WeChat 공개 계정 개발을 위한 프로젝트 소개
메시지를 남겨 주셔서 감사합니다.
프로젝트 소스 코드 참조 주소를 보려면 저를 클릭하세요. --Welcome to Start
이 기사에서 배울 내용은 다음과 같습니다.
1, Eclipse, Intellij IDEA 클론 프로젝트
2. Intellij IDEA 활성화 방법
3. Maven 다운로드설치구성
4. weixin_guide 시작 방법
Eclipse로 프로젝트 가져오기
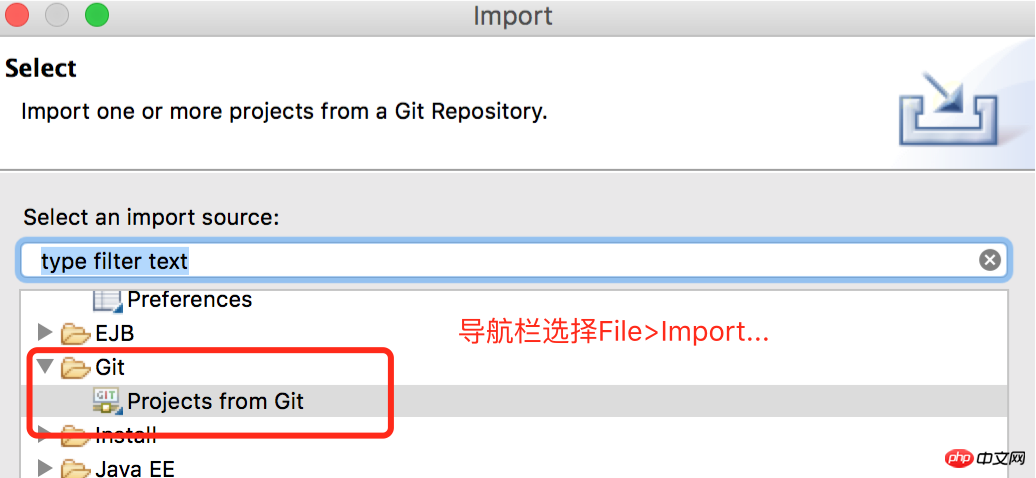
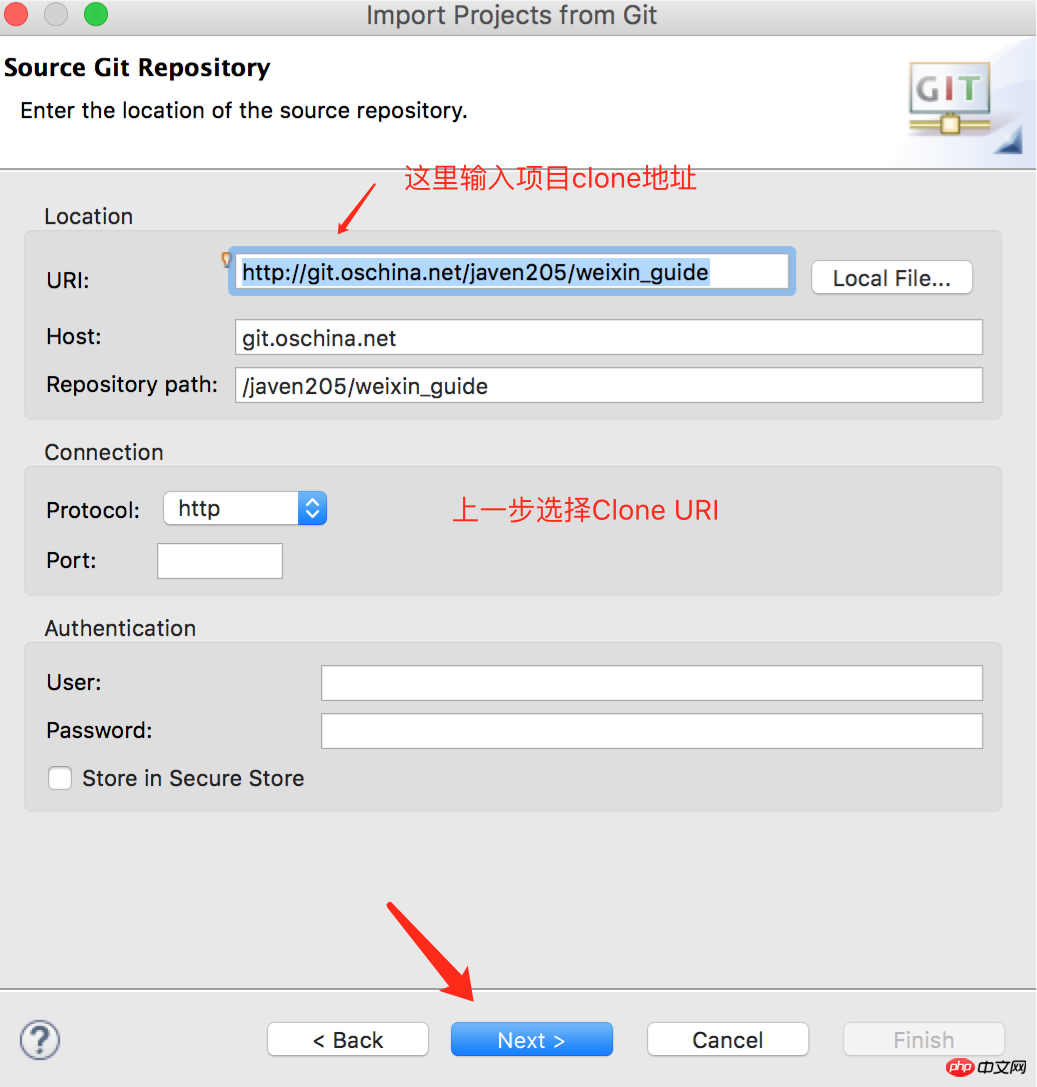
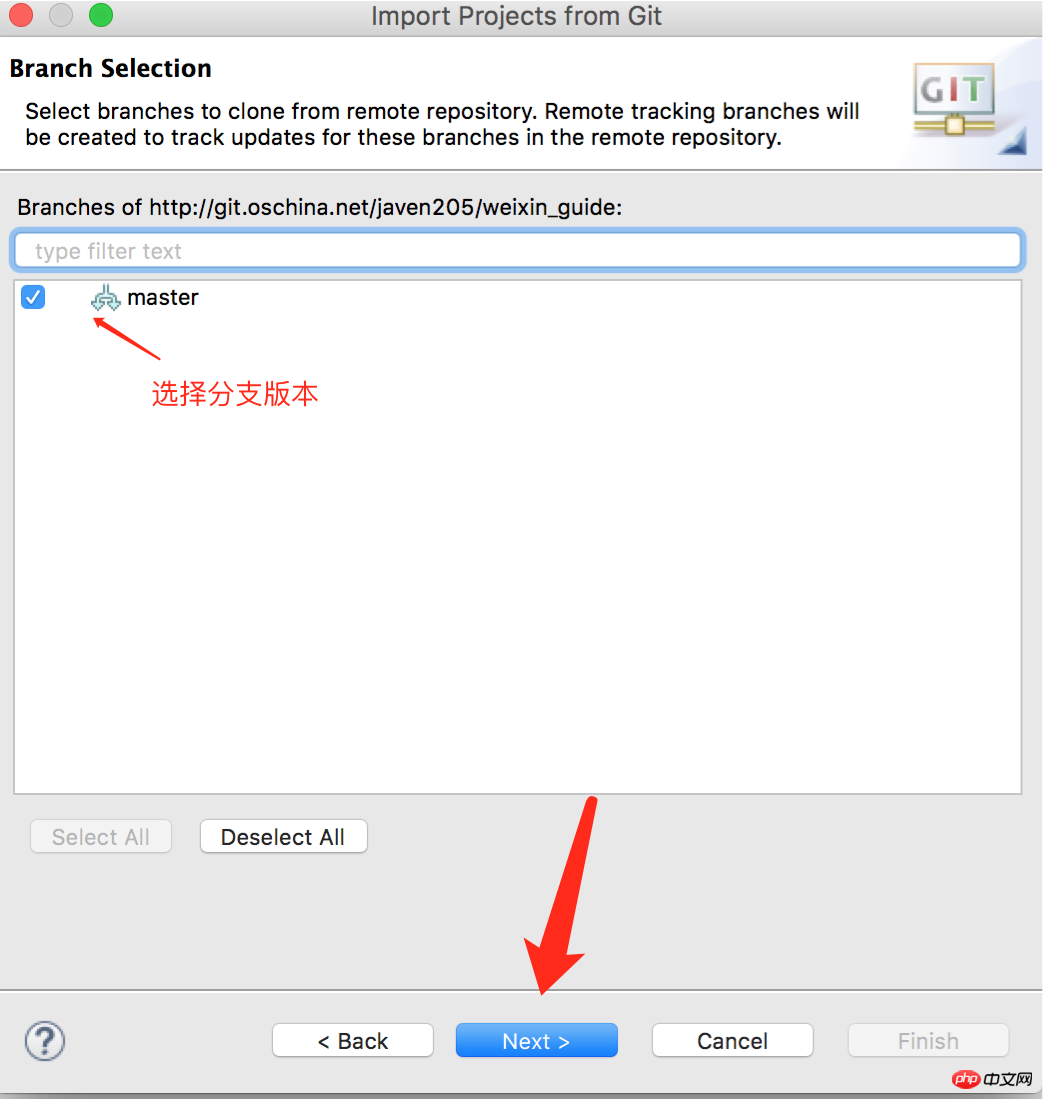
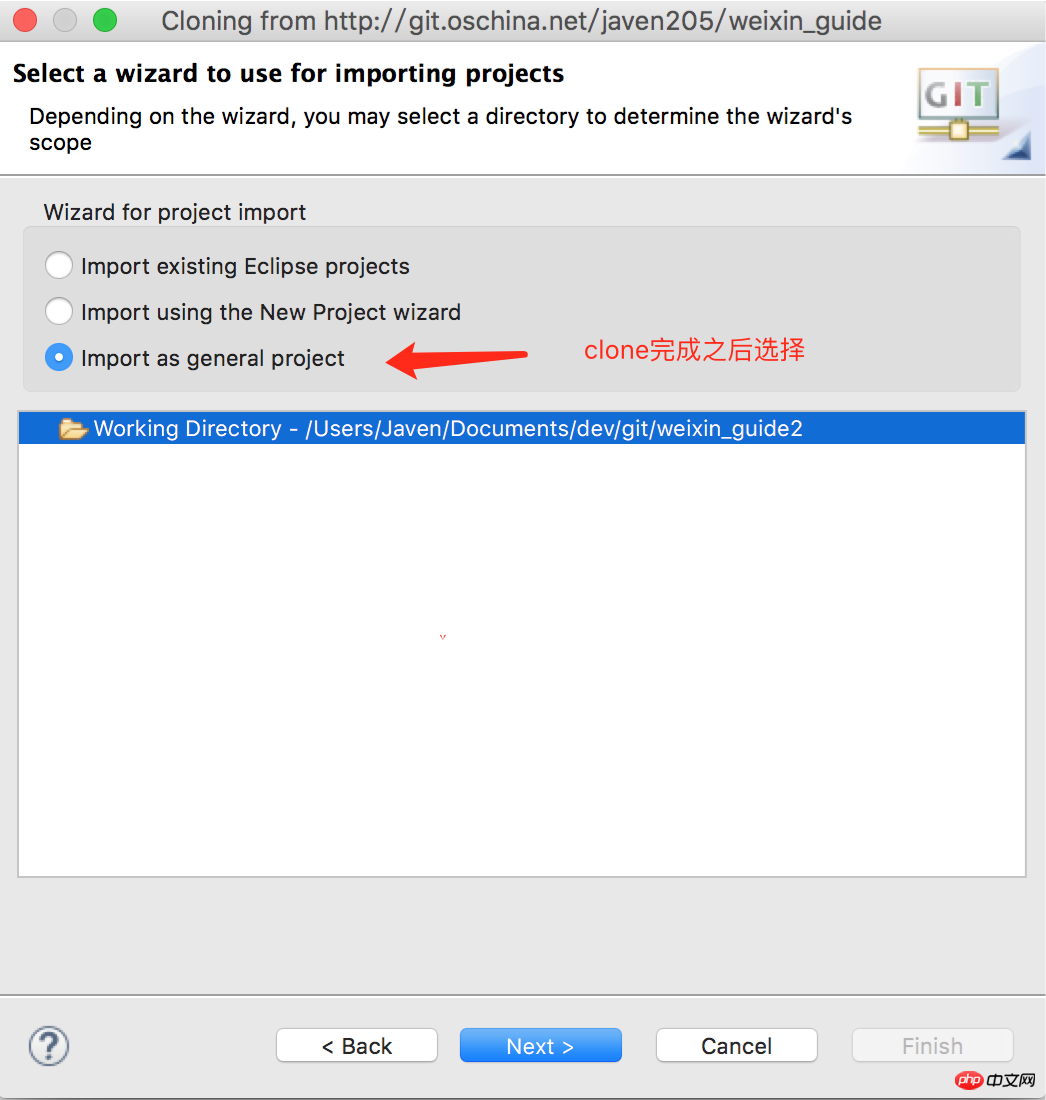
