자바스크립트 기본 데이터형과 값형 참조형 소개
이 글에서는 주로 JavaScript의 기본 데이터 유형과 값 유형 및 참조 유형의 차이점과 사용에 대해 설명합니다.
1. 기본 데이터 유형
JavaScript에서 변수를 선언하는 데 사용되는 키워드는 모두 var이며 이는 다른 프로그래밍 언어와 다릅니다. 그러나 JavaScript에는 5가지 기본 데이터 유형(단순 데이터 유형이라고도 할 수 있음)도 포함되어 있습니다. , Null, 부울, 숫자 및 문자열. 또한 복잡한 데이터 유형인 개체도 포함되어 있습니다.
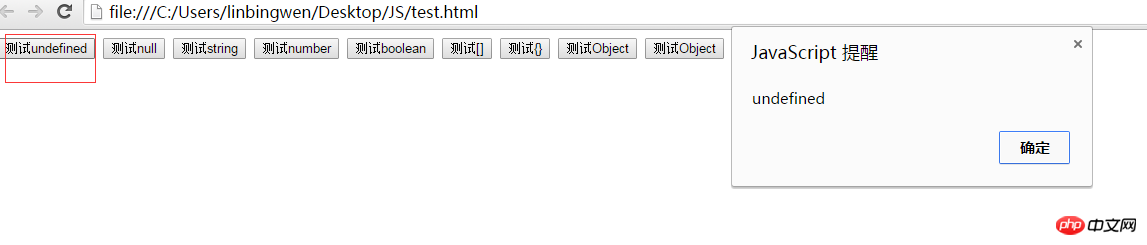
(1), "정의되지 않음" - 선언되지 않았거나 변수 값이 정의되지 않았거나 초기화되지 않았습니다.
(2) "boolean" - 이 변수의 값이 부울 유형인 경우
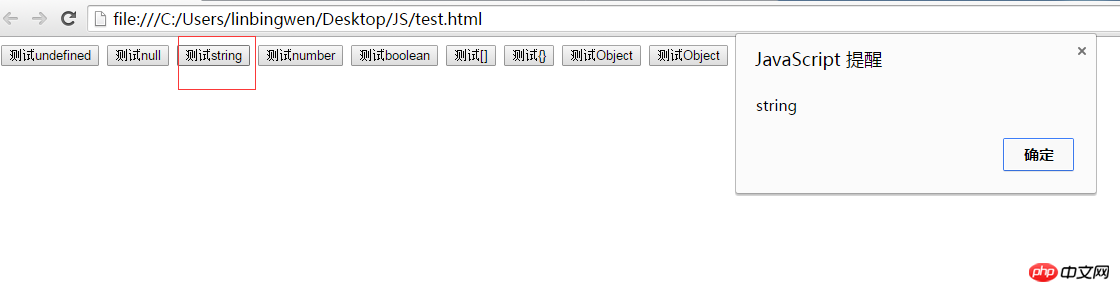
(3), "string" - 값이 문자열 유형인 경우
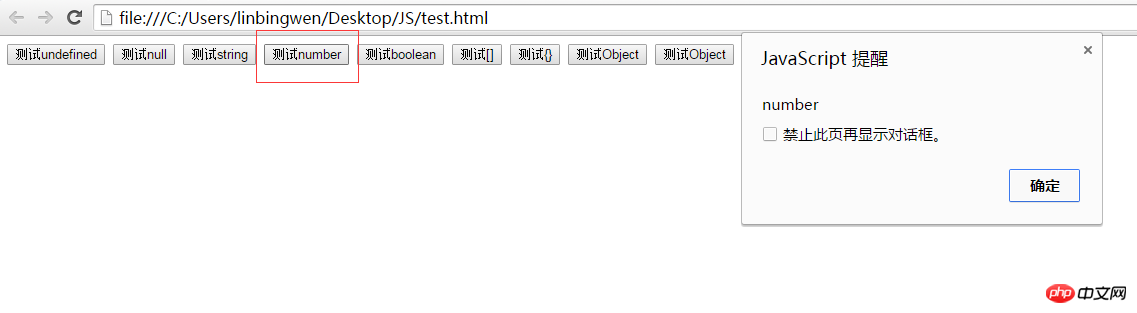
(4), "number" - 값은 숫자 유형입니다. ;
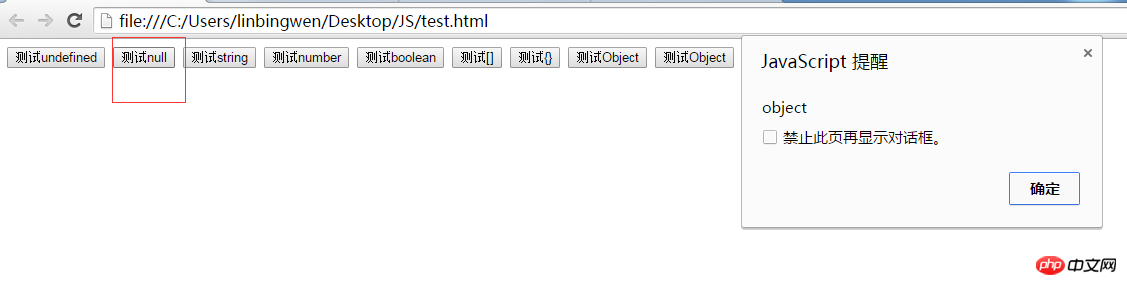
(5), "object" - 객체 또는 값이 null입니다.
