PHP: Infinitus 주석 모듈 만들기
졸업 프로젝트의 댓글 모듈은 원래 Duoshuo 플러그인을 사용하여 완성했는데 이제는 댓글 내용을 직접 관리할 수 있기를 바라서 댓글 모듈을 직접 작성하기 시작했습니다. 구체적인 준비는 다음 댓글과 유사한 구조를 채택하는 것입니다. 즉, 1단계 댓글은 기사 바로 아래에 표시되고, 2단계 및 3단계 댓글은 1단계 댓글 아래에 표시됩니다. 다음 그림은

댓글구조
정확하게는 무한분류의 적용이라고 할 수 있겠네요. 후손 트리 적용. 후손 트리를 분류한 후 loop 내용을 출력하고 댓글을 작성합니다. (인피니투스 분류를 이해하지 못하는 친구는 내 기사 인피니투스 분류의 원리 및 구현을 참조하세요.)
물론 인피니투스의 댓글 답글 기능을 제대로 완성하기 위한 핵심 포인트는 또 있습니다.
데이터베이스 디자인
우선 데이터 테이블의 디자인이다. 포럼 시스템이라면 댓글 데이터를 두 개의 테이블로 나눌 수 있습니다. 하나의 테이블에는 게시물의 사용자 ID 또는 댓글의 사용자 ID, 포스트의 댓글 정보가 저장됩니다. 답글 ID, 답글 시간 등 다른 테이블에는 게시물 주제와 답글 내용을 포함한 댓글 내용이 저장됩니다.
제가 완성한 것은 기사의 댓글 모듈입니다. 두 개의 테이블로 나누어지지 않고, 댓글의 내용과 정보를 다음과 같이 직접 정리했습니다.
| 列名 | 列类型 | 列属性 | 说明 |
|---|---|---|---|
| comm_id | INT | UNSIGNED PRIMARY KEY AUTO_INCREMENT | 主键 |
| user_id | INT | UNSIGNED NOT NULL DEFAULT 0 | 用户id |
| parent_id | INT | UNSIGNED NOT NULL DEFAULT 0 | 评论的父级 |
| artcile_id | INT | UNSIGNED NOT NULL DEFAULT 0 | 评论的文章id |
| comm_cont | TEXT | 评论的内容 | |
| comm_time | INT | UNSIGNED NOT NULL DEFAULT 0 | 评论发布的时间 |
SQL 문:
CREATE TABLE comment ( comm_id INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, user_id INT UNSIGNED NOT NULL DEFAULT 0 , parent_id INT UNSIGNED NOT NULL DEFAULT 0 , article_id INT UNSIGNED NOT NULL DEFAULT 0 , comm_cont TEXT, comm_time INT UNSIGNED NOT NULL DEFAULT 0 ) ENGINE=MYISAM CHARSET=UTF8 ;
이 구조는 Infinitus 응답을 완성하는 기초가 되며 검색된 데이터가 Infinitus에 의해 잘 분류될 수 있음을 명확하게 알 수 있습니다.
댓글 구조 분석
댓글 모듈을 완성하는 것은 매우 쉽습니다. 댓글을 데이터베이스에 넣은 다음 이를 검색하여 HTML에 배치할 수도 있습니다. 그러나 이 구조는 매우 지저분하고 무질서하다. 댓글과 같은 댓글 모듈을 완성하려면 특별한 방법을 사용해야 합니다.
그럼 댓글 구조를 좀 더 자세히 살펴보겠습니다.

댓글 구조
위의 데이터 테이블 구조와 합쳐보면, 데이터 테이블에서 데이터를 꺼내어 다음과 같이 분류한 것으로 유추할 수 있다. 인피니투스, 구조는 이렇습니다:
array ( array(一级评论, child=>array( 二级评论, 三级评论 ) ), array ( 一级评论 , child=>array( ) ……
왜 그런 말을 하는 걸까요? 두 번째 및 세 번째 수준 주석이 첫 번째 수준 주석에 포함되어 있고 두 번째 및 세 번째 수준 주석이 병렬 관계이므로 두 번째 및 세 번째 수준 주석은 하위 노드임을 분명히 알 수 있습니다. 1차 댓글, 2차 댓글과 3차 댓글은 병렬 노드로 상위-하위 관계가 없습니다.
