WordPress를 사용하여 아름다운 웹사이트를 빠르게 구축하세요 (2)
이전 기사에서워드프레스를 사용하여 멋진 웹사이트를 빠르게 구축하기(1)기본 요소 추가에 대해 설명했지만 기사와 페이지만으로는 충분하지 않습니다. 신문보다 낫습니다. 지루한 일이기도 합니다. 이를 위해 웹사이트에 사진과 비디오를 추가하겠습니다.
하고 싶은 사진을 준비한 후 멀티미디어, 미리 준비한 사진을 추가하거나 드래그 앤 드롭할 수 있습니다.
그러나 때때로 다음과 같은 이유로 이미지가 성공적으로 업로드되지 않을 수 있습니다: 크기가 만족스럽지 않거나, 이미지가 너무 커서 업로드할 수 없습니다. 이름은 영어로 기재하는 것이 가장 좋습니다. wp-content 권한 설정에 문제가 있습니다
위의 세 가지 문제에 대해 두 번째는 이미지 이름을 영어로 지정하는 것입니다. 첫 번째 문제의 경우 최대 업로드 크기 제한을 수동으로 수정할 수 있습니다. wampinstallation 디렉토리에서 php.ini라는 파일을 검색하고 editor로 연 다음 post_max_size를 설정하면 Don''이 없습니다. 