프런트엔드 개발 기술이 지속적으로 발전하면서 프런트엔드 개발 작업은 점점 더 복잡해졌습니다. 일부 자동화된 도구를 합리적으로 사용할 수 있다면 삶이 훨씬 쉬워질 것입니다.
현재 주요 개발 컴퓨터는 이전 13인치 Macbook Pro와 Dell 모니터입니다. 저는 프론트엔드 개발을 하는 사람이라면 누구나 이 추가 모니터가 작업 효율성을 얼마나 향상시킬 수 있는지 알고 있다고 믿습니다.
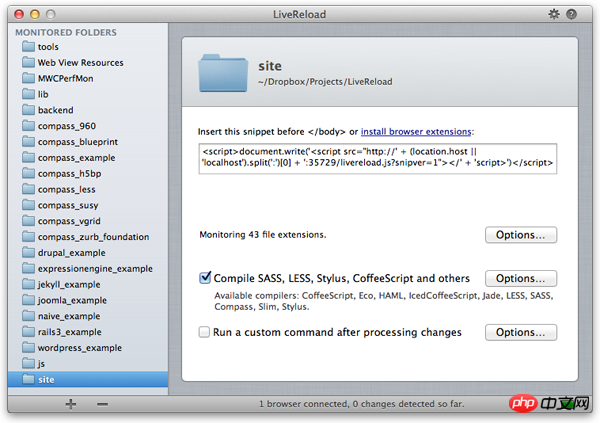
LiveReload 기술과 두 개의 디스플레이를 함께 사용하면 브라우저를 반복적으로 새로 고치는 지루한 작업을 줄일 수 있습니다. LiveReload를 구현하는 방법은 다양합니다. 그래픽 데스크톱 응용 프로그램을 선호하는 경우 LiveReload.app을 사용해 볼 수 있습니다. 이 응용 프로그램에는 Mac 버전과 Windows 버전이 모두 포함되어 있으며 사용 방법도 매우 간단합니다. 그래픽 인터페이스를 통해 모니터링한 다음 HTML 페이지에 스크립트를 삽입합니다.
😋

livereload.app
나처럼 명령줄을 선호한다면 다음 명령을 사용할 수 있습니다 LiveReload를 설치하세요.
npm i livereload -g
사용하려면 작업 디렉터리에서 livereload을 실행한 뒤 크롬에서 플러그인 아이콘을 클릭하면 모니터링이 시작된다.
현재 프런트엔드 개발에는 일반적으로 전처리기가 필요합니다. 기술의 다양화로 인해 선택의 폭이 넓어졌지만 브라우저에서 일관된 성능을 얻으려면 이러한 기술로 생성된 코드를 탐색해야 합니다. 브라우저에서 지원하는 유형으로 변환해야 합니다.
Webpack은 모듈 로딩 및 패키징 도구로, 풍부한 플러그인을 갖추고 있어 매우 실용적입니다. Grunt와 Gulp는 이제 두 가지 프런트 엔드 자동화 도구로 매우 인기가 있지만 실제로는 Npm 스크립트와 결합된 Webpack이면 대부분의 상황에서 충분합니다.
Webpack 설치는 매우 간단하므로 전역적으로 직접 설치하는 것이 좋습니다.
$ npm install webpack -g
JSX 로더, Less와 같은 해당 로더를 설치해야 할 수도 있습니다. 로더의 경우 패키지의 이 부분을 권장합니다. 프로젝트 폴더 아래에 설치하세요.
$ npm install css-loader style-loader less-loader jsx-loader --save-dev
webpack의 설정 파일에서 로더를 정의하기만 하면 다양한 인기 프론트엔드 개발 기술을 마음껏 사용할 수 있습니다.
더 많은 Webpack 사용자는 공식 문서를 참고하세요.
Django를 사용한다면 django-webpack-loader는 놓칠 수 없는 Webpack 플러그인입니다.
우리 모두는 페이지 로딩 속도에 대한 브라우저 캐싱 의 중요성을 알고 있습니다. 동시에 리소스 파일이 변경되면 페이지에서 변경 사항을 사용자에게 즉시 표시할 수 있기를 바랍니다.
일반적인 접근 방식은 리소스 파일의 hash 값을 리소스 주소의 일부로 사용하는 것입니다(예: <a href="http://www.php.php).%20cn/wiki/646%20.html" target="_blank">main<code><a href="http://www.php.cn/wiki/646.html" target="_blank">main</a>-cf4b5fab6e00a404e0c7.js-cf4b5fab6e00a404e0c7.js, Webpack은 이 명명 방법을 지원하지만 구성 파일에서 다음과 같이 설정할 수 있습니다.
config.output.filename = '[name]-[hash].js';
그러나 페이지에서 리소스 파일의 링크를 자동으로 업데이트할 수 있는 방법은 없습니다. django-webpack-loader는 이 문제를 해결합니다.
django-webpack-loader는 두 부분으로 나누어져 있는데, 하나는 Webpack 플러그인이고 다른 하나는 Django 애플리케이션입니다. 설치 방법은 다음과 같습니다.
npm install --save-dev webpack-bundle-tracker pip install django-webpack-loader
설정 작업이 필요합니다. 구체적인 구성 방법은 각각 Webpack과 Django에서 수행됩니다. 프로젝트 홈페이지(https://github.com/owais/django-webpack-loader)를 참조하세요.