따라서 분류된 데이터는 범위 내에 있는 한, 다단계 댓글이 1단계 댓글에 대한 답변인지 아닌지에 대한 하위 노드가 하나만 있다고 결론을 내릴 수 있습니다. 첫 번째 수준 주석의 상위 노드는 첫 번째 수준 주석이어야 합니다.
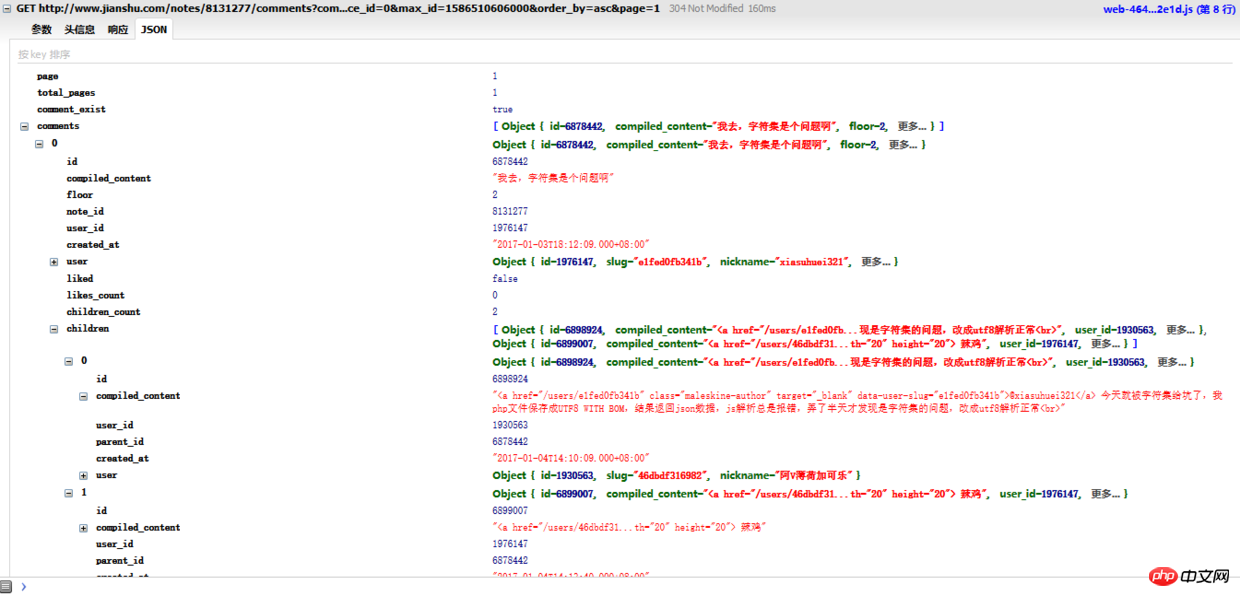
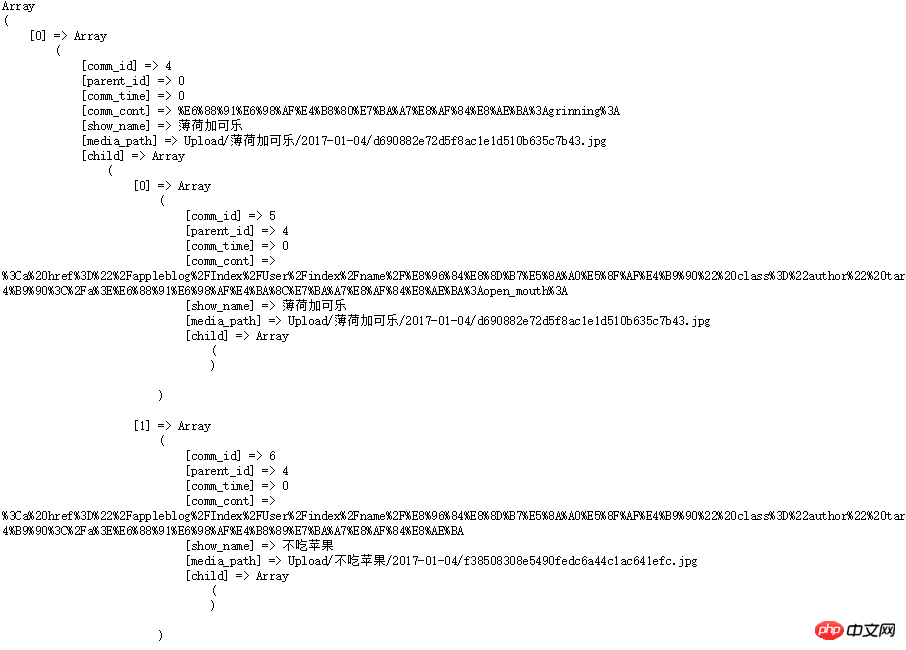
그럼 2차, 3차 답글의 @某某某은 어떻게 구현되나요? 사실 저는 여기서 오랫동안 고민을 했어요. 테이블에 자체 조인을 사용하여 완료할 것으로 예상했지만 이것이 작동하지 않아 위에서 설명한 구조가 손상되었습니다. 마지막으로 요청한 json 데이터에서 답변을 얻었습니다. 주석이 달린 json 데이터를 참조하세요:

JSON 데이터
은 을 업로드한 후 약간 흐려집니다. 학생들은 Firefox 또는 Google Chrome에서 플러그인을 사용하여 JSON 데이터를 관찰할 수 있습니다.