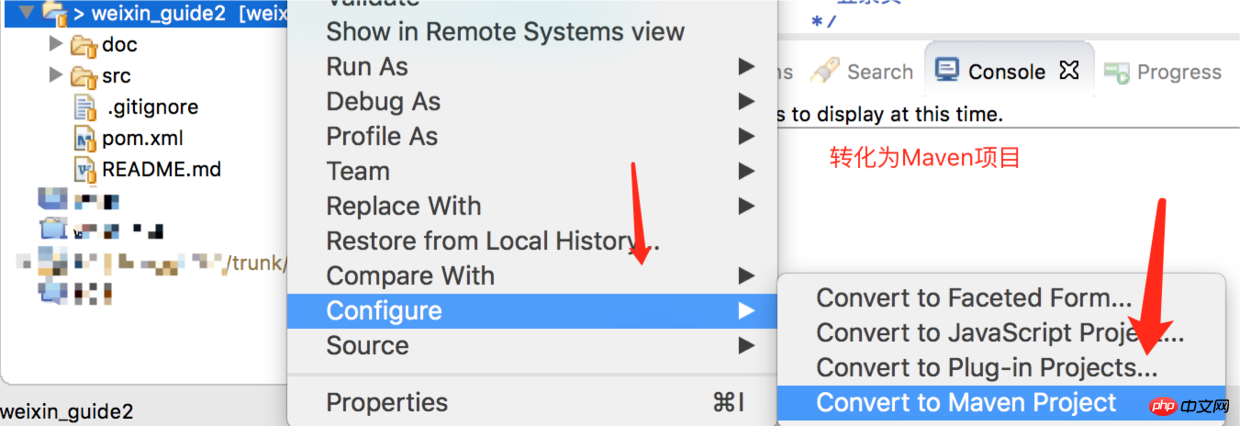
단계는 다음과 같습니다: 탐색 열 선택<a href="http://www.php.cn/wiki/1313.html" target="_blank">파일<code><a href="http://www.php.cn/wiki/1313.html" target="_blank">File</a>>Import...> <a href="http://www.php.cn/wiki/1544.html" target="_blank">Git<code><a href="http://www.php.cn/wiki/1544.html" target="_blank">Git</a>> Projects from Git>Clone URL>URI 복제할 프로젝트의 주소를 입력하고 다음을 클릭합니다. 