JavaScript는 느슨한 유형이고 원하는 경우 변수 선언 시 해당 유형을 사용하지 않기 때문에 typeof 키워드를 언급해야 합니다. 코드에서 특정 변수의 기본 데이터 양을 알고 싶다면 typeof를 사용할 수 있습니다. 여기서 주목해야 할 점은 typeof가 문자열 유형을 반환한다는 것입니다.
(5), "기능" - 기능.
인스턴스 확인:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function test1(){
var testMessage;
alert(typeof testMessage);
}
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}
function test9(){
alert(typeof test8)
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "test1()">测试undefined</button>
<button type="button" id="button2" onclick = "test2()">测试null</button>
<button type="button" id="button3" onclick = "test3()">测试string</button>
<button type="button" id="button4" onclick = "test4()">测试number</button>
<button type="button" id="button5" onclick = "test5()">测试boolean</button>
<button type="button" id="button6" onclick = "test6()">测试[]</button>
<button type="button" id="button7" onclick = "test7()">测试{}</button>
<button type="button" id="button8" onclick = "test8()">测试Object</button>
<button type="button" id="button9" onclick = "test9()">测试function</button>
</body>
</html>1. 정의되지 않은 유형에는 값이 하나만 있습니다. 그건 정의되지 않았습니다. 선언된 변수가 초기화되지 않은 경우 해당 변수의 기본값은 정의되지 않음
function test1(){
var testMessage;
alert(typeof testMessage);
}
2, Null
Null 유형에도 null이라는 하나의 값만 있습니다. null은 아직 존재하지 않는 개체를 나타내는 데 사용됩니다.
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
3. 문자열
문자열은 다음의 모든 텍스트일 수 있습니다. 따옴표. 작은따옴표나 큰따옴표를 사용할 수 있습니다:
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
4, number
은 부동 소수점 숫자, 정수일 수 있습니다.
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
5. 부울
참 또는 거짓 두 값을 갖는 부울 유형.
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
6. 객체:
객체와 배열, null. 객체와 배열은 객체와 배열을 비롯한 다양한 유형을 포함할 수 있습니다. 아아앙



7. 기능
函数类型
function test9(){
alert(typeof test8)
}
二、值类型与引用类型
(1)值类型:数值、布尔值、null、undefined
值类型指的是保存在栈内存中的简单数据段,按值访问,操作的是他们实际保存的值;
(2)引用类型:对象、数组、函数
引用类型指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象;引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;
如:以下都是引用类型
var cars= new Array; var person= new Object;
1、值类型实例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=1;
var b=a;
b=-1;
alert("a="+a+" b="+b);
}
function fun2(){
var a=new String("lin");
var b=a;
b = new String("bing");
alert("a="+a+" b="+b);
}
function fun3(){
var a="lin";
var b=a;
b = "bing";
alert("a="+a+" b="+b);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试值类型</button>
