WeChat 미니 프로그램 Flex 레이아웃
WeChat 미니 프로그램페이지 레이아웃은 Flex 레이아웃을 채택했습니다.
Flex레이아웃은 W3c에서 2009년에 제안한 새로운 솔루션으로 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있습니다.
Flex 레이아웃은 정렬, 방향, 순서 등의 요소를 제공합니다.
Flex 레이아웃의 주요 기능은 다양한 화면 크기에 가장 적합한 방식으로 적절한 공간을 채우도록 하위 요소를 조정하는 기능입니다.

flex 레이아웃
Flex 레이아웃의 기능:
왼쪽, 오른쪽, 모든 방향으로 늘이기 아래, 위
스타일 레이어에서 순서를 변경하고 재배치할 수 있습니다
주축과 교차축이
- 공간 확장 및 하위 요소 채우기
- 컨테이너를 따라 정렬
레이아웃. WeChat 애플릿의 Flex 레이아웃 사용을 간략하게 소개하겠습니다. Flex
<a href="." cn target="_blank">display<p>:flex</p></a> 또는 <a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:flex 요소는 display:block(유연한 컨테이너) 내부에서 flex container의 하위 요소가 호출됩니다. flex item(유연한 항목) 및 flex container의 하위 요소는 모두 항상 내부 블록 컨테이너 모드로 지정된 Flex을 사용하여 배치됩니다. WeChat 애플릿의
display:blockview 컨테이너(view, scroll-view 및 swiper)는 모두dispaly:block입니다. >: in을 지정합니다. -line 컨테이너 모드에서는 -
속성
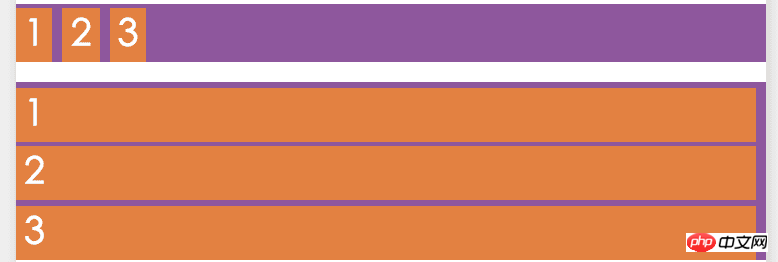
display:flex을 사용하여flex-wrap에 세 가지 값이 있습니다. nowrap(줄 바꿈 없음) ,flex-wrapwrap(줄 바꿈),wrap-reverse(줄 바꿈의 첫 번째 줄은 아래에 있음)를 사용하는 코드(기본값):<view class="flex-row" style="display: block;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view>
로그인 후 복사
표시 효과:display:block
 차단
차단
표시 효과가
으로 변경됨:display:flex
 flex
flex
와
의 차이점을 확인할 수 있습니다. 하위 요소가 새 줄(block) 또는 인라인(flex) viewblock주축 및 교차축 flex