프로젝트 브랜치 버전을 선택하고 다음을 클릭합니다. 백그라운드 복제가 완료될 때까지 기다립니다. , 프로젝트를 Maven 프로젝트로 변환합니다. (이 과정에서는 Maven 중앙 저장소에서 jar를 다운로드해야 하며, 지금 실패하면 로컬로 Maven을 설치하고 구성하는 것이 좋습니다. 설치 참조 주소) Import as general project 국내 Alibaba 창고 제공
http://maven.aliyun.com/nexus/# view-repositories;public~browstorage
tings.xml 파일에서 미러의 하위 노드를 구성하고 다음 미러를 추가합니다 <mirror>
<id>nexus-aliyun</id>
<mirrorOf>*</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>

Eclipse 가져오기 프로젝트 01.png

Eclipse 가져오기 프로젝트 02.png

Eclipse 가져오기 프로젝트 03.png

Eclipse 가져오기 프로젝트 04.png

Eclipse 가져오기 프로젝트 05.png
Intellij IDEA로 프로젝트를 가져오는 방법
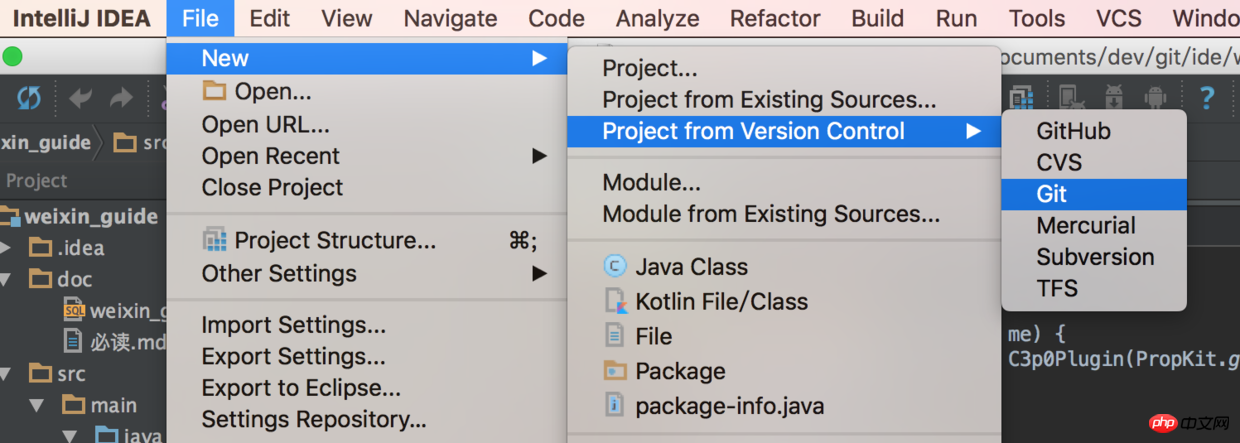
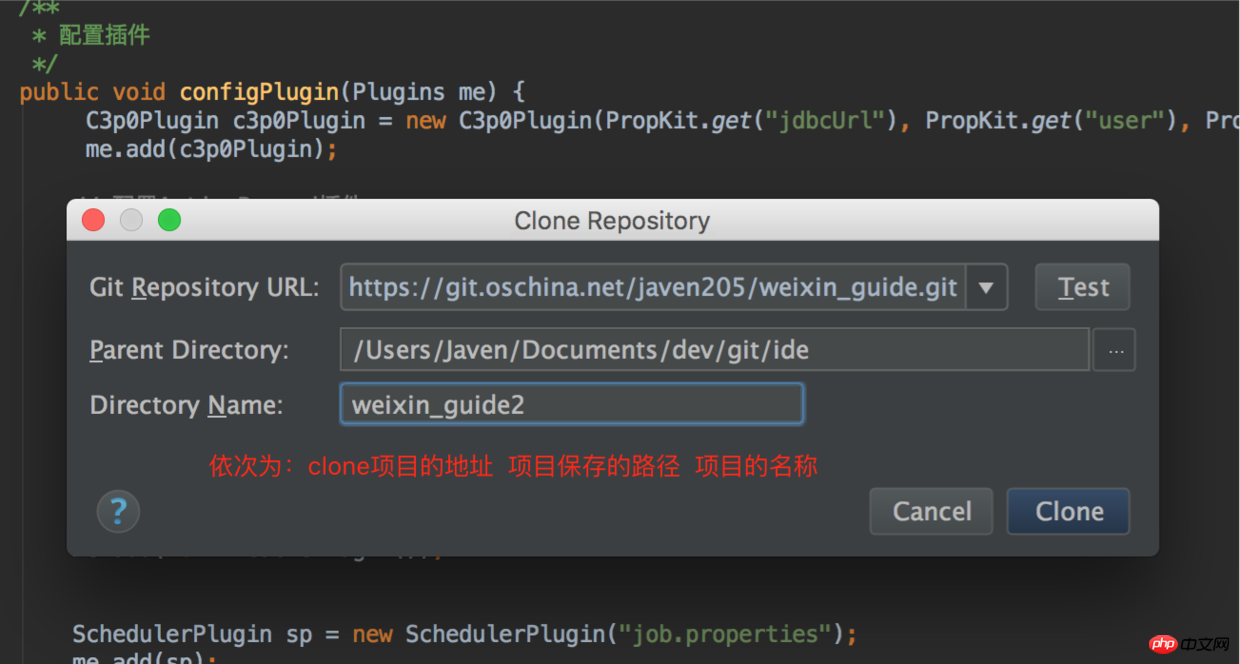
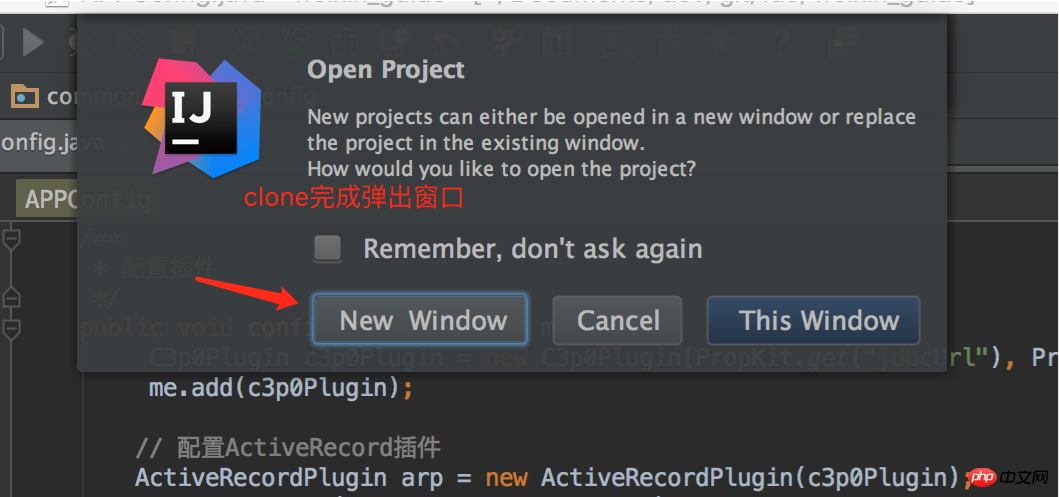
활성화 방법 참조 주소Intellij IDEA보내기 단계는 다음과 같습니다.