<button type="button" id="button2" onclick = "fun2()">测试值类型</button>
<button type="button" id="button1" onclick = "fun3()">测试值类型</button>
</body>
</html>


2、引用类型实例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=[1,2,3];
var b=a;
a[0]=1000;
alert("a="+a+" b="+b);
}
function fun2(){
var a = [1,2,3];
var b = a;
b = [11, 12, 13];//b指向了另一个内存地址,与a断开关联
a[0] = 2;
alert("a="+a+" b="+b);
}
function fun3(){
function ClassDemo(){
this.name = "linbingwen";
this.url = "我的博客:http://blog.csdn.net/evankaka";
}
var objDemo = new ClassDemo();
var objDemo1 = objDemo;
var objDemo2 = objDemo;
objDemo1.url = "我的主页:http://my.csdn.net/Evankaka";
alert(
"objDemo1.url的值:자바스크립트 기본 데이터형과 값형 참조형 소개n" + objDemo1.url + "자바스크립트 기본 데이터형과 값형 참조형 소개n" +
"objDemo2.url的值:자바스크립트 기본 데이터형과 값형 참조형 소개n" + objDemo2.url
);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试引用类型</button>
<button type="button" id="button2" onclick = "fun2()">测试引用类型</button>
<button type="button" id="button3" onclick = "fun3()">测试引用类型</button>
</body>
</html>


注意:
undefined,null,空字符串,0都等于false,都可以通过!来取反。
위 내용은 자바스크립트 기본 데이터형과 값형 참조형 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 php8 데이터 유형을 변환하는 방법
Nov 16, 2023 pm 02:51 PM
php8 데이터 유형을 변환하는 방법
Nov 16, 2023 pm 02:51 PM
php8 데이터 형식의 방법에는 문자열을 정수로 변환, 정수를 문자열로 변환, 문자열을 부동 소수점 수로 변환, 부동 소수점 수를 문자열로 변환, 배열을 문자열로 변환, 문자열을 배열로 변환, 부울 값을 정수로 변환, 정수를 문자열로 변환 등이 있습니다. 부울 값 및 변수 유형 결정 및 변환. 자세한 소개: 1. 문자열을 정수로 변환하는 작업에는 intval() 함수와 (int) 강제 형식 변환이 포함됩니다. 2. 정수를 문자열로 변환하는 작업에는 strval() 함수와 (문자열) 강제 형식 변환이 포함됩니다. 부동 소수점에 대한 문자열 등등.
 MySQL 데이터베이스의 성별 필드에는 어떤 데이터 유형을 사용해야 합니까?
Mar 14, 2024 pm 01:21 PM
MySQL 데이터베이스의 성별 필드에는 어떤 데이터 유형을 사용해야 합니까?
Mar 14, 2024 pm 01:21 PM
MySQL 데이터베이스에서 성별 필드는 일반적으로 ENUM 유형을 사용하여 저장할 수 있습니다. ENUM은 사전 정의된 값 세트에서 필드 값으로 하나를 선택할 수 있는 열거형 유형입니다. ENUM은 성별과 같이 고정되고 제한된 옵션을 나타낼 때 좋은 선택입니다. 특정 코드 예를 살펴보겠습니다. 성별을 포함한 사용자 정보가 포함된 "users"라는 테이블이 있다고 가정합니다. 이제 성별 필드를 만들고 싶으면 다음과 같이 테이블 구조를 디자인할 수 있습니다. CRE
 MySQL의 성별 필드에 가장 적합한 데이터 유형은 무엇입니까?
Mar 15, 2024 am 10:24 AM
MySQL의 성별 필드에 가장 적합한 데이터 유형은 무엇입니까?
Mar 15, 2024 am 10:24 AM
MySQL에서 성별 필드에 가장 적합한 데이터 유형은 ENUM 열거 유형입니다. ENUM 열거 유형은 가능한 값 세트를 정의할 수 있는 데이터 유형입니다. 성별에는 일반적으로 남성과 여성이라는 두 가지 값만 있기 때문에 성별 필드는 ENUM 유형을 사용하는 데 적합합니다. 다음으로, 특정 코드 예제를 사용하여 MySQL에서 성별 필드를 생성하고 ENUM 열거 유형을 사용하여 성별 정보를 저장하는 방법을 보여 드리겠습니다. 다음 단계는 다음과 같습니다. 먼저 다음을 포함하여 MySQL에서 users라는 테이블을 만듭니다.
 파이썬 데이터 유형은 무엇입니까?
Dec 11, 2023 pm 04:17 PM
파이썬 데이터 유형은 무엇입니까?
