오늘의 h5 특수효과 추천 : 최근 큰 인기를 끌고 있는 H5 풀다운 및 업 슬라이드 효과
APP에서는 페이지를 아래로 내릴 때 풀다운 그림이 확대되고, 풀다운 새로고침이 애니메이션 로드와 같은 애니메이션 효과를 볼 수 있는 경우가 많습니다. 이 상호 작용 세부정보는 어디에서나 볼 수 있습니다. 다양한 주류 앱과 기본 휴대폰 시스템에서 개인 터치를 추가하는 앱에 사용할 수 있습니다.
1. 배경
현재 환경에서는 이러한 효과의 대부분이 다음과 같은 이유로 인해 발생합니다.
네이티브 구현 주기가 길고,
크로스 플랫폼 구현 비용이 높으며,
-
솔루션의 범용성이 낮습니다.
기존 프로젝트에 적용하는 데 드는 비용이 높습니다.
그렇다면 우리 H5 페이지는 어떨까요? 구현? 모두 함께 탐구해 봅시다.
먼저 드롭다운 배너 이미지를 확대하는 동적 효과를 구현해 보겠습니다. 효과는 다음과 같습니다:

애니메이션 요구 사항: 상단 페이지를 풀다운하면 배너 이미지가 확대되고, 풀다운이 완료되면 배너 이미지가 확대됩니다. 배너 이미지가 복원되고 리바운드됩니다.
드롭다운 효과는 두 부분으로 나눌 수 있습니다.
페이지의 주요 콘텐츠가 전체적으로 아래로 슬라이드되고 스크롤됩니다. >
상단 요소는 확대된 모션 효과입니다. - 과거에는 H5에서 페이지 스크롤 효과를 구현하기 위해 일반적으로 iScroll과 같은 JS 플러그인을 사용하여 스크롤을 시뮬레이션했습니다. 하지만 여기에는 몇 가지 문제가 있습니다.
- 기존 페이지의 변형이 너무 커서 대규모 사용에 적합하지 않습니다.
- 시뮬레이션됨 스크롤 대체 네이티브 스크롤은 알 수 없는 버그를 유발합니다.
- 저사양 휴대폰에서는 성능이 좋지 않고 경험도 좋지 않습니다.
- 이러한 문제를 해결하려면 다음 해결 방법을 사용할 수 있습니다.
1, 페이지의 기본 스크롤을 유지하고 상단 드롭다운 이벤트에서만 동적 효과 실행을 트리거합니다.
2, 사용 페이지 구조에서 동적 효과 구조를 분리하기 위해 JS는 서로 영향을 주지 않습니다.
이러한 방식으로 풀다운 효과는 상대적으로 부드러워지고 일반적인 스크롤에는 영향을 주지 않습니다. 페이지.
2. 기술 구현
구체적인 프로세스는 다음과 같습니다.
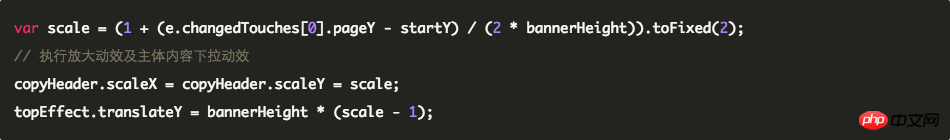
페이지 상단의 드롭다운 이벤트를 비활성화합니다. ---> 페이지 본문 이동 내용은 p 컨테이너에 포함되어 있으며 확대해야 할 내용 노드는 기본 내용 외부에 복사됩니다. ------> 페이지 슬라이딩 이벤트 바인딩 -- ----> 슬라이딩 오프셋 계산 및 스케일링 및 기타 수치 계산 ------> 변환의 주요 내용은 변경된 값에 따라 아래로 슬라이드되며 동시에 복사됩니다. 노드는 확대 애니메이션으로 처리됩니다 ------> 슬라이딩 화면 이벤트 종료를 모니터링하고 리바운드 애니메이션을 실행합니다.
코드 발췌:

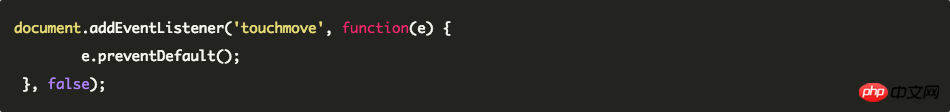
1. 페이지 상단의 드롭다운 이벤트 비활성화:
기술적인 요점은 기본 이벤트에서 드롭다운 이벤트를 방지하여 드롭다운 이벤트를 애니메이션에 바인딩하는 것입니다. 기본 이벤트를 방지하기 위해 일반적으로 다음과 같이 처리할 수 있습니다.
 그러나 이 방법에는 몇 가지 결함이 있습니다. 첫째, 페이지의 정상적인 슬라이딩을 금지하여 페이지에 많은 간섭과 문제를 일으킵니다. 둘째, 일부 앱의 WebView는 뷰의 풀다운을 근본적으로 방지할 수 없어 페이지 애니메이션에 간섭을 일으킵니다.
그러나 이 방법에는 몇 가지 결함이 있습니다. 첫째, 페이지의 정상적인 슬라이딩을 금지하여 페이지에 많은 간섭과 문제를 일으킵니다. 둘째, 일부 앱의 WebView는 뷰의 풀다운을 근본적으로 방지할 수 없어 페이지 애니메이션에 간섭을 일으킵니다.
여기서 가장 좋은 해결책은 WebView 수준에서 페이지 드롭다운을 비활성화하는 것입니다.
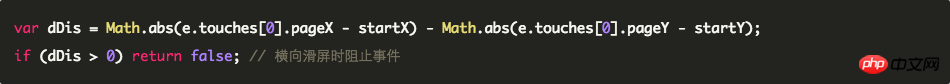
2. 수평 슬라이딩이 풀다운 효과를 방해하지 않도록 슬라이딩 방향을 결정해야 합니다. 수식 계산:X = 절대값(현재 좌표 X - 초기 좌표 X)
Y = 절대값(현재 좌표 Y - 초기 좌표 Y)
계산 결과 X Y보다 크면 수평 미끄러짐을 의미하고, 그렇지 않으면 수직 미끄러짐을 의미합니다.