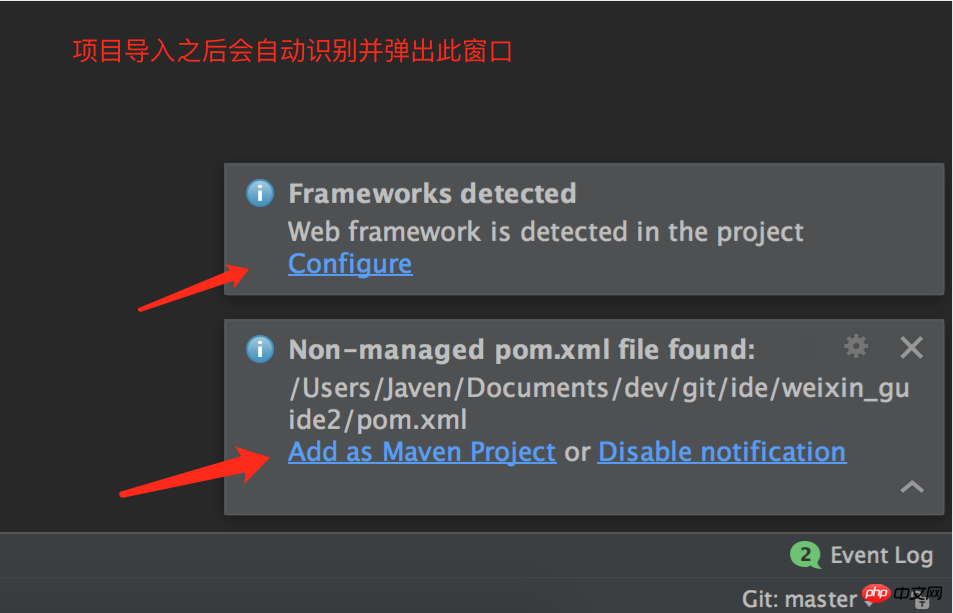
IDEA 가져오기 프로젝트 01.png

IDEA 가져오기 프로젝트 02.png

IDEA 가져오기 프로젝트 03.png

IDEA 가져오기 프로젝트 04.png

IDEA 가져오기 프로젝트 05.png
프로젝트를 가져오고 Project
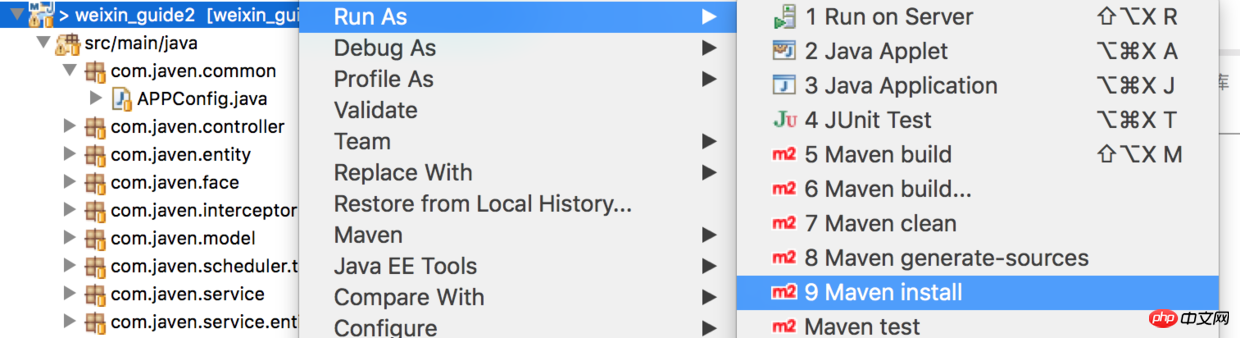
Eclipse:
Maven을 실행할 수도 있습니다. install 프로젝트 설치 및 컴파일

Eclipse run project 02.png
프로젝트
구성 파일
Eclipse 실행 프로젝트 02.png
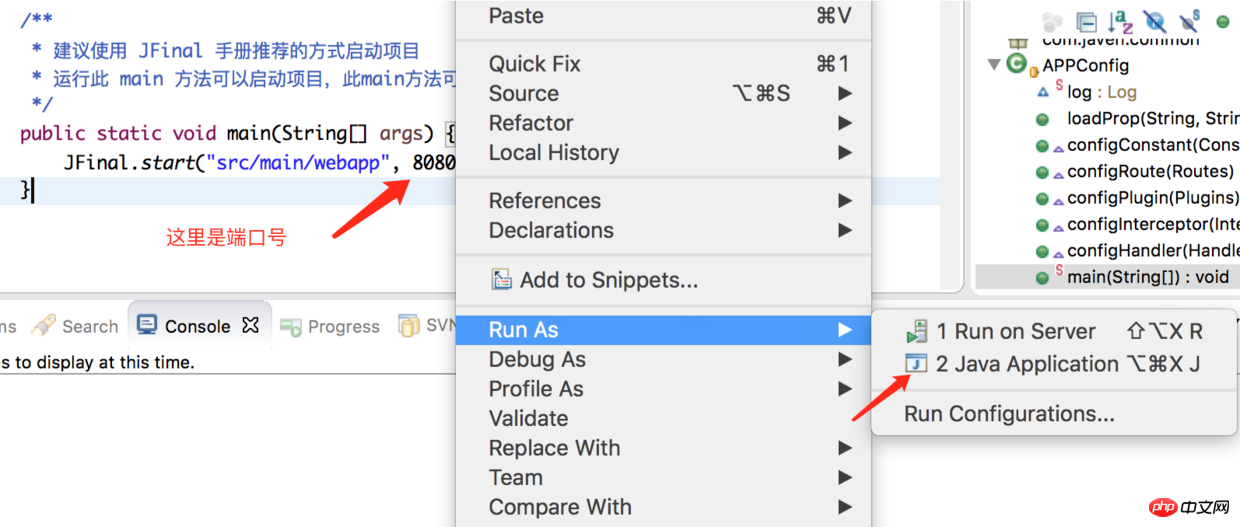
시작 포트 설정 및 시작

Eclipse Run Project 03.png
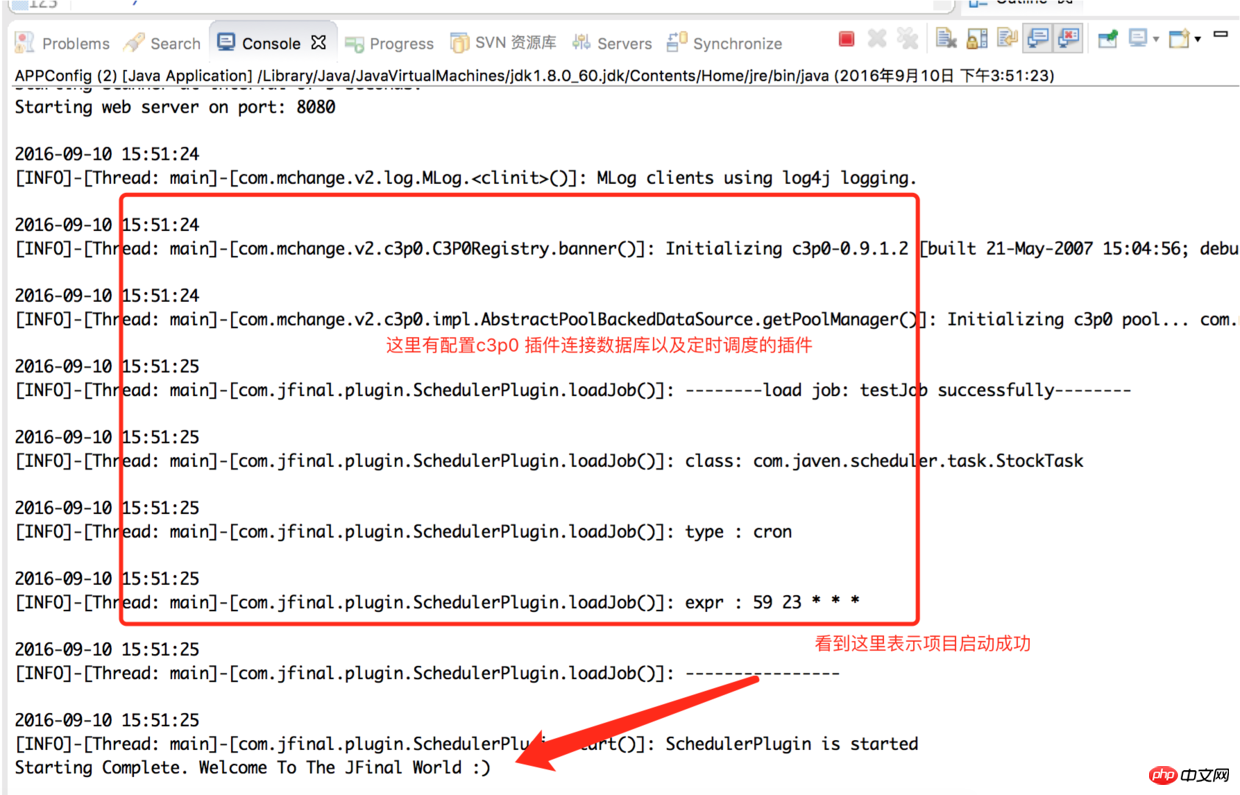
로그 관찰
데이터베이스를 사용하지 않고 WeChat을 테스트하는 경우 다음 방법으로 코드에 주석을 달 수 있습니다.
/**
* 配置插件
*/
public void configPlugin(Plugins me) {
/* C3p0Plugin c3p0Plugin = new C3p0Plugin(PropKit.get("jdbcUrl"), PropKit.get("user"), PropKit.get("password").trim());
me.add(c3p0Plugin);
// 配置ActiveRecord插件
ActiveRecordPlugin arp = new ActiveRecordPlugin(c3p0Plugin);