레이아웃의 플렉스 컨테이너는 어떤 방향으로도 배치될 수 있습니다.
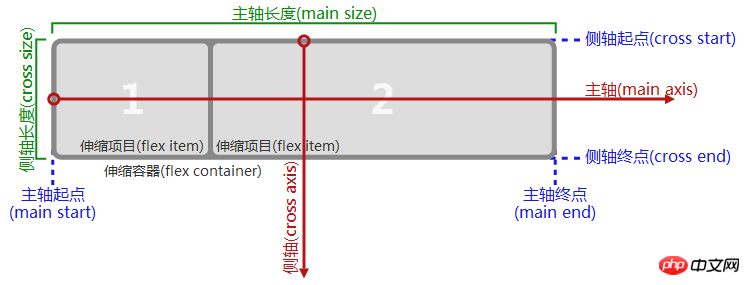
컨테이너에는 기본적으로주축(Flex주
축) 과 교차축(교차축)이라는 두 개의 축이 있습니다. 주축의 시작 위치는 (main start), 주축의 끝 위치는 (main
end主轴起点), 주축의 길이는 主轴终点(메인 사이즈). 마찬가지로 교차축의 시작점은 (cross start), 끝 위치는 主轴长度(cross end), 길이는
(cross size)입니다. 자세한 내용은 아래 그림을 참조하세요. 侧轴起点侧轴终点侧轴长度
 Flex-
Flex-
방향
일 필요는 없습니다. 마찬가지로
는 主轴일 필요가 없습니다. 从左到右 속성에 의해 제어됩니다. 🎜>侧轴从上到下flex-direction
-
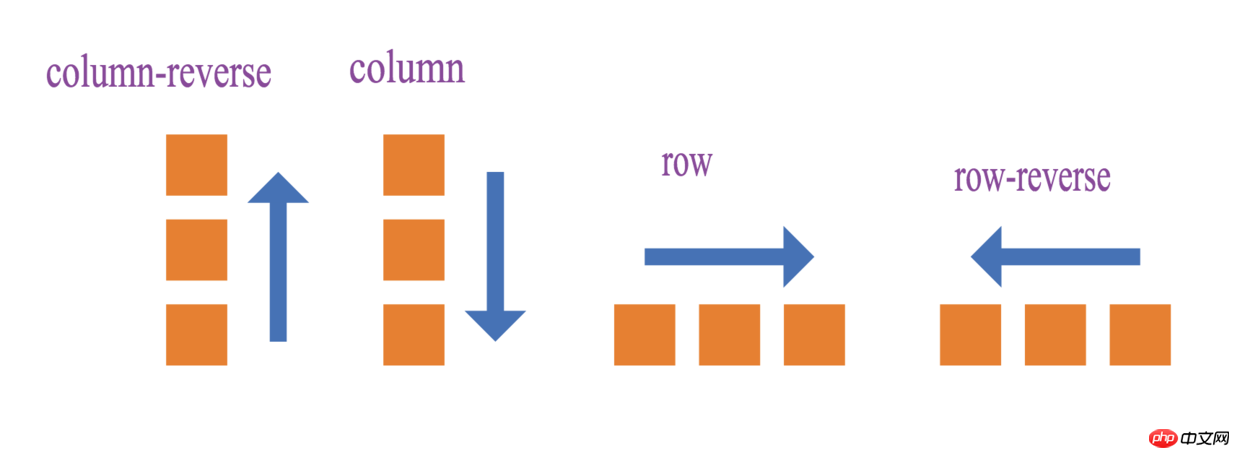
: 오른쪽에서 왼쪽으로 가로 방향이 주축입니다. 주축row -
: 위에서 아래로 세로 방향이 주축row-reverse -
아래에서 세로 방향 위쪽이 주축입니다column -
4개의 스핀들 방향 설정 렌더링:column-reverse가로 방향이 주축이면 세로 방향이 교차축이고 그 반대도 마찬가지입니다.
예제 이미지
그림의 예는 다양한
예제 코드:
<view > <view class="flex-row" style="display: flex;flex-direction: row;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view> <view class="flex-column" style="display:flex;flex-direction: column;" > <view class="flex-view-item">c1</view> <view class="flex-view-item">c2</view> <view class="flex-view-item">c3</view> </view> </view>
작동 효과: flex-direction

flex-direction
정렬
하위 요소에는 두 가지 정렬 방법이 있습니다.
just<a href="http://www.php.cn/wiki/109.html" target="_blank">if</a>y-conent기본 축에서 하위 요소 정렬 정의align-items측면 축에서 하위 요소 정렬 정의
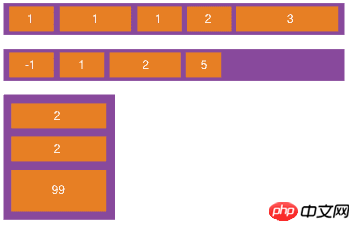
justify-content5가지 선택적 정렬이 있습니다.
