var xhr = new XMLHttpRequest(); // 获取浏览器内置的XMLHttpRequest对象
Ajax 구문에 대한 간략한 분석
Ajax는 현재 매우 일반적인 기술이며, 논의하고 연구할 가치가 있는 기술이기도 합니다. 이 기사에서는 Ajax의 개발 프로세스에 중점을 두고 이를 다양한 라이브러리 프레임워크 "비동기 JavaScript 및 XML"을 의미하는 Ajax의 새롭고 오래된 구문을 공유하겠습니다. Ajax를 통해 페이지를 차단하지 않고도 서버에 요청을 보내고 데이터와 상호 작용할 수 있습니다. Ajax의 도움으로 우리 웹 페이지는 부분 새로 고침만으로 데이터 표시를 업데이트할 수 있으므로 불필요한 데이터의 양이 줄어들고 사용자 경험이 크게 향상되며 사용자의 대기 시간이 단축됩니다. 더 작고, 더 빠르고, 더 친숙한 웹 애플리케이션 > 물론, 자격을 갖춘 개발자라면 기본적으로는 익숙한 내용입니다. 이제 막 Ajax를 시작하는 사람들을 위한 간략한 소개입니다. , PHP 중국어로 이동하세요. 온라인으로 알아보기: Native Ajax
JS Ajax 요청 시작 및 처리 
var xhr = new XMLHttpRequest(); // 获取浏览器内置的XMLHttpRequest对象
로그인 후 복사
프로젝트 애플리케이션에서 하위 버전의 IE를 고려하지 않는 경우 위 방법을 직접 사용할 수 있습니다. 모든 최신 브라우저(Firefox , Chrome, Safari 및 Opera)에는 모두 XMLHttpRequest 개체가 내장되어 있습니다. 이전 버전의 IE(IE5, IE6)와 호환되어야 하는 경우 ActiveX 개체를 사용할 수 있습니다: var xhr = new XMLHttpRequest(); // 获取浏览器内置的XMLHttpRequest对象
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) { // 兼容老版本浏览器
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true); // 以GET请求的方式向'/test/'路径发送异步请求
}로그인 후 복사
open 메소드는 새로운 http 요청을 생성합니다. 첫 번째 매개변수는 일반적으로 'GET' 또는 'POST'이고, 두 번째 매개변수는 요청 URL이며, 세 번째 매개변수는 비동기 여부이며 기본값은 true var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true); // 以GET请求的方式向'/test/'路径发送异步请求
}3. 요청을 보냅니다. > 기본 매개변수가 구성되어 있으며, 요청을 보내기 위해 직접 send 메소드를 호출하며, 코드는 다음과 같습니다.
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true);
xhr.send(); // 调用send方法发送请求
} 여기서 주목해야 할 점은 GET 메소드를 사용하는 경우입니다. 매개변수를 전달하려면 '/test/?name=luozh&size=12'와 같이 URL 뒤에 매개변수를 직접 입력할 수 있습니다. POST 메서드를 사용하는 경우 다음과 같이 매개변수를 send 메서드에 작성해야 합니다. >xhr.open('POST', '/test/', true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); // 将请求头设置为表单方式提交
xhr.send('name=luozh&size=12');로그인 후 복사
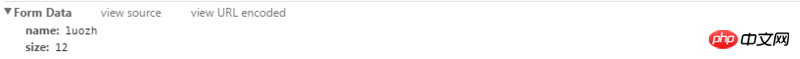
이는 결국 Form Data 형식으로 전달됩니다. xhr.open('POST', '/test/', true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); // 将请求头设置为表单方式提交
xhr.send('name=luozh&size=12');요청 헤더가 설정되지 않은 경우 기본 Ajax는 Content-Type을 사용하여 데이터를 보냅니다. 기본적으로 'text/plain;charset=UTF-8'입니다. 위의 매개변수에 따라 작성하면 최종 전송 형식은 다음과 같습니다.