상한선은 걱정하지 마세요. 세 번째 질문은 이 폴더에 대해 FTP 권한 관리를 하여 권한을 777로 변경할 수 있습니다.
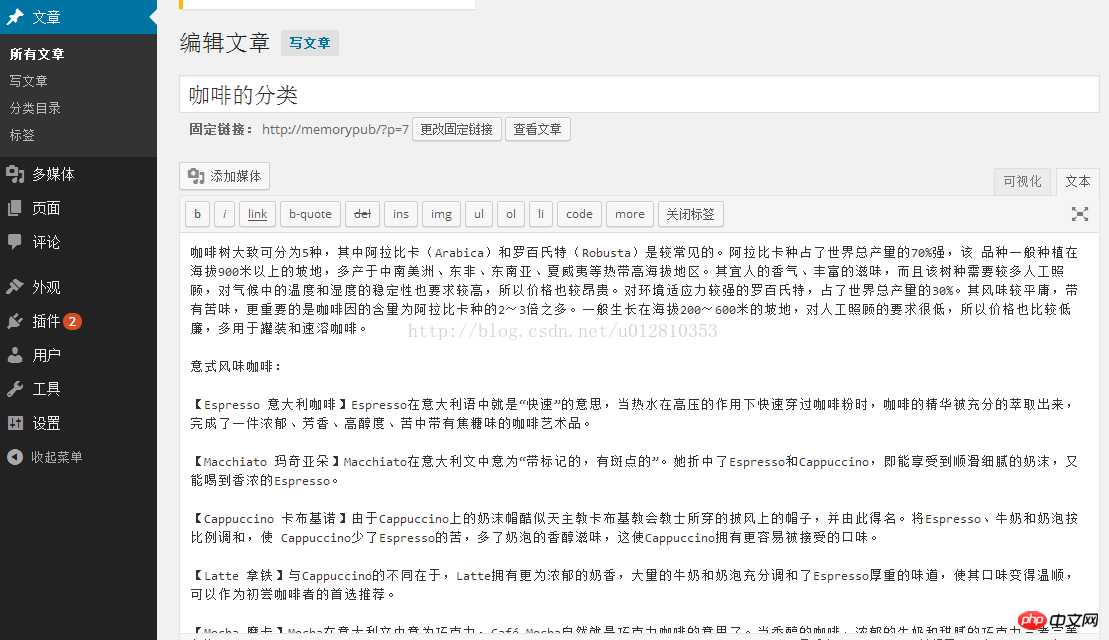
기사에 사진을 삽입하는 것은 기사의 전체적인 디자인을 바꾸는 좋은 방법입니다. . 방법으로 기사에 사진 앨범을 삽입할 수도 있습니다
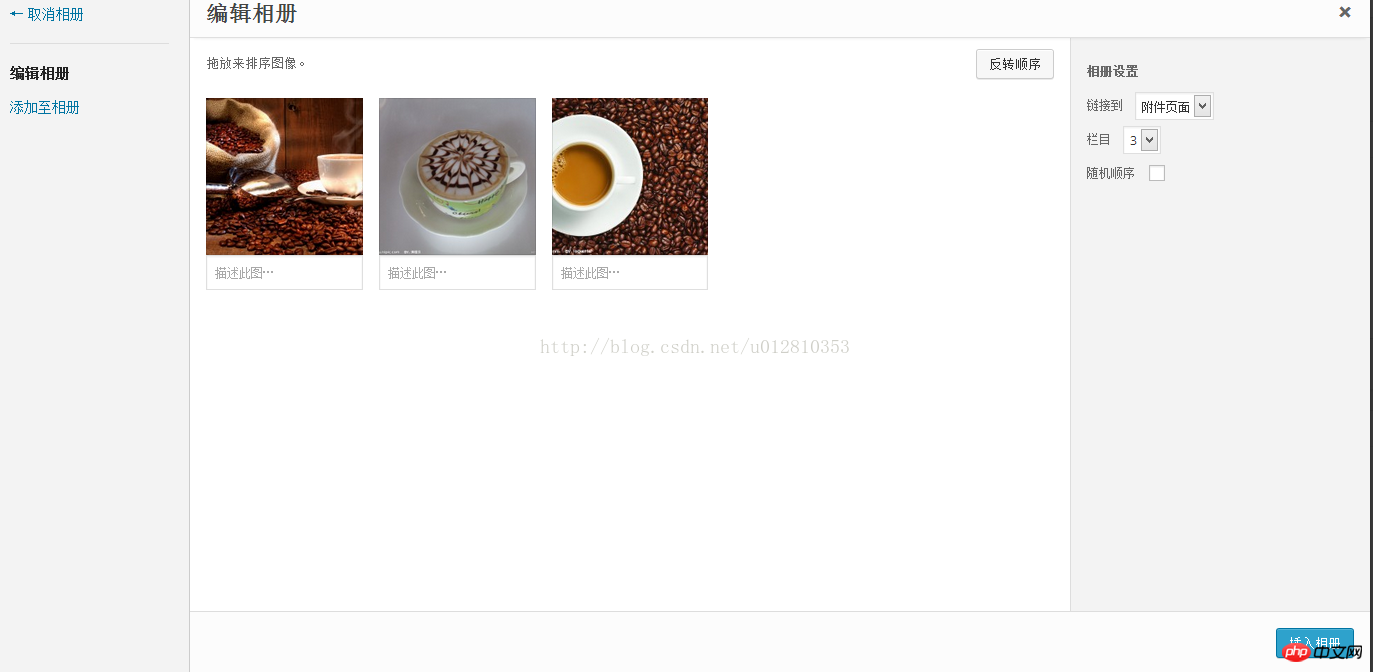
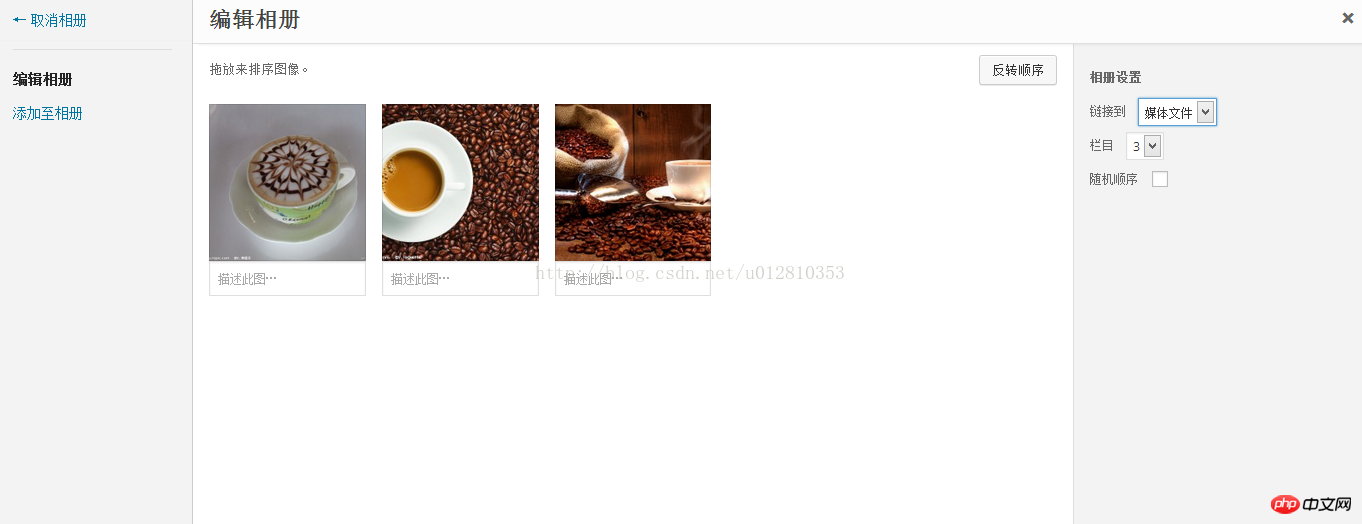
사진 앨범을 삽입하려면 먼저 멀티미디어를 연 다음 사진 앨범을 전송하고 만든 다음 마지막으로 사진에 삽입하려는 사진을 선택합니다. 앨범을 이 사진 앨범에 추가하고 마지막으로 이 사진 앨범을 추가하세요. 기사에 삽입하기만 하면 됩니다. , 기사에서 이 사진첩을 볼 때 왼쪽 상단을 클릭하면 수정 및 취소가 가능합니다. 관심 있는 독자들이 직접 시도해 볼 수 있습니다
아래와 같이
