Javascript의 범위 및 할당 작업 구문 분석
스코프는 다양한 프로그래밍 언어에서 가장 기본적인 기능으로 존재하므로 프로그래밍을 더욱 유연하고 흥미롭게 만듭니다. 기본 기능은 변수 에 값을 저장한 후 해당 값에 액세스하고 수정할 수 있는 것입니다.
아마도 우리 모두 범위에 대한 몇 가지 개념과 확장, 클로저 등을 알고 있을 것입니다. 그러나 이러한 가능성과 비교하여 이러한 변수가 저장되는 위치를 이해해야 합니다. 그리고 우리 프로그램이 그것들에 어떻게 접근하는지가 더 흥미로울 것입니다.
var a = 1;
우선 변수를 선언하고 값을 할당할 때 전체 프로세스에 누가 참여하는지 이해해야 합니다.
1. 엔진: JS 프로그램 전체의 컴파일과 실행에 참여합니다.
2. 컴파일러: 구문 분석 및 코드 생성을 담당합니다.
3. 범위: 휴대폰을 담당하고 일련의 쿼리로 구성된 모든 식별자(변수)를 유지 관리하며 현재 실행 중인 쿼리를 결정하기 위해 매우 엄격한 규칙 집합을 구현했습니다. 코드는 이러한 식별자에 액세스할 수 있습니다.
엔진이 var a =1;을 보면 우리가 생각하는 것과는 다릅니다. 우리는 그것이 문장이라고 생각하지만, 엔진이 생각하는 것은 완전히 다른 두 개의 문장이 있다고 생각하는 것입니다. 컴파일 타임에 다른 하나는 런타임에 엔진에 의해 처리됩니다. 그럼 그들이 어떻게 작동하는지 봅시다.
컴파일러는 먼저 var a = 1이라고 말합니다. 이 프로그램은 어휘 단위로 분해된 다음 어휘 단위는 트리 구조로 구문 분석됩니다. 그러나 컴파일러가 코드 생성을 시작하면 다르게 처리됩니다.
우리가 이해하는 범위에서 컴파일러는 다음과 같이 작동합니다. 즉, 변수에 메모리를 할당하고 이름을 a로 지정한 다음 값 1을 이 변수에 저장하지만 현실은 다릅니다.
1. var a를 만나면 컴파일러는 먼저 동일한 범위의 컬렉션에 이 이름을 가진 변수가 있는지 범위에 묻습니다. 그렇다면 컴파일러는 선언을 무시하고 컴파일을 계속합니다. 그렇지 않으면 현재 범위의 컬렉션에서 a라는 변수를 선언하도록 범위에 요청합니다.
2, 그러면 컴파일러는 엔진 실행에 필요한 코드를 생성하기 시작합니다. 이 코드는 a = 1의 할당 작업을 처리하는 데 사용됩니다. 그런 다음 엔진이 실행되면 먼저 현재 범위 집합에 a라는 변수가 있는지 범위에 묻고, 그렇지 않은 경우 엔진은 계속해서 상위에서 변수를 검색합니다. -현재 범위 변수의 수준 범위. 마지막으로 a가 발견되는 한 엔진은 여기에 1을 할당합니다. 발견되지 않으면 엔진은 예외를 발생시킵니다.
따라서 새 변수 할당에는 두 가지 작업이 있습니다. 첫 번째는 컴파일러가 변수를 선언하는 것이고, 두 번째는 엔진이 범위에서 변수를 찾아 값을 할당하는 것입니다.
아래의 간단한 코드를 살펴보세요
function demo(a){
console.log(a)
}
demo(2);계속하기 전에 이름에서 알 수 있듯이 LHS와 RHS를 살펴보겠습니다. 하나는 왼쪽이고 다른 하나는 오른쪽입니다. 이는 엔진이 변수에 사용하는 두 가지 쿼리입니다. L과 R은 할당의 왼쪽과 오른쪽을 나타냅니다(대부분의 경우). 즉, 변수가 왼쪽에 나타날 때 LHS 쿼리가 수행됩니다. 오른쪽에 있을 때 RHS 쿼리를 수행합니다. 그러나 보다 정확한 표현은 RHS 쿼리가 단순히 변수의 값을 찾는 반면, LHS 쿼리는 변수의 컨테이너 자체를 찾아 값을 할당한다는 것입니다. 따라서 이 진술에 따르면 RHS가 실제로 "왼쪽이 아닌 쪽"을 나타낸다는 것을 알 수 있습니다. 간단한 코드를 살펴보겠습니다.
