유명 웹사이트 및 비교를 위한 모바일 프런트엔드 적응형 솔루션
인터넷에는 얼마나 많은 적응형 솔루션이 있나요? 제가 개인적으로 경험한 바에 따르면 여러 가지 해결 방법이 있습니다.
특정 너비를 고정하고, 패턴을 사용하고, 몇 가지 미디어 쿼리 솔루션을 추가합니다
Flexbox 솔루션 사용
퍼센트와 미디어 쿼리 사용
-
rem 사용
Taobao의 최근 오픈소스 프레임워크는 NetEase의 프레임워크와 유사합니다. 그들은 모두 rem을 사용하여 하나의 초안으로 모든 설정 적응을 해결합니다. 이 계획이 나오기 전에는 첫 번째 접근 방식을 택한 사람들이 꽤 있었습니다. 아래에 언급된 후크 네트와 유사합니다. Liuyun Zhuge의 기사를 살펴보십시오.
다음에서 발췌: NetEase와 Taobao의 글꼴 크기에서 프런트 엔드 디자인 초안과 워크플로를 생각합니다
간단한 문제는 간단하게 해결할 수 있습니다
약간 그런 것 같아요 Lagou.com과 같이 웹 앱은 매우 복잡할 필요가 없습니다. iPhone 4, iPhone 6 및 iPad에서 해당 페이지가 어떻게 보이는지 확인할 수 있습니다.



페이지의 특징 중 하나는 다음과 같습니다.
해상도가 어떻게 바뀌더라도 , 상단과 하단 바의 높이와 위치는 그대로 유지됩니다.
중간 채용정보별 해상도는 아무리 달라도 채용회사의 아이콘과 기타 정보는 항목 왼쪽에, 급여는 오른쪽에 있습니다
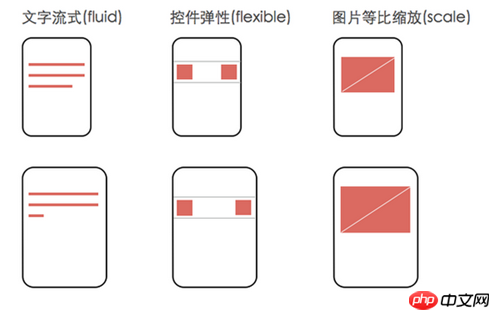
이런 종류의 앱은 전형적인 탄력적 레이아웃입니다: 높이, 너비, 위치 주요 요소는 변경되지 않고 그대로 유지되며 컨테이너 요소만 크기 조정 중입니다. 이러한 유형의 앱의 경우 텍스트 흐름, 제어 유연성 및 이미지 크기 조정이라는 개발 원칙 하나만 기억하세요. 사진으로 설명하기:

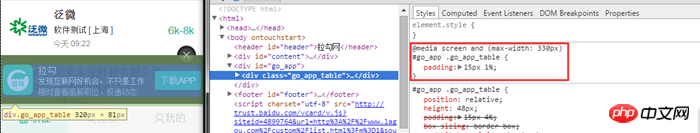
이 규칙은 기본 적응 규칙 집합으로, 이러한 간단한 앱에 충분하며 나중에 논의할 내용이기도 합니다 렘 레이아웃의 기초. 또한 Lagou와 같은 앱의 경우 작은 화면 장치의 레이아웃을 조정하려면 추가 미디어 쿼리가 필요할 수 있습니다. 예를 들어, 이제 많은 디자인 초안은 iPhone 6의 크기를 기반으로 하며, iPhone 6 장치 너비의 논리적 픽셀은 375픽셀인 반면 iPhone 4의 논리적 픽셀은 320픽셀입니다. 디자인 초안은 아이폰4에서는 표시되지 않을 수도 있습니다. 예를 들어 Lagou.com 하단의 다운로드 상자를 비교해보면 알 수 있습니다. 4:

이것은 6입니다:

