2017년에 배울 가치가 있는 3가지 새로운 CSS 기능(권장)
height: 1.76em;">많은 새로운 CSS 기능 중 올해 채택된 3가지 새로운 기능은 저를 주체할 수 없을 정도로 흥분하게 만듭니다.
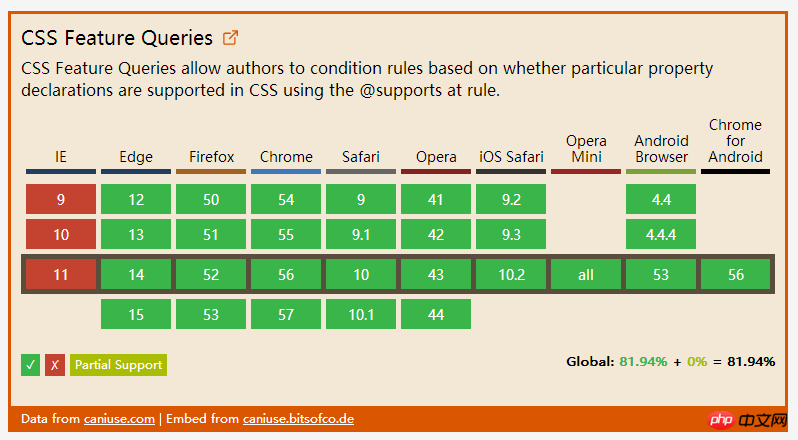
1 . 기능 쿼리
얼마 전에 제가 정말 바라던 CSS 기능을 작성했는데, 기능 쿼리에 관한 것입니다. 이제는 기본적으로 이미 Internet Explorer(Opera Mini 포함)를 제외한 주요 브라우저를 지원한다고 할 수 있습니다! ). @supports 규칙을 사용하는
기능 쿼리를 사용하면 현재 사용자 에이전트가 CSS 속성 키-값 쌍을 지원하는지 확인하는 조건부 블록에 CSS를 포함할 수 있습니다. 지원되는 경우에만 적용됩니다. 다음은 브라우저가 Flexbox를 지원할 때만 표시를 적용하는 간단한 예입니다. flex -
@supports ( display: flex ) {
.foo { display: flex; }
}또한 이 연산자와 함께 like 및 not을 사용하세요. , 예를 들어 브라우저가 이전 Flexbox 구문(
@supports ( display: flexbox )
and
( not ( display: flex ) ) {
.foo { display: flexbox; }
}지원 상태
 <🎜)만 지원하는지 여부를 감지할 수도 있습니다. >2.
<🎜)만 지원하는지 여부를 감지할 수도 있습니다. >2.
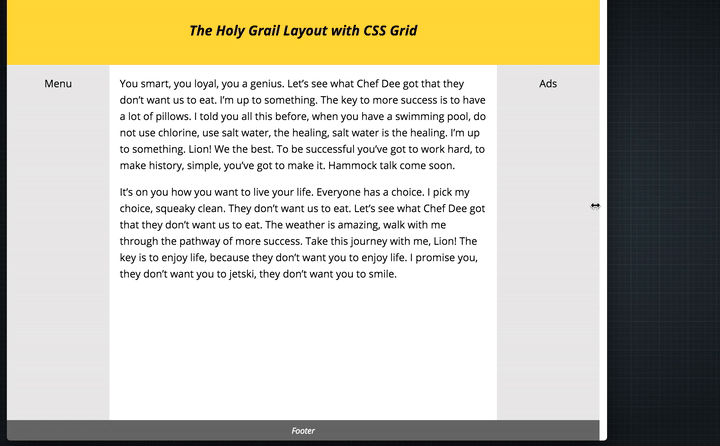
레이아웃CSS 테이블 레이아웃 모듈에 의해 정의된 시스템은 flexbox 레이아웃 모듈과 유사하지만 더 명시적으로 설계되었습니다.
페이지 레이아웃그리고 그 사이에는 다양한 기능이 있습니다 명시적인 항목 위치 지정
그리드는 테이블 컨테이너(디스플레이: 그리드 생성을 통해)와 테이블 항목(하위 구성 요소)으로 표현됩니다. ) CSS에서는 태그(HTML 태그 참조)에 관계없이 테이블 항목의 위치와 순서를 명확하게 구성할 수 있습니다. 예를 들어, 이 기사에서는 거룩한 레이아웃을 만드는 방법을 보여줍니다. 이 모듈을 통해 유명한 "성배 레이아웃"이 탄생했습니다.