flex-start스핀들 시작점 정렬(기본값)flex-end스핀들 끝점 정렬center주축에서 가운데 정렬space-between양쪽 끝에서 정렬됩니다. 단, 양쪽 끝의 하위 요소가 양쪽 끝의 컨테이너에 기대어 있고, 사이의 간격은 다른 자식 요소는 모두 같음-
space-around각 자식 요소 사이의 거리는 동일하며, 컨테이너 양쪽 끝의 자식 요소 사이의 거리도 동일합니다. 다른 하위 요소 사이.justify-content의 정렬은 주축 방향과 관련이 있습니다. 아래 그림에서flex-direction는row로 사용되고, 주축 모드는从左到右, 설명은입니다. <a href="http://www.php.cn/wiki/48.html" target="_blank">js<code><a href="http://www.php.cn/wiki/48.html" target="_blank">js</a>tify-contenttify-content 5가지 값의 표시 효과:
justify-content
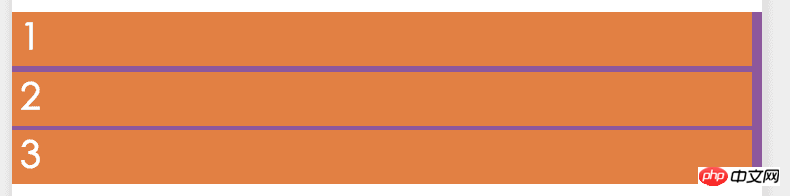
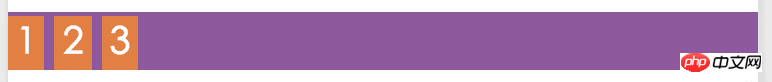
align-items는 교차 축의 정렬을 나타냅니다.
-
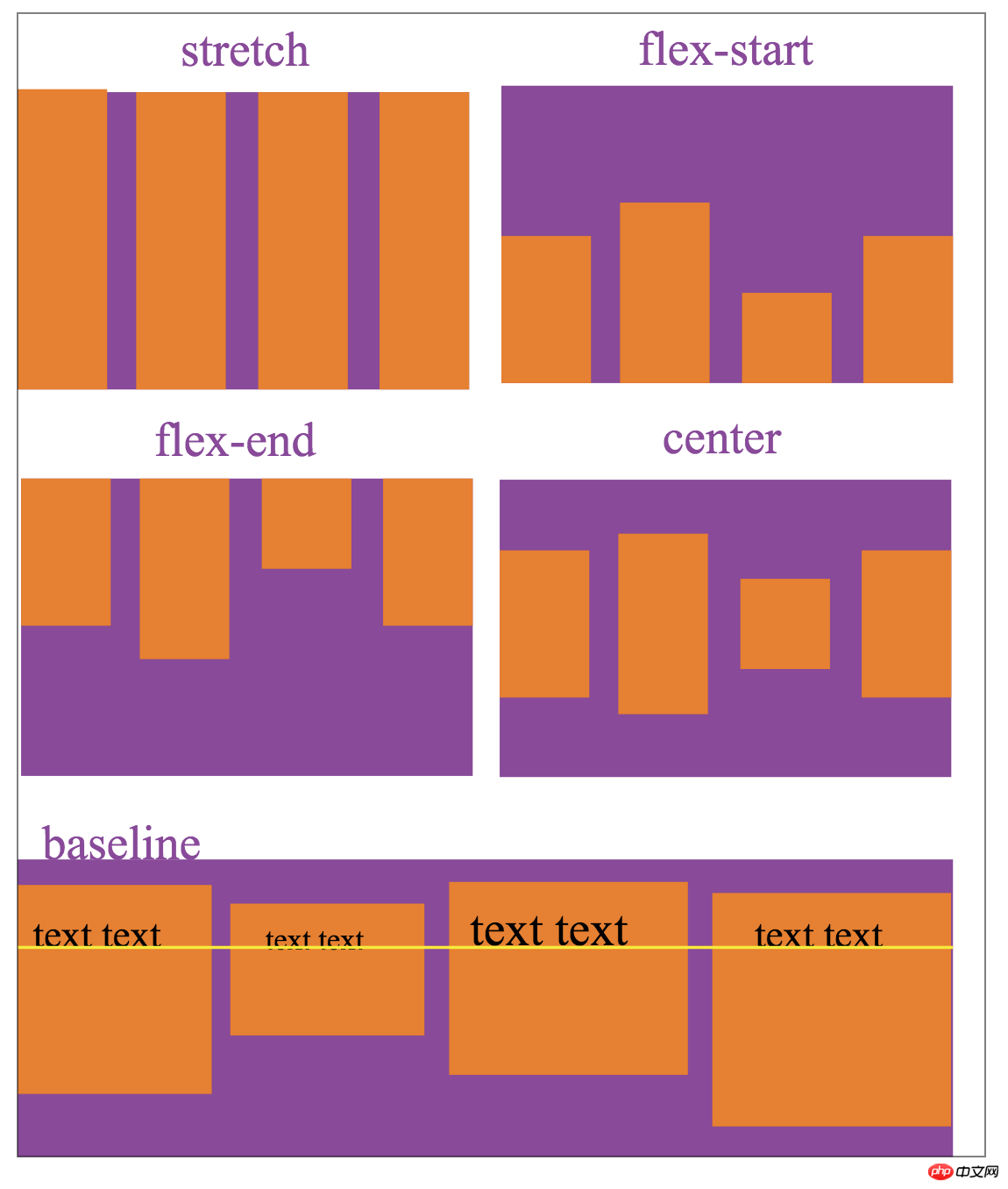
stretch컨테이너 전체 채우기(기본값 ) flex-start가로축 시작점 정렬flex-end측면 축 끝점 정렬-
center횡축 중심 정렬 baseline하위 요소
align-tiems설정의 정렬은 교차축 방향과 관련이 있습니다. 아래 그림에서 flex-direction 는 row이고 교차축 방향은 从上到下이며 align-items의 다섯 가지 값의 표시 효과는 다음과 같습니다.