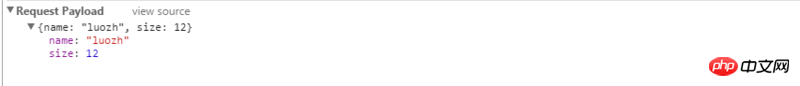
당연히 다음과 같습니다. 서버에서 예상하는 데이터 형식이 아닌 경우 다음과 같이 작성할 수 있습니다.xhr.open('POST', '/test/', true);
xhr.send(JSON.stringify({name: 'luozh', size: 12})); 이렇게 하면 우리는 처리를 위해 JSON string
string
 Ajax 요청을 보낸 후 서버에서 반환된 상태를 모니터링하고 이에 따라 처리해야 합니다. 여기서는 onreadystatechange 메서드를 사용해야 합니다. 코드는 다음과 같습니다. 다음은 다음과 같습니다:
Ajax 요청을 보낸 후 서버에서 반환된 상태를 모니터링하고 이에 따라 처리해야 합니다. 여기서는 onreadystatechange 메서드를 사용해야 합니다. 코드는 다음과 같습니다. 다음은 다음과 같습니다:
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true); // 以GET请求的方式向'/test/'路径发送异步请求
xhr.send();
xhr.onreadystatechange = function () { // 利用onreadystatechange监测状态
if (xhr.readyState === 4) { // readyState为4表示请求响应完成
if (xhr.status === 200) { // status为200表示请求成功
console.log('执行成功');
} else {
console.log('执行出错');
}
}
}
}위에서는 onreadystatechange를 사용하여 상태를 모니터링하고, 내부적으로 ReadyState를 사용하여 현재 상태를 가져옵니다. ReadyState는 총 5단계로 이루어져 있으며, 4단계라면 응답 내용이 파싱되어 클라이언트에서 호출이 가능하다는 의미입니다. ReadyState가 4이면 status를 통해
상태 코드를 얻습니다. 상태 코드가 200이면 성공 코드가 실행되고, 그렇지 않으면 오류 코드가 실행됩니다.
물론 onload를 사용하여 onreadystatechange가 4인 상황을 대체할 수 있습니다. 왜냐하면 onload는 상태가 4일 때만 호출되기 때문입니다. 코드는 다음과 같습니다: 
xhr.onload = function () { // 调用onload
if (xhr.status === 200) { // status为200表示请求成功
console.log('执行成功');
} else {
console.log('执行出错');
}
}속성 에 대한 지원이 우호적이지 않다는 점에 유의해야 합니다.
onload 외에도 onloadstartonprogressontimeout
onerror
onloadend
等事件,有兴趣的同学可以亲自去实践它们的用处。
以上便是原生Ajax请求数据的常见代码。
其他库框架中的Ajax
1.jQuery中的Ajax
jQuery作为一个使用人数最多的库,其Ajax很好的封装了原生Ajax的代码,在兼容性和易用性方面都做了很大的提高,让Ajax的调用变得非常简单。下面便是一段简单的jQuery的Ajax代码:
$.ajax({
method: 'GET', // 1.9.0本版前用'type'
url: "/test/",
dataType: 'json'
})
.done(function() {
console.log('执行成功');
})
.fail(function() {
console.log('执行出错');
})与原生Ajax不同的是,jQuery中默认的Content-type是'application/x-www-form-urlencoded; charset=UTF-8', 想了解更多的jQuery Ajax的信息可以移步官方文档:http://api.jquery.com/jquery.ajax
2.Vue.js中的Ajax
Vue.js作为目前热门的前端框架,其实其本身并不包含Ajax功能,而是通过插件的形式额外需要在项目中引用,其官方推荐Ajax插件为vue-resource,下面便是vue-resource的请求代码:
Vue.http.get('/test/').then((response) => {
console.log('执行成功');
}, (response) => {
console.log('执行出错');
});vue-resource支持Promise API,同时支持目前的Firefox, Chrome, Safari, Opera 和 IE9+浏览器,在浏览器兼容性上不兼容IE8,毕竟Vue本身也不兼容IE8。想了解更多的vue-resource的信息可以移步github文档:https://github.com/vuejs/vue-resource
3.Angular.js中的Ajax
这里Angular.js中的Ajax主要指Angular的1.×版本,因为Angular2目前还不建议在生产环境中使用。