6의 두 변 사이의 거리가 4의 것보다 훨씬 더 깁니다. 즉 후크가 조정되었음을 의미합니다. 이는 코드에서도 확인할 수 있습니다:

그러나 4를 기준으로 디자인 초안을 얻으면 문제가 없습니다. 4보다 큰 해상도를 가진 장치는 확실히 4의 크기를 표시할 수 있습니다.
한 가지 더, 이 경우 CSS 크기 단위로 px를 사용하면 복잡성이 증가하는 것을 피하기 위해 rem을 사용하지 마세요.
2. NetEase의 접근 방식
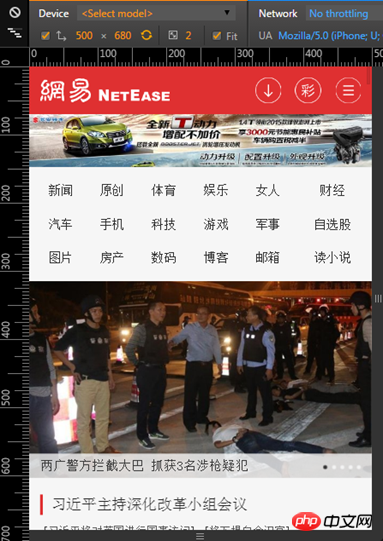
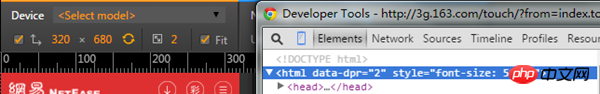
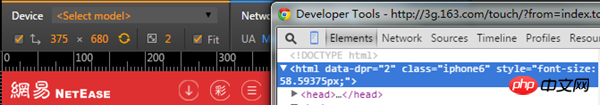
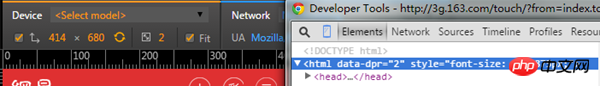
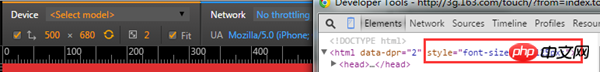
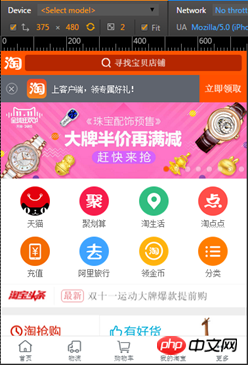
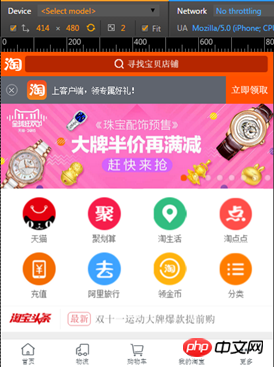
먼저 다양한 해상도에서 NetEase의 효과를 살펴보겠습니다.




위 사진에서 볼 수 있듯이 해상도가 높아질수록 페이지 효과가 크게 달라지는데, 이는 주로 각 요소의 너비, 높이, 간격에 반영됩니다. 375*680 탐색 막대는 320*680 탐색 막대보다 분명히 더 큽니다. 이 효과를 얻을 수 있는 근본적인 이유는 NetEase 페이지의 글꼴 크기를 제외한 다른 CSS 크기가 rem을 단위로 사용하기 때문입니다. 예를 들어 탐색 모음의 높이 설정 코드를 보면

