반응형 웹사이트와 적응형 웹사이트 비교: 모바일 사이트에는 어떤 것을 선택해야 할까요?
반응형 웹사이트와 적응형 웹사이트란 무엇인가요?
적응형 웹사이트를 사용 가능한 공간에 맞게 조정하세요. 반응형 웹사이트 사용 가능한 공간에 맞게 웹 요소의 위치를 조정하여 브라우저 너비의 변화에 대응합니다.
PS: 왜 많은 사람들이 적응형 웹사이트와 반응형 웹사이트를 혼동하는지 모르겠습니다. (적응형 웹사이트! = 반응형 웹사이트)
반응형 웹사이트와 적응형 웹사이트 비교:
비교 개발 난이도
적응형 웹사이트 개발은 복잡하고(다양한 화면에 대한 적응형 제어) 간단하지만(PC와 무관) 유지 관리 및 디버그가 쉽습니다(모바일 엔드사이드 처리 이벤트만 해당) ). 반응형 웹사이트는 상대적으로 개발이 간단하고(미디어 쿼리를 통해 조정) 복잡하지만(PC 웹 페이지 요소와 높은 결합) 디버깅 및 유지 관리(모바일 단말기와 휴대폰 결합)가 쉽지 않습니다. 사이드 처리 이벤트).
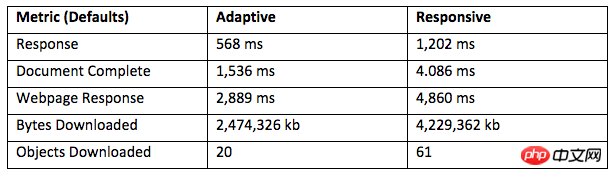
페이지 성능 비교적응형 웹사이트는 모바일 레이아웃과 스타일만 있음(콘텐츠 적음) , 브라우저에 다운로드되어 바로 표시되기 때문에 성능이 빠릅니다.
반응형 웹사이트는 모바일 단말기의 레이아웃과 스타일뿐만 아니라 (콘텐츠가 많은) PC의 레이아웃과 스타일도 가지고 있어 브라우저에 다운로드한 후 웹 페이지 레이아웃을 조정하여 표시합니다. , 그래서 성능이 느립니다. 
PS: 반응형 웹사이트에는 성능을 향상시킬 수 있는 방법도 있습니다. 즉, 화면에 대해 다양한 미디어 쿼리 스타일을 로드하고 선택적으로 리소스를 로드하는 것입니다. 하지만 성능은 여전히 적응형 웹사이트만큼 좋지 않습니다.
사용자 경험 비교
반응형 웹사이트는 유연한 레이아웃으로 PC와 모바일 간의 일관성을 보장합니다. 적응형 웹사이트는 더욱 모바일 친화적인 경험을 보장합니다.
SEO 비교적응형 웹사이트는 웹사이트 가중치 집계가 쉽지 않지만 리디렉션을 통해 가중치 집계가 가능합니다. 반응형 웹사이트는 웹사이트 비중을 모으기 쉽고, PC측 비중에 모바일 쪽 비중을 더해 웹사이트 순위를 높이기 쉽습니다.
PS: 이 접근 방식은 컴퓨터와 모바일 단말기에 별도의 URL을 사용하는 것입니다.
반응형 웹사이트와 적응형 웹사이트 중 어느 것이 더 좋나요? 어느 것을 선택할까요?
성능과 사용자 경험을 추구하는 적응형 웹사이트 개발을 권장합니다. (대부분의 인터넷 회사는 웹 PC와 모바일 단말기를 분리합니다.)
반응형 웹사이트는 일부 복잡한 웹사이트 개발에는 적합하지 않습니다. (일부 애니메이션 인터랙티브 효과 포함, 페이지 요소 너무 많음)
반응형 컴퓨터 웹사이트 개발 권장(모바일이 아닌 태블릿으로 전환) 반응형 모바일 웹사이트 집합 (태블릿 버전 이하 크기로 전환, 태블릿 버전으로 전환 아님)
위 내용은 반응형 웹사이트와 적응형 웹사이트 비교: 모바일 사이트에는 어떤 것을 선택해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
이 기사는 지리적 위치 API를 사용하여 사용자 위치 개인 정보 및 권한 관리, 권한 요청, 데이터 보안 보장 및 개인 정보 보호법 준수에 대한 모범 사례를 강조하는 것에 대해 설명합니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
예, H5 페이지 제작은 HTML, CSS 및 JavaScript와 같은 핵심 기술을 포함하는 프론트 엔드 개발을위한 중요한 구현 방법입니다. 개발자는 & lt; canvas & gt; 그래픽을 그리거나 상호 작용 동작을 제어하기 위해 JavaScript를 사용하는 태그.