aign-items
주축과 측면축의 방향과 정렬을 설정하면 대부분의 페이지 레이아웃을 구현할 수 있습니다.
위 내용은 WeChat 미니 프로그램 Flex 레이아웃의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
잘못 정렬된 WordPress 웹 페이지 해결 가이드 WordPress 웹 사이트 개발 시 때로는 웹 페이지 요소가 잘못 정렬되는 경우가 있습니다. 이는 다양한 장치의 화면 크기, 브라우저 호환성 또는 부적절한 CSS 스타일 설정 때문일 수 있습니다. 이러한 잘못된 정렬을 해결하려면 문제를 주의 깊게 분석하고, 가능한 원인을 찾아 단계별로 디버그하고 복구해야 합니다. 이 문서에서는 몇 가지 일반적인 WordPress 웹 페이지 정렬 문제와 해당 솔루션을 공유하고 개발에 도움이 되는 특정 코드 예제를 제공합니다.
 Vue를 사용하여 반응형 레이아웃을 구현하는 방법
Nov 07, 2023 am 11:06 AM
Vue를 사용하여 반응형 레이아웃을 구현하는 방법
Nov 07, 2023 am 11:06 AM
Vue는 MVVM 모드를 채택하고 양방향 데이터 바인딩을 통해 매우 우수한 반응형 레이아웃을 구현하는 매우 뛰어난 프런트엔드 개발 프레임워크입니다. 프론트 엔드 개발에서 반응형 레이아웃은 페이지가 다양한 장치에 대해 최상의 효과를 표시하여 사용자 경험을 향상시킬 수 있기 때문에 매우 중요한 부분입니다. 이 글에서는 Vue를 사용하여 반응형 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. Bootstrap을 사용하여 반응형 레이아웃을 구현합니다.
 일반적으로 사용되는 Flex 레이아웃 속성은 무엇입니까?
Feb 25, 2024 am 10:42 AM
일반적으로 사용되는 Flex 레이아웃 속성은 무엇입니까?
Feb 25, 2024 am 10:42 AM
Flex 레이아웃의 일반적인 속성은 무엇입니까? 특정 코드 예제가 필요합니다. Flex 레이아웃은 반응형 웹 페이지 레이아웃을 디자인하기 위한 강력한 도구입니다. 유연한 속성 집합을 사용하여 웹 페이지 요소의 배열과 크기를 쉽게 제어할 수 있습니다. 이 기사에서는 Flex 레이아웃의 공통 속성을 소개하고 구체적인 코드 예제를 제공합니다. display: 요소의 표시 모드를 Flex로 설정합니다. .container{display:flex;}flex-directi
 CSS Flex 레이아웃을 통해 2열 레이아웃을 구현하는 방법
Sep 26, 2023 am 10:54 AM
CSS Flex 레이아웃을 통해 2열 레이아웃을 구현하는 방법
Sep 26, 2023 am 10:54 AM
CSSFlex 유연한 레이아웃을 통해 2열 레이아웃을 구현하는 방법 CSSFlex 유연한 레이아웃은 웹 페이지 레이아웃 프로세스를 단순화하는 최신 레이아웃 기술로, 디자이너와 개발자가 다양한 화면 크기에 유연하고 적응할 수 있는 레이아웃을 쉽게 만들 수 있습니다. 그중에서도 2열 레이아웃을 구현하는 것은 Flex 레이아웃의 일반적인 요구 사항 중 하나입니다. 이 글에서는 CSSFlex 탄력적 레이아웃을 사용하여 간단한 2열 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. Flex 컨테이너 및 프로젝트 사용
 Vue의 플렉스 레이아웃 스타일 문제 해결
Jun 30, 2023 pm 08:51 PM
Vue의 플렉스 레이아웃 스타일 문제 해결
Jun 30, 2023 pm 08:51 PM
Vue는 프론트엔드 개발에 널리 사용되는 인기 있는 JavaScript 프레임워크입니다. 유연성과 강력한 기능을 통해 개발자는 상호 작용이 풍부한 웹 애플리케이션을 쉽게 구축할 수 있습니다. Vue 개발에서 플렉스 레이아웃은 거의 모든 곳에 있습니다. 그러나 Flex 레이아웃을 사용할 때 가끔 스타일 문제가 발생할 수 있습니다. 이 기사에서는 Flex 레이아웃으로 인해 발생하는 스타일 문제를 해결하는 몇 가지 방법을 소개합니다. 먼저 플렉스 레이아웃의 기본 개념을 이해해보자. Flex 레이아웃은 유연한 상자 모델을 제공합니다.
