모바일 단말 - 반응형, rem/em, Js를 사용하여 모바일 단말 적응을 동적으로 구현
3G의 대중화로 인해 휴대전화를 사용하여 인터넷에 접속하는 사람들이 점점 더 많아지고 있습니다. 모바일 장치는 인터넷 액세스를 위한 가장 일반적인 터미널로서 데스크톱 장치를 능가하고 있습니다. 결과적으로 웹 디자이너는 어려운 문제에 직면해야 합니다. 다양한 크기의 장치에서 동일한 웹 페이지를 어떻게 렌더링합니까? 이 기사에서는 웹 개발자가 동일한 웹 페이지 코드를 유지 관리하여 웹 사이트가 여러 장치에서 더 나은 읽기 환경을 제공할 수 있도록 하는 적응형 웹 디자인의 개념과 방법을 설명합니다. 이 글에서는 혼란스러워하는 여러분에게 도움이 되기를 바라면서 적응형 웹 페이지의 구현 방법을 자세히 소개합니다.
1. HTML 헤드에 메타 태그 추가
HTML 헤드, 즉 헤드 태그에 메타 태그를 추가하여 웹의 너비를 브라우저에 알려줍니다. 페이지가 기기 화면 너비와 동일하고 Zoom을 진행하지 않는 경우 코드는 다음과 같습니다.
간단히 분석해 보겠습니다. 이 코드 줄의 의미: width=device-width는 웹 페이지의 너비가 다음과 같다는 것을 의미합니다. 장치 화면의 너비,initial-scale=1.0은 페이지의 초기 확대/축소 비율을 1로 설정하고 사용자는 Scalable=no는 사용자의 확대/축소를 금지함을 의미하고 maximum-scale=1.0 및 Minimal-scale=1.0은 최대 및 최소 페이지 확대/축소 비율을 설정한다는 의미입니다. 주요 브라우저는 메타 태그를 다양한 수준으로 구문 분석하므로 모든 브라우저와 호환되도록 최선을 다해야 합니다.
2. 백분율 레이아웃
페이지 레이아웃에서는 레이아웃의 상대 너비와 절대 너비를 결합하는 것이 웹 페이지의 유지 관리에 더 도움이 됩니다.
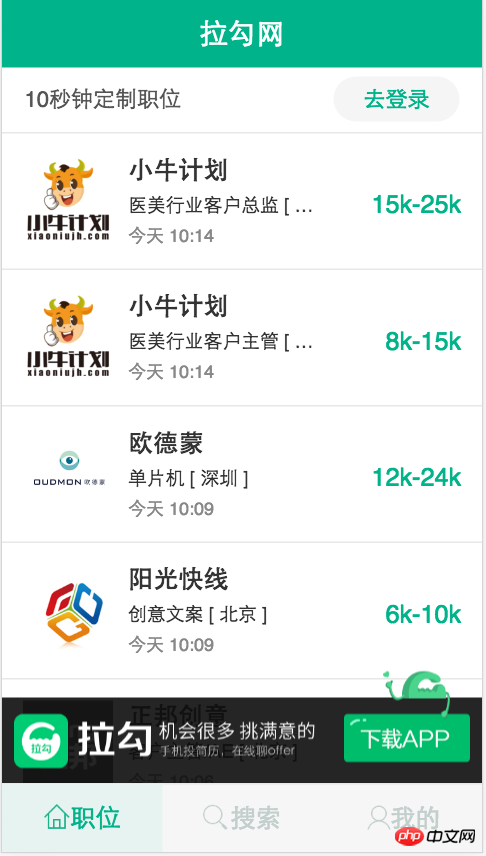
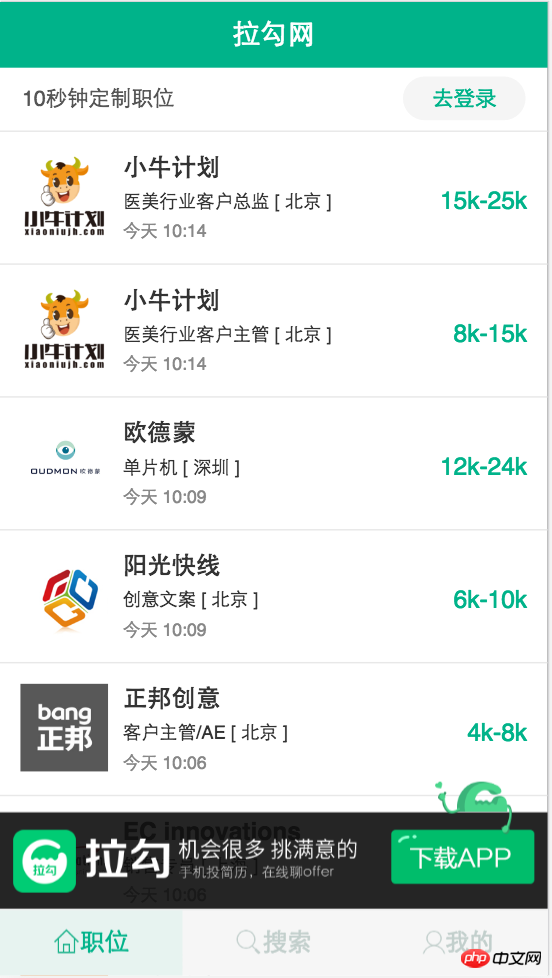
다음 사진은 iPhone5, iPhone6 및 iPhone 6 Plus의 Lagou.com 레이아웃입니다. 기기의 화면 너비가 다르고 표시되는 글꼴 크기와 간격도 알 수 있습니다. 동일한 웹페이지 코드 세트는 모두 다릅니다. 빨간색 선 상자 안의 부분은 백분율 레이아웃을 사용하므로 웹 페이지의 유지 관리가 더 좋아집니다.



