프런트엔드 고급(11): jQuery 객체에 대한 자세한 그림

첨부된 사진은 본 글과 무관
프런트엔드를 배우는 초창기에는 다들 jQuery 소스 코드. jQuery 소스코드를 통해 몇 가지 응용 기술을 배울 때, "이렇게도 JavaScript를 사용할 수 있다니!
프런트 엔드가 개발되고 다른 여러 프런트 엔드 이 기사의 주요 목적은 jquery객체가 캡슐화되는 방법을 공유하는 것입니다. 누구나 jQuery 소스 코드를 더 자세히 배울 수 있는 입문서라고 볼 수 있습니다.
jQuery 객체를 사용할 때는 다음과 같이 작성합니다.// 声明一个jQuery对象
$('.target')
// 获取元素的css属性
$('.target').css('width')
// 获取元素的位置信息
$('.target').offset()new를 사용하여 객체 등을 직접 선언하는 것은 어떨까요? 나중에 이에 대해 알게 된 후에 이것이 jQuery 객체 생성의 독창성이라는 것을 깨달았습니다.
먼저 코드로 직접 보여주고, 그런 다음 사진을 사용하여 무슨 일이 일어나고 있는지 모두에게 설명하세요.;
(function(ROOT) {
// 构造函数
var jQuery = function(selector) {
// 在jQuery中直接返回new过的实例,这里的init是jQuery的真正构造函数
return new jQuery.fn.init(selector)
}
jQuery.fn = jQuery.prototype = {
constructor: jQuery,
version: '1.0.0',
init: function(selector) {
// 在jquery中这里有一个复杂的判断,但是这里我做了简化
var elem, selector;
elem = document.querySelector(selector);
this[0] = elem;
// 在jquery中返回一个由所有原型属性方法组成的数组,我们这里简化,直接返回this即可
// return jQuery.makeArray(selector, this);
return this;
},
// 在原型上添加一堆方法
toArray: function() {},
get: function() {},
each: function() {},
ready: function() {},
first: function() {},
slice: function() {}
// ... ...
}
jQuery.fn.init.prototype = jQuery.fn;
// 实现jQuery的两种扩展方式
jQuery.extend = jQuery.fn.extend = function(options) {
// 在jquery源码中会根据参数不同进行很多判断,我们这里就直接走一种方式,所以就不用判断了
var target = this;
var copy;
for(name in options) {
copy = options[name];
target[name] = copy;
}
return target;
}
// jQuery中利用上面实现的扩展机制,添加了许多方法,其中
// 直接添加在构造函数上,被称为工具方法
jQuery.extend({
isFunction: function() {},
type: function() {},
parseHTML: function() {},
parseJSON: function() {},
ajax: function() {}
// ...
})
// 添加到原型上
jQuery.fn.extend({
queue: function() {},
promise: function() {},
attr: function() {},
prop: function() {},
addClass: function() {},
removeClass: function() {},
val: function() {},
css: function() {}
// ...
})
// $符号的由来,实际上它就是jQuery,一个简化的写法,在这里我们还可以替换成其他可用字符
ROOT.jQuery = ROOT.$ = jQuery;
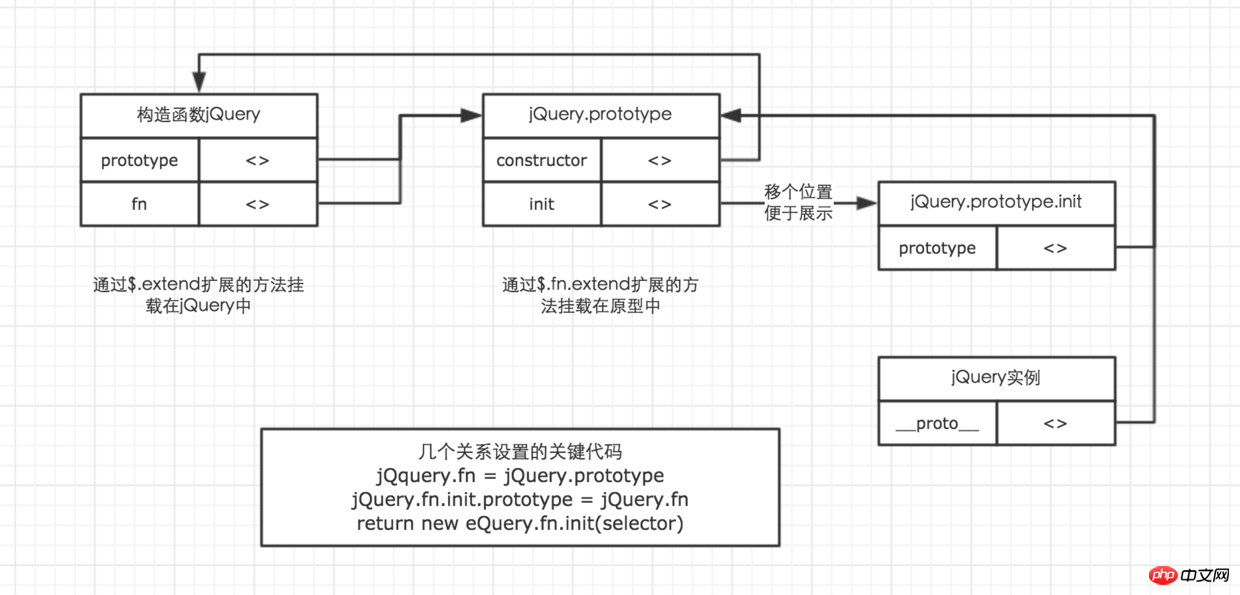