 CSS Flex 레이아웃을 통해 불규칙한 그리드 레이아웃을 구현하는 방법
Sep 28, 2023 pm 09:49 PM
CSS Flex 레이아웃을 통해 불규칙한 그리드 레이아웃을 구현하는 방법
Sep 28, 2023 pm 09:49 PM
CSSFlex 탄력적 레이아웃을 통해 불규칙한 그리드 레이아웃을 구현하는 방법 웹 디자인에서는 페이지 분할 및 레이아웃을 달성하기 위해 그리드 레이아웃을 사용해야 하는 경우가 많습니다. 일반적으로 그리드 레이아웃은 규칙적이며 각 그리드는 동일한 크기를 구현해야 할 수도 있습니다. 일부 불규칙한 그리드 레이아웃. CSSFlex 탄력적 레이아웃은 불규칙한 그리드 레이아웃을 포함한 다양한 그리드 레이아웃을 쉽게 구현할 수 있는 강력한 레이아웃 방법입니다. 아래에서는 CSSFlex 탄력적 레이아웃을 사용하여 다양한 결과를 얻는 방법을 소개합니다.
 CSS Flex 레이아웃을 통해 페이지 요소의 수직 중앙 정렬을 달성하는 방법
Sep 27, 2023 pm 03:52 PM
CSS Flex 레이아웃을 통해 페이지 요소의 수직 중앙 정렬을 달성하는 방법
Sep 27, 2023 pm 03:52 PM
CSSFlex 탄력적 레이아웃을 통해 페이지 요소의 수직 중앙 정렬을 달성하는 방법 웹 디자인에서 페이지 요소를 수직 중앙에 배치해야 하는 상황에 자주 직면합니다. CSSFlex 탄력적 레이아웃은 페이지 요소의 수직 중심 배치를 쉽게 달성할 수 있는 우아하고 간결하며 유연한 레이아웃 방법입니다. 이 글에서는 CSSFlex 레이아웃을 사용하여 페이지 요소의 수직 중앙 정렬을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 기본 원칙 CSSFlex 레이아웃을 사용하여 페이지 요소의 수직 중앙 정렬을 달성하려면 다음 요구 사항이 필요합니다.
 WordPress 레이아웃 최적화 및 정렬 문제 제거
Mar 05, 2024 pm 05:36 PM
WordPress 레이아웃 최적화 및 정렬 문제 제거
Mar 05, 2024 pm 05:36 PM
WordPress 레이아웃을 최적화하고 정렬 문제를 제거합니다. WordPress를 사용하여 웹 사이트를 구축하는 과정에서 레이아웃 정렬 문제는 웹 사이트를 탐색할 때 사용자에게 문제를 일으키는 일반적인 문제입니다. 올바른 레이아웃은 웹사이트 디자인의 중요한 부분으로, 사용자 경험과 페이지 표시 효과에 직접적인 영향을 미칩니다. 따라서 정렬 문제를 해결하기 위해서는 WordPress 레이아웃을 최적화하고 특정 코드 예제를 통해 구현해야 합니다. 다음은 몇 가지 일반적인 레이아웃 문제와 해당 해결 방법입니다. 반응형 레이아웃 문제:





