CSS 클리어 플로트 메소드 요약
xhtml+css 레이아웃을 사용할 때 float가 많이 사용되는 경우가 있는데 float로 인해 많은 나쁜 일이 발생할 수 있으므로 float를 지우는 것이 필수이며 언제든지 상위 요소에서 float를 지우는 습관도 고려되는 좋은 습관 중 하나입니다. CSS 작성을 위해.
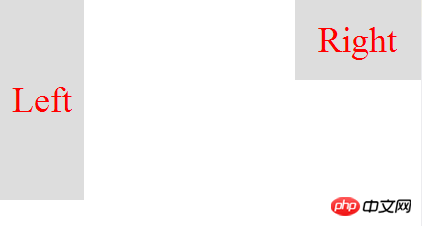
클리어되지 않은 플로팅 소스코드로, 코드 실행 시 상위 요소의 연한 노란색 배경이 보이지 않습니다.
아아아아플로팅이 지워지기 전 그림과 같이 :

플로트를 제거하는 세 가지 방법은 다음과 같습니다.
1. 빈 라벨을 사용하여 부유물을 제거합니다.
내가 오랫동안 사용해 온 방법은 빈 태그가 p 태그일 수도 있고, 이론적으로는 p/span/br과 같은 태그일 수도 있다는 것입니다. 이 방법은 부동 상위 요소 내의 모든 부동 요소를 지워야 하는 후에 부동을 지우는 태그를 추가하고 이에 대한 CSS 코드(clear:both)를 정의하는 것입니다. 이 접근 방식의 단점은 의미 없는 구조 요소가 추가된다는 것입니다.
ps:
2. 오버플로 속성을 사용합니다.
이 방법은 빈 레이블 요소를 통해 부동 소수점을 지워 의도하지 않은 코드를 추가해야 하는 단점을 효과적으로 해결합니다. 이 방법을 사용하려면 플로팅을 제거해야 하는 요소에 CSS 속성인 Overflow:auto만 정의하면 됩니다. 그게 전부입니다! "zoom:1"은 IE6과의 호환성을 위한 것입니다.
아아아아3. 플로트를 제거하려면 이후 의사 객체를 사용하세요.
이 방법은 IE가 아닌 브라우저에만 적용됩니다. 구체적인 작성 방법은 다음 예를 참조하세요. 사용 시 다음 사항에 주의하시기 바랍니다.
1. 이 방법에서는 플로팅 요소를 지워야 하는 의사 개체에 대해 height:0을 설정해야 합니다. 그렇지 않으면 요소가 실제 요소보다 몇 픽셀 더 높아집니다.
2. content 속성은 필수인데, 그 값을 비워둘 수도 있습니다. 온라인에서 이 방법을 논의할 때, content 속성의 값을 "."로 설정했는데, 비워두는 것도 가능하다는 것을 알게 되었습니다.
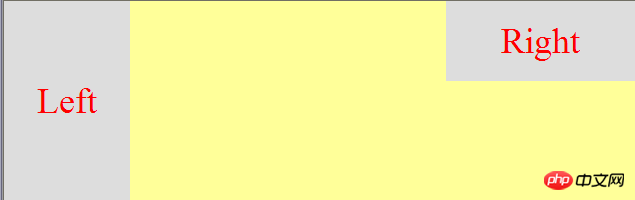
플로트를 클리어한 후 그림과 같이:

이 세 가지 방법은 각각 장단점이 있으므로, 이를 사용할 때는 가장 좋은 방법을 선택해야 하며, 이에 비해 두 번째 방법이 더 바람직합니다.
위 내용은 CSS 클리어 플로트 메소드 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7676
7676
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