이 사진 앨범에 업로드 후 기사 업데이트를 클릭하면 앨범이 표시됩니다. 물론, 워드프레스에는 이미지 수정 및 편집 기능도 있고, 스크린샷, 회전, 확대/축소 등 간단한 수정도 가능합니다.
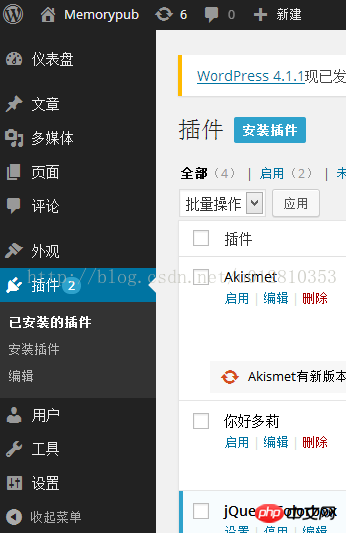
하지만 WordPress에 제공되는 사진 앨범 기능은 비교적 단조롭습니다. 대시보드를 선택하고 플러그인을 선택한 다음 다운로드 후 JQuery ColorBox라는 플러그인을 다운로드하면 됩니다. 성공하면 대시보드 설정에서 이를 설정에 사용하고 적용 시기를 선택할 수 있습니다. 일반적으로 항상 적용하도록 선택합니다.
이 플러그인을 다운로드한 후 아래 그림과 같이 이 플러그인을 사진 앨범에 적용할 수 있습니다


여기서 확인을 선택하고 기사를 업데이트한 후 기사의 그림을 클릭하면 아래와 같은 효과가 나타납니다.
아래 사진은 플러그인을 설치하는 모습입니다. 위의 일부 단계를 이해하지 못한 독자들도 다음 사진을 참고하면 스스로 이해할 수 있습니다. . . 제가 도와드릴 수 있는 게 너무 많아서 사진을 업로드하는 것이 매우 번거롭습니다. . . .