})(window);, jQuery.fn = jQuery.prototype 등과 같은 영리한 구문을 사용한다는 것을 코드에서 볼 수 있습니다. 이 몇 문장은 제가 아래에서 사용하는 형식적인 jQuery 객체의 핵심입니다. 그림은 논리가 무엇인지 보여줍니다. jQuery.fn.init.prototype = jQuery.fn;

객체 캡슐화 분석
위 구현에서 코드는 먼저 jQuery 생성자에서 fn 속성을 선언하고 프로토타입을 가리킵니다. 그리고 프로토타입에 init 메소드를 추가했습니다. jQuery.prototype
jQuery.fn = jQuery.prototype = {
init: {}
}jQuery.fn.init.prototype = jQuery.fn;
var jQuery = function(selector) {
// 在jQuery中直接返回new过的实例,这里的init是jQuery的真正构造函数
return new jQuery.fn.init(selector)
}와 $를 동일시합니다. jQuery
ROOT.jQuery = ROOT.$ = jQuery;
$('#test')를 직접 사용하여 객체를 생성하면 실제로 init의 인스턴스가 생성됩니다. 여기서 실제 생성자는 프로토타입의 init 메서드입니다.
참고: jQuery의 내부 구현에 대해 잘 모르는 많은 친구들이 jQuery를 사용할 때 동일한 요소에 대해 다른 작업을 수행하는 등 제약 없이 을 사용하는 경우가 많습니다. $()
var width = parseInt($('#test').css('width'));
if(width > 20) {
$('#test').css('backgroundColor', 'red');
}을 실행할 때마다 init의 인스턴스 객체가 재생성된다는 것을 알고 있으므로 제한 없이 jQuery를 사용하면 더 편리해 보이지만 매우 잘못된 것입니다. , 메모리를 많이 소모합니다. 올바른 접근 방식은 동일한 객체이므로 $() 변수 를 사용하여 나중에 사용할 수 있도록 저장하는 것입니다.
var $test = $('#test');
var width = parseInt($test.css('width'));
if(width > 20) {
$test.css('backgroundColor', 'red');
}확장 메서드 분석
위 코드 구현에서도 간단하게 두 가지 확장 메서드를 구현했습니다.jQuery.extend = jQuery.fn.extend = function(options) {
// 在jquery源码中会根据参数不同进行很多判断,我们这里就直接走一种方式,所以就不用判断了
var target = this;
var copy;
for(name in options) {
copy = options[name];
target[name] = copy;
}
return target;
}<a href="http://www.php.cn/wiki/1051.html" target="_blank">key<p>: value</p></a> 패턴 개체입니다. , <a href="http://www.php.cn/wiki/1051.html" target="_blank">key</a>: value을 통해 옵션을 탐색하고 key를 jQuery의 새 속성으로 사용하고 value를 새 속성에 해당하는 새 메서드로 사용하여 각각 jQuery 메서드와 jQuery.fn에 추가합니다. for in즉, 을 통해 jQuery를 확장하면 jQuery 생성자에 해당 메서드가 추가되고, jQuery.extend을 통해 jQuery를 확장하면 해당 메서드가 jQuery 프로토타입에 추가된다. jQuery.fn.extend
当我们通过上面的知识了解了jQuery的大体框架之后,那么我们对于jQuery的学习就可以具体到诸如css/val/attr等方法是如何实现这样的程度,那么源码学习起来就会轻松很多,也会节约更多的时间。也给一些对于源码敬而远之的朋友提供了一个学习的可能。
有一个朋友留言给我,说她被静态方法,工具方法和实例方法这几个概念困扰了很久,到底他们有什么区别?
