flv.js란 무엇인가요? flv.js를 어떻게 사용하나요?
Flv.js가 무엇인가요?
은 Flash를 사용하지 않고 순수하게 기본 JavaScript로만 개발된 HTML5 Flash 비디오(FLV) 플레이어입니다. bilibili 웹사이트에서 오픈소스 제공.
개요:
HTML5 비디오에서 FLV 형식 비디오 재생을 구현하는 JavaScript 라이브러리입니다. FLV 파일 스트림을 ISO BMFF(MP4 조각) 조각으로 트랜스코딩 및 멀티플렉싱 한 다음 이를 미디어를 통해 전달하는 방식으로 작동합니다. 소스 확장은 MP4 클립을 브라우저에 제공합니다.
flv.js는 ECMAScript 6으로 작성된 후 Babel Compiler를 통해 ECMAScript 5로 컴파일되고 Browserify를 사용하여 패키징됩니다.
기능:
H.264 + AAC 코덱 재생 기능을 갖춘 FLV 컨테이너
다중 부분 분할 비디오 재생
HTTP FLV 짧은 지연 시간 라이브 스트리밍 재생
WebSocket을 통한 FLV 라이브 스트리밍 재생
Chrome, FireFox, Safari 10, IE11 및 Edge와 호환
오버헤드가 매우 낮고 브라우저를 통해 하드웨어가 가속화됩니다
위의 내용은 오픈소스로 사용이 가능하다는 점이 핵심입니다.
다음은 제가 정리한 통합 사용 계획입니다
flv.js를 어떻게 사용하나요?
1. 배포 계획
1 , 전제조건
여기서는 먼저 nodejs와 npm을 사용해야 하며, 설치 및 배포 방법을 작성했습니다. 이전 기사에서 자세한 내용은 여기에 없습니다. 원하는 경우 [nodejs의 전체 설치 프로세스 및 npm 모듈 플러그인 설치를 읽을 수 있습니다(그림과 텍스트에는 밟았던 함정이 포함되어 있습니다). )]
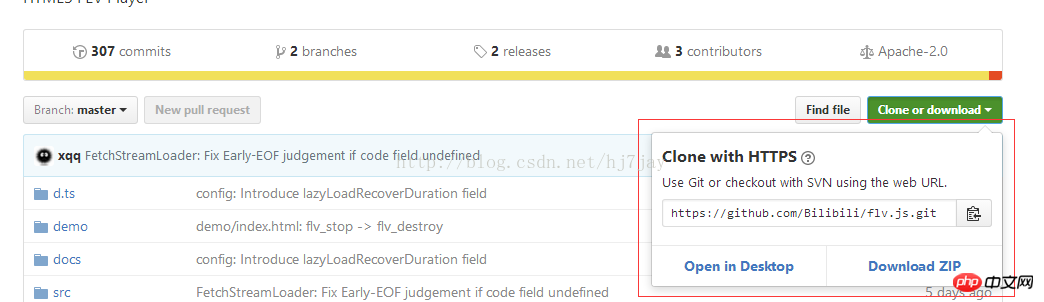
2. 코드 다운로드
최신 코드를 동기화해야 하는 학생은 git을 사용하세요. git이 없는 학생도 zip 파일을 다운로드할 수 있습니다

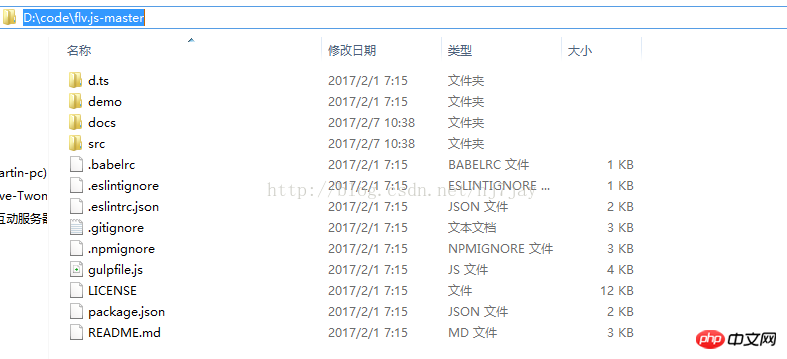
코드를 다운받은 후
D:codeflv.js-master

3.