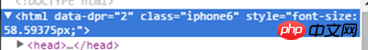
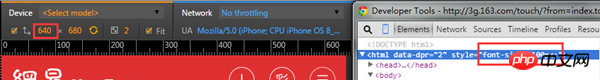
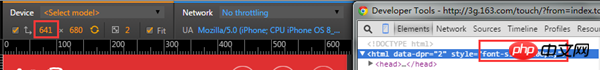
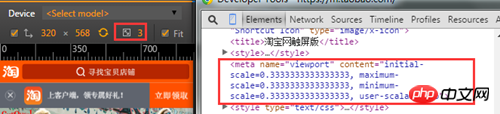
html에서 해상도에 따라 글꼴 크기를 다르게 설정하고 rem 레이아웃을 사용하면 해결하기 어려운 문제가 많습니다. 해결해? 가장 근본적인 이유는 NetEase 페이지의 HTML 글꼴 크기가 CSS에서 미디어 쿼리를 통해 미리 정의되지 않고 JS를 통해 계산되므로 해상도가 변경되면 HTML의 글꼴 크기도 변경되기 때문입니다. 하지만 효과를 보려면 해상도를 조정한 후 페이지를 새로 고쳐야 합니다. 코드를 보면 html의 스타일에 글꼴 크기가 직접 쓰여지는 이유를 알 수 있습니다(js 설정 이유):

deviceWidth = 320,font-size = 320 / 6.4 = 50px deviceWidth = 375,font-size = 375 / 6.4 = 58.59375px deviceWidth = 414,font-size = 414 / 6.4 = 64.6875px deviceWidth = 500,font-size = 500 / 6.4 = 78.125px

320 *680
375*680
414*680
500*680
document.documentElement.style.fontSize = document.documentElement.clientWidth / 6.4 + 'px';
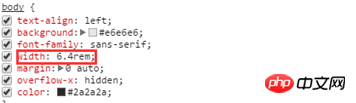
- (1) 먼저 디자인 초안의 수직 수평 해상도를 100으로 나누어 본문 요소의 너비를 구합니다.
如果设计稿基于iphone6,横向分辨率为750,body的width为750 / 100 = 7.5rem 如果设计稿基于iphone4/5,横向分辨率为640,body的width为640 / 100 = 6.4rem
로그인 후 복사 - (2) 레이아웃 시 다음 그림과 같이 디자인 아이콘에 표시된 크기를 100으로 나누어 CSS로 크기를 구합니다.

- 스타일 작성 시 CSS는 height: 2.1rem으로 작성해야 합니다. 100을 기준으로 삼는 이유는 여기서 rem 계산의 편의를 위해서입니다!
- (3) DOM이 준비되면 다음 코드를 통해 html의 글꼴 크기를 설정합니다.
document.documentElement.style.fontSize = document.documentElement.clientWidth / 6.4 + 'px';
로그인 후 복사로그인 후 복사 - 6.4는 단지 예시일 뿐이고, 750의 디자인안이라면 7.5로 나누어야 합니다.
- (4) 글꼴 크기에는 추가 미디어 쿼리가 필요할 수 있으며 글꼴 크기에는 NetEase 설정과 같은 rem을 사용할 수 없습니다.
@media screen and (max-width:321px){ .m-navlist{font-size:15px} } @media screen and (min-width:321px) and (max-width:400px){ .m-navlist{font-size:16px} } @media screen and (min-width:400px){ .m-navlist{font-size:18px} }로그인 후 복사
<meta>
 640*680
640*680
 641*680
641*680
之所以这么干,是因为当deviceWidth大于640时,则物理分辨率大于1280(这就看设备的devicePixelRatio这个值了),应该去访问pc网站了。事实就是这样,你从手机访问网易,看到的是触屏版的页面,如果从pad访问,看到的就是电脑版的页面。如果你也想这么干,只要把总结中第三步的代码稍微改一下就行了:
var deviceWidth = document.documentElement.clientWidth; if(deviceWidth > 640) deviceWidth = 640; document.documentElement.style.fontSize = deviceWidth / 6.4 + 'px';
3. 淘宝的做法
看看淘宝在不同分辨率下,呈现的效果:



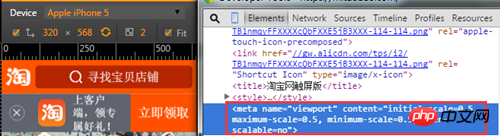
淘宝的效果跟网易的效果其实是类似的,随着分辨率的变化,页面元素的尺寸和间距都相应变化,这是因为淘宝的尺寸也是使用了rem的原因。在介绍它的做法之前,先来了解一点关于viewport的知识,通常我们采用如下代码设置viewport:
<meta>
这样整个网页在设备内显示时的页面宽度就会等于设备逻辑像素大小,也就是device-width。这个device-width的计算公式为:
设备的物理分辨率/(devicePixelRatio * scale),在scale为1的情况下,device-width = 设备的物理分辨率/devicePixelRatio 。
devicePixelRatio称为设备像素比,每款设备的devicePixelRatio都是已知,并且不变的,目前高清屏,普遍都是2,不过还有更高的,比如2.5, 3 等,我魅族note的手机的devicePixelRatio就是3。淘宝触屏版布局的前提就是viewport的scale根据devicePixelRatio动态设置:
 在devicePixelRatio为2的时候,scale为0.5
在devicePixelRatio为2的时候,scale为0.5
 在devicePixelRatio为3的时候,scale为0.3333
在devicePixelRatio为3的时候,scale为0.3333
这么做目的当然是为了保证页面的大小与设计稿保持一致了,比如设计稿如果是750的横向分辨率,那么实际页面的device-width,以iphone6来说,也等于750,这样的话设计稿上标注的尺寸只要除以某一个值就能够转换为rem了。通过js设置viewport的方法如下:
var scale = 1 / devicePixelRatio;
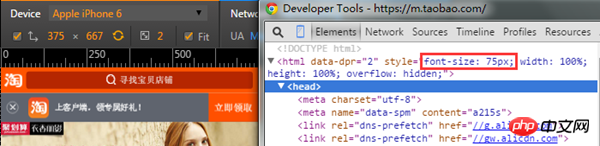
document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');淘宝布局的第二个要点,就是html元素的font-size的计算公式,font-size = deviceWidth / 10:

接下来要解决的问题是,元素的尺寸该如何计算,比如说设计稿上某一个元素的宽为150px,换算成rem应该怎么算呢?这个值等于设计稿标注尺寸/该设计稿对应的html的font-size。拿淘宝来说的,他们用的设计稿是750的,所以html的font-size就是75,如果某个元素时150px的宽,换算成rem就是150 / 75 = 2rem。总结下淘宝的这些做法:
-
(1)动态设置viewport的scale
var scale = 1 / devicePixelRatio; document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');로그인 후 복사로그인 후 복사 -
(2)动态计算html的font-size
document.documentElement.style.fontSize = document.documentElement.clientWidth / 10 + 'px';
로그인 후 복사 (3)布局的时候,各元素的css尺寸=设计稿标注尺寸/设计稿横向分辨率/10
(4)font-size可能需要额外的媒介查询,并且font-size不使用rem,这一点跟网易是一样的。
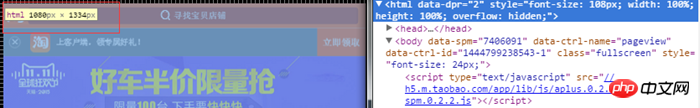
最后还有一个情况要说明,跟网易一样,淘宝也设置了一个临界点,当设备竖着时横向物理分辨率大于1080时,html的font-size就不会变化了,原因也是一样的,分辨率已经可以去访问电脑版页面了。


