HTML5 개발자를 위해 특별히 제작된 7가지 웹 프레임워크
HTML5 사양이 개발되면 주류가 될 것입니다. 통계에 따르면 2013년에는 HTML5를 지원하는 모바일 브라우저가 전 세계적으로 10억 개가 될 것이며 HTML 웹 개발자의 수는 200만 명에 이를 것으로 예상됩니다. 향후 5~10년 내에 HTML5가 모바일 인터넷 분야의 지배적인 플레이어가 될 것이라는 데에는 의심의 여지가 없습니다.
HTML5가 온라인 웹사이트, 애플리케이션 및 콘텐츠에 대한 우리의 인식을 변화시켰다는 것은 의심의 여지가 없습니다. 너무 발전해서 많은 브라우저가 HTML5의 최신 기능을 사용할 것으로 예상되지만 이를 계획하고 구현하는 데 오랜 시간이 걸립니다. 웹 관련 스크립팅에 대한 이전 경험이 있다면 HTML5를 배우는 것은 그리 어렵지 않을 수 있습니다.
그러나 완벽한 HTML5 웹 프레임워크를 찾는 것은 매우 어렵습니다. 오늘 편집자는 널리 사용되는 몇 가지 웹 프레임워크를 추천해 드리겠습니다. 모든 HTML5 개발자에게 도움이 되기를 바랍니다. 살펴보자!
Ionic

Ionic은 개발자가 HTML5, CSS3 및 JavaScript를 사용하여 기본 애플리케이션을 만드는 데 도움이 되는 프런트 엔드 프레임워크입니다. 이를 통해 개발자는 HTML5를 사용하여 기본 애플리케이션 느낌을 만들 수 있습니다.
기본 애플리케이션은 일반적으로 더 빠르고 원활하게 실행되며 사용자에게 더 나은 경험을 제공합니다. 그러나 웹 디자이너/개발자는 기본 애플리케이션의 경험을 웹 기술에 적용할 수 있는 도구도 찾고 있습니다. Ionic은 프론트엔드 프레임워크입니다!
Modernizr

Modernizr는 방문자 브라우저의 차이(새로운 표준에 대한 지원의 차이를 의미함)를 기반으로 브라우저 기반 프로그래밍을 가능하게 하는 오픈 소스 JS 라이브러리입니다. ) 다양한 수준의 경험을 개발하는 디자이너의 작업이 쉬워집니다. 이를 통해 디자이너는 이러한 새로운 기술을 지원하지 않는 다른 브라우저의 제어를 희생하지 않고도 HTML5 및 CSS3를 지원하는 브라우저에서 개발을 위해 HTML5 및 CSS3의 기능을 최대한 활용할 수 있습니다.
Modernizr은 점진적 향상 이론을 기반으로 개발되었으므로 개발자가 웹 사이트를 계층별로 만들 수 있도록 지원하고 장려합니다. 모든 것은 Javascript가 적용된 빈 기반에서 시작되며 향상된 애플리케이션 레이어가 차례로 추가됩니다. Modernizr을 사용하기 때문에 브라우저가 무엇을 지원하는지 쉽게 알 수 있습니다.
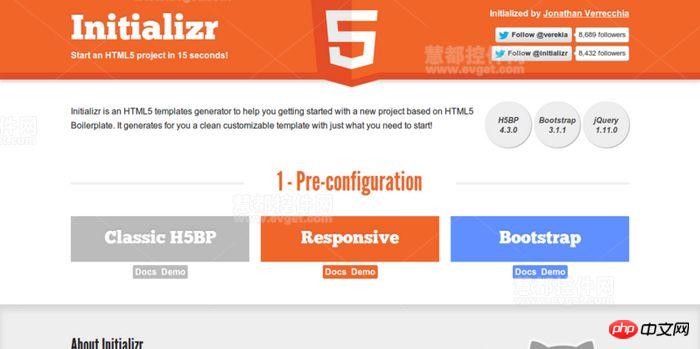
Initializr

