자신만의 'JavaScript 라이브러리'를 만들어 보세요. 정말 쉽습니다.
JavaScript 라이브러리는 실제로 강력한 함수를 직접 작성할 필요 없이 호출하기 편리한 함수 모음입니다... 이 기사에서는 JavaScript 라이브러리를 만드는 방법과 필요한 사항에 대해 설명합니다. 질문에 주의하세요! 귀하의 방문을 기대하고 있습니다!
작성 내용 :
JavaScript 라이브러리용 템플릿 코드 작성
JavaScript 라이브러리 작성(예제)
완벽한 JavaScript 라이브러리(예제)
1. JavaScript 라이브러리 작성 시 주의할 점
JS 라이브러리를 더욱 우아하고 합리적으로 만들기 위해 JS 라이브러리를 작성합니다. 두 가지 측면에 주의하시기 바랍니다:
1. 버전 감지를 사용하지 말고 기능 감지를 사용하세요
브라우저의 종류와 버전이 너무 많고, 새로운 브라우저가 계속해서 등장하기 때문입니다. 다양한 버전의 브라우저를 감지하는 연습을 위해 많은 시간과 비용을 투자하는 것은 불가능합니다. "버전 감지"라고도 하는 "브라우저 감지"는 종종 잘못된 방법으로 간주됩니다. 브라우저 감지의 가장 좋은 방법은 코드가 실행되기 전에 객체를 감지하는 것을 의미하는 기능 감지입니다. 스크립트 객체나 메소드의 결정은 어떤 브라우저에 대한 특정 지식에 의존하지 않습니다. 필요한 개체와 메서드가 존재하는 경우 브라우저는 이를 사용할 수 있으며 코드는 예상대로 실행될 수 있습니다. 기능 감지는
// JavaScript Document
if(document.body && document.body.getElementsByTagName){
//使用document.body.getElementsByTagName的代码
}2. 여러 js 라이브러리 파일을 사용할 때 네임스페이스
를 사용합니다. 동일한 이름을 가진 파일 간의 충돌은 일반적으로 네임스페이스를 사용하여 해결됩니다. JavaScript는 동일한 이름을 가진 함수를 지원하지만 마지막에 로드된 함수만 사용합니다(오버로딩은 지원되지 않으며 매개변수는 고려되지 않으며 함수 이름만 확인됨). 마지막에 로드된 함수가 호출됩니다. 따라서 네임스페이스를 사용하지 않으면 동일한 이름으로 함수가 충돌하는 문제가 발생하기 쉽습니다.
네임스페이스 사용에 대한 두 가지 원칙: 고유성과 공유 금지.
고유성: 고유한 네임스페이스 이름을 선택하세요. 예를 들어 Google 지도에서는 모든 식별자에 G 접두어를 추가합니다. js는 대소문자를 구분합니다.
공유 없음: 공유가 없다는 것은 아무 것도 공유되지 않음을 의미합니다. 자신만의 $function을 만들 때 잘 알려진 라이브러리(예: Prototype)의 $function과 충돌하여 Prototype의 $가 실패할 수 있습니다. 일부 잘 알려진 라이브러리(jQuery, 프로토타입) 또는 기타 기존 함수와 충돌하지 않으려면 익명 함수를 사용하여 코드 비공유를 달성하세요. 예를 들어, 이 $() 함수만 사용하도록 하려면 JS 트릭을 사용할 수 있습니다.
//匿名函数
(function(){
//code,运行的代码
})();참고: () JavaScript에는 두 가지 의미가 있습니다. 하나는 연산자이고 다른 하나는 구분 기호입니다.
위의 익명 함수에 대해 두 가지 설명이 필요합니다.
①빨간색 괄호는 나누기를 나타내며 내부 함수가 부분임을 나타냅니다.
②녹색 괄호는 연산자를 나타내며, 빨간색 괄호 안의 함수를 실행해야 함을 나타냅니다. 이는 익명 함수를 정의한 후 바로 실행하도록 하는 것과 같습니다.2. JavaScript 라이브러리 템플릿 작성
1. 다음 템플릿을 사용하여 자신만의 JavaScript 라이브러리를 작성할 수 있습니다//JavaScript库模板代码
(function (){
function $(){
alert("被调用到喽!");
/*alert()是JavaScript脚本语言中窗口window对象的一个常用方法;
其主要用法就是在你自己定义了一定的函数以后,通过执行相应的操作,
所弹出对话框的语言。并且alert对话框通常用于一些对用户的提示信息。*/
}
//注册命名空间 'myNameSpace' 到window对象上
window['myNameSpace'] = {}
//把$函数注册到 'myNameSpace'命名空间中
window['myNameSpace']['$']=$;
})();<title>ICTest</title> <!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置--> <script language="JavaScript" type="text/javascript" src="IC.js"></script>
①<body onload="myNameSpace.$()"></body> //myNameSpace为定义的命名空间,可以调用自己构建的JS库文件中到函数了 ②<body onload="window.myNameSpace.$()"></body> //在命名空间前加上window也可实现调用JS库中的函数
3. )
웹 페이지가 로드될 때 대화 상자를 표시하는 간단한 예를 구현합니다. 이 예에서는 프로그래밍 소프트웨어 Dreamweaver 8을 사용합니다. 1. 여기서는 네임스페이스 이름을 WALY.js로 지정하여 자신만의 JS 라이브러리를 만듭니다. 참고: 다른 사람이 작성한 라이브러리를 사용할 때에도 상호 간섭이 없도록 원하는 이름을 네임스페이스 이름으로 사용할 수 있습니다.//ZAJ.js库代码
(function (){
function $(){
alert("AZJ.js库被调用到喽!");
}
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//把$函数注册到 'AZJ'命名空间中
window['AZJ']['$']=$;
})();<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>调用js库测试</title> <!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置--> <script language="JavaScript" type="text/javascript" src="AZJ.js"></script> </head> <body onload="AZJ.$();"> <!--在页面加载时,调用AZJ.js库中的函数;这里也可使用<body onload="window.AZJ.$();">--> </body>