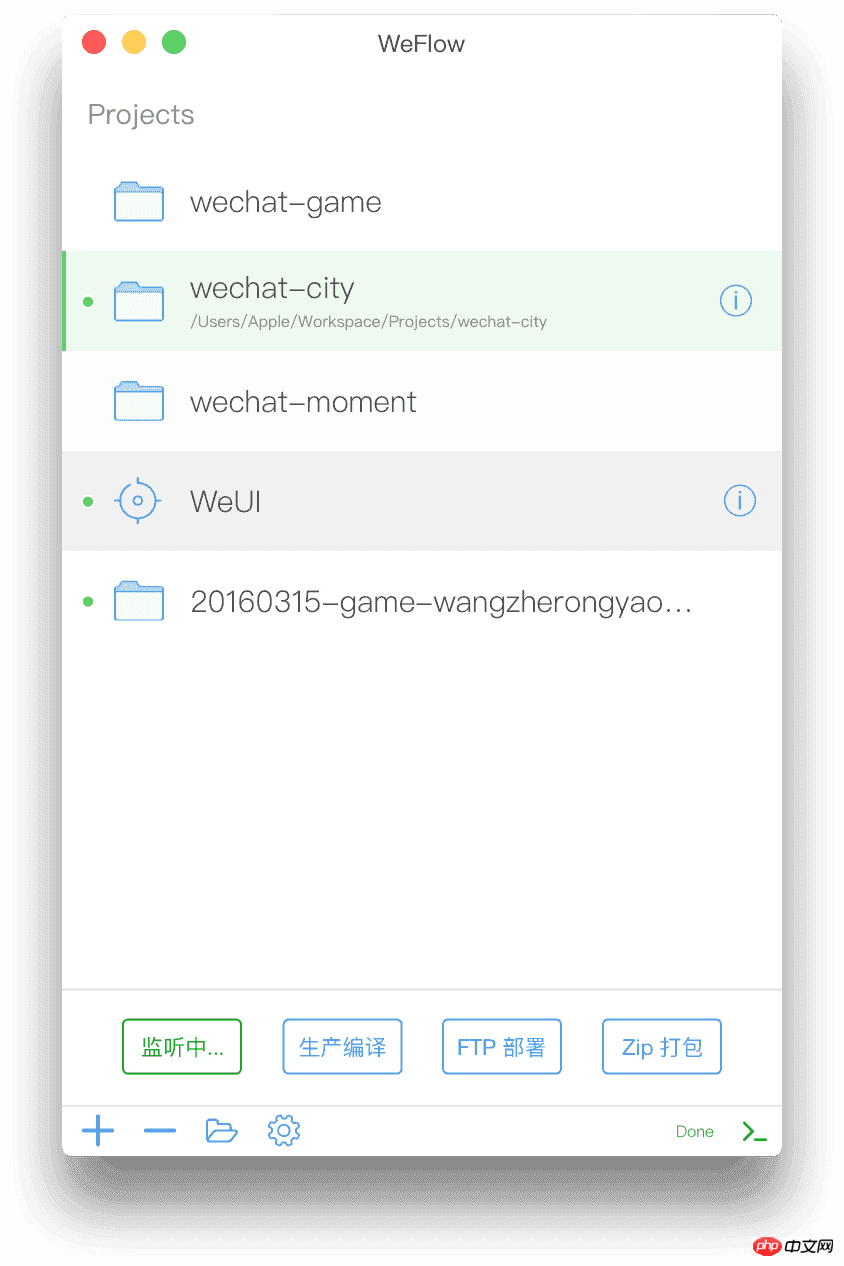
WeFlow
WeFlow는 최근 런칭한 프론트엔드입니다. Tencent 팀 개발 공식 웹사이트에 명시된 기능적 특징은 다음과 같습니다:
자동화된 프로세스
CSS 없음 (Sass는 직접 사용 가능 Customized)
CSS Autoprefixer prefix 자동 완성
CSS 압축 cssnano
CSS 스프라이트 스프라이트 합성
Retina @2x 및 @3x 자동으로 적응 생성
imagemin 이미지 압축
JS 병합 압축
EJS 템플릿 언어
디버깅 및 배포
파일 변경 사항을 듣고 자동으로 브라우저 새로 고침(LiveReload)
FTP 릴리스 배포
ZIP 프로젝트 패키징
솔루션 통합
px ->
스마트 WebP 솔루션
캐싱 해제 파일 복귀(MD5) 솔루션