var a = 1; console.log(a);
在上面的代码中,var a =1;对a的引用是一个LHS引用,而console.log(a)的a其实就是一个RHS引用。再看一个例子:
function demo(a){
console.log(a);
}
demo(1);上面的代码中其实包含了RHS和LHS引用。我们理解下demo(1);的意思,它其实意味着RHS引用demo这个值,(...)意味着它需要被执行,而在执行的过程中,有一个隐式的LRS引用 a = 1; 这个查询发生在参数传递的过程中。其中的console.log(a)也是个RHS引用。
同时我们需要知道,不成功的RHS会导致抛出一个异常,而不成功的LHS引用会导致自动隐式的创建一个全局变量(非严格模式),或者抛出异常(严格模式)。
作用域的嵌套
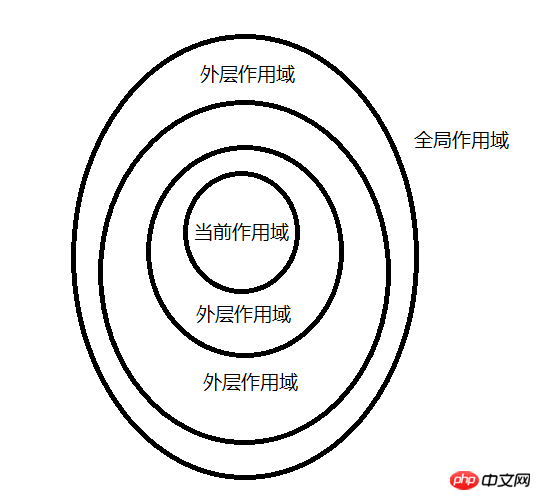
当一个块或者函数嵌套在另一个块或者函数内时,就发生了作用域的嵌套。因此,当在当前作用域中无法找到该变量时,引擎就会在外层嵌套的作用域中继续查找(若一直没有找到会到达全局作用域),直到找到该变量。

上图一层一层往外形成的结构就是我们常说的作用域链,最内层代表当前执行环境的作用域,最外层代表全局作用域。LHS和RHS都会在当前作用域进行查找,如果没有找到,就会向外,以此类推,如果到达全局作用域都没有找到,那无论如何这个查找过程都会停止。
위 내용은 Javascript의 범위 및 할당 작업 구문 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 151
151
 C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
typedef struct는 C 언어에서 구조 사용을 단순화하기 위해 구조 유형 별칭을 만드는 데 사용됩니다. 구조 별칭을 지정하여 기존 구조에 새 데이터 유형의 별칭을 지정합니다. 향상된 가독성, 코드 재사용 및 유형 확인 등의 이점이 있습니다. 참고: 별칭을 사용하기 전에 구조를 정의해야 합니다. 별칭은 프로그램에서 고유해야 하며 선언된 범위 내에서만 유효해야 합니다.
 Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java의 변수 예상 값 예외는 변수 초기화, null 값 사용, 지역 변수 범위 파악을 통해 해결할 수 있습니다.
 js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
JavaScript 클로저의 장점에는 변수 범위 유지, 모듈식 코드 활성화, 실행 지연 및 이벤트 처리가 포함됩니다. 단점에는 메모리 누수, 복잡성 증가, 성능 오버헤드 및 범위 체인 효과가 포함됩니다.
 C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++의 #include 전처리기 지시문은 외부 소스 파일의 내용을 현재 소스 파일에 삽입하고 해당 내용을 현재 소스 파일의 해당 위치에 복사합니다. 표준 입출력 함수를 포함하기 위한 #include <iostream>과 같이 코드에 필요한 선언이 포함된 헤더 파일을 포함하는 데 주로 사용됩니다.
 C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터의 수명 주기: 생성: 스마트 포인터는 메모리가 할당될 때 생성됩니다. 소유권 이전: 이동 작업을 통해 소유권을 이전합니다. 해제: 스마트 포인터가 범위를 벗어나거나 명시적으로 해제되면 메모리가 해제됩니다. 객체 소멸: 가리키는 객체가 소멸되면 스마트 포인터는 유효하지 않은 포인터가 됩니다.
 C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
할 수 있다. C++에서는 중첩된 함수 정의 및 호출을 허용합니다. 외부 함수는 내장 함수를 정의할 수 있고 내부 함수는 범위 내에서 직접 호출할 수 있습니다. 중첩된 함수는 캡슐화, 재사용성 및 범위 제어를 향상시킵니다. 그러나 내부 함수는 외부 함수의 로컬 변수에 직접 액세스할 수 없으며 반환 값 유형은 외부 함수 선언과 일치해야 합니다.
 vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
Vue에서는 let과 var 사이에 변수를 선언할 때 범위에 차이가 있습니다. 범위: var에는 전역 범위가 있고 let에는 블록 수준 범위가 있습니다. 블록 수준 범위: var는 블록 수준 범위를 생성하지 않으며, 블록 수준 범위를 생성합니다. 재선언: var는 동일한 범위에 있는 변수의 재선언을 허용하지만 let은 허용하지 않습니다.
 js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
JavaScript에서 이 포인팅 유형은 다음을 포함합니다: 1. 전역 객체, 2. 함수 호출, 3. 생성자 호출, 5. 화살표 함수(외부 상속). 또한, 바인딩(), call() 및 apply() 메서드를 사용하여 이것이 가리키는 내용을 명시적으로 설정할 수 있습니다.