arp.addMapping("course", Course.class);
arp.addMapping("orders", Order.class);
arp.addMapping("users","id", Users.class);
arp.addMapping("Tuser", TUser.class);
arp.addMapping("stock", Stock.class);
arp.addMapping("idea", Idea.class);
arp.setShowSql(true);
me.add(arp);
// ehcahce插件配置
me.add(new EhCachePlugin());
SchedulerPlugin sp = new SchedulerPlugin("job.properties");
me.add(sp);*/
}
Eclipse Run Project 04.png
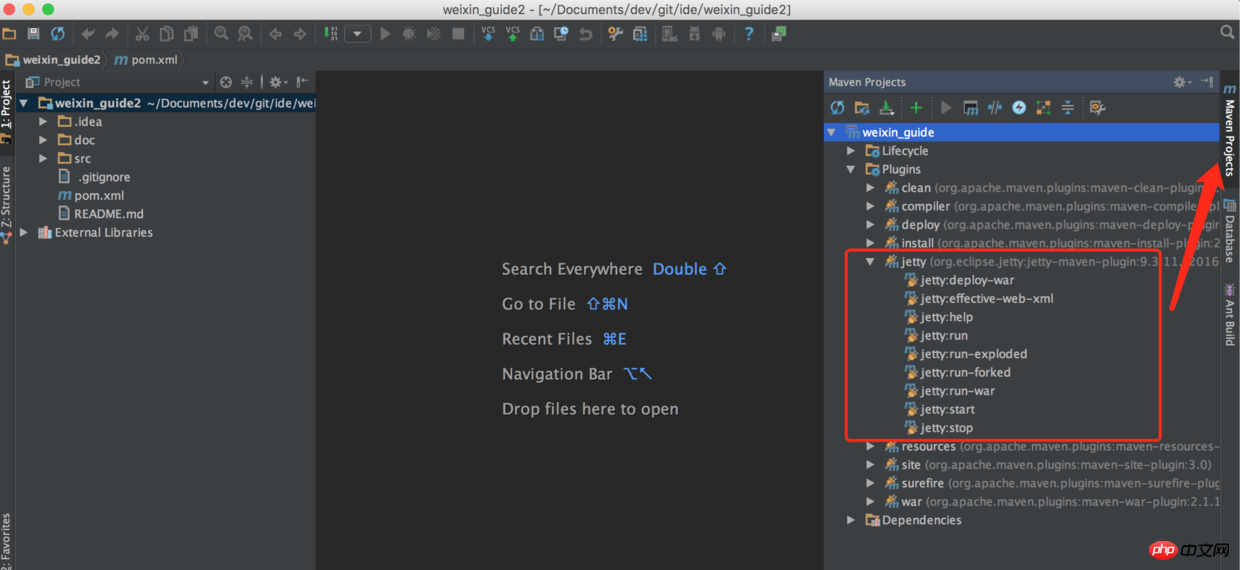
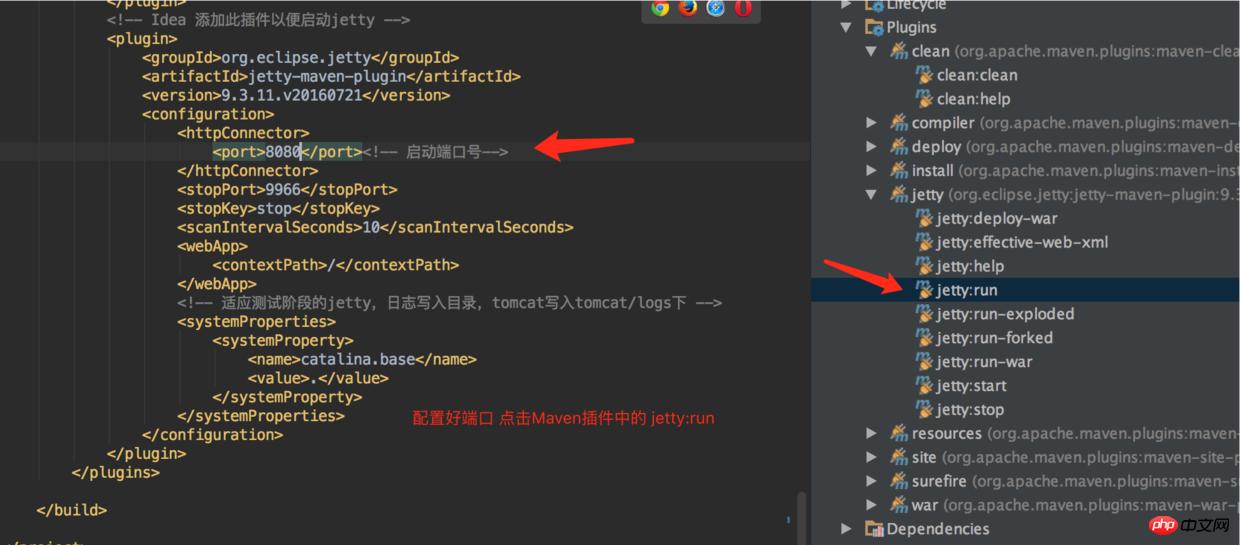
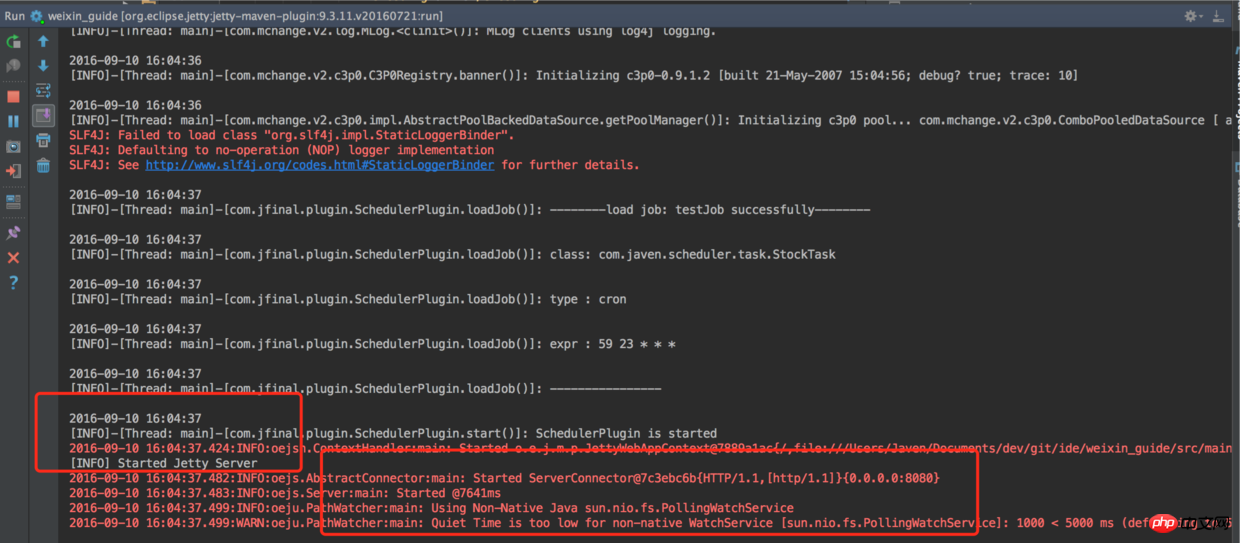
Intellij IDEA:
Maven 플러그인 Jetty를 사용하여 프로젝트를 시작합니다. 자세한 단계는 다음과 같습니다.

IDEA 실행 프로젝트 01.png

IDEA 실행 프로젝트 02.png
위 내용은 WeChat 공개 계정 개발을 위한 프로젝트 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 84
84
 Scrapy는 WeChat 공개 계정 기사의 크롤링 및 분석을 구현합니다.
Jun 22, 2023 am 09:41 AM