3. 반응형 페이지 구현
현재 반응형을 구현하는 두 가지 일반적인 방법이 있습니다. 하나는 미디어 쿼리를 사용하는 것입니다. 다른 하나는 부트스트랩의 그리드 레이아웃입니다. 나중에 부트스트랩을 소개할 때 그리드 레이아웃을 소개하겠습니다. 여기서는 주로 미디어 쿼리를 사용하여 반응형 레이아웃을 구현하는 방법에 대해 설명하겠습니다.
미디어 쿼리, 즉 @media 쿼리 미디어 쿼리는 화면 크기에 따라 스타일을 다르게 설정할 수 있습니다. 특히 반응형 페이지를 디자인해야 하는 경우 @media가 매우 유용합니다. 브라우저 크기를 재설정하면 브라우저의 너비와 높이에 따라 페이지도 다시 렌더링됩니다. 스타일을 설정하는 것이므로 CSS 파일 하단에 미디어쿼리 관련 코드를 넣어주시면 됩니다.
반응형의 사용법을 보다 명확하게 이해하기 위해 아래에 두 가지 사례를 나열했습니다. 첫 번째 경우는 비교적 간단하며 다양한 페이지 너비에서 본문의 배경색을 변경하는 기능을 구현합니다. 두 번째 경우는 사용자의 편의를 위해 특정 프로젝트를 예로 들어 설명합니다.
예시 1:
페이지 너비가 300픽셀 미만인 경우 배경색을 수정합니다. 본문을 빨간색으로:
@media screen and (max-width: 300px) { body { background-color:red; } }로그인 후 복사페이지 너비가 300픽셀보다 크고 600픽셀보다 작은 경우 본문의 배경색을 녹색으로 수정합니다.
@media screen and (min-width: 300px) and (max-width:600px) { body { background-color:green; } }로그인 후 복사如果页面宽度大于 600 像素,则修改body的背景颜色为蓝色:
