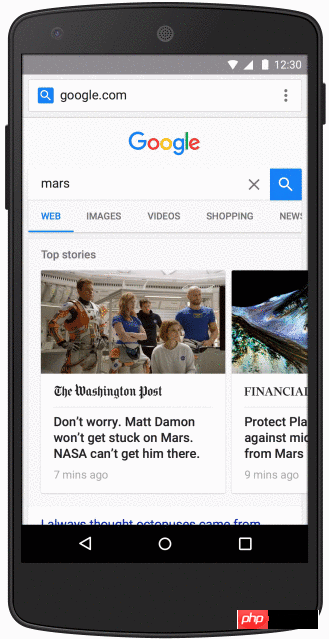
위의 Google AMP 동적 렌더링 시연을 통해 모두가 알 수 있을 것입니다. Baidu MIP을 알고 계시다면 Google AMP라는 말을 어느 정도 들어보셨을 텐데요. 결국 Baidu MIP는 AMP의 국내 버전입니다. Baidu와 Sogou가 Google AMP 오픈소스 프로젝트에 합류한 만큼 Google도 마찬가지입니다. AMP도 곧 모든 사람의 눈에 들어올 것입니다.
AMP의 목적
AMP의 목적은 모바일 웹페이지의 로딩 속도를 크게 향상시켜 방문자의 탐색 경험에 더 도움이 되도록 하는 것입니다. 구글 통계에 따르면, 모바일 단말기의 페이지가 3초 이내에 로딩되지 않으면 방문자의 90% 이상이 웹페이지를 닫거나 다른 웹페이지를 방문하게 된다고 합니다. 따라서 효과적인 트래픽을 얻으려면 로딩 시간이 매우 중요합니다. 하지만 현재의 웹 기술로는 3초라는 최적의 로딩 시간을 충족시킬 수 없습니다. Google 데이터에 따르면 현재 모바일 페이지의 평균 로딩 시간은 8초입니다! 이는 대다수의 웹사이트가 유효 트래픽의 90% 이상을 잃었다는 것을 의미합니다! . AMP 프로젝트는 모바일 페이지에서 대부분의 페이지를 최대한 빠르게 로드할 수 있도록 탄생했습니다.
AMP 프로젝트는 원래 Google에서 시작했지만 많은 웹사이트에서 빠르게 반응을 얻었으며 점차 자연 검색에 큰 영향을 미치는 개발 트렌드로 발전했다는 점을 언급할 가치가 있습니다. 현재 The Wall Street Journal, The New York Times, BBC 등 대형 뉴스 웹사이트에서는 모바일 웹페이지 속도를 높이기 위해 AMP 기술을 사용하기 시작했습니다.
AMP 작동 방식
AMP의 작동 원리는 다음과 같이 간단히 요약할 수 있습니다. 코드 로드 감소 + 캐시 사전 로드
웹사이트 측: 웹사이트 페이지의 HTML 코드를 AMP 규칙에 따라 완전히 작성하여 중복 코드로 인한 로딩 부담을 크게 줄입니다.
웹사이트 측: Follow Google AMP 규칙은 JS 및 CSS를 호출하여 구성 요소의 로딩 부담을 줄입니다
Google 측: 페이지 정보가 AMP 규칙을 완벽하게 준수하여 작성되면 Google DNS에 제출되고 Google DNS는 페이지 정보를 자체 캐시 서버에 캐시합니다(참고: Google 자체 DNS 캐시 서버입니다)
클라이언트: 사용자가 검색 엔진에서 AMP 웹페이지를 검색하고 클릭하면 Google은 먼저 DNS 캐시 서버에 캐시된 데이터를 호출하여 방문자에게 표시하므로 방문자가 처음으로 보고 싶은 정보를 볼 수 있습니다.

이렇게 AMP 페이지는 페이지 로드 감소와 캐시 사전 로딩을 통해 모바일 페이지의 로딩 속도를 크게 향상시켰습니다. Google 데이터에 따르면 로딩 속도는 4배나 빨라질 수 있습니다! 즉, 원래 페이지를 로드하는 데 8초가 걸렸지만 AMP 최적화 후에는 로드하는 데 2초밖에 걸리지 않습니다! 엄청난 발전이라고 할 수 있죠!
AMP 구성
AMP(가속 모바일 페이지)는 콘텐츠의 세 부분으로 구성됩니다.
1 2 3 |
|
AMP HTML
소위 AMP HTML은 실제로 HTML 코드 및 태그에 대한 Google의 새로운 사용 사양 집합입니다. 이는 대부분 일반적인 HTML 태그의 사용 방법을 상속하지만 자체적으로 개발된 HTML 태그를 사용하는 몇 가지 새로운 방법도 있습니다.
AMP JS
AMP JS와 AMP HTML은 실제로 동일한 아이디어를 가지고 있으며, AMP 페이지에서 JS 및 CSS 사용을 표준화합니다.
Google AMP 캐시
이것이 바로 모두들 스스로 배울 수도 있습니다.
위 내용은 Google AMP란 도대체 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7808
7808
 15
15
 1646
1646
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5 팝업 창 생성 단계 : 1. 트리거링 메소드를 결정합니다 (클릭, 시간, 종료, 스크롤); 2. 디자인 컨텐츠 (제목, 텍스트, 액션 버튼); 3. 세트 스타일 (크기, 색상, 글꼴, 배경); 4. 코드 구현 (HTML, CSS, JavaScript); 5. 테스트 및 배포.
 H5 페이지 제작의 장점은 무엇입니까?
Apr 05, 2025 pm 11:48 PM
H5 페이지 제작의 장점은 무엇입니까?
Apr 05, 2025 pm 11:48 PM
H5 페이지 제작의 장점에는 경량 경험, 빠른 로딩 속도 및 사용자 유지 개선이 포함됩니다. 교차 플랫폼 호환성, 다른 플랫폼에 적응할 필요가 없어 개발 효율성을 향상시킵니다. 유연성 및 동적 업데이트, 감사가 필요하지 않아 콘텐츠를 쉽게 수정하고 업데이트 할 수 있습니다. 기본 앱보다 비용 효율적이고 개발 비용이 낮습니다.