var myApp = angular.module('myApp',[]);
var myCtrl = myApp.controller('myCtrl',['$scope','$http',function($scope, $http){
$http({
method: 'GET',
url: '/test/',
headers: {'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'}
}).success(function (data) {
console.log('执行成功');
}).error(function () {
console.log('执行出错');
});
}]);在Angular中,我们需要在控制器上注册一个$http的事件,然后才能在内部执行Ajax。Angular的Ajax默认的Content-type是'application/json;charset=UTF-8',所以如果想用表单的方式提交还需设置下headers属性。想了解更多的Angular Ajax的信息可以移步官方文档:https://docs.angularjs.org/api/ng/service/$http(可能需要翻墙)更多精彩内容关注微信公众号:全栈开发者中心(admin10000_com)
4.React中的Ajax
在React中我比较推荐使用fetch来请求数据,当然其不仅适用于React,在任何一种框架如上面的Vue、Angular中都可以使用,因为其已经被目前主流浏览器所支持,至于其主要功能和用法,我在下面会做下讲解。
Fetch API
Fetch API 是基于 Promise 设计,由于Promise的浏览器兼容性问题及Fetch API本身的兼容问题,一些浏览器暂时不支持Fetch API,浏览器兼容图如下:

当然我们可以通过使用一些插件来解决兼容性问题,比如:fetch-polyfill、es6-promise、fetch-ie8等。
使用Fetch我们可以非常便捷的编写Ajax请求,我们用原生的XMLHttpRequst对象和Fetch来比较一下:
XMLHttpRequst API
// XMLHttpRequst API
var xhr = new XMLHttpRequest();
xhr.open('GET', '/test/', true);
xhr.onload = function() {
console.log('执行成功');
};
xhr.onerror = function() {
console.log('执行出错');
};
xhr.send();Fetch API
fetch('/test/').then(function(response) {
return response.json();
}).then(function(data) {
console.log('执行成功');
}).catch(function(e) {
console.log('执行出错');
});可以看出使用Fetch后我们的代码更加简洁和语义化,链式调用的方式也使其更加流畅和清晰。随着浏览器内核的不断完善,今后的XMLHttpRequest会逐渐被Fetch替代。关于Fetch的详细介绍可以移步:https://segmentfault.com/a/1190000003810652
跨域Ajax
介绍了各种各样的Ajax API,我们不能避免的一个重要问题就是跨域,这里重点讲解下Ajax跨域的处理方式。
处理Ajax跨域问题主要有以下4种方式:
利用iframe
利用JSONP
利用代理
利用HTML5提供的XMLHttpRequest Level2
第1和第2种方式大家应该都非常熟悉,都属于前端的活,这里就不做介绍了,这里主要介绍第3和第4种方式。
利用代理的方式可以这样理解:
通过在同域名下的web服务器端创建一个代理:
北京服务器(域名:www.beijing.com)
上海服务器(域名:www.shanghai.com)
比如在北京的web服务器的后台(www.beijing.com/proxy-shanghaiservice.php)来调用上海服务器(www.shanghai.com/services.php)的服务,然后再把访问结果返回给前端,这样前端调用北京同域名的服务就和调用上海的服务效果相同了。
利用XMLHttpRequest Level2的方式需要后台将请求头进行相应配置:
// php语法
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: GET,POST');
以上的*号可以替换成允许访问的域名,*表示所有域名都可以访问。
세 번째와 네 번째 메소드는 주로 백그라운드 작업이고 프론트 엔드에서는 호출만 하면 된다는 것을 알 수 있습니다.
요약
Ajax의 구문이 아무리 다양하더라도, 라이브러리와 프레임워크가 Ajax를 어떻게 캡슐화하더라도 이는 단지 비동기 데이터 상호작용을 달성하기 위한 도구일 뿐입니다. XMLHttpRequest와 Promise의 개념과 프로세스를 이해하면 비동기 데이터 상호작용 시대를 쉽게 탐색할 수 있습니다.
위 내용은 Ajax 구문에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.