Initializr는 사용자가 HTML5 템플릿 파일을 기반으로 새 프로젝트를 빠르게 시작할 수 있도록 도와주는 HTML5 템플릿 생성기입니다. 개발자는 기능, 샘플 라이브러리 및 포함되어야 하는 기타 항목을 선택할 수 있습니다. 2분 이내에 템플릿을 생성할 수 있습니다.
Sencha

Sencha는 막대한 투자를 유치할 수 있는 보기 드문 HTML5 프레임워크로 주로 브라우저에서 주류 모바일 장치의 터치 경험을 개선하는 데 사용됩니다. 사용자 경험을 향상시키는 작업. 이 프레임워크는 유명한 Ext JS 클라이언트 프레임워크를 기반으로 하며 최신 HTML5 및 CSS3 표준을 지원하므로 널리 사용되는 Apple iOS 및 Andriod 장치와 호환됩니다.
MontageJS

MontageJS는 단일 페이지 애플리케이션을 생성하도록 설계된 현대적이고 완전한 HTML5 프레임워크입니다. MontageJS는 확장성과 유지 관리가 뛰어난 HTML5 애플리케이션을 구축하는 데 도움이 됩니다. MontageJS를 사용하면 개발자는 재사용 가능한 UI 구성 요소 및 모듈을 만들고, 구성 요소와 컨트롤러 간의 속성을 바인딩하고, DOM 쿼리 및 업데이트를 동기화하여 원활한 사용자 경험을 보장할 수 있습니다.
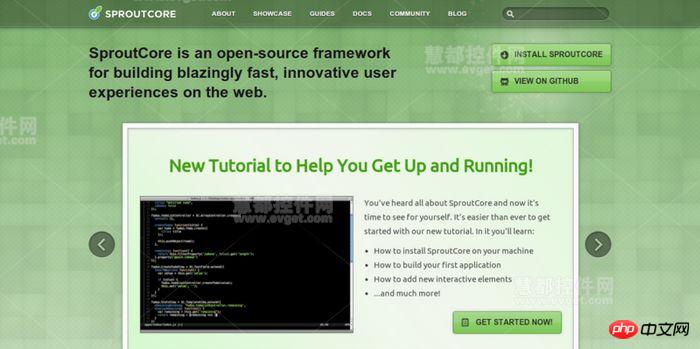
SproutCore

SproutCore는 혁신적인 웹 기반 사용자 경험을 위한 오픈 소스 프레임워크입니다. 엄청나게 빠르며 이는 페이지 렌더링 시간이 더 짧다는 것을 의미합니다. 최신 웹 기술과 사양을 활용하면서도 접근성이 뛰어납니다. 동시에 Sproutcore는 MobileMe 등을 포함한 수많은 고성능 애플리케이션을 제공하며 여러 UI 프레임워크, 표준 MVC 아키텍처 및 완전하고 친숙한 문서를 보유하고 있습니다.
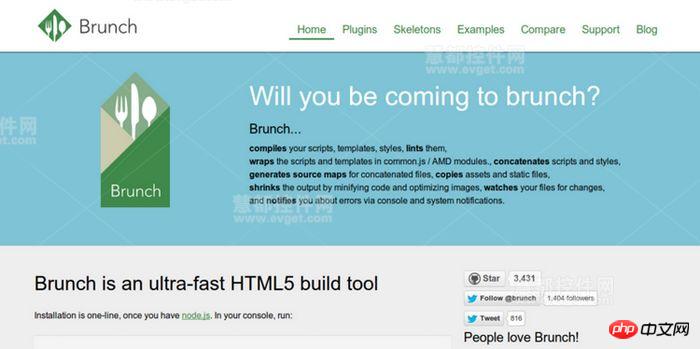
브런치

Brunch는 HTML5를 구축하기 위한 매우 빠른 도구입니다. 이러한 빌드를 사용하면 프로젝트 자체보다 큰 구성 파일이 생성되는 것을 피할 수도 있습니다.
위 내용은 HTML5 개발자를 위해 특별히 제작된 7가지 웹 프레임워크의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7747
7747
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




