10가지 일반적인 HTML 태그 실수
좋은 코드 스타일을 유지하는 것은 모든 코더에게 꼭 필요한 과정입니다. 또한, HTML을 디자인할 때, 비표준 코드가 직접적으로 심각한 결과를 초래하지는 않지만, 코드의 표준화에 특별한 주의를 기울여야 합니다. 사용자 경험에 영향을 미칠 수 있으며 어느 정도 간섭이 발생하고 웹사이트에 대한 검색 엔진의 선호도도 감소합니다. 이 목록에는 가장 일반적인 10가지 HTML 태그 실수가 포함되어 있습니다. 이를 기록하면 이러한 일반적인 실수를 방지하고 HTML 태그가 의미 및 표준 요구 사항을 준수하도록 할 수 있습니다.
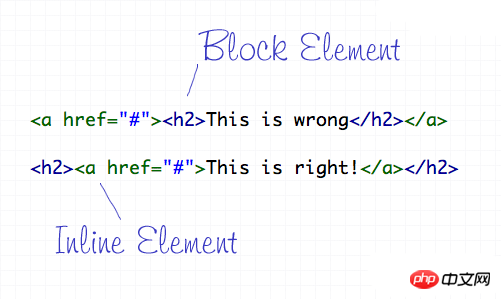
범죄 1: 인라인 요소 안에 블록 수준 요소를 넣는 것

HTML 요소를 표현하는 방법은 블록 수준과 인라인 두 가지뿐입니다. 각 태그 는 블록 수준 또는 인라인의 기본 표현 모드를 가지며, 이들은 블록 수준 요소로 사용됩니다. 인라인 요소는 빠른 수준 요소 내에만 있을 수 있습니다.
범죄 2: img 태그에 alt 속성이 포함되어 있지 않습니다

alt 속성은 웹페이지에 표시되는 모든 이미지에 대한 필수 속성입니다. 이는 이미지가 어떤 종류인지 또는 네트워크 속도가 상대적으로 느릴 때 이미지의 의미가 무엇인지를 설명하는 데 도움이 됩니다. alt="10가지 일반적인 HTML 태그 실수"라는 설명은 매우 좋지 않습니다. 일부 사진이 실제로 장식용이라면 alt=""라고 쓰는 것이 좋습니다.
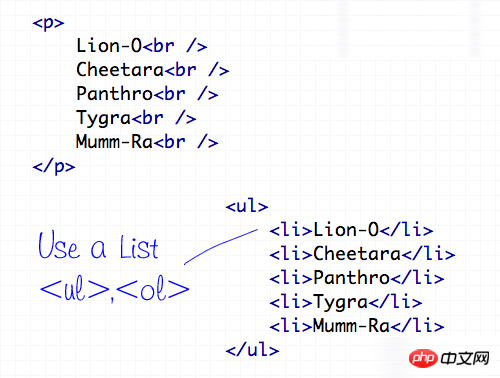
범죄 3: 필요할 때 목록을 사용하지 않음

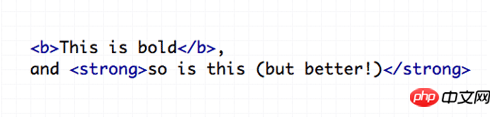
범죄 4: 및 를 사용하여 굵은 글씨체와 이탤릭체를 표시합니다.

CSS 스타일을 사용하여 페이지에 태그 를 작성해야 하는 경우 이를 또는 의미는 전혀 없지만, 더 간단한 페이지를 위해 CSS를 선택하여 스타일을 정의하세요
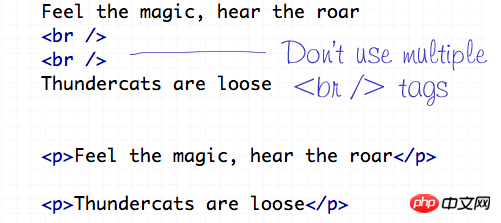
범죄 5: 과도한 사용

개행 표시는 텍스트 스트림의 첫 번째 줄 바꿈 앞에 개행인 특수 단어를 삽입하는 데에만 사용해야 합니다. 요소 사이에 간격을 만드는 데 사용되어서는 안 되며, 텍스트를 여러 단락으로 분할하거나 CSS 스타일의 진폭을 조정하는 데 사용해야 합니다.
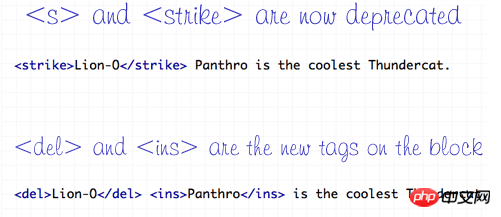
범죄 6: 잘못된 취소선 태그 사용

예전에는 및 를 사용하여 웹사이트 텍스트를 정의할 수 있었습니다. 그러나 이제는 더 이상 사용되지 않는 태그 로 정의되지만 이제 새로운 태그 세트인 를 사용할 수 있습니다.
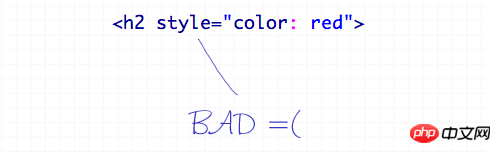
교체 범죄 7: 인라인 스타일 사용

CSS의 가장 중요한 목적은 문서와 스타일을 구분하는 것입니다. 페이지에 스타일을 쓰면 CSS가 전혀 영향을 미치지 않습니다. 따라서 스타일을 있어야 할 위치에 두는 것을 잊지 마세요.
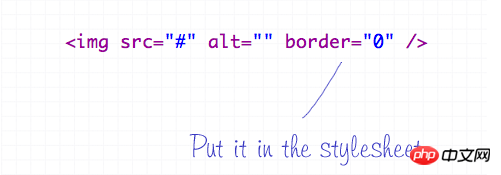
범죄 8: HTML에 테두리 추가

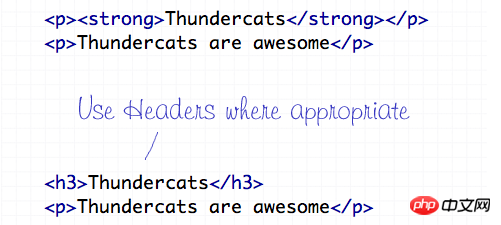
범죄 9: 헤더 태그 ~를 사용하지 않음
를 사용하지 않음

범죄 10: 의미 없는

w3에서는 권장하지 않는
이 태그는 사용하지 마세요. 꼭 이 효과를 사용하시면 더 좋은 효과를 보실 수 있을 거라 믿습니다
위 내용은 10가지 일반적인 HTML 태그 실수의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7459
7459
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