其实在上一篇文章中,关于封装一个对象,我跟大家分享了一个非常非常干货,但是却只有少数几个读者老爷get到的知识,那就是在封装对象时,属性和方法可以具体放置的三个位置,并且对于这三个位置的不同做了一个详细的解读。
而在实现jQuery扩展方法的想法中,一部分方法需要扩展到jQuery构造函数中,一部分方法需要扩展到原型中,当我们通读jQuery源码,还发现有一些方法放在了模块作用域中,至于为什么会有这样的区别,建议大家回过头去读读前一篇文章。
而放在构造函数中的方法,因为我们在使用时,不需要声明一个实例对象就可以直接使用,因此这样的方法常常被叫做工具方法,或者所谓的静态方法。工具方法在使用时因为不用创建新的实例,因此相对而言效率会高很多,但是并不节省内存。
而工具方法的特性也和工具一词非常贴近,他们与实例的自身属性毫无关联,仅仅只是实现一些通用的功能,我们可以通过$.each与$('p').each这2个方法来体会工具方法与实例方法的不同之处。
在实际开发中,我们运用得非常多的一个工具库就是lodash.js,大家如果时间充裕一定要去学习一下他的使用。
$.ajax() $.isFunction() $.each() ... ...
而放在原型中的方法,在使用时必须创建了一个新的实例对象才能访问,因此这样的方法叫做实例方法。也正是由于必须创建了一个实例之后才能访问,所以他的使用成本会比工具方法高很多。但是节省了内存。
$('#test').css()
$('#test').attr()
$('p').each()这样,那位同学的疑问就很简单的被搞定了。我们在学习的时候,一定不要过分去纠结一些概念,而要明白具体怎么回事儿,那么学习这件事情就不会在一些奇奇怪怪的地方卡住了。
所以通过$.extend扩展的方法,其实就是对工具方法的扩展,而通过$.fn.extend扩展的方法,就是对于实例方法的扩展。那么我们在使用的时候就知道如何准确的去使用自己扩展的方法了。
jQuery插件的实现
我在初级阶段的时候,觉得要自己编写一个jQuery插件是一件高大上的事情,可望不可即。但是通过对于上面的理解,我就知道扩展jQuery插件其实是一件我们自己也可以完成的事情。
在前面我跟大家分享了jQuery如何实现,以及他们的方法如何扩展,并且前一篇文章分享了拖拽对象的具体实现。所以建议大家暂时不要阅读下去,自己动手尝试将拖拽扩展成为jQuery的一个实例方法,那么这就是一个jQuery插件了。
具体也没有什么可多说的了,大家看了代码就可以明白一切。
// Drag对象简化代码,完整源码可在上一篇文章中查看
;
(function() {
// 构造
function Drag(selector) {}
// 原型
Drag.prototype = {
constructor: Drag,
init: function() {
// 初始时需要做些什么事情
this.setDrag();
},
// 稍作改造,仅用于获取当前元素的属性,类似于getName
getStyle: function(property) {},
// 用来获取当前元素的位置信息,注意与之前的不同之处
getPosition: function() {},
// 用来设置当前元素的位置
setPostion: function(pos) {},
// 该方法用来绑定事件
setDrag: function() {}
}
// 一种对外暴露的方式
window.Drag = Drag;
})();
// 通过扩展方法将拖拽扩展为jQuery的一个实例方法
(function ($) {
$.fn.extend({
becomeDrag: function () {
new Drag(this[0]);
return this; // 注意:为了保证jQuery所有的方法都能够链式访问,每一个方法的最后都需要返回this,即返回jQuery实例
}
})
})(jQuery);后续文章内容一个大概预想
去年年末的时候就有了想要将JavaScript基础知识总结一下的这样一个想法,可是JavaScript基础知识确实并非全部是层层递进的关系,有很多碎片化的东西,所以之前一直没有找到一个合适的整理方法。
直到在segmentfault中我在给题主建议如何快速学习一门诸如react/vue这样的流行框架时,找到了一个好一点的思路,于是就有了这样一系列文章,虽然它并不全面,很多知识没有涉及到,但是其实我是围绕最终通过模块化来构建自己代码这样一个思路来总结的,因此这系列文章能够解决大家最核心的问题。
也正因为如此,这系列的文章的终点将会是在ES6环境下掌握react的使用。虽然前面我多多少少都涉及到了模块的一些概念,但是还差一个实践。因此最终我会以ES6的模块跟大家分享如何使用。
那么后续的文章应该会涉及的内容,就大概包括:
事件循环机制
Promise
ES6的基础语法
ES6에서 일반적으로 사용됨디자인 패턴
ES6 모듈
ES6과 결합 예
React 기본 구문
React 컴포넌트
-
React 고차 컴포넌트
React 예제
Redux
이 시리즈의 기사는 다음과 같은 구체적이고 실용적인 가이드로 간주될 수 있습니다. 단순히 치킨 수프를 통해 학습 방법을 알려주는 것이 아닌, 모두의 학습 방향을 실현 가능한 가이드로 제시합니다. 그러니 이 지식을 배우고 싶은 친구들은 나를 따라오세요! ! ! !
위 내용은 프런트엔드 고급(11): jQuery 객체에 대한 자세한 그림의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7343
7343
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1214
1214
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원