그래픽 인터페이스를 좋아하는 학생들은
inch

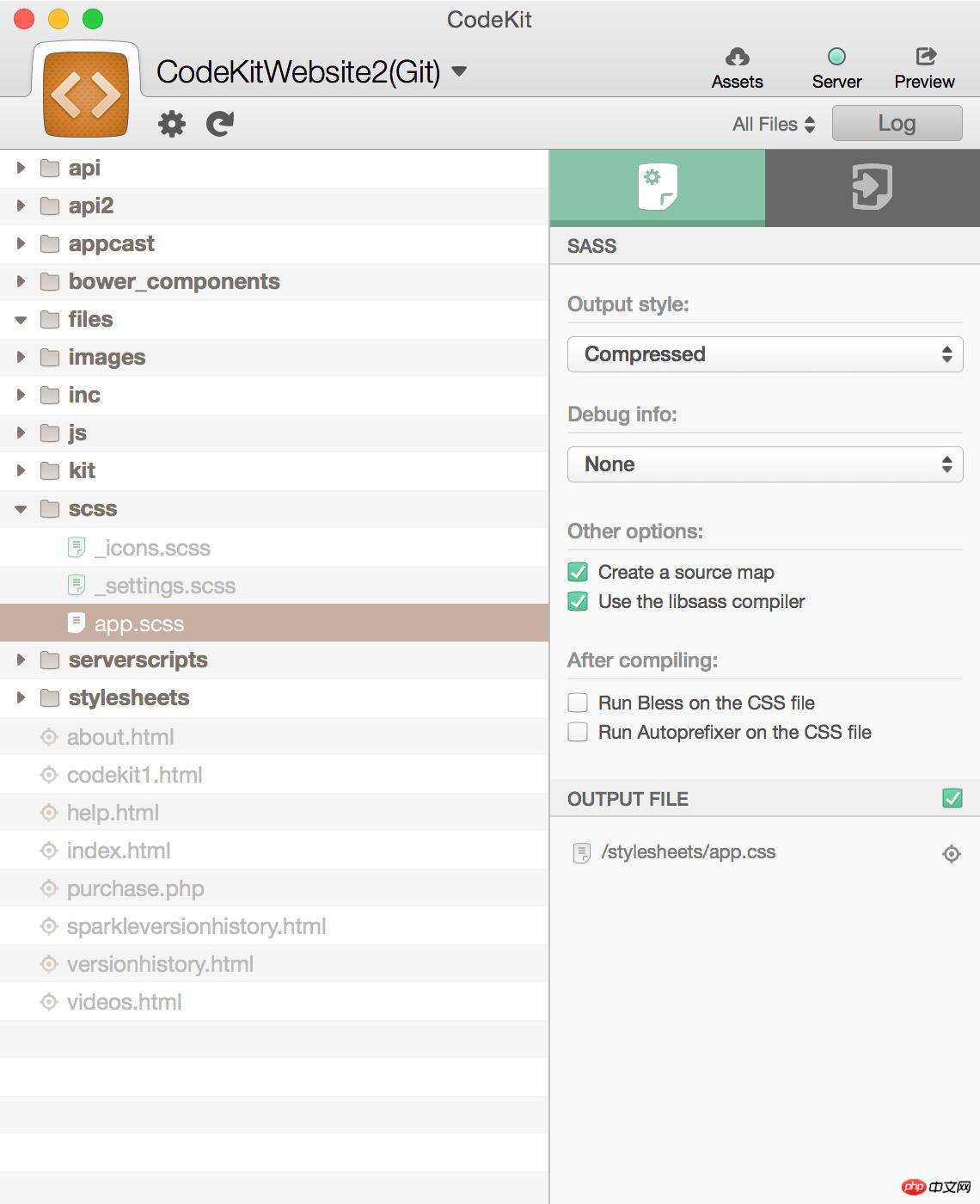
CodeKit을 사용해 보세요.
무료 도구 외에도 언급할 만한 유료 도구도 있습니다. CodeKit은 Mac용으로 잘 알려진 프런트엔드 개발 보조 도구로 현재 가격은 US$32입니다. 저렴하지는 않지만 강력합니다. 현재의 모든 프런트 엔드 스크립트를 컴파일할 수 있고 자동 브라우저 새로 고침을 지원하며 Bower가 내장되어 있으며 단 한 번의 클릭으로 타사 패키지 설치를 완료할 수 있습니다. . 그래픽 인터페이스도 조작이 매우 편리해 돈이 부족한 학생들도 고려해 볼 수 있다.
위 내용은 권장되는 프런트엔드 자동화 도구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!