단 31개 행 -.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
} CSS 그리드 모듈은 테이블 컨테이너의 남은 공간을 동일하게 나누는 것을 나타내는 새로운 길이 단위 fr. 🎜>테이블 컨테이너의 사용 가능한 공간에 따라 테이블 항목에 높이와 너비를 할당할 수 있습니다. 성배 레이아웃에서는 메인 파티션이 두 개의 사이드바를 제외한 모든 공간을 차지하도록 하고 싶습니다. 이를 위한 간단한 코드 -
CSS 그리드 모듈은 테이블 컨테이너의 남은 공간을 동일하게 나누는 것을 나타내는 새로운 길이 단위 fr. 🎜>테이블 컨테이너의 사용 가능한 공간에 따라 테이블 항목에 높이와 너비를 할당할 수 있습니다. 성배 레이아웃에서는 메인 파티션이 두 개의 사이드바를 제외한 모든 공간을 차지하도록 하고 싶습니다. 이를 위한 간단한 코드 -
.hg {
grid-template-columns: 150px 1fr 150px;
}Gap
그리드 행을 사용할 수 있습니다. -gap, Grid-column-gap 및 Grid-gap 속성을 사용하여 간격을 명시적으로 정의합니다. 이러한 속성의 값은 콘텐츠 영역 크기의 백분율인
데이터 유형입니다.
예를 들어 %5 간격이 필요한 경우 이렇게 작성하면 됩니다. -
.hg {
display: grid;
grid-column-gap: 5%;
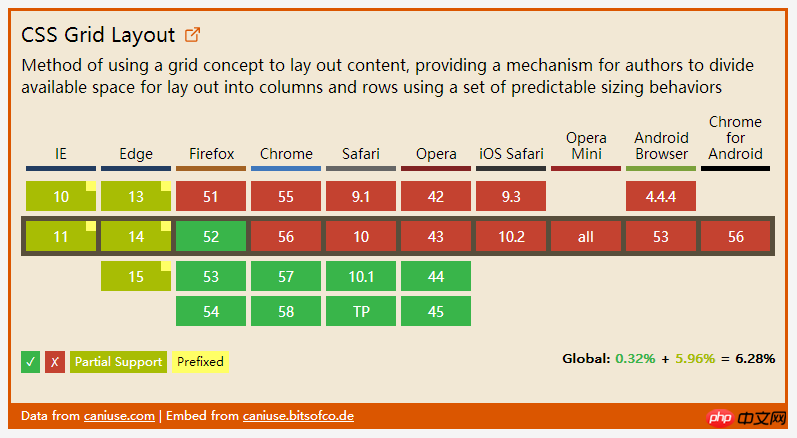
}지원
CSS 그리드 모듈은 올해 3월 브라우저에서 처음 지원되었습니다.
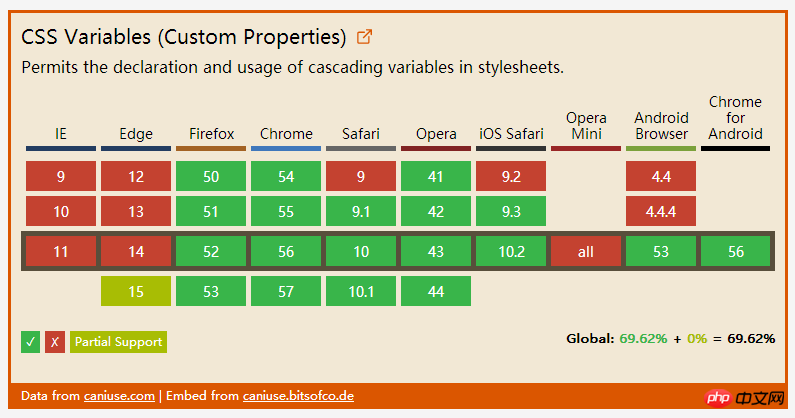
3. 네이티브변수
마지막으로 이야기할 것은 네이티브 CSS 변수입니다. 이 모듈에서는 작성자가 CSS 속성처럼 할당할 수 있는 변수  를 정의하는 방법을 소개합니다.
를 정의하는 방법을 소개합니다.
예를 들어 테마 색상이 스타일 시트의 여러 위치에서 사용되는 경우 실제 값을 직접 여러 번 작성하는 대신 이를 추상화하여 변수에 저장한 다음 변수를 참조할 수 있습니다. :root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }로그인 후 복사현재 SASS와 같은 CSS 전처리기에서 이러한 작업을 수행할 수 있지만 CSS 변수는 브라우저에서 활성화됩니다. 즉, 해당 값이 실시간으로
업데이트:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }될 수 있습니다. 예를 들어, 위 예에서 --theme-color 속성의 값을 변경하려면 - 위 내용은 2017년에 배울 가치가 있는 3가지 새로운 CSS 기능(권장)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!const rootEl = document.documentElement;
rootEl.style.setProperty('--theme-colour', 'plum');


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