关于这种做法的具体实现,淘宝已经给我们提供了一个开源的解决方案,具体请查看:
https://github.com/amfe/lib-flexible
之前没有找到这相关的资料,实在不好意思:(
4. 比较网易与淘宝的做法
共同点:
都能适配所有的手机设备,对于pad,网易与淘宝都会跳转到pc页面,不再使用触屏版的页面
都需要动态设置html的font-size
布局时各元素的尺寸值都是根据设计稿标注的尺寸计算出来,由于html的font-size是动态调整的,所以能够做到不同分辨率下页面布局呈现等比变化
容器元素的font-size都不用rem,需要额外地对font-size做媒介查询
都能应用于尺寸不同的设计稿,只要按以上总结的方法去用就可以了
不同点
淘宝的设计稿是基于750的横向分辨率,网易的设计稿是基于640的横向分辨率,还要强调的是,虽然设计稿不同,但是最终的结果是一致的,设计稿的尺寸一个公司设计人员的工作标准,每个公司不一样而已
淘宝还需要动态设置viewport的scale,网易不用
最重要的区别就是:网易的做法,rem值很好计算,淘宝的做法肯定得用计算器才能用好了 。不过要是你使用了less和sass这样的css处理器,就好办多了,以淘宝跟less举例,我们可以这样编写less:
//定义一个变量和一个mixin
@baseFontSize: 75;//基于视觉稿横屏尺寸/100得出的基准font-size
.px2rem(@name, @px){
@{name}: @px / @baseFontSize * 1rem;
}//使用示例:
.container {
.px2rem(height, 240);
}//less翻译结果:
.container {
height: 3.2rem;
}5. 如何与设计协作
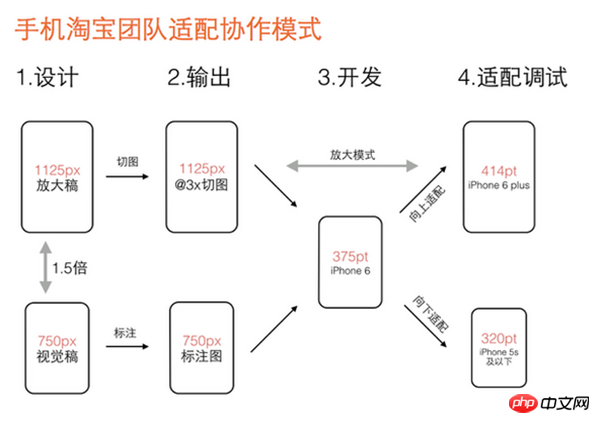
前端与设计师的协作应该是比较简单的,最重要的是要规范设计提供给你的产物,通常对于前端来说,我们需要设计师提供标注尺寸后的设计稿以及各种元素的切图文件,有了这些就可以开始布局了。考虑到Retina显示屏以及这么多移动设备分辨率却不一样的问题,那么设计师应该提供多套设计稿吗?从网易和淘宝的做法来看,应该是不用了,我们可以按照设计稿,先做出一套布局,按照以上方法做适配,由于是等比适配,所以各个设备的视觉效果差异应该会很小,当然也排除不了一些需要媒介查询特殊处理的情况,这肯定避免不了的。下面这张图是淘宝设计师分享的他们的工作流程:

解释一下就是:
第一步,视觉设计阶段,设计师按宽度750px(iphone 6)做设计稿,除图片外所有设计元素用矢量路径来做。设计定稿后在750px的设计稿上做标注,输出标注图。同时等比放大1.5倍生成宽度1125px的设计稿,在1125px的稿子里切图。
第二步,输出两个交付物给开发工程师:一个是程序用到的@3x切图资源,另一个是宽度750px的设计标注图。
第三步,开发工程师拿到750px标注图和@3x切图资源,完成iPhone 6(375pt)的界面开发。此阶段不能用固定宽度的方式开发界面,得用自动布局(auto layout),方便后续适配到其它尺寸。
第四步,适配调试阶段,基于iPhone 6的界面效果,分别向上向下调试iPhone 6 plus(414pt)和iPhone 5S及以下(320pt)的界面效果。由此完成大中小三屏适配。
注意第三步,就要使用我们以上介绍的网易跟淘宝的适配方法了。假如公司设计稿不是基于750的怎么办,其实很简单,按上图做一些相应替换即可,但是流程和方法还是一样的。解释一下为什么要在@3x的图里切,这是因为现在市面上也有不少像魅蓝note这种超高清屏幕,devicePixelRatio已经达到3了,这个切图保证在所有设备都清晰显示。
위 내용은 유명 웹사이트 및 비교를 위한 모바일 프런트엔드 적응형 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 151
151
 Windows 11에서 콘텐츠 적응형 밝기를 구성하는 방법
Apr 14, 2023 pm 12:37 PM
Windows 11에서 콘텐츠 적응형 밝기를 구성하는 방법
Apr 14, 2023 pm 12:37 PM
적응형 밝기는 표시되는 콘텐츠나 조명 조건에 따라 화면의 밝기 수준을 조정하는 Windows 11 컴퓨터의 기능입니다. 일부 사용자는 여전히 Windows 11의 새로운 인터페이스에 익숙해지고 있기 때문에 적응형 밝기를 쉽게 찾을 수 없으며 일부 사용자는 적응형 밝기 기능이 Windows 11에 없다고 말하기도 하므로 이 튜토리얼에서는 모든 문제를 해결합니다. 예를 들어 YouTube 동영상을 시청할 때 동영상에 갑자기 어두운 장면이 표시되는 경우 적응형 밝기가 화면을 더 밝게 만들고 대비 수준을 높입니다. 이는 컴퓨터, 스마트폰 또는 장치가 주변 조명에 따라 밝기 수준을 조정할 수 있는 화면 설정인 자동 밝기와 다릅니다. 전면 카메라에 특별한 것이 있습니다
 Vue로 적응형 모바일 인터페이스를 구축하는 방법은 무엇입니까?
Jun 27, 2023 am 11:05 AM
Vue로 적응형 모바일 인터페이스를 구축하는 방법은 무엇입니까?
Jun 27, 2023 am 11:05 AM
모바일 인터넷의 인기로 인해 점점 더 많은 웹사이트와 애플리케이션에서 모바일 경험을 고려해야 합니다. 널리 사용되는 프런트엔드 프레임워크인 Vue는 반응형 레이아웃과 적응형 기능을 갖추고 있어 적응형 모바일 인터페이스를 구축하는 데 도움이 될 수 있습니다. 이 기사에서는 Vue를 사용하여 적응형 모바일 인터페이스를 구축하는 방법을 소개합니다. px 대신 rem을 단위로 사용하고 모바일 인터페이스에서 px를 단위로 사용하면 여러 장치에서 표시 효과가 일관되지 않을 수 있습니다. 따라서 단위는 px 대신 rem을 사용하는 것이 좋습니다. 렘은 상대적이다
 CSS 뷰포트 단위 vmin 및 vw를 사용하여 적응형 이미지 크기를 구현하는 방법
Sep 13, 2023 am 08:18 AM
CSS 뷰포트 단위 vmin 및 vw를 사용하여 적응형 이미지 크기를 구현하는 방법
Sep 13, 2023 am 08:18 AM
적응형 이미지 크기를 구현하기 위해 CSSViewport 단위 vmin 및 vw를 사용하는 방법 웹 디자인에서는 이미지가 화면 크기에 적응해야 하는 상황에 자주 직면합니다. 이 목표를 달성하기 위해 CSS는 강력한 단위인 뷰포트 단위를 제공합니다. 그 중 vmin은 뷰포트 너비의 작은 쪽의 백분율을 나타내고, vw는 뷰포트 너비의 백분율을 나타냅니다. 따라서 이 두 단위를 사용하여 적응형 이미지 크기의 효과를 얻을 수 있습니다. 구체적인 내용은 아래에서 소개하겠습니다