Scrapy는 WeChat 공개 계정 기사의 크롤링 및 분석을 구현합니다.
Jun 22, 2023 am 09:41 AM
Scrapy는 WeChat 공개 계정의 기사 크롤링 및 분석을 구현합니다. WeChat은 최근 몇 년 동안 인기 있는 소셜 미디어 애플리케이션이며, 여기서 운영되는 공개 계정도 매우 중요한 역할을 합니다. 우리 모두 알고 있듯이 WeChat 공개 계정은 정보와 지식의 바다입니다. 왜냐하면 각 공개 계정은 기사, 그래픽 메시지 및 기타 정보를 게시할 수 있기 때문입니다. 이 정보는 언론보도, 학술연구 등 다양한 분야에서 폭넓게 활용될 수 있습니다. 그래서 이 글에서는 Scrapy 프레임워크를 사용하여 WeChat 공개 계정 글을 크롤링하고 분석하는 방법을 소개하겠습니다. Scr
 WeChat 공식 계정 인증과 비인증의 차이점은 무엇인가요?
Sep 19, 2023 pm 02:15 PM
WeChat 공식 계정 인증과 비인증의 차이점은 무엇인가요?
Sep 19, 2023 pm 02:15 PM
WeChat 공개 계정 인증과 비인증의 차이점은 인증 로고, 기능 권한, 푸시 빈도, 인터페이스 권한 및 사용자 신뢰에 있습니다. 자세한 소개: 1. 인증 로고 인증된 공개 계정은 파란색 V 로고인 공식 인증 로고를 얻게 됩니다. 이 로고는 공개 계정의 신뢰성과 권위를 높이고 사용자가 실제 공식 공개 계정을 더 쉽게 식별할 수 있게 해줍니다. 2. 기능 허가. 인증된 공개 계정은 비인증 공개 계정보다 더 많은 기능과 권한을 갖습니다. 예를 들어, 인증된 공개 계정은 온라인 결제 및 상업 운영 등을 위해 WeChat 결제 기능을 활성화할 수 있습니다.