리바운드 효과는 관성을 시뮬레이션하는 곡선 모션이며 이전 코드 스니펫의 to() 애니메이션 함수로 완성됩니다. . 곡선 모션 기능은 다음과 같습니다.
 이 방법은 AlloyTouch 구성 요소에서 비롯됩니다.
이 방법은 AlloyTouch 구성 요소에서 비롯됩니다.
슬라이딩 스크린 애니메이션 효과와 네이티브 효과는 아직 세부적인 차이가 있어 구체적인 알고리즘이 필요합니다. 더욱 최적화되었습니다.
3. 데모효과 시연


이제 상단 배너 이미지 확대 애니메이션 효과가 완성되었습니다. .
이렇게 재생할 수 있는 상단 배너 이미지 외에도 더 많은 트릭을 시도했습니다. 예를 들어 상단 슬라이더 캐러셀 이미지에는 풀다운 및 확대 애니메이션도 추가되었습니다. 여기의 구조는 더 복잡하고 슬라이더 캐러셀의 내용이 변경되므로 증폭된 애니메이션 부분의 내용도 계속 변경되어야 합니다. 구현 후 효과는 다음과 같습니다.


참고: 일부 Android 기기의 성능이 좋지 않기 때문에 애니메이션 효과에 영향을 미칠 수 있습니다. . 이 효과는 IOS 휴대폰에서 경험할 수 있습니다.
또한 기존 요소에 애니메이션을 만드는 것 외에도 풀다운할 때 이스터 에그, 브랜드 요소 등과 같은 흥미로운 요소를 추가할 수도 있습니다. 구현 방법은 위와 동일합니다. DOM 구조를 복사할 필요가 없습니다. 대신 애니메이션을 수행해야 하는 DOM 구조를 직접 작성하세요. 구현 후 효과는 다음과 같습니다.


4. 풀다운 효과 외에 슬라이드도 만들 수 있나요- 업효과?
이미 앞서 풀다운 효과를 구현했는데, 계속해서 아이디어를 확산시켜 다른 시나리오에 사용할 수 있나요? 예를 들어, 페이지가 아래쪽으로 슬라이드되면 부활절 달걀처럼 흥미로운 애니메이션을 꺼낼 수 있습니다.
답은 그렇습니다. Do it!
기술적 솔루션 및 구현
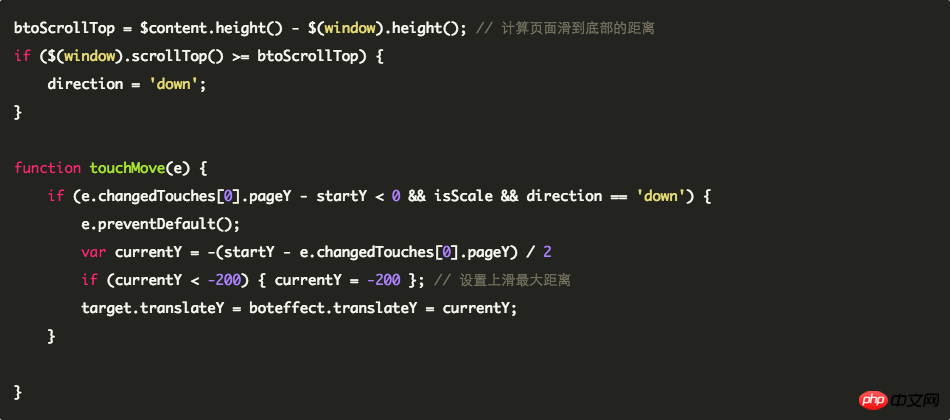
여기서 풀다운 효과와 업 슬라이드 효과의 구현 원리는 기본적으로 동일하지만 차이점은 페이지를 모니터링하여 하단으로 스크롤한 다음 액션 효과를 트리거합니다.
코드 일부는 다음과 같습니다.

최종 시연 효과는 다음과 같습니다.


5. 요약
경험이 가장 중요한 오늘날, 우리 제품은 경험의 우수성을 위해 노력합니다. 다양한 제품 요구 사항에 직면하면 적절한 기술 솔루션을 올바르게 선택해야 합니다. 네이티브 개발이든 H5 개발이든 하이브리드 앱 개발이든 궁극적인 목표는 제품 요구 사항을 완벽하게 해결하는 것입니다. 최고의 기술 솔루션만 있습니다. .
더 많은 html5 특수 효과를 보려면 PHP 중국어 웹사이트의 h5 특수 효과 열을 주의하세요: http://www.php.cn/xiazai/js/html5

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.