 vue는 적응형이 될 수 있나요?
Dec 30, 2022 pm 03:25 PM
vue는 적응형이 될 수 있나요?
Dec 30, 2022 pm 03:25 PM
Vue는 자체 적응을 달성하는 방법은 다음과 같습니다. 1. "npm install" 또는 "yarn add" 명령을 통해 "scale-box" 구성 요소를 설치하고 "scale-box"를 사용하여 적응형 스케일링을 달성합니다. 2. 자체 적응을 달성하기 위해 장치 픽셀 비율 설정을 통해 3. JS를 통해 줌 속성을 설정하여 자체 적응을 달성합니다.
 CSS 뷰포트: vmax 및 vw를 사용하여 적응형 텍스트 너비를 구현하는 방법
Sep 13, 2023 am 10:16 AM
CSS 뷰포트: vmax 및 vw를 사용하여 적응형 텍스트 너비를 구현하는 방법
Sep 13, 2023 am 10:16 AM
CSSViewport: vmax 및 vw를 사용하여 적응형 텍스트 너비를 구현하는 방법 모바일 장치의 인기로 인해 반응형 디자인은 웹 디자인에서 중요한 개념이 되었습니다. 그 중에서도 다양한 화면 크기에서도 일관된 디스플레이 효과를 유지하기 위한 적응형 텍스트 너비가 중요한 기술입니다. 이 기사에서는 CSSViewport 단위, 특히 vmax 및 vw 단위를 사용하여 적응형 텍스트 너비를 구현하는 방법을 소개합니다. 이론적인 설명 외에 구체적인 설명도 해드립니다.
 HTML, CSS, jQuery를 사용하여 반응형 웹사이트 레이아웃을 만드는 방법
Oct 27, 2023 am 11:06 AM
HTML, CSS, jQuery를 사용하여 반응형 웹사이트 레이아웃을 만드는 방법
Oct 27, 2023 am 11:06 AM
HTML, CSS 및 jQuery를 사용하여 적응형 웹 사이트 레이아웃을 만드는 방법 오늘날 인터넷 시대에 웹 사이트의 적응형 레이아웃은 필수 요구 사항이 되었습니다. 웹 사이트의 적응형 레이아웃을 사용하면 웹 사이트가 다양한 장치에서 좋은 사용자 경험을 표시하고 컴퓨터, 태블릿, 휴대폰과 같은 다양한 화면 크기의 장치에 적응할 수 있습니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 반응형 웹 사이트 레이아웃을 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. HTML을 사용하여 웹사이트 뼈대 만들기
 PHP8.0의 적응형 서버
May 14, 2023 pm 01:10 PM
PHP8.0의 적응형 서버
May 14, 2023 pm 01:10 PM
2020년 11월 26일, PHP 팀은 공식적으로 PHP 8.0 버전을 출시했습니다. 이전 버전과 비교하여 PHP 8.0은 주목할 만한 기능 중 하나가 적응형 서버입니다. 이 기사에서는 PHP8.0의 적응형 서버 개념과 장점을 소개합니다. 이전 PHP 버전에서는 개발자가 PHP 자체 서버(예: PHP-FPM, Apache)를 사용하여 자체 코드를 실행할 수 있었습니다. 하지만 이러한 서버의 단점은
 PHP를 사용하여 적응형 웹사이트 디자인 구현
Jun 22, 2023 pm 05:50 PM
PHP를 사용하여 적응형 웹사이트 디자인 구현
Jun 22, 2023 pm 05:50 PM
현대 인터넷 시대에 웹사이트 디자인은 점점 더 중요해지고 있습니다. 디자이너와 개발자는 다양한 장치 해상도, 다양한 화면 크기, 다양한 운영 체제와 같은 문제를 고려해야 합니다. 그리고 이러한 변수는 웹사이트 적응성을 더욱 필요하게 만듭니다. PHP는 반응형 웹사이트를 개발하는 데 사용할 수 있는 인기 있는 프로그래밍 언어입니다. 이 글에서는 PHP를 사용하여 반응형 웹사이트 디자인을 구현하는 방법을 소개하고 몇 가지 실용적인 팁을 제공합니다. 반응형 웹사이트 디자인이란 무엇인가요? 적응형 웹사이트 디자인은





