HTML 테이블 재발견
나의 최근 관행을 바탕으로 HTML 테이블 사용에 대해 일부 독자들과 대화한 후 나는 이 기사를 쓰기로 결정했습니다. 일반적으로 그들은 잘못된 정보로 인해 테이블 사용에 대한 선입견을 갖고 있다는 것을 알았습니다. 실제로 많은 사람들이 "테이블을 절대 사용해서는 안 된다고 생각합니다"라고 말하지만 이것은 완전히 잘못된 것입니다! 이 제안은 HTML 테이블을 사용하여 웹 페이지의 레이아웃을 정의하는 경우에만 적용되지만 테이블은 데이터 정보의 행과 열을 편리하게 배열하는 데 적합하며 페이지에 테이블 형식의 데이터를 표시해야 하는 경우 테이블을 사용해야 합니다! 왜 안 돼? 그러나 이 경우 일부 사람들은 테이블에 대한 특정 HTML 태그의 존재를 무시하고 이를 올바르게 사용하는 방법을 모릅니다.
HTML에는 테이블 관련 태그가 10개 있습니다. 아래는 소개가 포함된 목록이지만 먼저 HTML 4.01/XHTML 1 또는 HTML 5에서 문서가 올바르게 정의되어야 합니다.
-
테이블 제목 정의(4, 5) -
테이블 열의 속성(4, 5) 정의 -
테이블 열 그룹 정의(4, 5) -
테이블 정의(4, 5)
테이블 본문 정의(4, 5)셀 정의(4, 5)
테이블 노트 정의(하단)(4, 5)테이블 헤더 정의(4, 5) 테이블 헤더 정의(4, 5)
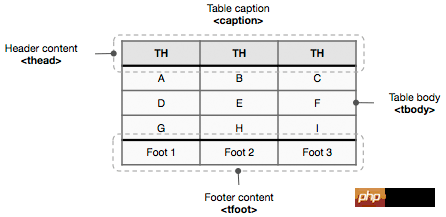
테이블의 행(4, 5) 정의 기본 테이블 구조는 다음과 같습니다.

제목, 머리글, 본문, 바닥글이 포함되어 있습니다. HTML 요소의 올바른 순서는 다음과 같습니다:
-
및 을 사용하여 테이블 열 또는 그룹 열을 정의할 수도 있습니다. -
-
-
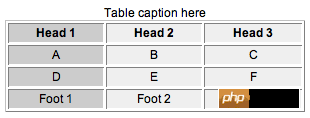
다음은 올바른 테이블 구조의 예입니다.
<table border="1"> <caption>Table caption here</caption> <colgroup span="1" style="background:#DEDEDE;"/> <colgroup span="2" style="background:#EFEFEF;"/> <!-- Table Header--> <thead> <tr> <th>Head 1</th> <th>Head 2</th> <th>Head 3</th> </tr> </thead> <!-- Table Footer--> <tfoot> <tr> <td>Foot 1</td> <td>Foot 2</td> <td>Foot 3</td> </tr> </tfoot> <!-- Table Body--> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> </tbody></table>
로그인 후 복사브라우저의 결과는 아래와 같습니다.

양식에 관한 몇 가지 팁
w3schools의 설명 및 사용법에 따르면, 테이블 정의에서 요소는 앞에 나타나야 합니다. 그래야 브라우저가 모든 데이터를 수신하기 전에 테이블 주석을 렌더링할 수 있습니다. 또한 이 순서가 아닌 경우 선언한 DTD에 관계없이 W3C의 HTML4 및 XHTML 유효성 검사를 통과하지 실패합니다. (자세히 알아보기)
HTML 4.01에서는 테이블의 align 및 bgcolor 속성이 더 이상 사용되지 않으므로 HTML 5에서는 테이블 속성이 지원되지 않습니다(사실 XHTML 1.0 Strict DTD에서는 "align" 및 "bgcolor"). " 속성은 )에서 더 이상 지원되지 않습니다.
모든 주요 브라우저는
태그를 지원하지만 Firefox, Chrome 및 Safari는 colgroup 요소의 범위 및 너비 속성만 지원합니다. - 은 td/th
대신 테이블에 설정되어야 합니다. 이 문제는 IE6에서 발생하기 더 쉽습니다.
현재 주장되는 성능과 구조 분리 개발 모델을 실현하기 위해 프런트 엔드 관찰에서는 HTML 자체 속성을 사용하여 페이지 성능을 제어하는 대신 페이지의 프리젠테이션 레이어와 관련된 모든 것을 CSS로 제어할 것을 권장합니다. , 테이블은 가장 쉽게 간과되는 것 중 하나입니다.
테이블에 대한 자세한 내용은 W3C 문서: w3 테이블 소개
를 참조하세요.
위 내용은 HTML 테이블 재발견의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.