 Python의 실제 크롤러 전투: WeChat 공개 계정 크롤러
Jun 10, 2023 am 09:01 AM
Python의 실제 크롤러 전투: WeChat 공개 계정 크롤러
Jun 10, 2023 am 09:01 AM
Python은 강력한 데이터 처리 및 웹 크롤링 기능을 갖춘 우아한 프로그래밍 언어입니다. 디지털 시대에 인터넷은 엄청난 양의 데이터로 가득 차 있으며, 크롤러는 데이터를 얻는 중요한 수단이 되었습니다. 따라서 데이터 분석 및 마이닝에 Python 크롤러가 널리 사용됩니다. 이 기사에서는 Python 크롤러를 사용하여 WeChat 공개 계정 기사 정보를 얻는 방법을 소개합니다. WeChat 공식 계정은 온라인에 기사를 게시하는 인기 있는 소셜 미디어 플랫폼이며 많은 기업과 셀프 미디어의 홍보 및 마케팅을 위한 중요한 도구입니다.
 Laravel을 사용하여 WeChat 공개 계정 기반 온라인 주문 시스템을 개발하는 방법
Nov 02, 2023 am 09:42 AM
Laravel을 사용하여 WeChat 공개 계정 기반 온라인 주문 시스템을 개발하는 방법
Nov 02, 2023 am 09:42 AM
Laravel을 사용하여 WeChat 공식 계정을 기반으로 온라인 주문 시스템을 개발하는 방법 WeChat 공식 계정이 널리 사용됨에 따라 점점 더 많은 회사가 이를 온라인 마케팅의 중요한 채널로 사용하기 시작했습니다. 케이터링 업계에서 WeChat 공개 계정을 기반으로 한 온라인 주문 시스템을 개발하면 기업의 효율성과 매출을 향상시킬 수 있습니다. 이 글에서는 Laravel 프레임워크를 사용하여 이러한 시스템을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 프로젝트 준비 먼저 로컬 환경에 Laravel 프레임워크가 설치되어 있는지 확인해야 합니다. 좋아요
 PHP를 사용하여 WeChat 공개 계정 API 인터페이스 구축
May 13, 2023 pm 12:01 PM
PHP를 사용하여 WeChat 공개 계정 API 인터페이스 구축
May 13, 2023 pm 12:01 PM
오늘날 인터넷 시대에 WeChat 공식 계정은 점점 더 많은 회사의 중요한 마케팅 채널이 되었습니다. WeChat 공식 계정에 더 많은 기능을 구현하려면 해당 인터페이스를 작성해야 하는 경우가 많습니다. 이 기사에서는 PHP 언어를 예로 들어 WeChat 공개 계정 API 인터페이스를 구축하는 방법을 소개합니다. 1. 준비 WeChat 공개 계정 API 인터페이스를 작성하기 전에 개발자는 WeChat 공개 계정 계정을 보유하고 WeChat 공개 플랫폼에서 개발자 인터페이스 권한을 신청해야 합니다. 신청이 성공적으로 완료되면 관련 개발자 AppID 및 AppSe를 얻을 수 있습니다.
 공식 계정은 하루에 한 개의 글만 올릴 수 있나요?
Jun 16, 2023 pm 02:04 PM
공식 계정은 하루에 한 개의 글만 올릴 수 있나요?
Jun 16, 2023 pm 02:04 PM
공개 계정은 하루에 하나의 기사를 게시할 수 있을 뿐만 아니라 동시에 최대 8개의 기사를 게시할 수 있습니다. 여러 기사를 게시하는 방법: 1. 왼쪽의 "자료 관리"를 클릭한 후 "새 그래픽 및 텍스트 자료"를 클릭합니다. 첫 번째 기사 편집을 시작합니다. 2. 첫 번째 기사를 편집한 후 왼쪽 첫 번째 기사 아래에 있는 + 기호를 클릭하고 "그래픽 메시지"를 클릭하여 두 번째 기사를 편집합니다. 3. 여러 이미지와 텍스트를 편집한 후 "저장"을 클릭합니다. 대량으로 보내기'를 선택하면 여러 기사의 게시가 완료됩니다.
 Go 언어 프레임워크를 사용하여 WeChat 공개 계정 애플리케이션 구축
Jun 04, 2023 am 10:40 AM
Go 언어 프레임워크를 사용하여 WeChat 공개 계정 애플리케이션 구축
Jun 04, 2023 am 10:40 AM
인터넷의 인기와 모바일 장치의 광범위한 사용으로 인해 WeChat 공식 계정은 기업 마케팅에 없어서는 안될 부분이 되었습니다. WeChat 공개 계정을 통해 기업은 사용자와 쉽게 상호작용하고, 제품과 서비스를 홍보하며, 브랜드 인지도를 높일 수 있습니다. WeChat 공개 계정 애플리케이션을 더 잘 개발하기 위해 점점 더 많은 개발자와 회사가 Go 언어를 사용하여 WeChat 공개 계정 애플리케이션을 구축하기로 선택하고 있습니다. Go 언어는 Google이 개발한 프로그래밍 언어로, 구문이 간결하고 고성능, 동시성이 뛰어난 실시간 애플리케이션을 구축하는 데 적합합니다. 사용 편의성 측면에서
 PHP 및 WeChat 공개 계정 개발 가이드
Jun 11, 2023 pm 03:31 PM
PHP 및 WeChat 공개 계정 개발 가이드
Jun 11, 2023 pm 03:31 PM
소셜 네트워크에서 WeChat 공개 계정이 점차 인기를 끌면서 점점 더 많은 개발자가 WeChat 공개 계정 개발 분야에 참여하기 시작했습니다. 그 중 일반적인 백엔드 프로그래밍 언어인 PHP도 WeChat 공개 계정 개발에 널리 사용되기 시작했습니다. 이 글에서는 WeChat 공개 계정 개발에 있어서 PHP의 기본 지식과 공통 기술을 소개합니다. 1. PHP 및 WeChat 공개 계정 개발의 기본 WeChat 공개 계정 개발 WeChat 공개 계정은 사용자에게 정보 푸시와 같은 다양한 유형의 서비스와 콘텐츠를 제공할 수 있는 WeChat 플랫폼을 기반으로 하는 인터넷 애플리케이션을 의미합니다.