@media screen and (min-width: 600px) { body { background-color:blue; } }로그인 후 복사
代码解释:
screen 表示电脑屏幕,平板电脑,智能手机等,min-width和max-width 用于定义设备中页面的最小和最大宽度。
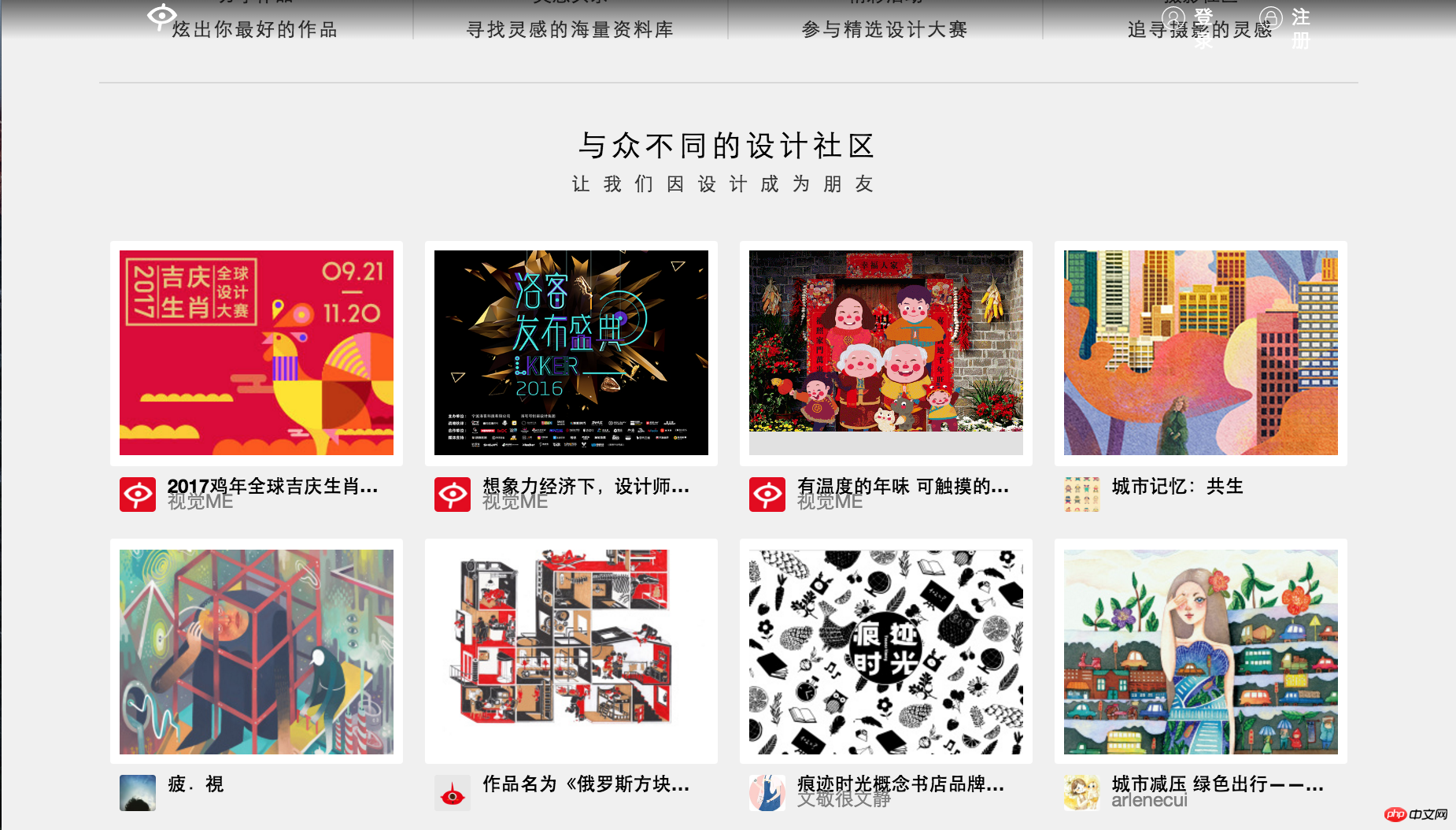
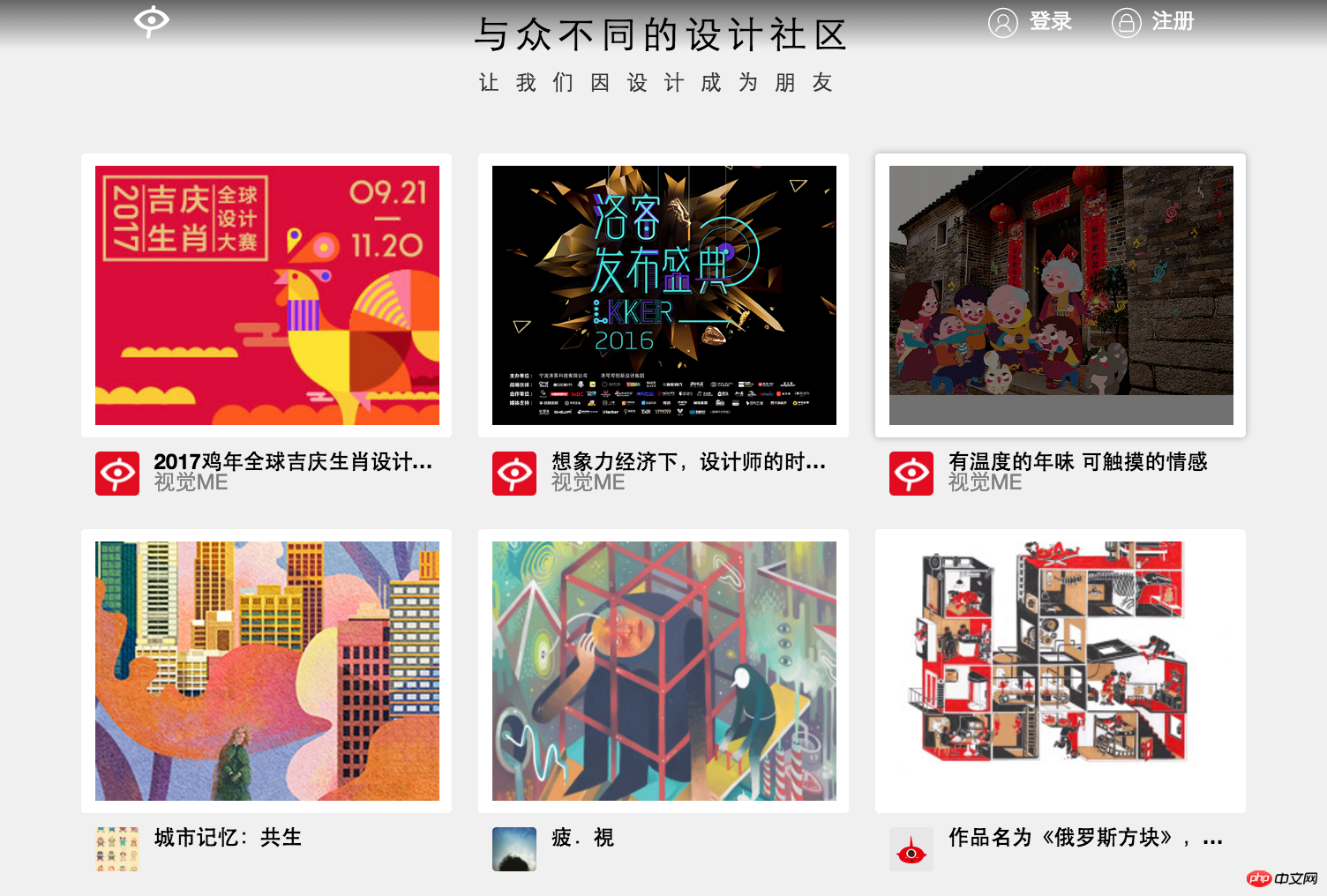
实例2:视觉中国首页的响应式实现
首先来看该页面在不同窗口中的展示效果:
在窗口宽度大于1200px时候的页面样式如下:
在窗口宽度大于900px并且小于1200px时候页面样式如下:
当页面宽度小于900px时候页面样式如下:
接下来我们来看具体的代码实现:
html代码如下:注意有几张图片则写几个col
<p class="group_wrap"> <p class="group"> <p class="col"> <p class="img_logo"> <img src="img/8.jpg" alt=""> </p> </p> <p class="col"> <p class="img_logo"> <img src="img/9.jpg" alt=""> </p> </p> </p> </p>로그인 후 복사
css代码如下,默认是页面宽度大于1200px时候的页面:
.group_wrap{ width: 100%; overflow: hidden; } .group{ width: 1200px; margin: 0 auto; overflow: hidden; } .col{ width: 280px; margin: 10px; float: left; } .img_logo{ padding: 10px; background: white; }로그인 후 복사实现响应式代码如下,放在css文件的最下方即可:
/*当页面的宽度在900px ~ 1200px之间的时候*/ @media screen and (min-width: 900px) and (max-width: 1200px){ .group{ width: 900px; } } /*当页面的宽度在600px ~ 900px之间的时候*/ @media screen and (min-width:600px) and (max-width: 900px){ .group{ width: 600px; } }로그인 후 복사
总结:实际上响应式页面的实现非常简单,只要认真学,经常练,一定可以熟练掌握的!
四. 页面使用相对字体
在我们平常的网页布局过程中经常使用绝对单位像素(px)来进行布局,这样的布局不适合我们自适应网页的实现,所以我们现在来介绍两种常见的绝对单位em和rem。rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
1. 相对长度单位em
em的特点 : ① em的值并不是固定的; ② em始终会继承父级元素的字体大小。
废话不多说,直接上代码:
html代码:
<p class="one"> <span>第一层</span> <p class="two"> <span>第二层</span> <p class="three"> <span>第三层</span> </p> </p> </p>로그인 후 복사
css代码:
로그인 후 복사
위 내용은 모바일 단말 - 반응형, rem/em, Js를 사용하여 모바일 단말 적응을 동적으로 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7719
7719
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.