Dec 11, 2023 pm 04:17 PM
Python 데이터 유형에는 1. 정수 유형, 3. 복소수 유형, 5. 문자열, 7. 튜플, 자세한 소개: 1. 정수를 나타내는 데 사용되는 정수 유형(양수, 음수 또는 0) Python에서 정수가 나타낼 수 있는 값의 범위는 플랫폼에 따라 다릅니다. 소수 부분이 있는 숫자, 부동 소수점 유형은 양수, 음수 및 0을 나타낼 수 있습니다. 3. 실수 및 허수 부분을 포함한 복소수를 나타내는 데 사용되는 복소수 4. 부울 값 등을 나타내는 데 사용됩니다.
 Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python은 간단하고 읽기 쉬운 구문으로 다양한 분야에서 널리 사용됩니다. 프로그래밍 효율성을 높이고 코드 작동 방식을 깊이 이해하려면 Python 구문의 기본 구조를 숙지하는 것이 중요합니다. 이를 위해 이 기사에서는 Python 구문의 다양한 측면을 자세히 설명하는 포괄적인 마인드 맵을 제공합니다. 변수 및 데이터 유형 변수는 Python에서 데이터를 저장하는 데 사용되는 컨테이너입니다. 마인드맵은 정수, 부동 소수점 숫자, 문자열, 부울 값 및 목록을 포함한 일반적인 Python 데이터 유형을 보여줍니다. 각 데이터 유형에는 고유한 특성과 작업 방법이 있습니다. 연산자 연산자는 데이터 유형에 대한 다양한 작업을 수행하는 데 사용됩니다. 마인드맵은 산술 연산자, 비율 등 Python의 다양한 연산자 유형을 다룹니다.
 MySQL의 성별 필드에 가장 적합한 데이터 유형은 무엇입니까?
Mar 14, 2024 pm 01:24 PM
MySQL의 성별 필드에 가장 적합한 데이터 유형은 무엇입니까?
Mar 14, 2024 pm 01:24 PM
데이터베이스 테이블을 디자인할 때 적절한 데이터 유형을 선택하는 것은 성능 최적화 및 데이터 저장 효율성을 위해 매우 중요합니다. MySQL 데이터베이스에는 성별 필드를 저장할 데이터 유형에 대한 소위 최선의 선택이 없습니다. 성별 필드에는 일반적으로 남성 또는 여성이라는 두 가지 값만 있기 때문입니다. 그러나 효율성과 공간 절약을 위해 성별 필드를 저장하는 데 적합한 데이터 유형을 선택할 수 있습니다. MySQL에서 성별 필드를 저장하는 데 가장 일반적으로 사용되는 데이터 유형은 열거 유형입니다. 열거 유형은 필드 값을 제한된 세트로 제한할 수 있는 데이터 유형입니다.
 MySQL에서 부울 유형을 사용하는 방법에 대한 자세한 설명
Mar 15, 2024 am 11:45 AM
MySQL에서 부울 유형을 사용하는 방법에 대한 자세한 설명
Mar 15, 2024 am 11:45 AM
MySQL에서 부울 유형을 사용하는 방법에 대한 자세한 설명 MySQL은 일반적으로 사용되는 관계형 데이터베이스 관리 시스템으로 실제 응용 프로그램에서는 논리적 참 및 거짓 값을 표현하기 위해 부울 유형을 사용해야 하는 경우가 많습니다. MySQL에는 TINYINT(1)과 BOOL이라는 두 가지 부울 유형의 표현 방법이 있습니다. 이 기사에서는 부울 유형의 정의, 할당, 쿼리 및 수정을 포함하여 MySQL에서 부울 유형의 사용을 자세히 소개하고 특정 코드 예제를 통해 설명합니다. 1. 부울 유형은 MySQL에 정의되어 있으며 다음과 같을 수 있습니다.
 C 언어의 기본 구문과 데이터 유형 소개
Mar 18, 2024 pm 04:03 PM
C 언어의 기본 구문과 데이터 유형 소개
Mar 18, 2024 pm 04:03 PM
C 언어는 효율적이고 유연하며 강력한 컴퓨터 프로그래밍 언어로 널리 사용됩니다. C 언어 프로그래밍에 능숙하려면 먼저 C 언어의 기본 구문과 데이터 유형을 이해해야 합니다. 이 기사에서는 C 언어의 기본 구문과 데이터 유형을 소개하고 예제를 제공합니다. 1. 기본 구문 1.1 주석 C 언어에서는 주석을 사용하여 코드를 설명함으로써 이해와 유지 관리를 용이하게 할 수 있습니다. 주석은 한줄 주석과 여러줄 주석으로 나눌 수 있습니다. //한줄 주석입니다/*여러줄 주석입니다*/1.2 키워드 C 언어