compiled_content 필드에 초점을 맞추면 @某某某이 데이터베이스에 직접 저장된다는 것을 추론할 수 있습니다. 이런 식으로 문제는 해결됨과 동시에 json 데이터를 관찰하면 위에서 언급한 구조가 올바른지 확인할 수도 있습니다.
구체적인 구현
구조를 분석한 후 인피니투스 응답을 완성하는 방법에 대해 이야기해보겠습니다. 첫 번째 단계는 1차 댓글을 작성하는 것입니다.

1차 댓글
을 직접 저장하면 됩니다. js를 사용하면 댓글을 클릭하면 1단계 댓글의 사용자 이름을 얻어서 저장하고, 댓글을 올릴 때는 댓글 내용과 결합해서 보내도록 주의하세요. 배경으로:

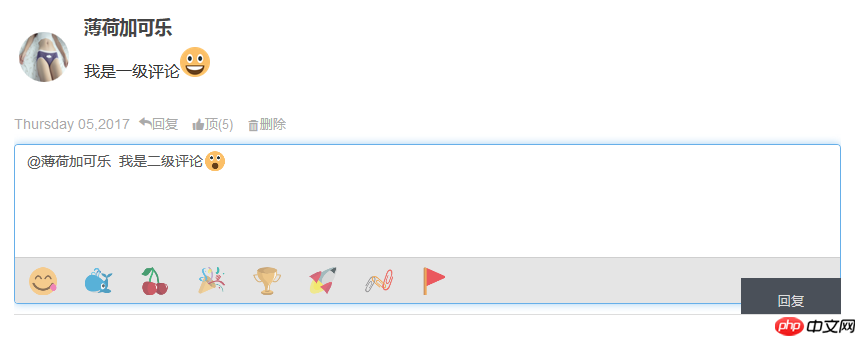
레벨 2 댓글
// replyUser 即 被回复的用户名 @xxxx
var content = $('#reply').val.split(replyUser)[1];
var userlink = '<a href="#" class="xxx" target="_blank" >' + replyUser + '</a>';
var comm_cont = encodeURIComponent(userlink+content);그러면 데이터베이스의 성능은 다음과 같습니다.

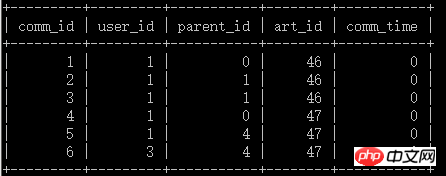
데이터 테이블 내용 이후
분류를 위해 자손 트리를 사용하는 것이 핵심입니다. 함수 는 다음과 같습니다.
/**
* @param $data array 数据
* @param $parent string 父级元素的名称 如 parent_id
* @param $son string 子级元素的名称 如 comm_id
* @param $pid int 父级元素的id 实际上传递元素的主键
* @return array
*/
function getSubTree($data , $parent , $son , $pid = 0) {
$tmp = array();
foreach ($data as $key => $value) {
if($value[$parent] == $pid) {
$value['child'] = getSubTree($data , $parent , $son , $value[$son]);
$tmp[] = $value;
}
}
return $tmp;
}
<?php foreach($tree as $key=>$val) ?>
<p class="comm_list" >
<h2><?php echo $val['user_name'];?></h2>
<p><?php echo $val['comm_cont'] ?></p>
<!-- 其他信息 -->
<p class="comm_reply">
<?php if(!empty($val['child'])) { ?>
<?php foreach($val['child'] as $k=>$v) ?>
<p class="reply_list" >
<h2><?php echo $v['user_name'];?></h2>
<p><?php echo $v['comm_cont'] ?></p>
<!-- 其他信息 -->
</p>
<?php }}?>
</p>
</p>
<?php } ?>
PS
계단형 구조가 있는 경우 다음과 같이 구현이 더 간단합니다.