[object Object]로그인 후 복사
자바스크립트 라이브러리 개선
여기서 우리는 주로 JS 라이브러리 익명 함수에서 일반적으로 사용되는 두 가지 메서드를 작성합니다:
1.$()方法
2.getElementsByClassName()方法
实例初探:js库中只编写$()方法
1.建立"AZJ.js"库,编写$()方法,代码如下
//ZAJ.js库代码
(function (){
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//$函数等同于getElementByID;
function $(){
var elements=new Array();
//将传来的参数进行遍历
for(var i=0;i<arguments.length;i++){
var element=arguments[i];
//若参数为字符串类型,则取得该参数的id
if(typeof element=='string'){
element=document.getElementById(element);
}
//若参数长度为1,即只传递进来一个参数,则直接返回
if(arguments.length==1){
return element;
}
//若有多个参数传递进来,则将处理后的值压入elements数组中
elements.push(element);
}
//返回处理后的参数
return elements;
}
//把创建的函数$注册到 'window.AZJ'命名空间中
window['AZJ']['$']=$;
})();
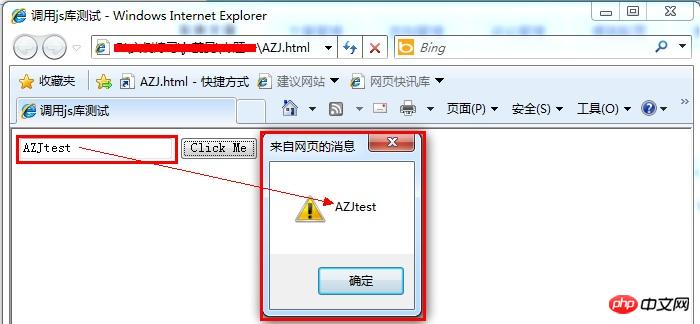
2.在HTML页面进行测试
当从界面只传递一个参数时,代码设计
<title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.$("testID");
alert(testInput.value);
}
</script>
</head>
<body >
<input type="text" value="AZJtest" id="testID"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body>
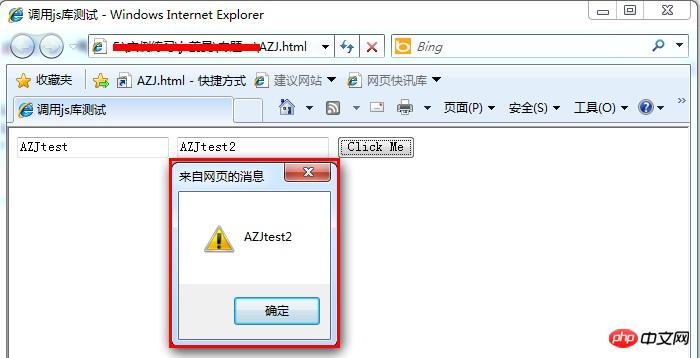
当从界面传递两个参数时,代码设计
<span style="max-width:90%"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.$("testID","testID2");
//由于这里是两个参数,所以用for语句遍历两个参数,分别显示出来
for(var i=0;i<testInput.length;i++){
alert(testInput[i].value);
}
}
</script>
</head>
<body >
<input type="text" value="AZJtest" id="testID"/>
<input type="text" value="AZJtest2" id="testID2"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body></span>运行结果,单击"Click Me"按钮,先弹出AZJtest,再弹出AZJtest2

实例深入:编写getElementByClassName()方法
1.在"AZJ.js"库中编写getElementByClassName()方法,代码设计如下
<span style="font-family:FangSong_GB2312;font-size:18px;">//ZAJ.js库代码
(function (){
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//getElementsByClassName包含两个参数:类名,标签名
function getElementsByClassName(className,tag){
//对tag进行过滤,取出所有对象,如取出所有input类型对象。
var allTags=document.getElementsByTagName(tag);
var matchingElements=new Array();
//正则表达式
className = className.replace(/\-/g,"\\-");
var regex = new RegExp("(^|\\s)" +className+ "(\\s|$)");
var element;
//将取出的tag对象存入数组中。
for(var i=0;i<allTags.length;i++){
element =allTags[i];
if(regex.test(element.className)){
matchingElements.push(element);
}
}
return matchingElements;
}
//把创建的函数getElementsByClassName注册到 'window.AZJ'命名空间中
window['AZJ']['getElementsByClassName']=getElementsByClassName;
})();</span>2.在HTML页面进行测试
测试方式同上面传递两个参数的方式,代码设计如下
<span style="font-family:FangSong_GB2312;font-size:18px;"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.getElementsByClassName("testme","input");
//由于这里是两个参数,所以用for语句遍历两个参数,分别显示出来
for(var i=0;i<testInput.length;i++){
alert(testInput[i].value);
}
}
</script>
</head>
<body >
<input type="text" value="AZJtest" class ="testme" id="testID"/>
<input type="text" value="AZJtest2" class="testme" id="testID2"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body></span>运行结果,同上述方法中传递两个参数的情况。
文章写到这里,相信您也会编写简单的js库文件了吧,编写js库文件是不是很简单呢
위 내용은 자신만의 'JavaScript 라이브러리'를 만들어 보세요. 정말 쉽습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7749
7749
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.