코드를 직접 사용할 수 없기 때문에 nodejs의 npm 모듈을 사용하여 빌드해야 합니다
1) 먼저 cmd 명령줄 창을 엽니다(여기를 마우스 오른쪽 버튼으로 클릭하여 열고 관리자 권한으로 실행해야 합니다 ) 그렇지 않으면 오류가 발생할 수 있습니다
cd 명령을 코드가 있는 위치로 이동 ,
D:codeflv.js-master에 넣었습니다. 🎜>
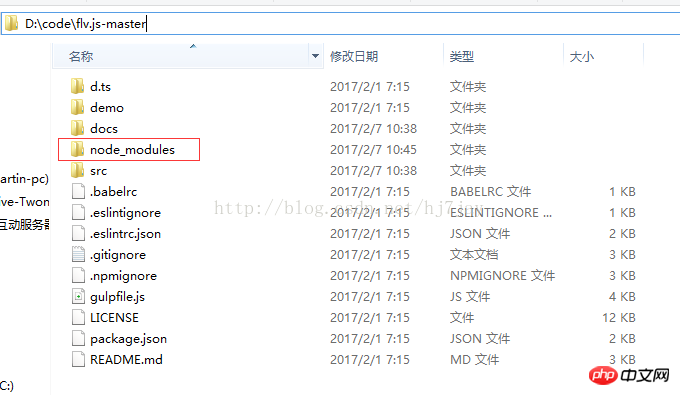
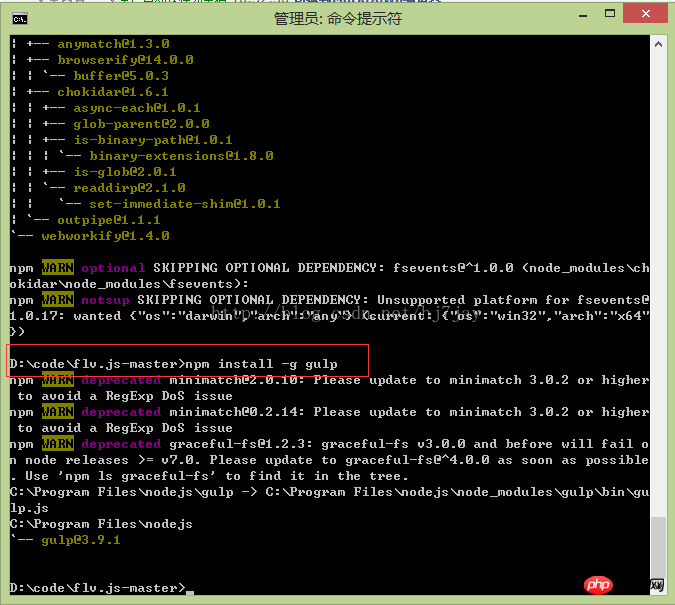
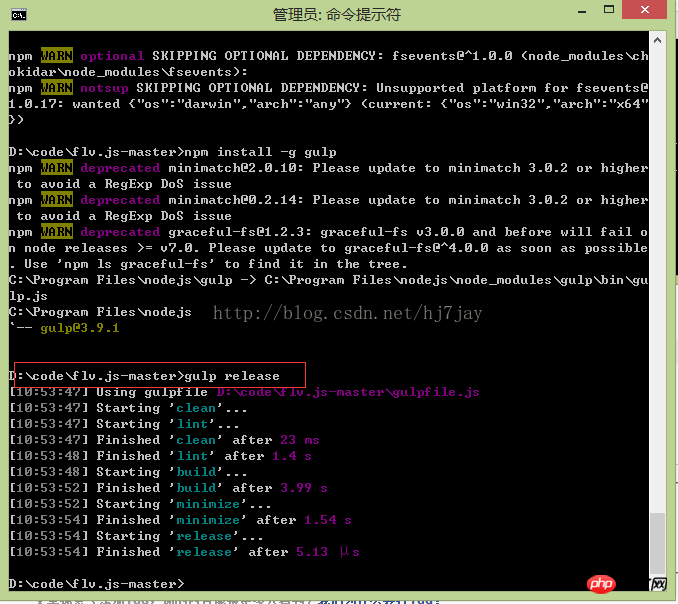
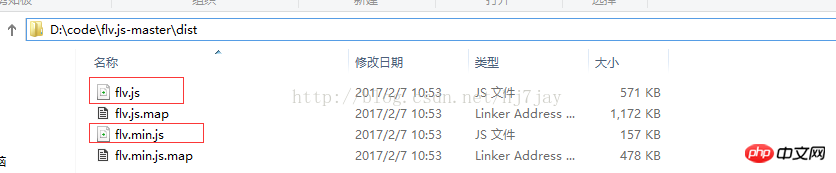
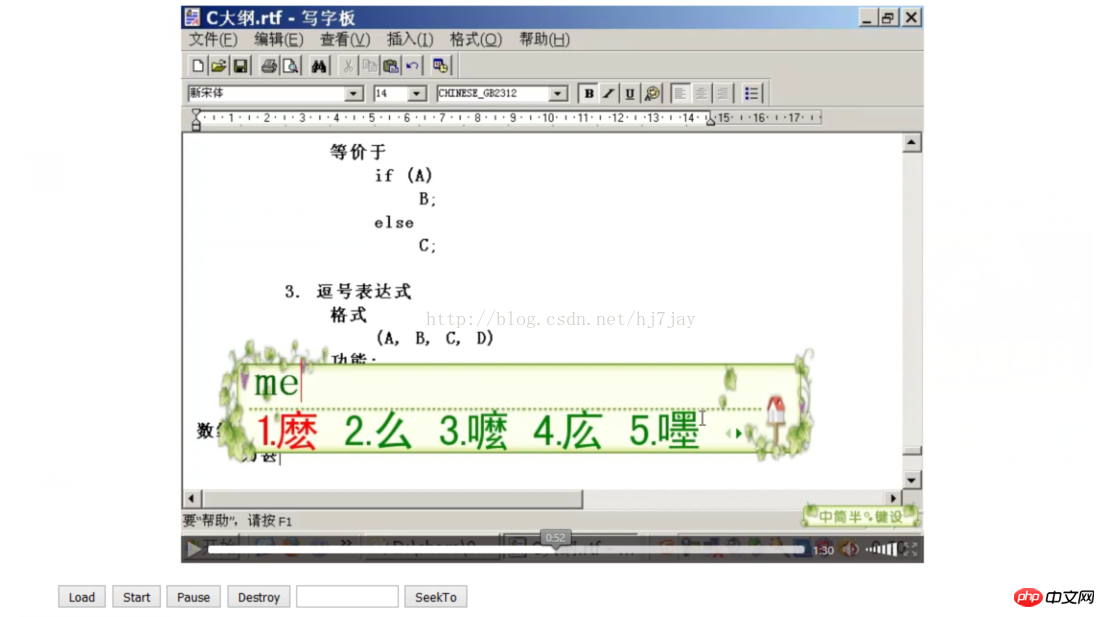
2) npm build를 실행하고 설치하는 작업은 다음과 같습니다. 개발 환경 실행을 기다리면 다음 그림이 나옵니다. D:codeflv.js-master에는 추가 node_modules 폴더가 있습니다 3) 설치 및 생성 도구 아아앙 4) dist 폴더 그런 다음 D:codeflv.js-masterdist는 마침내 필요한 flv.js 및 flv.min.js 코드를 얻었습니다. flv.js사전 압축 코드 flv.min.js压缩后代码 二、整合方案 代码DEMO-html页面 结果 Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置。npm install



npm install -g gulp


<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
</html>
위 내용은 flv.js란 무엇인가요? flv.js를 어떻게 사용하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.