/**
* 子孙树
*/
function getSubTree($data , $parent , $son , $pid = 0, $lev = 0) {
$tmp = array();
foreach ($data as $key => $value) {
if($value[$parent] == $pid) {
$value['lev'] = $lev;
$tmp[] = $value;
$tmp = array_merge($tmp , getSonTree($data , $parent , $son , $value[$son] , $lev+1));
}
}
return $tmp;
}분류는 최종적으로 다음과 같은 구조를 이룬다
array(
array('comm_id'=>1,parent_id=>0,art_id=>1,'lev'=>0) ,
array('comm_id'=>2,parent_id=>1,art_id=>1,'lev'=>1),
array('comm_id'=>3,parent_id=>2,art_id=>1,'lev'=>2),
array('comm_id'=>4,parent_id=>3,art_id=>1,'lev'=>3),
array('comm_id'=>5,parent_id=>2,art_id=>1,'lev'=>2)
);然后直接循环输出,并将lev作为属性打印在html中,最后利用js读取lev,并根据不同的等级分配不同的margin-left即可,它会随着margin的不同而排列在不同的位置,如下:
// html中
<?php foreach($tree as $key=>$val) {?>
<p class="comm_list" lev="<?php echo $val['lev']?>">
……
</p>
<?php } ?>
// js中
$('p.comm_list').css('margin-left' , 20 * lev);위 내용은 PHP: Infinitus 주석 모듈 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
기사는 PHP 5.3에 도입 된 PHP의 LSB (Late STATIC BING)에 대해 논의하여 정적 방법의 런타임 해상도가보다 유연한 상속을 요구할 수있게한다. LSB의 실제 응용 프로그램 및 잠재적 성능
 프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
기사는 입력 유효성 검사, 인증 및 정기 업데이트를 포함한 취약점을 방지하기 위해 프레임 워크의 필수 보안 기능을 논의합니다.
 프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
이 기사에서는 프레임 워크에 사용자 정의 기능 추가, 아키텍처 이해, 확장 지점 식별 및 통합 및 디버깅을위한 모범 사례에 중점을 둡니다.
 PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP 개발에서 PHP의 CURL 라이브러리를 사용하여 JSON 데이터를 보내면 종종 외부 API와 상호 작용해야합니다. 일반적인 방법 중 하나는 컬 라이브러리를 사용하여 게시물을 보내는 것입니다 ...
 확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
PHP 개발에서 견고한 원칙의 적용에는 다음이 포함됩니다. 1. 단일 책임 원칙 (SRP) : 각 클래스는 하나의 기능 만 담당합니다. 2. Open and Close Principle (OCP) : 변경은 수정보다는 확장을 통해 달성됩니다. 3. Lisch의 대체 원칙 (LSP) : 서브 클래스는 프로그램 정확도에 영향을 미치지 않고 기본 클래스를 대체 할 수 있습니다. 4. 인터페이스 격리 원리 (ISP) : 의존성 및 사용되지 않은 방법을 피하기 위해 세밀한 인터페이스를 사용하십시오. 5. 의존성 반전 원리 (DIP) : 높고 낮은 수준의 모듈은 추상화에 의존하며 종속성 주입을 통해 구현됩니다.
 세션 납치는 어떻게 작동하며 PHP에서 어떻게 완화 할 수 있습니까?
Apr 06, 2025 am 12:02 AM
세션 납치는 어떻게 작동하며 PHP에서 어떻게 완화 할 수 있습니까?
Apr 06, 2025 am 12:02 AM
세션 납치는 다음 단계를 통해 달성 할 수 있습니다. 1. 세션 ID를 얻으십시오. 2. 세션 ID 사용, 3. 세션을 활성 상태로 유지하십시오. PHP에서 세션 납치를 방지하는 방법에는 다음이 포함됩니다. 1. 세션 _regenerate_id () 함수를 사용하여 세션 ID를 재생산합니다. 2. 데이터베이스를 통해 세션 데이터를 저장하십시오.