위 내용은 글에 사진과 사진첩을 삽입하는 과정을 추가하는 방법과 사진첩용 플러그인을 설치하는 방법입니다. 사진앨범을 아름답게 전시할 수 있는 과정
위 내용은 WordPress를 사용하여 아름다운 웹사이트를 빠르게 구축하세요 (2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP와 Flutter는 모바일 개발에 널리 사용되는 기술입니다. Flutter는 크로스 플랫폼 기능, 성능 및 사용자 인터페이스가 뛰어나며 고성능, 크로스 플랫폼 및 맞춤형 UI가 필요한 애플리케이션에 적합합니다. PHP는 성능이 낮고 크로스 플랫폼이 아닌 서버 측 애플리케이션에 적합합니다.
 WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
style.css 파일을 편집하여 WordPress 페이지 너비를 쉽게 수정할 수 있습니다. style.css 파일을 편집하고 .site-content { max-width: [원하는 너비] }를 추가하세요. [원하는 너비]를 편집하여 페이지 너비를 설정하세요. 변경 사항을 저장하고 캐시를 지웁니다(선택 사항).
 WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지 만들기: 1. 제품 만들기(이름, 설명, 사진) 2. 페이지 템플릿 사용자 정의(제목, 설명, 사진, 버튼 추가) 3. 제품 정보(재고, 크기, 무게)를 입력합니다. 4. 변형(다양한 색상, 크기)을 만듭니다. 5. 공개 또는 숨김을 설정합니다. 6. 댓글을 활성화/비활성화합니다. 7. 페이지를 미리 보고 게시합니다.
 WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 게시물은 /wp-content/uploads 폴더에 저장됩니다. 이 폴더는 하위 폴더를 사용하여 연도, 월, 기사 ID별로 정리된 기사를 포함하여 다양한 유형의 업로드를 분류합니다. 기사 파일은 일반 텍스트 형식(.txt)으로 저장되며 파일 이름에는 일반적으로 ID와 제목이 포함됩니다.
 워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
WordPress 템플릿 파일은 /wp-content/themes/[테마 이름]/ 디렉터리에 있습니다. 헤더(header.php), 바닥글(footer.php), 기본 템플릿(index.php), 단일 기사(single.php), 페이지(page.php)를 포함하여 웹사이트의 모양과 기능을 결정하는 데 사용됩니다. , 아카이브(archive.php), 카테고리(category.php), 태그(tag.php), 검색(search.php) 및 404 오류 페이지(404.php). 이러한 파일을 편집하고 수정하면 WordPress 웹사이트의 모양을 사용자 정의할 수 있습니다.
 WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 작성자 검색: 1. 관리자 패널에 로그인한 후 게시물 또는 페이지로 이동하여 검색 표시줄을 사용하여 작성자 이름을 입력하고 필터에서 작성자를 선택합니다. 2. 기타 팁: 와일드카드를 사용하여 검색 범위를 넓히고, 연산자를 사용하여 기준을 결합하거나, 저자 ID를 입력하여 기사를 검색하세요.
 WordPress를 개발하는 데 어떤 언어가 사용됩니까?
Apr 16, 2024 am 12:03 AM
WordPress를 개발하는 데 어떤 언어가 사용됩니까?
Apr 16, 2024 am 12:03 AM
WordPress는 데이터베이스 상호 작용, 양식 처리, 동적 콘텐츠 생성 및 사용자 요청을 처리하기 위한 핵심 프로그래밍 언어로 PHP 언어를 사용하여 개발되었습니다. PHP는 크로스 플랫폼 호환성, 학습 용이성, 활발한 커뮤니티, 풍부한 라이브러리 및 프레임워크 등의 이유로 선택되었습니다. WordPress는 PHP 외에도 HTML, CSS, JavaScript, SQL 등과 같은 언어를 사용하여 기능을 향상시킵니다.
 어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
가장 안정적인 WordPress 버전은 최신 보안 패치, 성능 향상, 새로운 기능 및 개선 사항이 포함된 최신 버전입니다. 최신 버전으로 업데이트하려면 WordPress 대시보드에 로그인하고 업데이트 페이지로 이동하여 지금 업데이트를 클릭하세요.